
파이어베이스에서 제공하는 호스팅을 사용하여 애플리케이션을 배포해 보겠습니다.
"Build"에서 "Hosting"을 선택합니다.

'Get started' 클릭

아래와 같이 셋업 가이드가 뜨는데요.

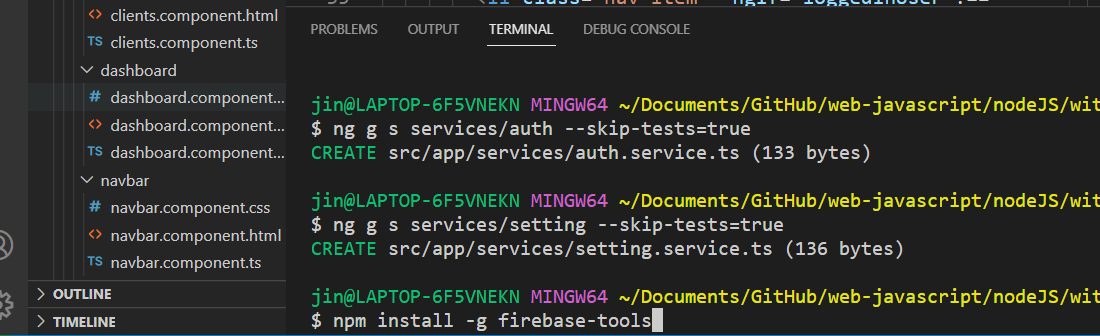
먼저 'firebase-tools'를 해당 프로젝트에 설치합니다. 아래 npm명령어를 복사하여
npm i -g firebase-tools프로젝트 콘솔창에 넣고 실행합니다.

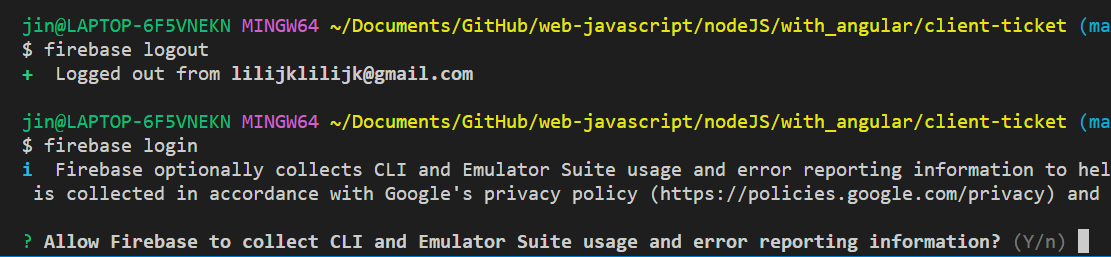
다음 단계는 프로젝트 루트 디렉터리 생성인데요. 먼저 파이어베이스에 로그인을 합니다 (로그인되어 있는 경우는 생략가능).
firebase login정보수집에 관한 동의를 물어보는데 원치 않는 경우 'n'을 선택합니다.

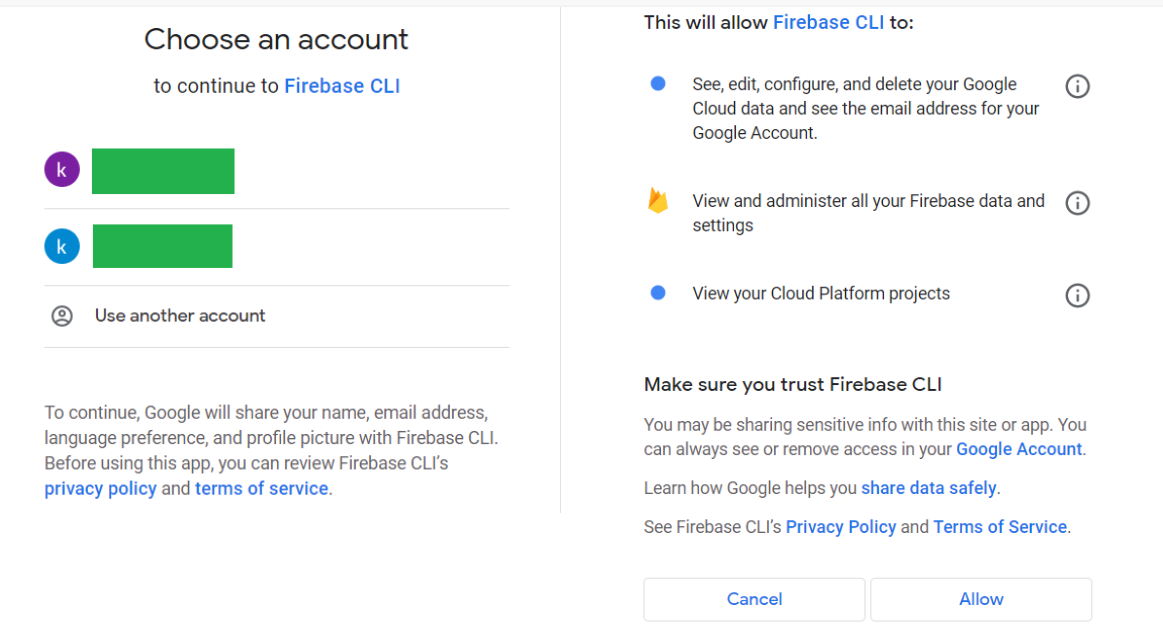
이후 윈도 새창에서 계정선택하는 화면이 나옵니다. 계정을 선택하고 접근을 허가하면 로그인이 완료됩니다.

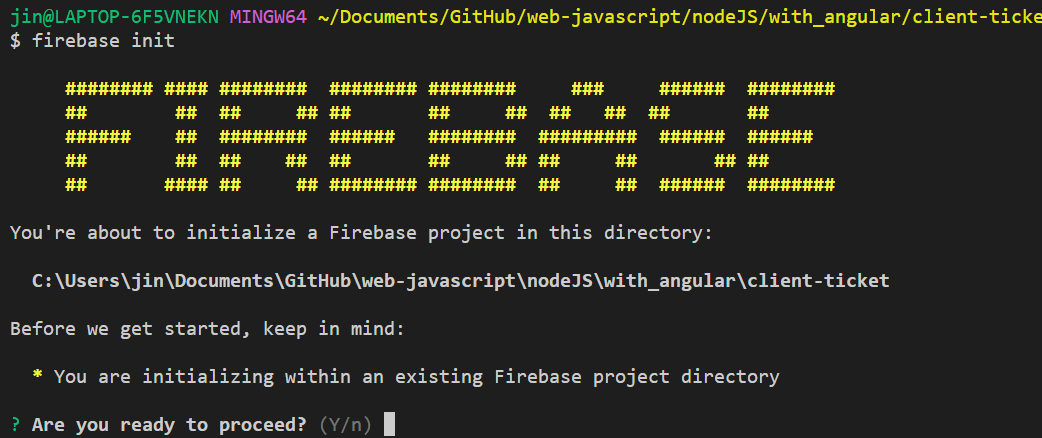
다음으로 배포를 위한 설정을 위해 아래 명령어를 실행합니다.
firebase init명령어를 실행하면 계속진행 여부를 묻는데 'y'를 선택합니다.

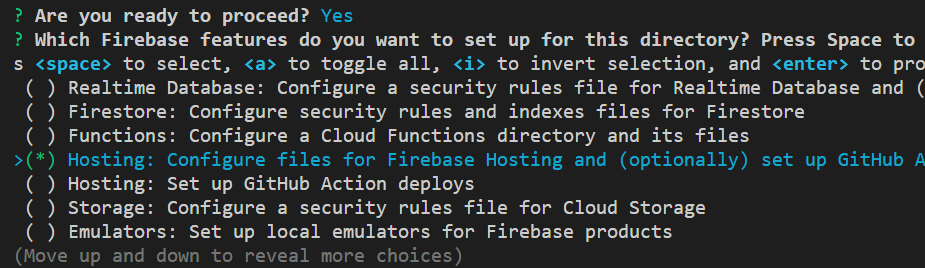
다음으로 사용할 기능을 선택해야 하는데요. 애플리케이션 제작에 사용된 기능들과 'Hosting'을 선택합니다. 참고로 선택은 스페이스바를 누르면 됩니다. 파이어베이스도 계속 업데이트가 되고 있어 포스트 작성 시 'Hosting' 옵션이 두 가지가 존재하였는데요. 둘 에 차이가 없고 깃허브 셋업은 첫 번째 옵션에서도 가능하므로 첫 번째 옵션으로 가보겠습니다.

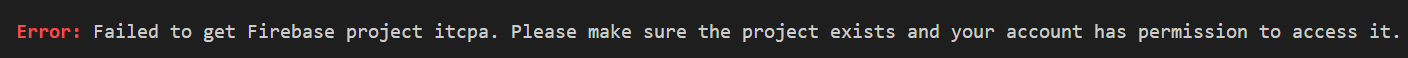
※간혹 가다 파이어베이스에서 해당 프로젝트를 찾을 수 없다고 뜨는데요.

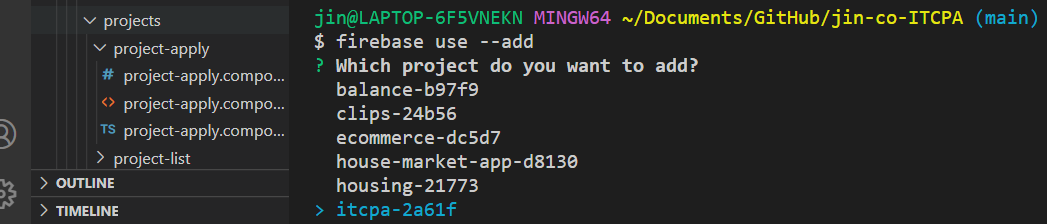
이때는 아래 명령어를 입력 한 뒤
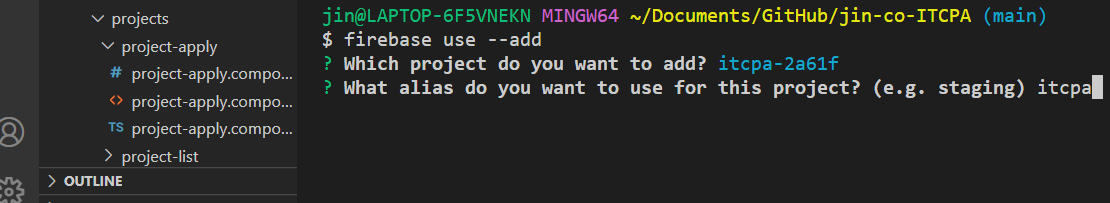
firebase use --add해당 프로젝트를 선택하고

Alias (별칭) 설정을 완료하면 다시 정상 작동합니다.

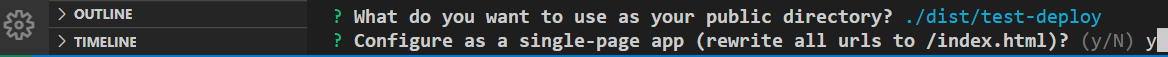
본론으로 돌아와서, 호스팅 선택 후 애플리케이션에 접근할 경로인 'public'를 지정하라고 하는데요. 경로는 애플리케이션 제작에 사용된 프레임워크 등에 따라 달라집니다. 예를 들어 앵귤러 프로젝트인 경우 './dist/<projectName>'로 경로를 지정해야 원하는 화면이 표시됩니다.


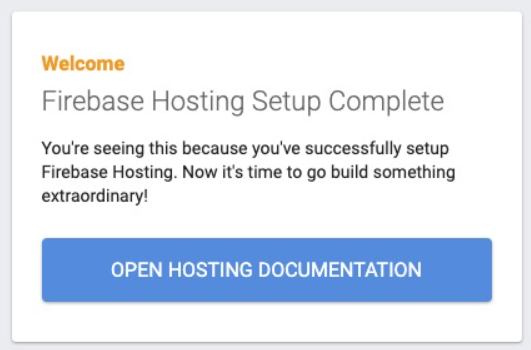
※경로설정이 제대로 되지 않은 경우 배포가 완료되더라도 사진과 같이 페이지가 표시되지 않습니다.
다음으로 제작된 방식에 따라 single-page 앱 사용여부를 결정하고

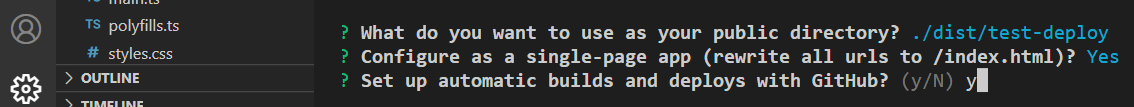
깃허브 연동여부를 물어보는데 기호에 맞게 선택합니다.

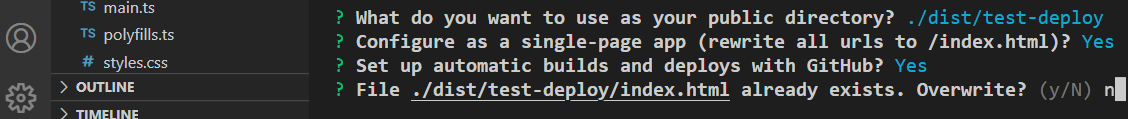
이전에 초기화를 진행한 경우 이전 파일을 대체할 건지 물어보는데 'n'를 선택합니다 (yes를 선택하면 배포 후 404 에러 발생).

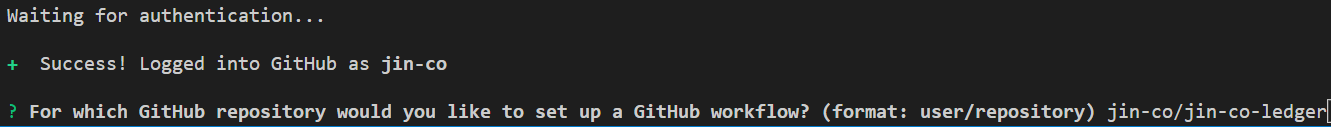
선택 후 엔터를 누르면 깃허브 계정에 로그인하는 화면이 나오고 로그인이 완료되면 형식에 맞춰 아래와 같이 레파지토리를 입력합니다.

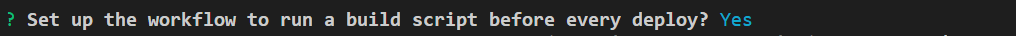
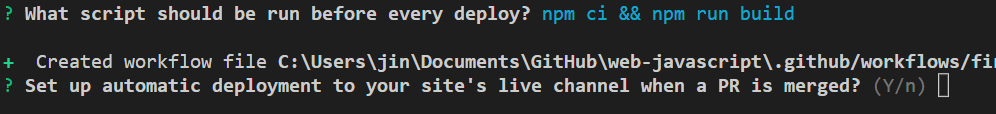
이후 매 배포 시마다 빌드 명령어를 사용할 건지 물어보는데요. 'y'를 선택하고 엔터를 누릅니다.

그러면 자동배포 사용여부를 물어보는데 기호에 따라 선택합니다.

다음으로 주 브랜치 이름을 묻는데 'main'인 경우는 그냥 엔터를 누릅니다 ('master'인 경우는 'master' 입력).

★ 앵귤러나 리액트의 경우 애플리케이션 빌드를 통해 프로덕선 폴더를 생성합니다 (해당 폴더 미 생성 시 배포 불가능).
npm run build
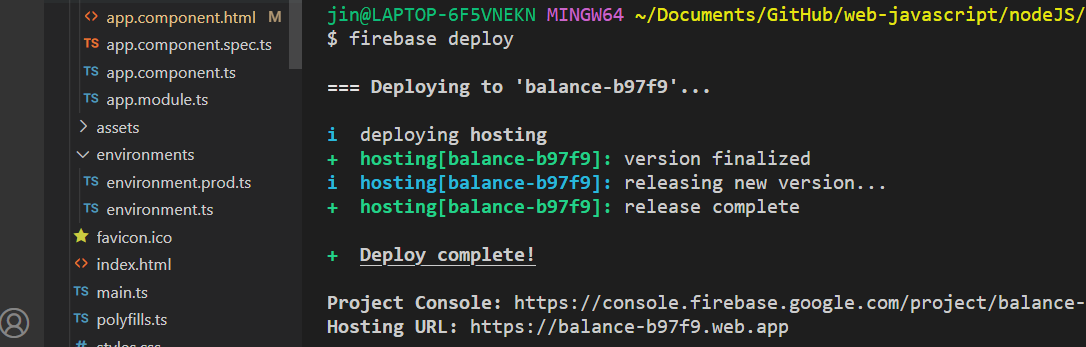
마지막으로 아래 명령어를 통해 배포를 합니다.
firebase deploy


이상으로 파이어베이스 호스팅을 통해 배포를 해 보았는데요. 파이어베이스 호스팅은 Static 파일만 배포가 가능하여 Mongo DB 등 다른 백엔드 서버는 추가가 불가능하지만 파이어베이스에서 제공되는 데이터베이스를 백엔드 서버로 활용할 수 있어 소규모 애플리케이션에서는 하나의 서비스에서 Front와 Back을 무료로 사용할 수 있는 점이 가장 큰 장점인 것 같습니다. 반면, 자동 배포기능은 Vercel이나 다른 호스팅 플랫폼에 비해 아직 부족한 감이 있는 듯합니다.
참고
angular - Firebase Deploy complete but website not shown - Stack Overflow
Firebase Deploy complete but website not shown
it's my first time using Firebase. I deployed my angular project with the Firebase CLI, but when i navigate to the specified domain, i only see Welcome Firebase Hosting Setup Complete You're
stackoverflow.com
angular - Firebase Deploy complete but website not shown - Stack Overflow
Firebase Deploy complete but website not shown
it's my first time using Firebase. I deployed my angular project with the Firebase CLI, but when i navigate to the specified domain, i only see Welcome Firebase Hosting Setup Complete You're
stackoverflow.com
optimization - Warning: budgets: initial exceeded maximum budget - Stack Overflow
Warning: budgets: initial exceeded maximum budget
I get the following error when I run npm build --prod: Error: budgets: initial exceeded maximum budget. Budget 1.00 MB was not met by 500.42 kB with a total of 1.49 MB. I also get this warning: War...
stackoverflow.com
'백엔드 > 파이어베이스' 카테고리의 다른 글
| 파이어베이스 (인증) - 구글 OAuth (0) | 2023.06.07 |
|---|---|
| 파이어베이스 (스토리지) - 앵귤러, 리액트 (0) | 2023.01.25 |
| 파이어베이스 (인증) - 이메일, 비밀번호 (0) | 2023.01.11 |
| 파이어베이스 - 데이터베이스 (앵귤러, 리액트) (0) | 2023.01.11 |
| 파이어베이스 - 연결하기 (앵귤러, 리액트) (0) | 2023.01.10 |



