
하나의 웹사이트는 여러 개의 페이지로 구성되죠, 발달된 웹사이트 개발기술로 웹사이트에서 각각의 페이지로 이동할 때 너무 자연스러워 별개의 페이지라 상상하기 힘들지만 실제로는 각 페이지는 독립된 파일로 서로 간에 상태를 공유하거나 정보를 주고받는 것도 상상 이상으로 복잡한 경우가 많습니다.
전통적인 애플리케이션에서 이러한 정보의 공유는 해당 페이지를 따로 만들거나 서버에 공통으로 사용할 수 있는 데이터를 구축하고 이를 요청하고 갱신하는 형태로 이루어졌는데요. 앵귤러는 Single-Page Application으로 화면 내에 특정 컴포넌트만 교체하는 형식으로 구현되기 때문에 이러한 전통적인 방식은 효율성을 떨어뜨릴 수 있는데요.
Observable은 이러한 문제를 해결하고 각 컴포넌트 간에 데이터공유와 상태변화를 감지하게 해 주는 강력한 기능으로 템플릿에서 발생하는 이벤트 처리와 비동기 방식의 작업을 처리하는 데 적합합니다.
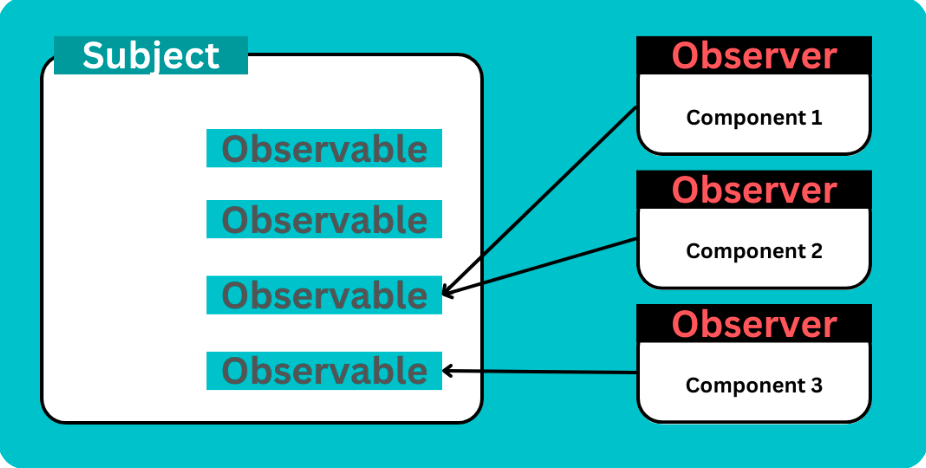
작동방식

Subject라는 객체를 생성하고 관찰의 대상이 되는 Observable을 만듭니다. Observer들은 Subject에 생성된 Observable를 구독하는 존재로 (Subject은 신문사, Observable은 신문, 마지막으로 Observer들이 구독자라고 생각하면 쉽습니다). 해당 Observable의 상태가 변할 때마다 Subject로부터 알림을 받습니다.
Observable에 대한 구독이 시작되면 구독이 중지되거나 해당 기능이 완료될 때까지 계속적으로 작동합니다 (declarative). 이러한 특성으로 메모리 누출의 위험이 있으므로, 기능을 종료할 수 없는 Observable이라면 반드시 구독하는 Observer들이 필요한 정보 획득 후 구독을 중단하는 방식으로 구현하여야 합니다.
Observer들은 구독한 데이터에 변경이 있을 때 아래와 같이 세 가지 notification (알림) 메서드를 통해 전송받은 내용을 처리 가능합니다.
| Type | 내용 | 기타 |
| next | 반환된 값을 처리하는 메서드 | 필수 |
| error | 오류 값을 처리하는 메서드 | 선택 |
| complete | observable를 종료하는 메서드 (지연된 값은 종료되더라도 다음 핸들러로 전달이 됨) |
선택 |
Observable을 통해 공유가능한 정보의 형식에는 구애가 없고 동기식, 비동기식 구분 없이 작동하기 때문에 사용자는 구독과 구독의 종료만 설정해 주면 되어 앵귤러를 포함, 다양한 애플리케이션 개발 플랫폼에서 사용되는 소프트웨어 디자인 양식입니다.
사용방법
Observable 생성
먼저 Observable를 생성합니다. 생성은 Instantiation을 통해서 하며 생성자는 subscrib() 기능을 매개변수로 받습니다. 생성된 스트림은 어떠한 형태의 데이터도 담을 수 있습니다.
/* observable.component.ts */
const locations = new Observable값 넣기
locations.next('newValue')Subscription
Observable은 subscribe() 기능을 포함하는데 이를 호출하여 Observer들은 Observable을 구독합니다. 구독을 시작하면 구독을 하는 Observer들은 객체의 형태로 subscrib() 기능에 추가됩니다. 참고로, 값은 비동기 방식으로 생성되기 때문에 try, catch의 사용을 통한 에러처리는 제한적입니다.
/* observable.component.ts */
const unSubscribe = locations.subscribe(value => {
next: (x:string) => console.log(value),
error: (err:Error) => console.log(err), // optional
complete: () => console.log('done'), // optional
})아래와 같이 반환된 값만 사용하는 것도 가능합니다.
/* observable.component.ts */
const unSubscribe = locations.subscribe(value => {
console.log(value)
})필요한 정보 소비가 완료되면 subscribe() 기능은 Subscription 객체를 반환되며 해당 객체에 포함되어 있는 unsubscribe() 메서드를 사용하여 구독을 중단합니다.
/* observable.component.ts */
const unSubscribe = locations.subscribe()
unSubscribe.unsubscribe();
Observable을 사용하는 앵귤러 모듈들
아래 모듈들은 Observable을 사용하여 값이 바뀔 때 이를 바로 활용가능하게 해 줍니다.
▶ HttpClient
▶ Async pipe
▶ Router
▶ Reactive forms
※ Observable 이름은 주로 끝에 '$' 사인을 붙여 표시합니다.
소스코드
https://github.com/jin-co/web-mobile/tree/master/Angular/cheat-sheet/observable
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
이상으로 Observable에 대해서 알아보았습니다.
참고
https://angular.io/guide/observables-in-angular
Angular
angular.io
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 앵귤러 (Front) - 배포하기 (Vercel) (0) | 2023.01.24 |
|---|---|
| 앵귤러 (Front) - 배포하기 (Netlify) (0) | 2023.01.22 |
| 앵귤러 폼 - 템플릿 드리븐 폼 (0) | 2023.01.14 |
| 앵귤러 - 스타일 라이브러리(부트스트랩, 제이쿼리, 폰트어썸) (0) | 2023.01.11 |
| 앵귤러 템플릿 - Pipes (0) | 2023.01.10 |



