구글애즈, 애널리틱스 등 구글제품에서 사이트의 정보를 받아보기 위해서는 사이트와 해당 제품을 연결고리가 필요한데요. 구글태그가 이러한 역할을 수행하며 사이트로부터 데이터를 받기 위해서는 구글태그삽입이 필요한데요. 오늘은 메이크샵에 구글태그를 삽입하는 방법을 보겠습니다.
설치하기
메이크샵은 PC와 모바일 버전이 분리되어 있어 따로 코드를 삽입해야 합니다.
PC
관리자 로그인 상단에 '개별 디자인' -> 좌측에 '디자인 스킨 관리' -> '디자인 편집하기' 순으로 누름

디자인 환결 설정 'HEAD 입력' 란에 태그 설치 -> '저장' 누름


모바일
관리자 로그인 상단에 '개별 디자인' -> 좌측에 '디자인 스킨 관리' -> '모바일샵' 순으로 누름

좌측 설정에 '모바일 D4 (개별 디자인) 선택 -> '디자인 편집하기'

열린 창에서 상단 - 기본 상단 페이지 선택

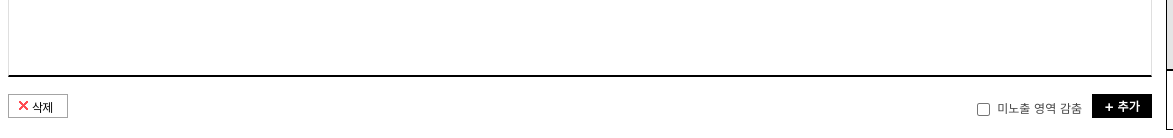
하단에 '추가' 선택

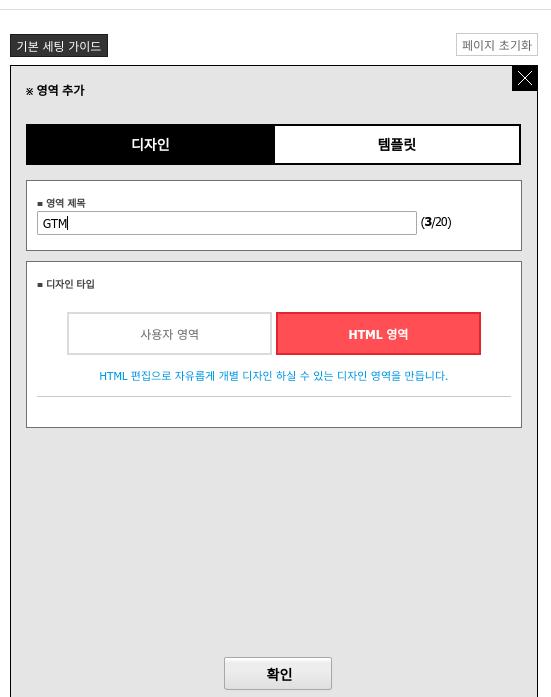
우측 창에서 'HTML 영역' 선택, 제목 입력 후 '확인' 누름

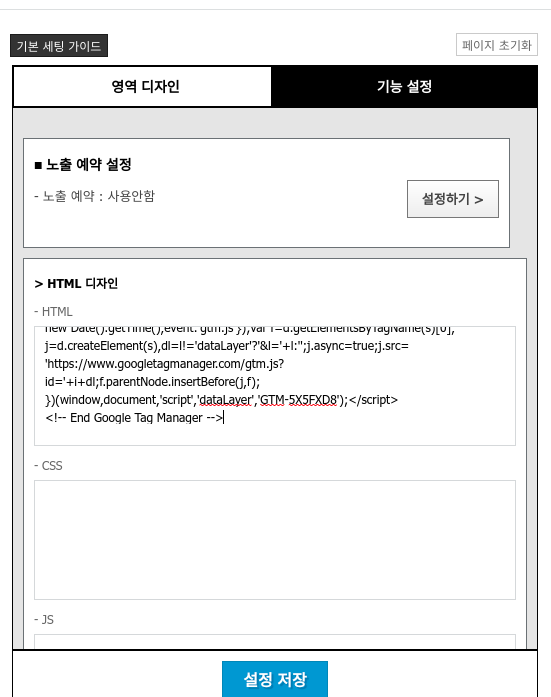
'HTML'란에 태그 삽입 후 '설정 저장'

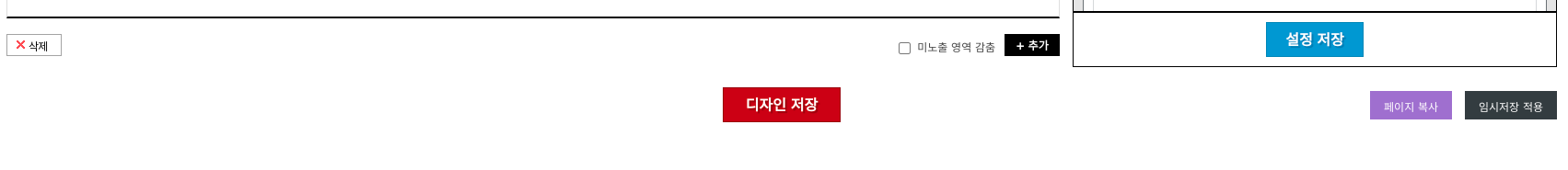
'디자인 저장' 누름

삽입가능한 구글태그들
구글 태그관리자 태그 삽입
태그관리자가 작동하기 위해서는 사이트와 태그관리자를 연결하는 작업이 필요합니다. 설치하기 태그관리자에서 해당 컨테이너를 열고 아래와 같은 화면에서 우측에 'GTM-'으로 시작하는 아이
jin-co.tistory.com
삽입된 태그 확인하기
https://jin-co.tistory.com/117
사이트에 설치된 구글 태그 확인하기
구글 애널리틱스나 애즈를 사용하려면 사이트와 해당 제품의 태그를 연결하여야 하는데요. 연결작업 후 태그가 제대로 삽입되었는지, 작동은 제대로 하는지 눈으로 확인할 수 있으면 좋겠죠.
jin-co.tistory.com
이상으로 메이크샵에 구글태그를 삽입하는 방법을 보았습니다.
참고
메이크샵_검색엔진 x 쇼핑몰 구축
매출 높은 쇼핑몰 만들기! 초고속 쇼핑몰구축, 교육, 마케팅, 컨설팅 등 제공
www.makeshop.co.kr
'마케팅 및 SEO > 구글 태그' 카테고리의 다른 글
| [구글 태그] 구글애즈 전환 태그 삽입 (6) | 2023.02.09 |
|---|---|
| [구글 태그] 구글애즈 글로벌 태그 삽입 (0) | 2023.02.09 |
| [구글 태그] 쇼피파이 구글 태그 삽입 (0) | 2022.12.14 |
| [구글 태그] 고도몰 구글 태그 삽입 (0) | 2022.12.14 |
| [구글 태그] 윅스 구글 태그 삽입 (0) | 2022.12.13 |



