
Web storage API allows to store data on user’s browser.
Web storage is more secure as it dose not send data to a server and has larger storage limit than cookie.
HTML has two web storage objects:
- localStorage: No expiry date for the data stored
- sessionStorage: Data lost when session (browser) closed
How to Use?
We can use ‘setItem(‘key’, ‘value’) to store data, getItem(‘key’) for get stored data, and removeItem(‘key’) to delete one for both localStorage and sessionStorage.
1. localStorage
▶ To save
localStorage.setItem('name', 'tom')▶ To get the data
localStorage.getItem('name')▶ To delete a specific data
localStorage.removeItem('name')▶ To delete all the data
localStorage.clear();2. sessionStorage
▶ To save
sessionStorage.setItem('nameSession', 'tom')▶ To get the data
sessionStorage.getItem('nameSession')▶ To delete a specific data
sessionStorage.removeItem('nameSession')▶ To delete all the data
sessionStorage.clear()How to Verify
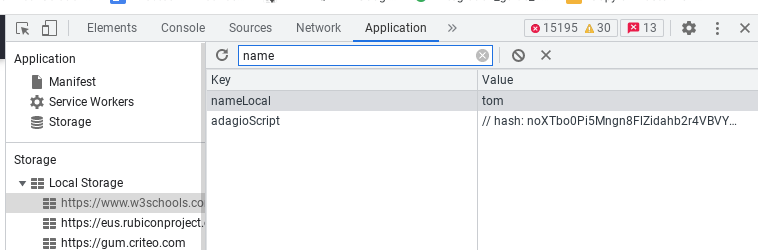
Open the developer tool on your browser. Click ‘>>’ icon and ‘Application’

On the menu on the left choose either ‘Local Storage’ or ‘Session Storage’ then search the data by its key.


You can also delete data from here by clicking the circle with line crossed diagonally to delete all data or ‘x’ icon to delete one that is selected.
We have seen web storage in this writing.
References
HTML Web Storage API
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'Frontend > JavaScript' 카테고리의 다른 글
| JavaScript Module - Text Wave Effect (2) | 2023.04.05 |
|---|---|
| Client Side Storage - Indexed DB (0) | 2023.03.31 |
| Module System (0) | 2023.03.29 |
| Webpack (1) | 2023.03.29 |
| Data Request (1) | 2023.03.24 |



