반응형

생성된 앵귤러 프로젝트의 각 파일에 대해서 알아보겠습니다.
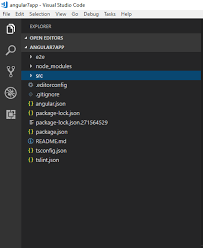
생성된 프로젝트 기본구조
앵귤러 씨엘아이를 통해 프로젝트를 생성하면 아래처럼 자동으로 깃과 관련된 파일을 포함한 아래 파일들이 생성됩니다.
| .editorconfig | 코드 편집기 구성파일 EditorConfig. |
| .gitignore | 깃 레포에 올릴 때 제외되는 파일 |
| README.md | 리드미 파일 |
| angular.json | CLI 구성파일 |
| package.json | npm dependency 리스트 |
| package-lock.json | dependency 버전 이력 |
| src/ | 어플리케이션 제작에 필요한 모든 파일 저장 (데이터, assets,...) |
| node_modules/ | 모든 npm package 저장 |
| tsconfig.json | TypeScript 파일. 어플리케이션 근본이 되는 파일로 다른 파일들이 모드 이 파일을 상속 |
src/ 폴더구조
앵귤러 애플리케이션 개발에 필요한 코드를 작성하는 파일들의 최상위 폴더입니다
| app/ | 어플케이션을 구성하는 콤포넌트들 보관 |
| assets/ | 이미지 등 어플리케이션 제작에 필요한 부수기재 저장 창고 |
| favicon.ico | 파비콘 이미지 (윈도우 창 제목 좌측에 오는 아이콘) |
| index.html | 메인 HTML |
| main.ts | 작성된 HTML파일 을 변환하는 entry point. 변환방식은 (JIT 또는 AOT 사용하여 변환) |
| styles.css | 공통 스타일 (프로젝트 생성시 선택한 방식에 따라 extension이 달라짐: .sass, .css, ...) |
app/ 폴더구조
app.component 파일은 최상위 컴포넌트 파일로 이후 생성되는 모든 컴포넌트들은 모두 app.component 또는 그 하위 컴포넌트에 속하게 됩니다.
| app/app.component.ts | app.component 로직 담당 |
| app/app.component.html | app.component HTML 템플릿 |
| app/app.component.css | app.component 스타일 |
| app/app.component.spec.ts | app.component 테스트 파일 |
| app/app.module.ts | 콤포넌트, 서비스 등을 사용하기 위해 등록하는 파일 |
애플리케이션 구성
| tsconfig.app.json | 어플리케이션 단위 TypeScript 구성 파일 |
| tsconfig.spec.json | 어플리케이션 단위 테스트 파일 |
참고
Angular
angular.io
728x90
반응형
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 어헤드 오브 타임 컴파일러 작동원리 (0) | 2022.12.21 |
|---|---|
| 앵귤러 콤파일러 저스트 인 타임 VS 어헤드 오브 타임 (0) | 2022.12.20 |
| 앵귤러 - 씨엘아이 (0) | 2022.12.20 |
| 앵귤러 모달 (1) | 2022.12.15 |
| 앵귤러? (1) | 2022.12.01 |



