
특정 경로에 세부경로를 추가하거나 경로를 통해 추가정보를 보내는 경우가 많은데요. 리액트 라이브러리 중 하나인 리액트 라우터 돔의 훅을 사용하여 URL에 파라미터 및 추가정보를 설정하고 사용하는 방법을 보겠습니다.
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
라우터 구성
리액트 라리브러리 - 리액트 라우터 돔
리액트는 자체적으로 가진 라우터기능을 없습니다. 리액트 라이브러리 중 하나인 리액트 라우터 돔을 사용하여 페이지 간에 경로를 구현해 보겠습니다. 프로젝트 구성하기 리액트 앱 생성 리액
jin-co.tistory.com
유즈 파람
파라미터 설정
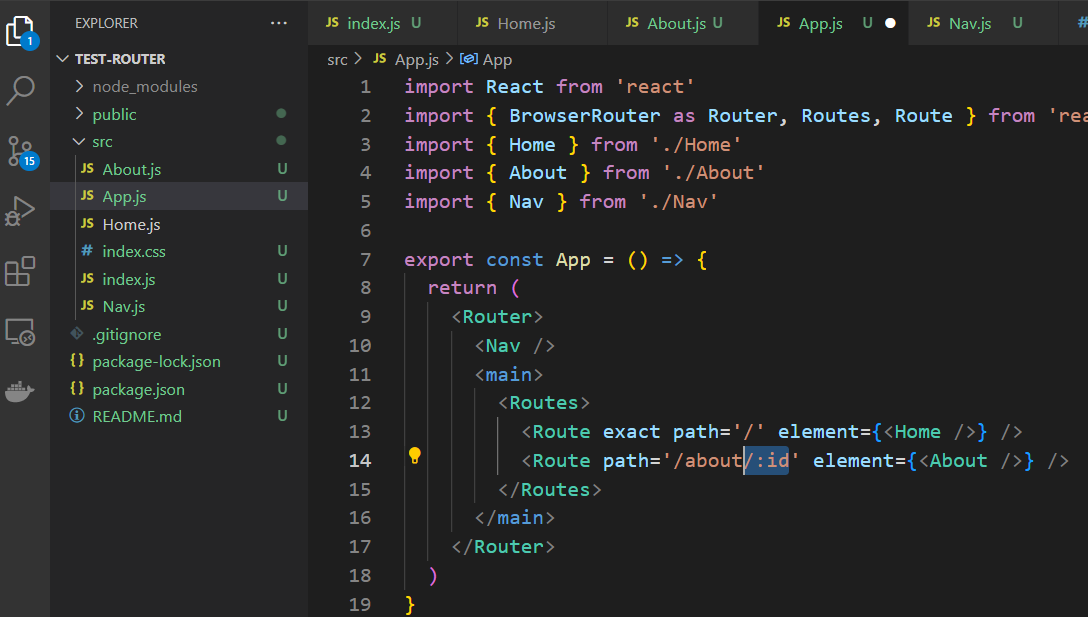
라우트 경로에 아래 형태로 파라미터 추가 (복수의 파라미터 추가가능)
/:<parameterName>
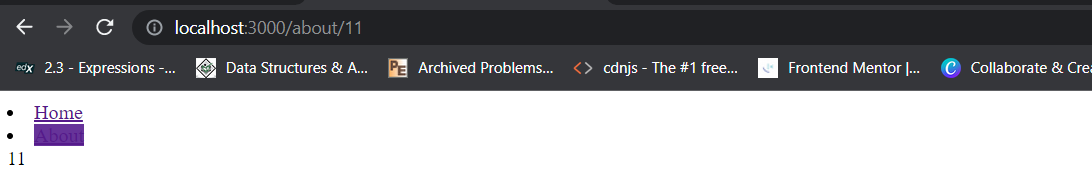
파라미터 사용하기
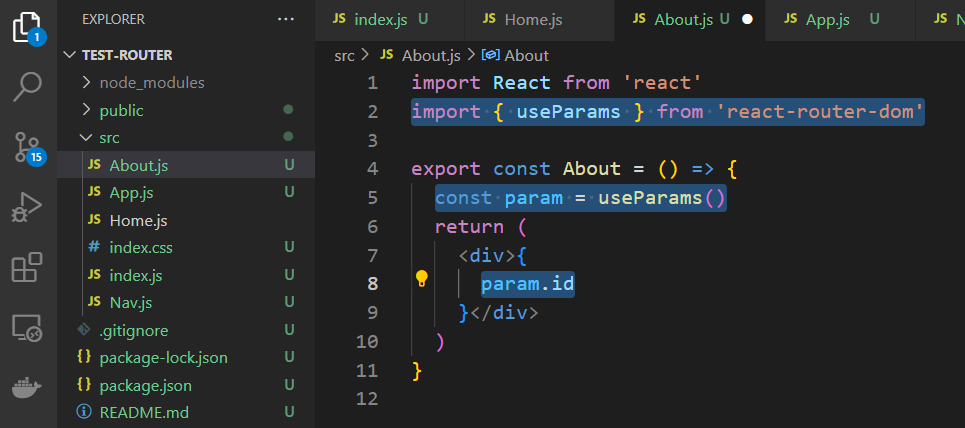
파라미터를 설정한 컴포넌트로 이동하여 유즈 퍼램 훅을 가져오고 초기화합니다
import { useParams } from 'react-router-dom'const param = useParams()파라미터 사용은 아래처럼 초기화한 변수명에 설정한 파라미터명으로 합니다
param.<parameterName>

유즈 서치 파람
경로에 부가되는 추가정보를 쿼리라고 합니다. 쿼리는 키와 값으로 구성되며 복수의 퀴리를 사용할 수 있습니다. 최초 쿼리는 '?' 뒤에 오고 이후 추가되는 쿼리들은 '&'로 연결합니다.
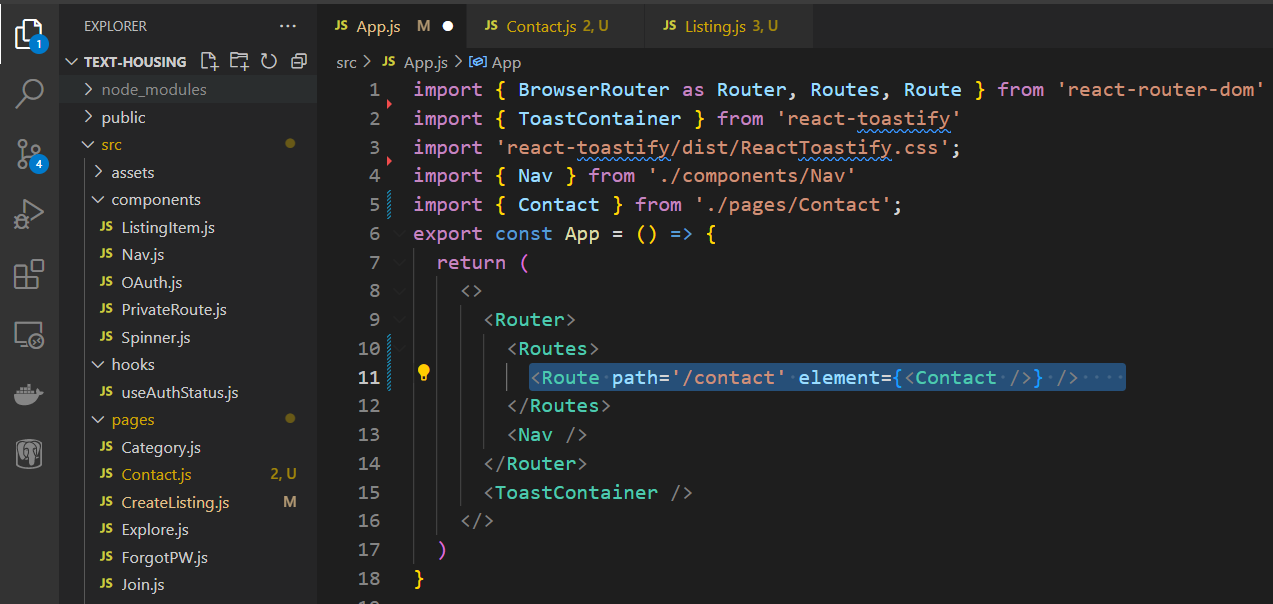
쿼리 추가하기
예를 들어, 아래와 같은 경로에 name과 location을 추가정보로 보내는 경우

이동하는 모듈의 링크에 아래와 같이 키와 값을 경로에 추가합니다.
<Link to={'/contact?listingName=name&listingLocation=location'}>Go</Link>
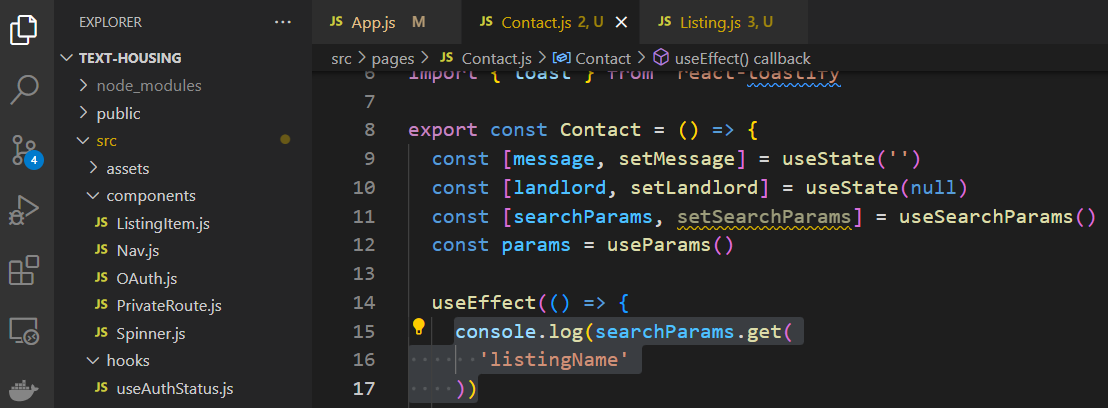
쿼리 사용하기
쿼리는 유즈서치 파람이라는 훅을 사용하여 활용 가능합니다.
해당 경로로 도착하는 컴포넌트에 유즈서치 퍼램 훅 가져오기
import { useSearchParams } from 'react-router-dom'유즈스테이트처럼 값과 값을 수정하는 변수의 형태로 초기화
const [searchParams, setSearchParams] = useSearchParams()사용할 쿼리를 아래와 같이 키를 통해 사용
searchParams.get('listingName')

이상으로 리액트 라이브러리 리액트 라우터 돔의 훅을 사용하여 세부경로 정보를 활용하는 방법을 보았습니다.
참고
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 훅 - 유즈콘텍스트 (글로벌 스테이트) (1) | 2023.05.12 |
|---|---|
| 리액트 훅 - 리디렉션 (리액트 라우터 돔) (0) | 2023.05.03 |
| 리액트 라리브러리 - 리액트 라우터 돔 (1) | 2023.05.02 |
| 리액트 라리브러리 - 프레이머 모션 (2) | 2023.05.01 |
| 리액트 훅 - 상태관리 (유즈 스테이트, 유즈 리듀서) (0) | 2023.04.19 |



