
Libraries are pre-written codes that anyone can borrow to implement features with less effort to boost the pace of the development process. When developing an Angular project there are many libraries we can take advantage of and we will see some of the style libraries and how to use them.
List of Contents
General Approach
In most cases, to use style libraries, we need access to the file that has the necessary configurations and codes. This can be done either by downloading the file or adding a CDN to create a path to the file
So, in general, we need to install the packages and set up a path to use the assets.
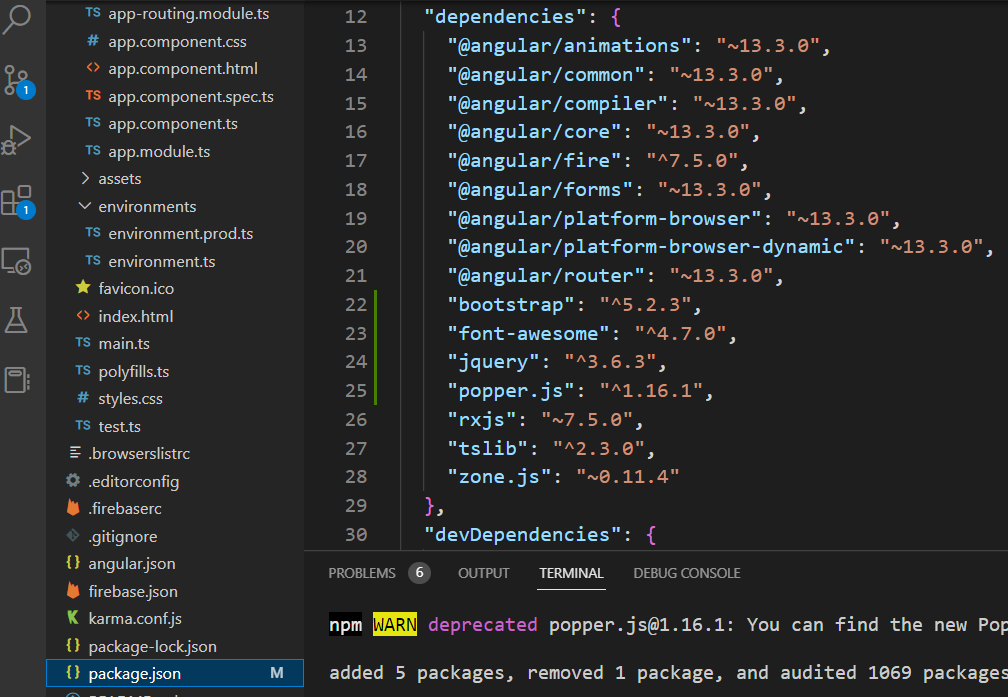
※ When we install the package, an '^' icon will be appended in front by default in the package.json file. This icon is for auto-update to a newer version when it is available. So if you do not want this to be automatically updated, remove the icon.

Using Libraries
Bootstrap
Open the project and run the command below in the console.
npm i bootstrap jquery popper.js
Go to the angular.json and under the styles add the path to the style file
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/popper.js/dist/umd/popper.js",
"node_modules/bootstrap/dist/js/bootstrap.js"
]Bootstrap ngx
Open the project and run the command below in the console (Stop the project if it is running)
ng add ngx-bootstrap
When completed setting up, we can use the style with class names (Reference to the list below for the component).
Component List
Angular Bootstrap
valor-software.com
Font Awesome
▶ Using CDN
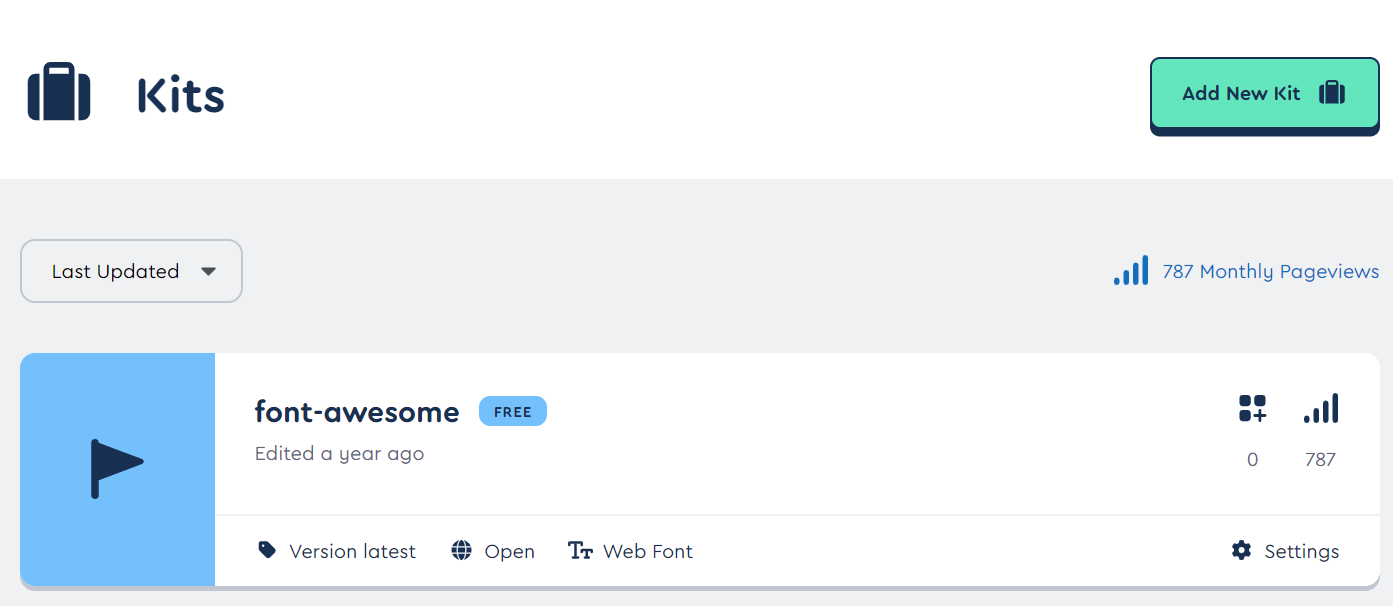
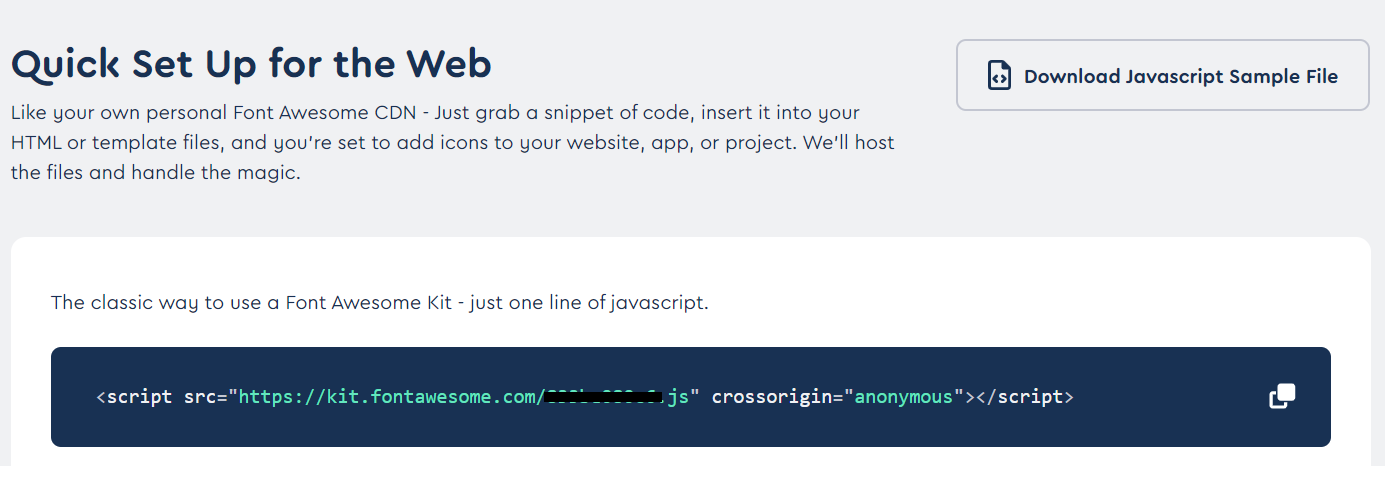
Log in the Font Awesome account and go to the admin then select kits

Open the kits box (Create one if you don't have one)

Copy the CDN

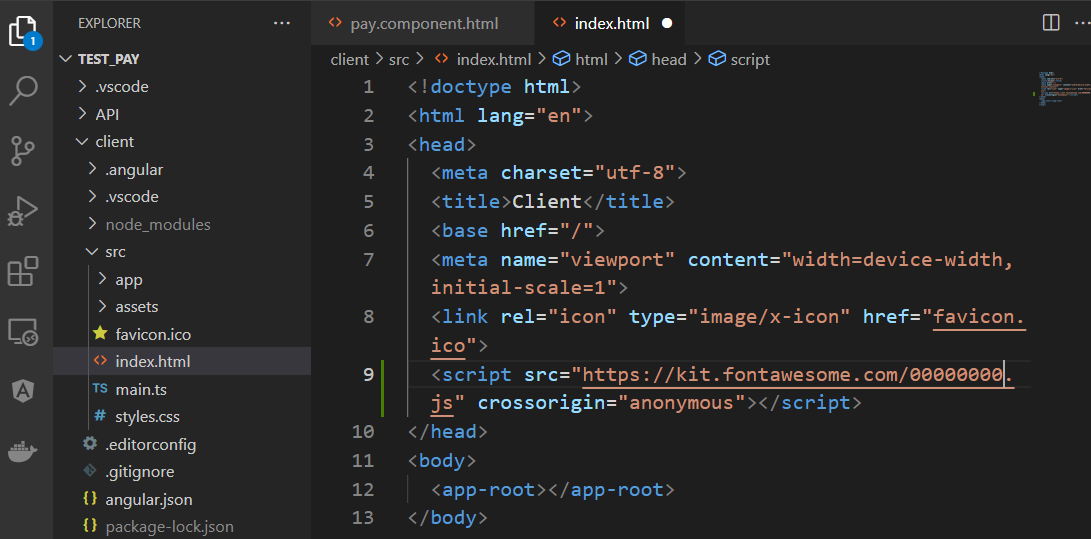
Paste the CDN in the head tag of index.html

Angular Font Awesome
Angular Font Awesome provides the same icons but with a different setup.
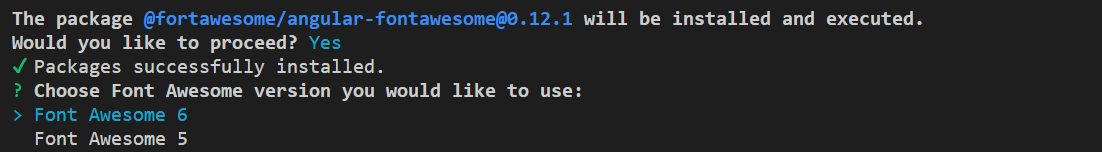
Open the project and run the command below in the console (Stop the project if it is running)
ng add @fortawesome/angular-fontawesomeSelect the version you want to use

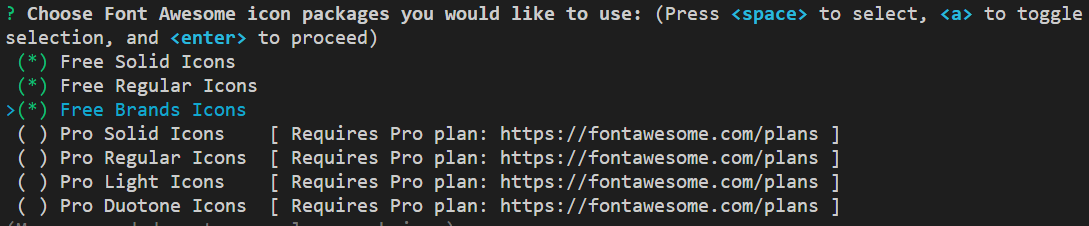
Choose the type of icons (Press the space to choose and Enter to confirm)

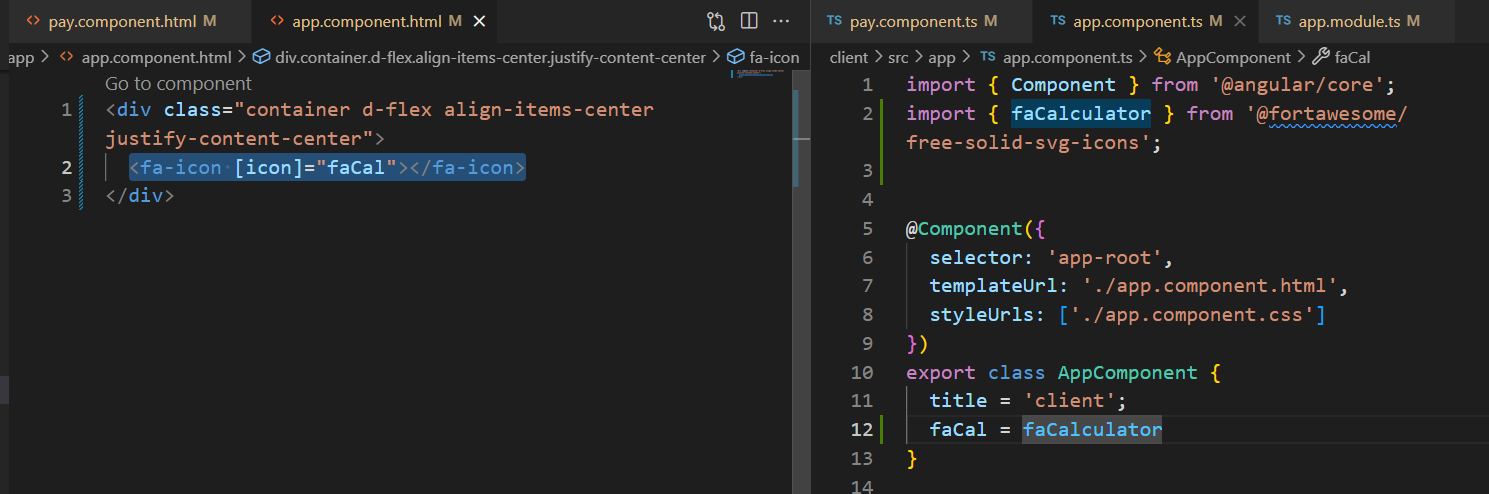
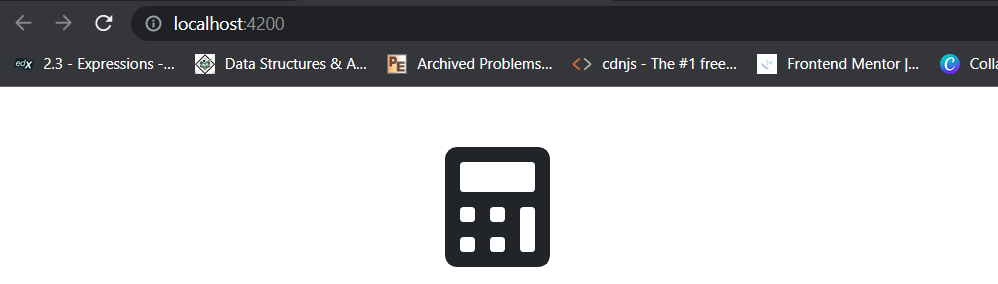
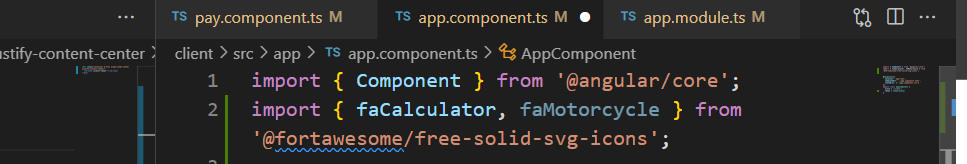
To use the icon, we first have to import the icon and set a variable to the icon. Then add the <fa-icon> tag in the template with attribute binding to the variable we set in the class file.


※ The naming rules are similar to the camel case. Omit the dash and use an upper letter for the first letter after the dash.


※ Adding styles to the font - size, animations, etc.
GitHub - FortAwesome/angular-fontawesome: Official Angular component for Font Awesome 5+
Official Angular component for Font Awesome 5+. Contribute to FortAwesome/angular-fontawesome development by creating an account on GitHub.
github.com
Having to design and create a theme can be challenging and time-consuming. In that sense, having the option to use style libraries makes Angular more attractive and productive. I hope this post can be helpful to you!
References
Angular Bootstrap (valor-software.com)
Angular Bootstrap
valor-software.com
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
Bootstrap · The most popular HTML, CSS, and JS library in the world. (getbootstrap.com)
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
@fortawesome/angular-fontawesome - npm (npmjs.com)
@fortawesome/angular-fontawesome
Angular Fontawesome, an Angular library. Latest version: 0.13.0, last published: 17 days ago. Start using @fortawesome/angular-fontawesome in your project by running `npm i @fortawesome/angular-fontawesome`. There are 268 other projects in the npm registry
www.npmjs.com
GitHub - FortAwesome/angular-fontawesome: Official Angular component for Font Awesome 5+
GitHub - FortAwesome/angular-fontawesome: Official Angular component for Font Awesome 5+
Official Angular component for Font Awesome 5+. Contribute to FortAwesome/angular-fontawesome development by creating an account on GitHub.
github.com
List of Contents
General Approach
Using Libraries
Bootstrap
Bootstrap ngx
Font Awesome
▶ Using CDN
Angular Font Awesome
Referrences
Angular Bootstrap (valor-software.com)
Angular Bootstrap
valor-software.com
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
Bootstrap · The most popular HTML, CSS, and JS library in the world. (getbootstrap.com)
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
@fortawesome/angular-fontawesome - npm (npmjs.com)
@fortawesome/angular-fontawesome
Angular Fontawesome, an Angular library. Latest version: 0.13.0, last published: 17 days ago. Start using @fortawesome/angular-fontawesome in your project by running `npm i @fortawesome/angular-fontawesome`. There are 268 other projects in the npm registry
www.npmjs.com
GitHub - FortAwesome/angular-fontawesome: Official Angular component for Font Awesome 5+
GitHub - FortAwesome/angular-fontawesome: Official Angular component for Font Awesome 5+
Official Angular component for Font Awesome 5+. Contribute to FortAwesome/angular-fontawesome development by creating an account on GitHub.
github.com
'Frontend > Angular' 카테고리의 다른 글
| Reusable Component - Reactive Forms Inputs (2) | 2023.05.08 |
|---|---|
| Angular Library - Angular Schematics (0) | 2023.03.31 |
| Angular Library - Angular PWA (1) | 2023.03.30 |
| Angular Library - Angular Animations (1) | 2023.03.30 |
| Angular Library - Angular HttpClient (0) | 2023.03.30 |



