
파일은 유저가 가진 이미지, 비디오, 문서 등을 의미하며, 일반 폼에 비해 형식과 보안 등에 있어 조금 더 많은 작업이 필요합니다. 오늘은 노드제이에스 서버에 파일을 업로드하는 방법을 보겠습니다.
목차
서버 만들기
노드제이에스 서버 만들기
웹 서버는 웹애플리케이션에 사용자가 접근 가능하도록 사이트의 모든 정보 (파일들)를 담고 있습니다. 해당 정보요청과 요청에 대한 응답은 HTTP(S)로 많이 이루어지는데요. 오늘은 Node.js에 탑재
jin-co.tistory.com
멀터 사용하기
프로젝트 콘솔을 열고 멀터 패키지를 설치
npm i multer이미지를 저장할 저장폴더 생성

서버설정
스태틱 파일 사용을 위해 스태틱 경로지정이 필요합니다. express에서 제공하는 스태틱을 사용하여 아래와 같이 경로 지정 (path는 스태틱 앞에 지정된 경로에 대한 요청 시 값으로 지정된, '/backend/images', 경로로 저장하는 기능)
const express = require('express')
const app = express()
const path = require('path')
app.use('/images', express.static(path.join('/backend/images')))멀터설정
마임타입 지정
const MIME_TYPE = {
'image/png': 'png',
'image/jpeg': 'jpg',
'image/jpg': 'jpg',
}스토리지 생성
const storage = multer.diskStorage({
destination: (req, file, cb) => {
const isValid = MIME_TYPE[file.mimetype]
let error = new Error('invalid')
if (isValid) {
error = null
}
cb(error, 'backend/images')
},
filename: (req, file, cb) => {
const name = file.originalname.toLowerCase().split(' ').join('-')
const ext = MIME_TYPE[file.mimetype]
cb(null, name + '-' + Date.now() + '.' + ext)
}
})
module.exports = multer({ storage: storage }).single('image')테스트 - 서버
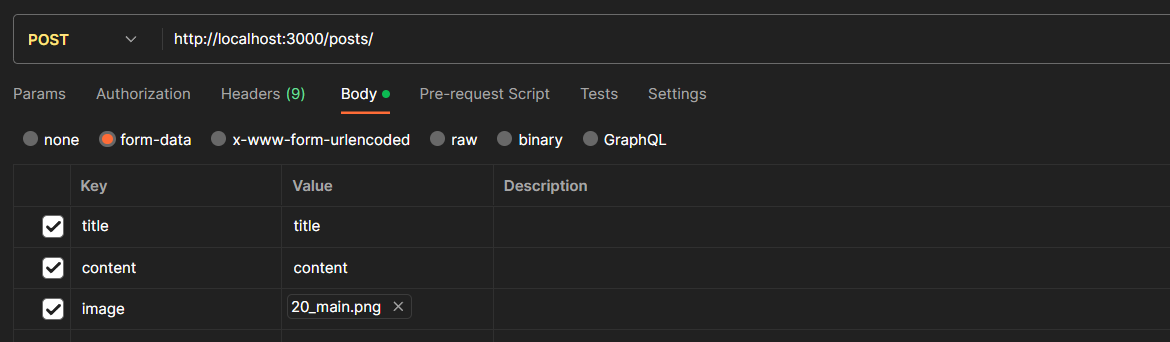
포스트맨을 통해 테스트를 해 보겠습니다. POST요청 바디에 폼데이터를 추가하고 전송 (키 반드시 입력! -> 입력칸이 보이지 않는 경우 테이블을 드래그해서 입력 테이블 크기를 키우면 됩니다)

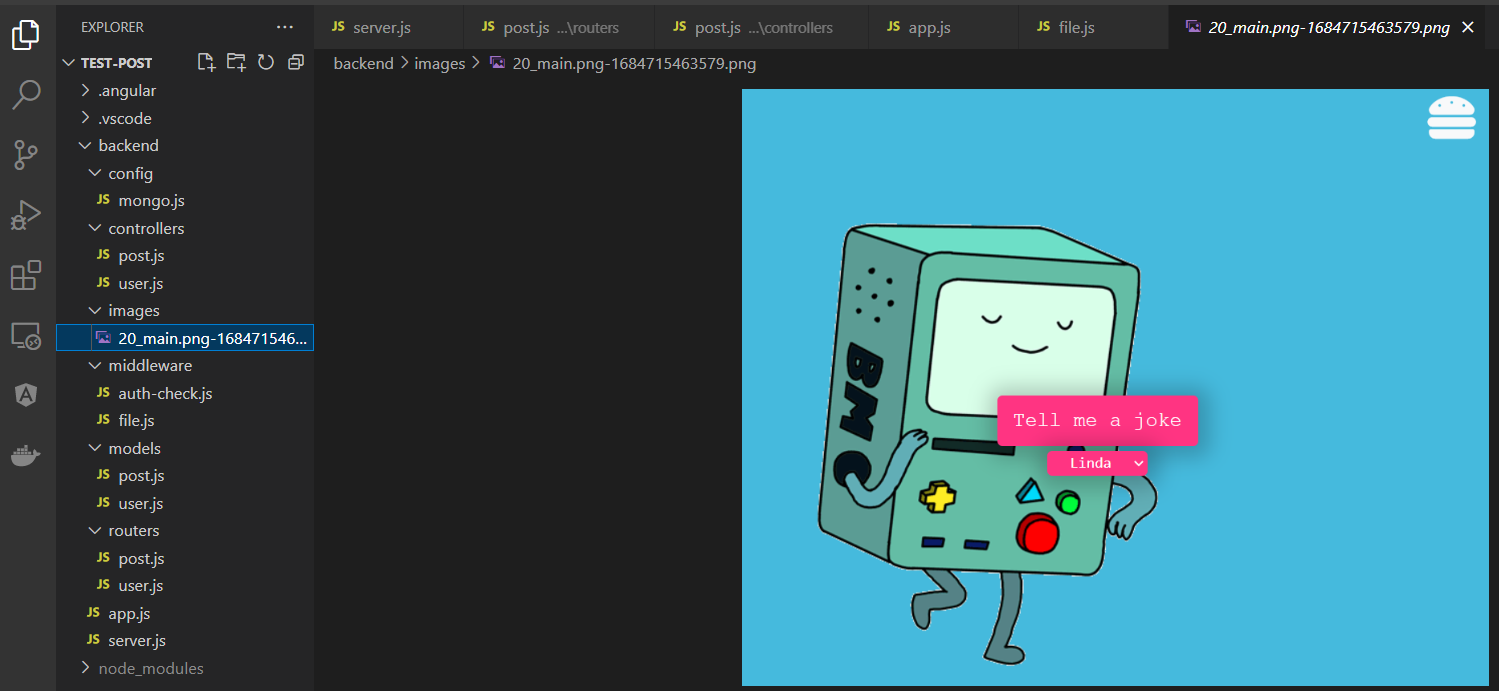
프로젝트에 이미지 저장

프론트 설정
서버는 구축되었으니, 여러 프레임워크를 활용하여 프론트에서 파일을 전송하는 방법을 보겠습니다.
앵귤러
먼저 앵귤러 리액티브 폼을 통해 파일을 업로드해 보겠습니다.
리액티프 폼 설정하기
앵귤러 폼 - 리액티브 폼
앵귤러 리액티브 폼은 옵저버블을 활용하여 폼에 입력되는 값을 스트림의 형태로 관리하며, 새로운 값이 입력될 때마다 이를 감지하고 반영합니다. 템플릿 드리븐 폼과 차이점은 리액티브 폼은
jin-co.tistory.com
템플릿 설정
템플릿 파일에서 파일을 업로드할 폼 생성
<form [formGroup]="form" (submit)="onSubmit()">
<img [src]="imgPreview" alt="" height="100px">
<input type="file" hidden (change)="onFileLoad($event)" #loader>
<button mat-icon-button type="button" (click)="loader.click()">+</button>
<button mat-stroked-button>Add</button>
</form>클래스 파일 설정
클래스 파일에 아래와 같이 이미지를 처리하는 코드 작성
폼 생성 및 컨트롤 설정
form!: FormGroup;
constructor() {
this.form = new FormGroup({
image: new FormControl(''),
});
}입력된 파일 폼 컨트롤에 저장 및 미리 보기 생성
imgPreview: string = '';
onFileLoad(e: Event) {
const file = (e.target as HTMLInputElement).files?.[0];
this.form.patchValue({ image: file });
this.form.get('image')?.updateValueAndValidity();
const reader = new FileReader();
reader.onload = () => {
this.imgPreview = reader.result as string;
};
reader.readAsDataURL(file as Blob);
}마지막으로 서버에 요청하는 코드작성 (해당 보기에서는 서비스 클래스 활용)
//post.service.ts
url: string = environment.url + 'posts/';
addPost(title: string, content: string, image?: File) {
post = new FormData();
post.append('title', title);
post.append('content', content);
post.append('image', image, title);
this.https.post(this.url, post).subscribe((result) => {
});
}이상으로 노드제이에스 프로젝트에 이미지를 저장하는 방법을 보았습니다.
참고
multer
Middleware for handling `multipart/form-data`.. Latest version: 1.4.5-lts.1, last published: a year ago. Start using multer in your project by running `npm i multer`. There are 3787 other projects in the npm registry using multer.
www.npmjs.com
'백엔드 > 노드제이에스' 카테고리의 다른 글
| 노드제이에스 서버 만들기 (8) | 2023.02.20 |
|---|---|
| 노드제이에스? (8) | 2023.02.12 |
| 노드제이에스 서버 만들기 (익스프레스) (0) | 2023.02.12 |
| 몽고디비 (MongoDB) 와 연결하기 (0) | 2023.01.23 |
| 노드제이에스 - 앵귤러 서버 API 배포하기 (Render) (0) | 2023.01.22 |



