
리덕스는 오픈소스 자바스크립트 라이브러리로 애플리케이션의 상태를 관리하는 역할을 합니다.
리액트
리덕스 설치
리액트 프로젝트를 생성할 때 템플릿 옵션을 추가하면 리덕스가 자동으로 설치됩니다.
npx create-react-app <projectName> --template redux
리듀서 생성
feature 폴더 안에 생성할 리듀서를 담을 폴더를 생성

폴더 안에 파일을 추가하고 아래와 같이 슬라이스를 생성합니다.
import { createSlice } from "@reduxjs/toolkit"
const initialState = {}
export const authSlice = createSlice({
name:'auth',
initialState,
reducers: {
reset: (state) => initialState
}
})
export default authSlice.reducer
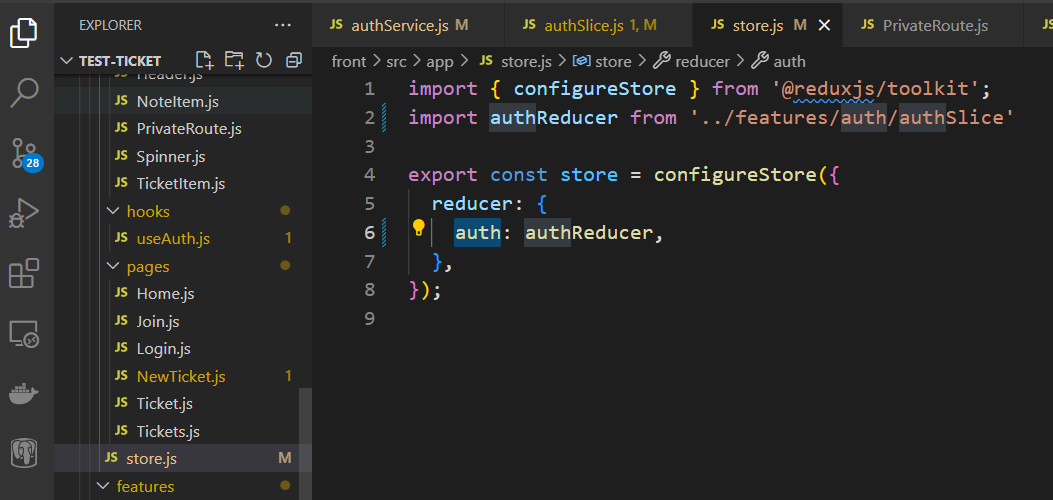
리듀서 등록
store.js 파일에 생성한 리듀서 등록. 이때, 키 값으로 슬라이스에서 네임으로 사용한 이름을 사용하고 슬라이스 파일을 값으로 지정

리듀서 상태확인
연결이 되면 아래와 같이 개발자 도구의 리덕스 익스텐션을 통해 상태확인 가능

리듀서 활용
리듀서를 사용할 컴포넌트로 이동하여 아래와 같이 사용
import { useSelector, useDispatch } from 'react-redux'
import { join } from '../../features/auth/authSlice'const { user, isLoading, isSuccess, isError, message } = useSelector(
(state) => state.auth
)
추가기능
▶ 상태초기화 하기
createSlice 함수 안에 리듀서 객체에 아래와 같이 초기값으로 지정하는 코드 작성. 이때, 내보내기는 슬라이스의 액션을 활용합니다.

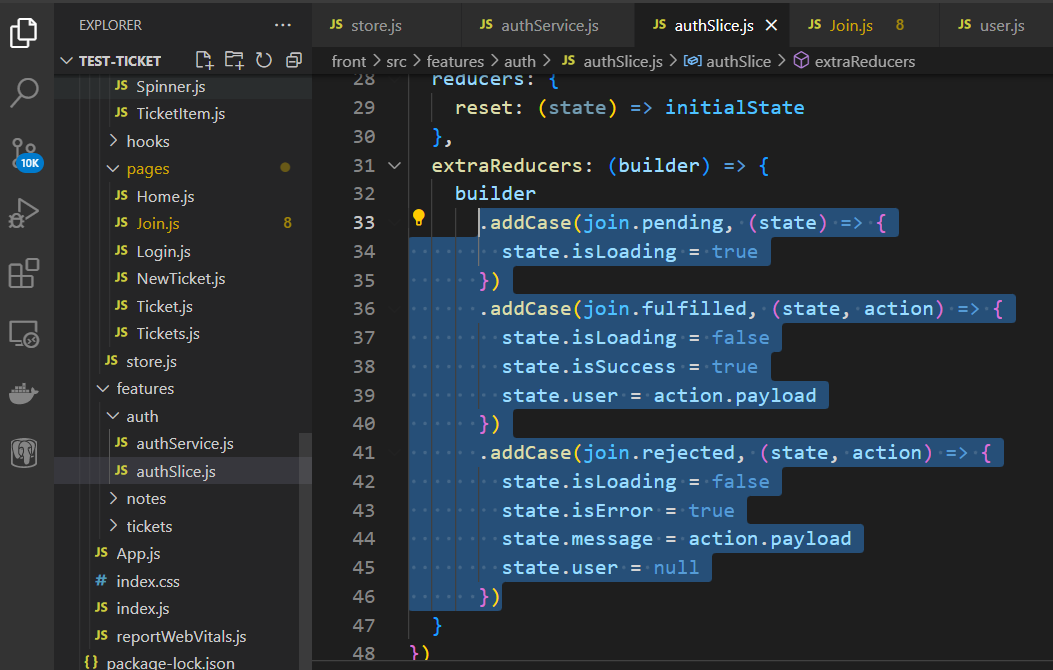
▶ 단계별 상태활용하기
리덕스 툴킷은 태스크 결과에 따라 케이스를 추가할 수 있습니다.

createSlice 함수 안에 extraReducers를 추가하고 .addCase를 활용하여 각 결과에 따른 상태설정. 결과는 pending, fulfilled, rejected 세 가지가 있으며 상태 (보기에서 state)와 변경된 값 (보기에서 action)을 매개변수로 가집니다.

이상으로 리듀서를 활용하는 방법을 보았습니다.
참고
Redux - A predictable state container for JavaScript apps. | Redux
Redux - A predictable state container for JavaScript apps. | Redux
A predictable state container for JavaScript apps.
redux.js.org
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 노드몬 (0) | 2023.12.12 |
|---|---|
| 자바스크립트 모듈 - 버튼물결 (0) | 2023.07.03 |
| 엔피엠 - 제이슨 서버 (0) | 2023.05.22 |
| 자바스크립트 모듈 - 물결효과 (0) | 2023.04.05 |
| 반응형 웹 디바이스 구분하기 (3) | 2023.03.23 |



