반응형

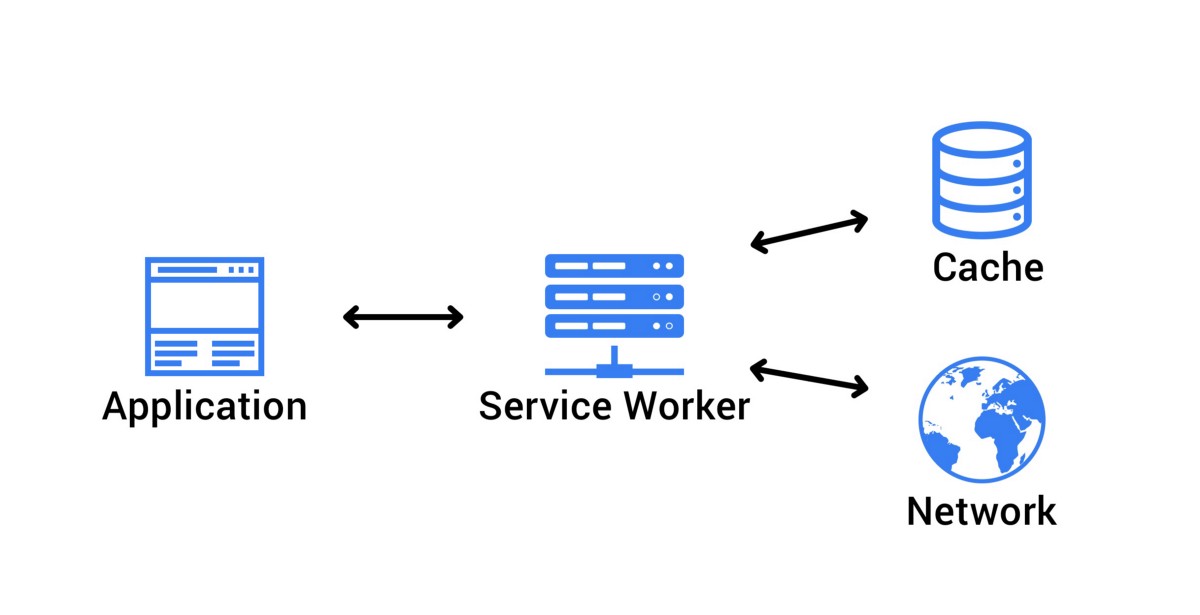
서비스 워커는 브라우저에서 작동하는 스크립트로 사용자의 요청을 저장합니다. 사용자가 탭을 닫더라도 서비스워커는 지속되기 때문에 다음에 사용자가 웹에 접근 시 서비스 워커가 먼저 작동합니다. 이러한 특성 때문에, 서버와 브라우저 사이에 위치하며 브라우저에서 서버로 가는 요청을 받아 이전 캐시 (cashe) 기록을 참고하여 처리할 수 있는 요청은 서버로 보내지 않고 처리하는 것이 가능합니다 (network proxy와 같은 역할 수행).
이처럼, 캐시기록이 남아있는 경우, 서비스워커는 독립적으로 전체 애플리케이션을 로딩할 수 있으며 이는 서버에 대한 의존성을 줄여 로딩 속도를 향상함으로써 User Experience (UX)를 크게 향상해 줍니다.
참고
Angular
angular.io
728x90
반응형
'웹 개발 알아두기 > 네트워크' 카테고리의 다른 글
| CORS (0) | 2023.01.09 |
|---|---|
| 브라우저 (0) | 2023.01.08 |
| HTTP vs HTTPS (0) | 2022.12.29 |
| 캐시 (cache) (0) | 2022.12.23 |
| 네트워크 프락시 (Network Proxy) (0) | 2022.12.23 |



