반응형

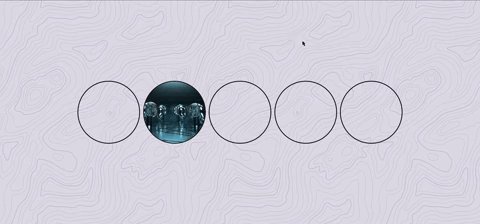
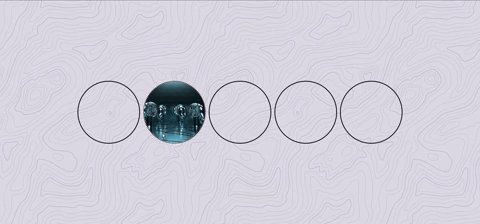
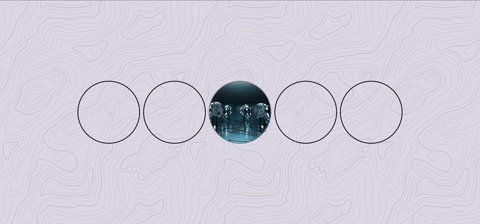
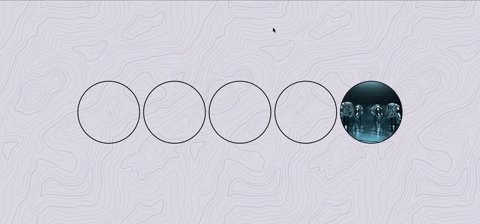
자바스크립트를 사용해서 드레그 앤 드랍 효과를 구현 해 보겠습니다.
구성하기
드래그하고자 하는 요소에 draggable="true" 속성을 추가합니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://kit.fontawesome.com/833be080c6.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="./main.css">
<script defer src="./index.js"></script>
</head>
<body>
<div class="img-box">
<img draggable="true" id="img" src="https://source.unsplash.com/random" alt="" height="100%" width="100%">
</div>
<div class="img-box"></div>
<div class="img-box"></div>
<div class="img-box"></div>
<div class="img-box"></div>
</body>
</html>스타일을 통해 크기과 너비 등을 지정합니다.
/* main.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
}
.img-box {
height: 200px;
width: 200px;
border: solid 3px #000;
border-radius: 50%;
}
img {
object-fit: cover;
object-position: center;
border-radius: 50%;
}
구현하기
드레그 앤 드랍 효과는 드레그와 관련된 이벤트를 활용하여 구현하는데, 사용가능한 이벤트는 아래와 같습니다.
'dragstart''dragover''dragenter''dragleave''drop'완성된 코드는 아래와 같은 데, 주의할 점은 기본적으로 각 요소는 다른 요소를 받아들이지 않기 때문에 'dragover' event에 e.preventDefault()를 사용하여 이를 억제해 주어야 한다는 것입니다.
// index.js
const boxes = document.querySelectorAll('.img-box')
boxes.forEach(box => {
box.addEventListener('dragstart', (e) => {
e.dataTransfer.setData('img', e.target.id)
reset()
})
box.addEventListener('dragover', (e) => {
e.preventDefault()
box.style.borderStyle = 'dotted';
})
box.addEventListener('dragenter', (e) => {
})
box.addEventListener('dragleave', (e) => {
box.style.borderStyle = 'solid';
})
box.addEventListener('drop', (e) => {
var data = e.dataTransfer.getData('img')
e.target.appendChild(document.getElementById(data))
box.style.borderStyle = 'solid';
})
});
function reset() {
setTimeout(() => {
boxes.forEach(box => {
box.style.borderStyle = 'solid';
});
}, 1000)
}참고
HTML Drag and Drop API
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
HTML Drag and Drop API - Web APIs | MDN
HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers.
developer.mozilla.org
728x90
반응형
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 요소 지우기 (0) | 2022.12.28 |
|---|---|
| 배열 안에 객체 밸류 바꾸기 (0) | 2022.12.27 |
| 프로젝트 - 가위 바위 보 도마뱀 스폭 게임 (0) | 2022.12.25 |
| 프로젝트 - 계빨 게임 (Math Sprint) (0) | 2022.12.24 |
| 연산자 (Operators) (0) | 2022.12.24 |



