반응형

이벤트바인딩은 화면에서 일어나는 이벤트만 감지하여 데이터소스로, property 바인딩은 데이터소스에서 일어나는 데이터의 변화만 감지하여 화면으로 보내줍니다. 따라서, 이벤트바인딩은 데이터소스의 변화를, property 바인딩은 화면의 변화를 감지하지 못하는데 요. two-way 바인딩은 화면과 데이터소스의 데이터 변화를 동시에 감지하고 양방으로 보낼 수 있게 해 줍니다.
한 가지 주의할 점은 해당하는 대상이 이벤트와 값을 모두 가져야 하기 때문에 단일 요소에 대한 two-way 바인딩은 사용할 수 있는 범위가 상대적으로 줄어든다는 점입니다.
사용방법
예시를 위해 ngModel directive를 사용해 보겠습니다.
/* app.modules.ts */
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AngularMaterialModule,
BrowserAnimationsModule,
FormsModule, // need this to use ngModel
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}<!-- two-way.component.html -->
<input type="text" [(ngModel)]="text">
<p>{{text}}</p>/* two-way.component.ts */
import { Component } from '@angular/core';
@Component({
selector: 'app-two-way',
templateUrl: './event.component.html',
styleUrls: ['./event.component.css']
})
export class TwoWayComponent implements OnInit {
text:string = ''
constructor() { }
ngOnInit(): void { }
}
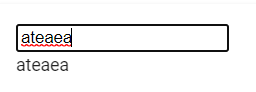
결과는 아래와 같이 ngModel에 입력된 값이 데이터 소스의 변수에 반영되고 반영된 값이 즉시 화면에 표시됩니다.

이상으로 two-way binding에 대해서 알아보았습니다.
참고
Angular
angular.io
728x90
반응형
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 앵귤러 템플릿 - class binding & ngClass (0) | 2022.12.27 |
|---|---|
| 앵귤러 템플릿 - attribute binding (0) | 2022.12.27 |
| 앵귤러 템플릿 - event binding (0) | 2022.12.27 |
| 앵귤러 템플릿 - template expression (statement) (0) | 2022.12.26 |
| 앵귤러 템플릿 - property binding (2) | 2022.12.26 |



