
구글애널리틱스 전자상거래는 사용자가 물건을 구입을 시작하고 완료하기까지의 경로를 파악하게 해 주는 기능입니다.
목차
UA
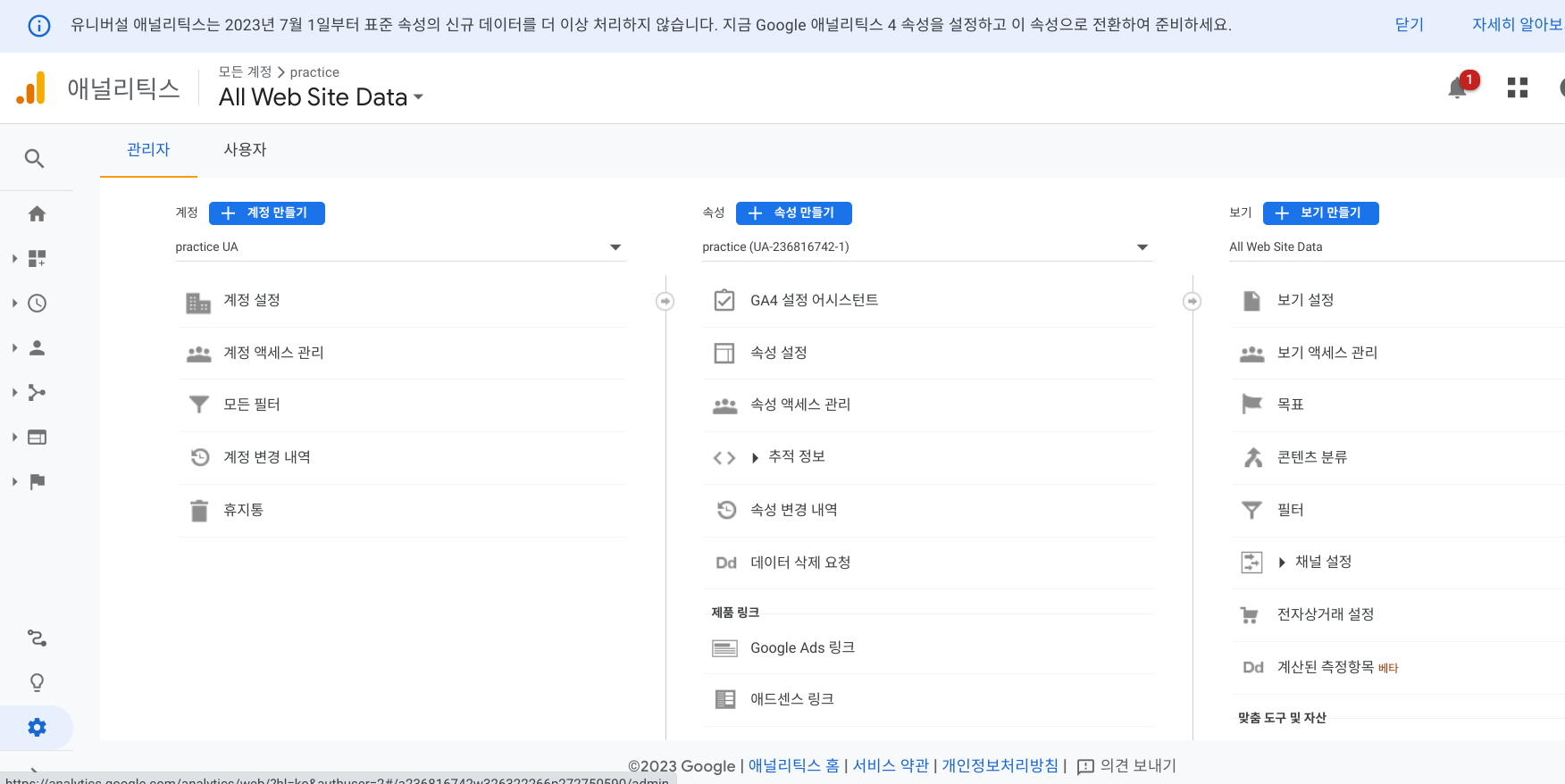
애널리틱스의 구 버전인 UA는 전자상거래를 사용하기 위해 먼저 설정이 필요합니다. 관리자로 로그인 후 좌측 하단 '관리' 메뉴 클릭 후 세 번째 열에서 '전자상거래 설정' 선택.

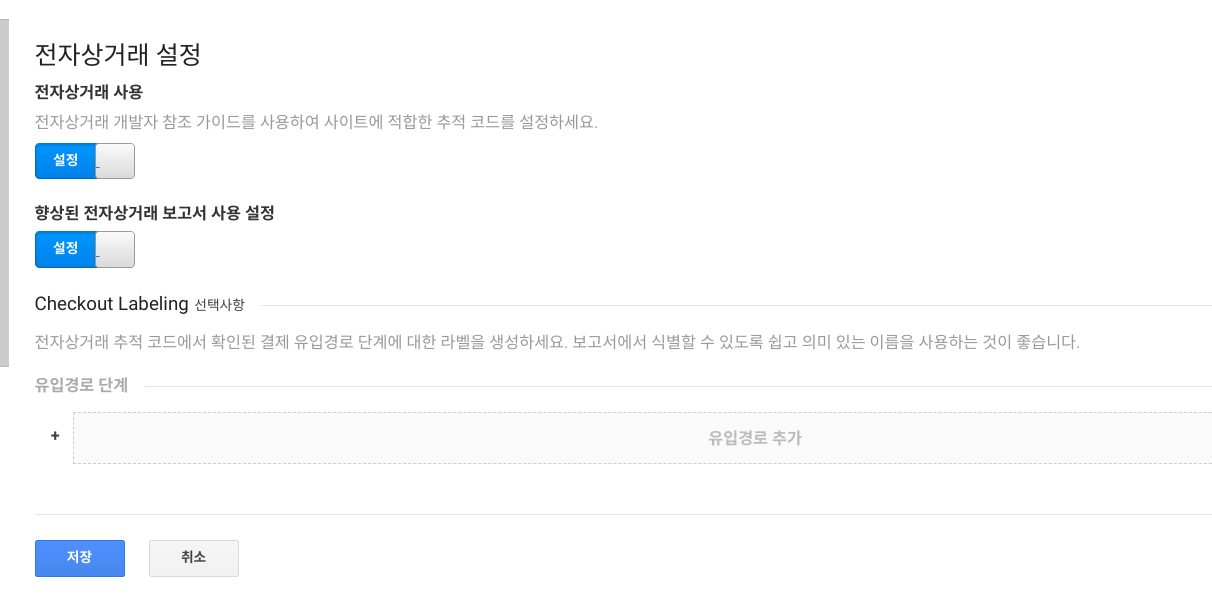
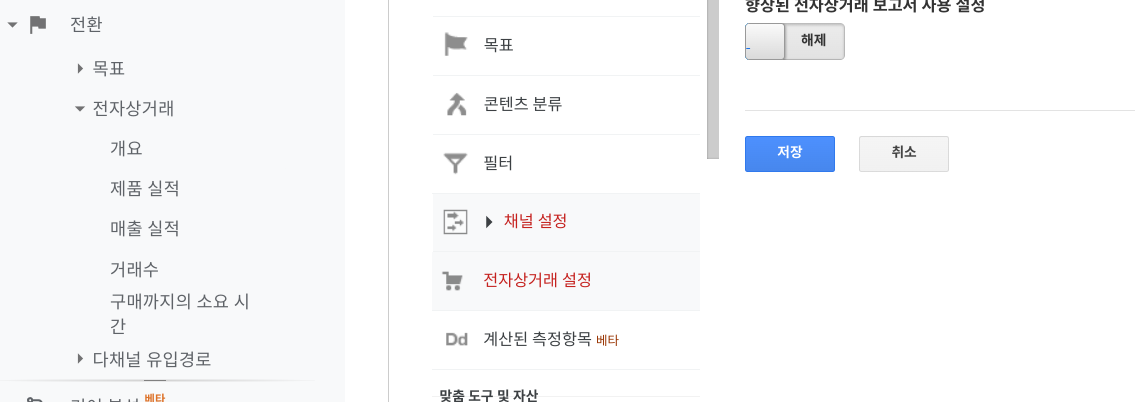
전자상거래 사용 설정을 켜줍니다. UA는 일반 전자상거래와 향상된 전자상거래로 나누어지며, 일반전자상거래는 구매완료만 집계하는 반면, 향상된 전자상거래는 쇼핑행동, 결제행동 등 조금 더 상세한 추적을 가능하게 해 줍니다. 향상된 전자상거래를 원하는 경우 두 번째 버튼까지 켜면 됩니다.



이후 전자상거래 이벤트를 애널리틱스로 전송해 주면 됩니다.
전송은 코드를 웹사이트 소스코드에 입력하거나 태그관리자를 사용하여 가능합니다.
전자상거래 코드를 소스코드에 입력하는 방법
일반전자상거래
▶ purchase
▶▷ 모든 매개변수 포함
gtag('event', 'purchase', {
"transaction_id": "031608523954162",
"affiliation": "Google online store",
"value": 23.07,
"currency": "USD",
"tax": 1.24,
"shipping": 0,
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": '2.0'
}
]
});▶▷ 필수 매개변수
gtag('event', 'purchase', {
"transaction_id": "031608523954162",
"value": 23.07,
"currency": "USD",
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"price": 2.0 //필수아님
}
]
});향상된 전자상거래
▶ view_item
▶▷ 모든 매개변수 포함
gtag('event', 'view_item', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": '2.0'
}
]
});▶▷ 필수 매개변수
gtag('event', 'view_item', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"price": '2.0' //필수아님
}
]
});▶ add_to_cart
▶▷ 모든 매개변수 포함
gtag('event', 'add_to_cart', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": '2.0'
}
]
});▶▷ 필수 매개변수
gtag('event', 'add_to_cart', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"price": '2.0' //필수아님
}
]
});▶ begin_checkout
▶▷ 모든 매개변수 포함
gtag('event', 'begin_checkout', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": '2.0'
}
],
"coupon": ""
});▶▷ 필수 매개변수
gtag('event', 'begin_checkout', {
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"price": '2.0' //필수아님
}
],
"coupon": ""
});▶ purchase
▶▷ 모든 매개변수 포함
gtag('event', 'purchase', {
"transaction_id": "031608523954162",
"affiliation": "Google online store",
"value": 23.07,
"currency": "USD",
"tax": 1.24,
"shipping": 0,
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"list_name": "Search Results",
"brand": "Google",
"category": "Apparel/T-Shirts",
"variant": "Black",
"list_position": 1,
"quantity": 2,
"price": '2.0'
}
]
});▶▷ 필수 매개변수
gtag('event', 'purchase', {
"transaction_id": "031608523954162",
"value": 23.07,
"currency": "USD",
"items": [
{
"id": "P12345",
"name": "Android Warhol T-Shirt",
"price": 2.0 // 필수아님
}
]
});코드출처: https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce
태그관리자를 사용하는 방법
태그관리자 데이터레이어에 해당 값을 전송하는 방식으로 구현됩니다. 데이터레이어 생성은 수동태그나 태그관리자 모두 가능하며 삽입되는 코드는 같기 때문에 태그관리자를 활용하여 설정하는 방법만 보겠습니다.
태그 관리자에서 태그 새로 만들기를 누르고 '맞춤 HTML'을 선택한 뒤 아래 코드를 실제 값과 함께 넣습니다. 이때 트리거는 해당 이벤트에 맞게 설정합니다.
▶ view_item
▶▷ 모든 매개변수 포함
<script>
// Measure a view of product details. This example assumes the detail view occurs on pageload,
// and also tracks a standard pageview of the details page.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'ecommerce': {
'detail': {
'actionField': {'list': 'Apparel Gallery'}, // 'detail' actions have an optional list property.
'products': [{
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray'
}]
}
}
});
</script>▶▷ 필수 매개변수
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'ecommerce': {
'detail': {
'products': [{
'name': document.title,
'id': document.querySelector('meta[property="product:productId"]').content,
'price': +document.querySelector('meta[property="product:price:amount"]').content,
}]
}
}
});
</script>▶ add_to_cart
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({ ecommerce: null });
dataLayer.push({
'event': 'addToCart',
'ecommerce': {
'currencyCode': 'EUR',
'add': { // 'add' actionFieldObject measures.
'products': [{ // adding a product to a shopping cart.
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': 15.25,
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1
}]
}
}
});
</script>▶▷ 필수 매개변수
<script>
dataLayer.push({ ecommerce: null });
dataLayer.push({
'event': 'addToCart',
'ecommerce': {
'currencyCode': 'EUR',
'add': { // 'add' actionFieldObject measures.
'products': [{ // adding a product to a shopping cart.
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': 15.25, //필수아님
}]
}
}
});
</script>▶ begin_checkout
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
'event': 'checkout',
'ecommerce': {
'checkout': {
'actionField': {'step': 1, 'option': 'Visa'},
'products': [{
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': 15.25,
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1
}]
}
}
});
</script>▶▷ 필수 매개변수
<script>
dataLayer.push({ ecommerce: null });
dataLayer.push({
'event': 'checkout',
'ecommerce': {
'checkout': {
'actionField': {'step': 1, 'option': 'Visa'},
'products': [{
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': 15.25, //필수아님
}]
}
}
});
</script>▶ purchase
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345', // Transaction ID. Required for purchases and refunds.
'affiliation': 'Online Store',
'revenue': 35.43, // Total transaction value (incl. tax and shipping)
'tax':'4.90',
'shipping': 5.99,
'coupon': 'SUMMER_SALE'
},
'products': [{ // List of productFieldObjects.
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': 15.25,
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'quantity': 1,
'coupon': '' // Optional fields may be omitted or set to empty string.
}]
}
}
});
</script>▶▷ 필수 매개변수
<script>
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': 'T12345', // Transaction ID. Required for purchases and refunds.
'revenue': 35.43, // Total transaction value (incl. tax and shipping)
},
'products': [{ // List of productFieldObjects.
'name': 'Triblend Android T-Shirt', // Name or ID is required.
'id': '12345',
'price': 15.25 //필수아님
}]
}
}
});
</script>데이터레이어가 완성되면 해당 정보를 전송만 하면 되는데요. 먼저, 트리거를 설정하겠습니다.
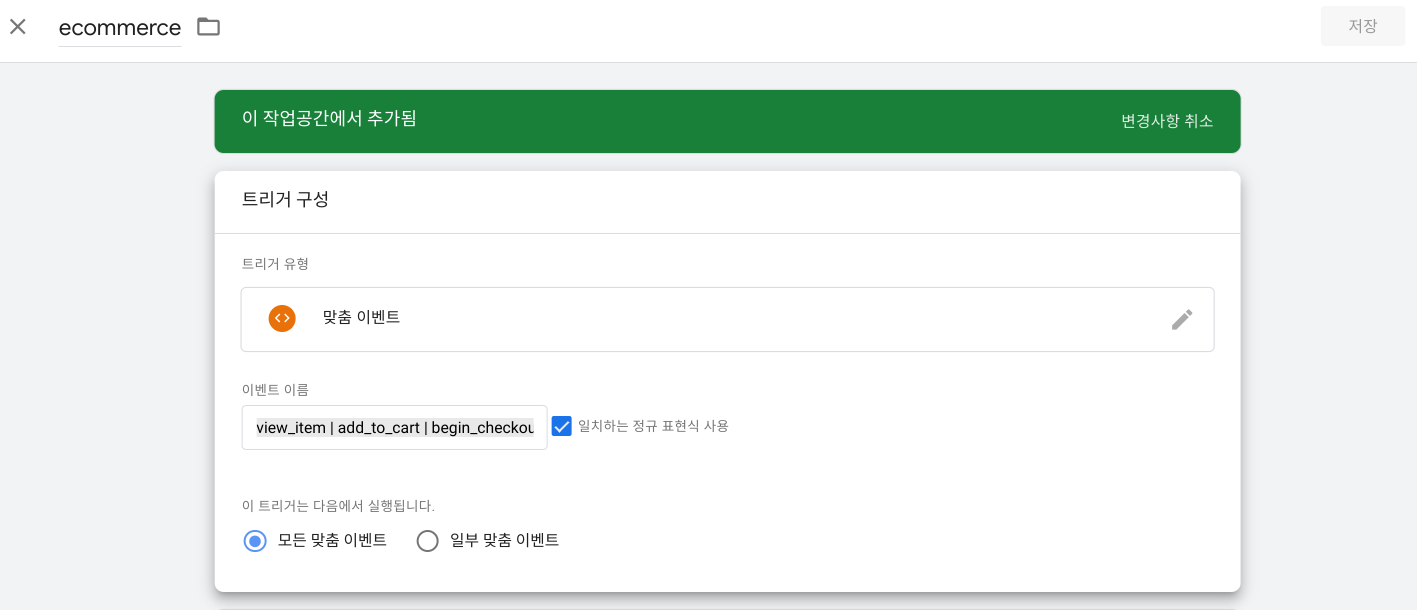
트리거 설정
'트리거' -> '새로 만들기' -> '트리거 구성' -> '맞춤 이벤트' 선택

데이터레이어에서 설정해 준 이벤트를 발동 조건으로 걸면 되는데 하나씩 생성하는 것도 가능하지만 정규식을 사용하여 전체 이벤트를 하나의 트리거로 생성이 가능하기 때문에 아래와 같이 이벤트 이름들을 ' | ' 로 연결 (사이에 공백 있으면 안 됨)하고
view_item|add_to_cart|begin_checkout|purchase'이벤트 이름' 항목에 넣은 후 '일치하는 정규 표현식 사용'을 체크하고 저장합니다.

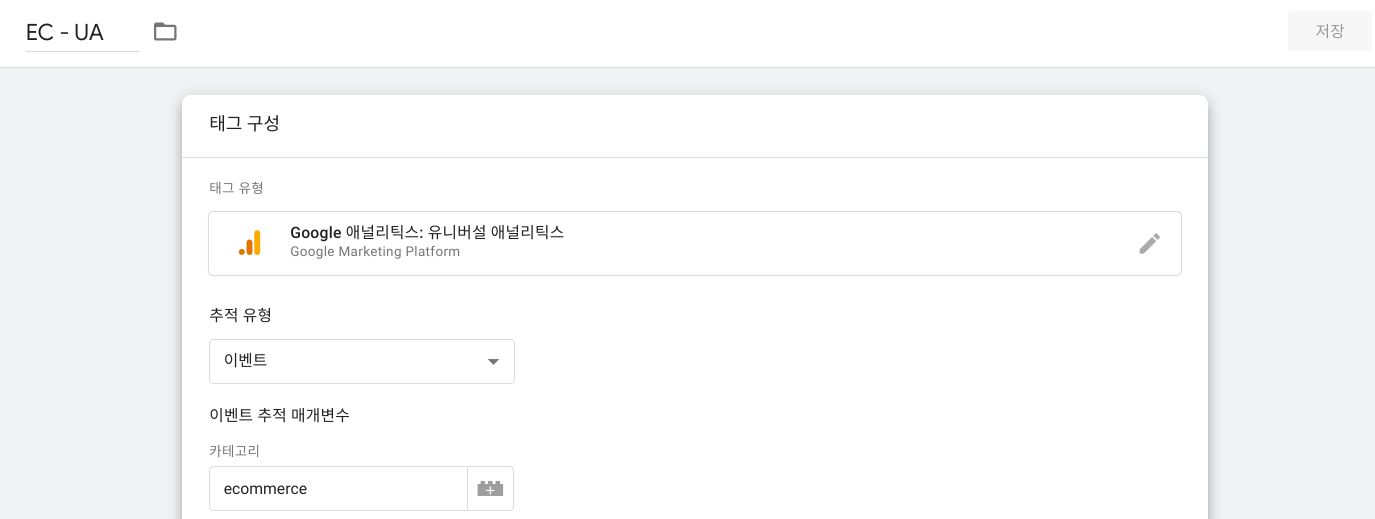
이벤트 태그 설정
태그 -> 새로 만들기 -> 태그구성 박스선택 -> 'Google 애널리틱스'를 선택

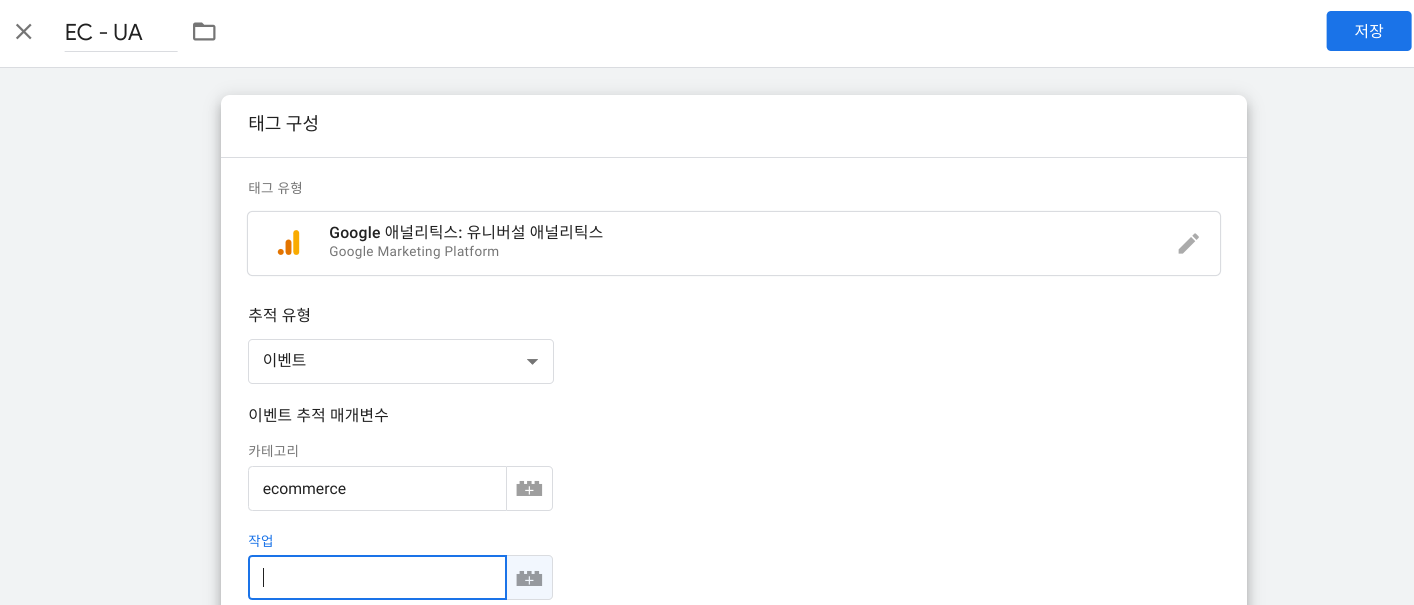
추적유형은 이벤트 또는 페이지 뷰로 선택하고, 카테고리는 원하는 이름을 입력

작업항목에 블록아이콘 선택하고

이벤트를 선택합니다

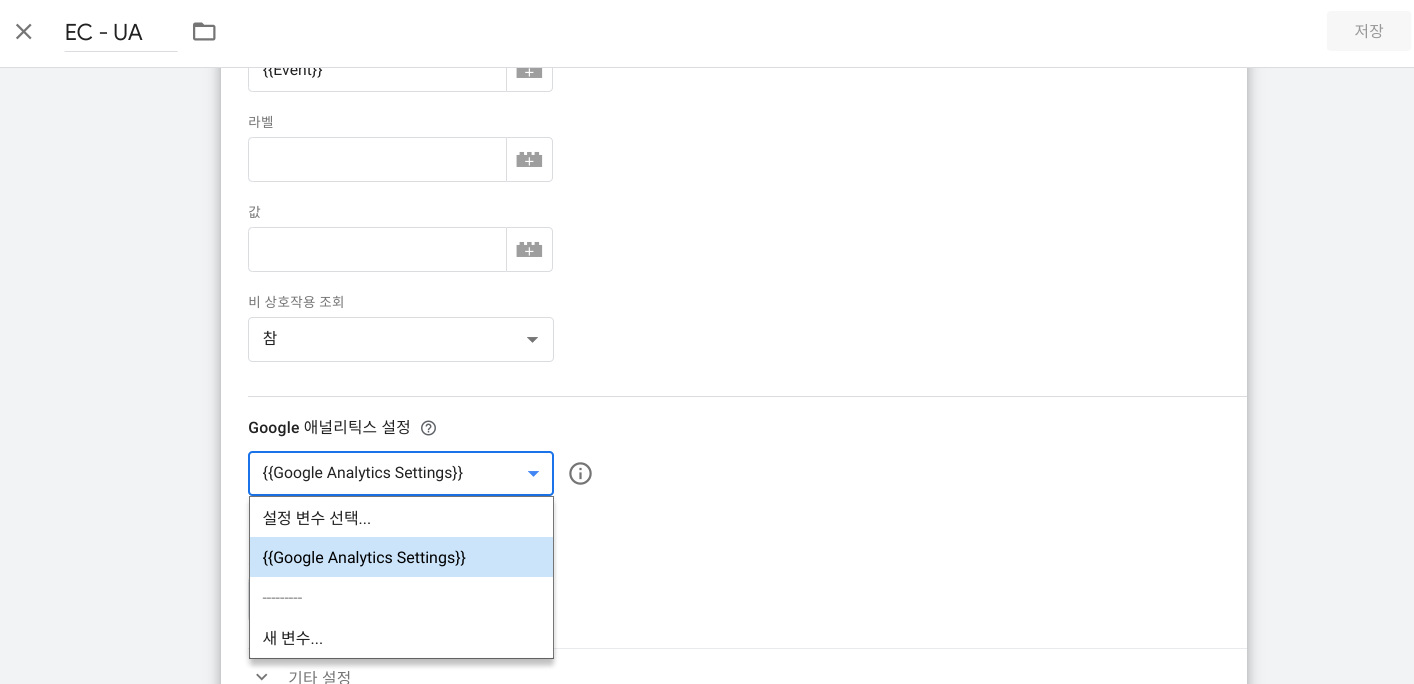
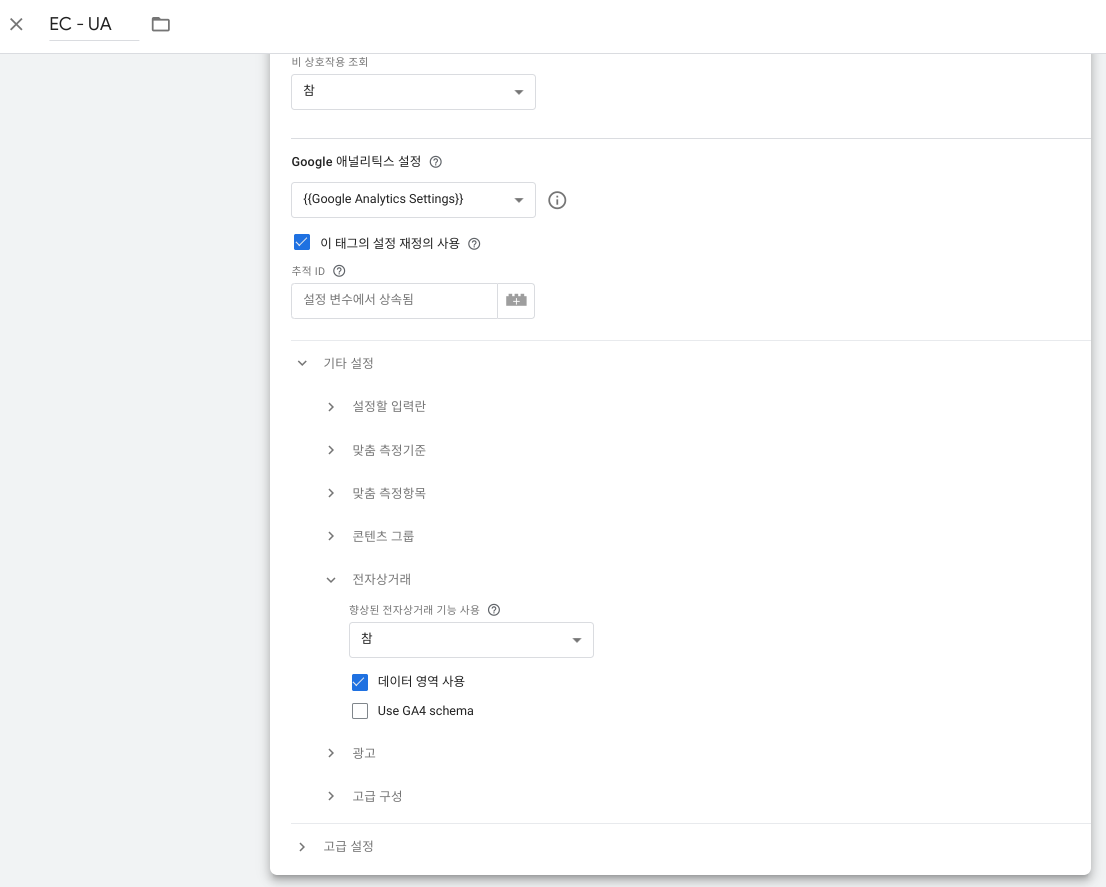
다음으로 '비 상호작용 조회'를 참으로 설정합니다

UA 구성변수 (추적 아이디 설정한 변수)를 선택하고

다음으로 구성태그 설정 아래 '이 태그의 설정 재정의 사용' 옵션을 체크하면 아래처럼 '기타 설정'이 활성화됩니다. 기타 설정에서 '전자상거래' 항목을 열고 '향상된 전자상거래' 사용에 '참'을 선택, '데이터 영역 사용'을 체크합니다

하단에 트리거 박스를 클릭하고 설정해 둔 이벤트와 연결 후 '저장'하면 완료됩니다.

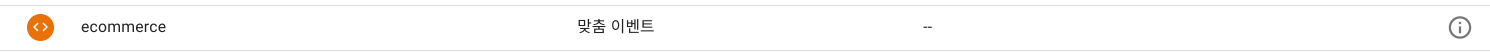
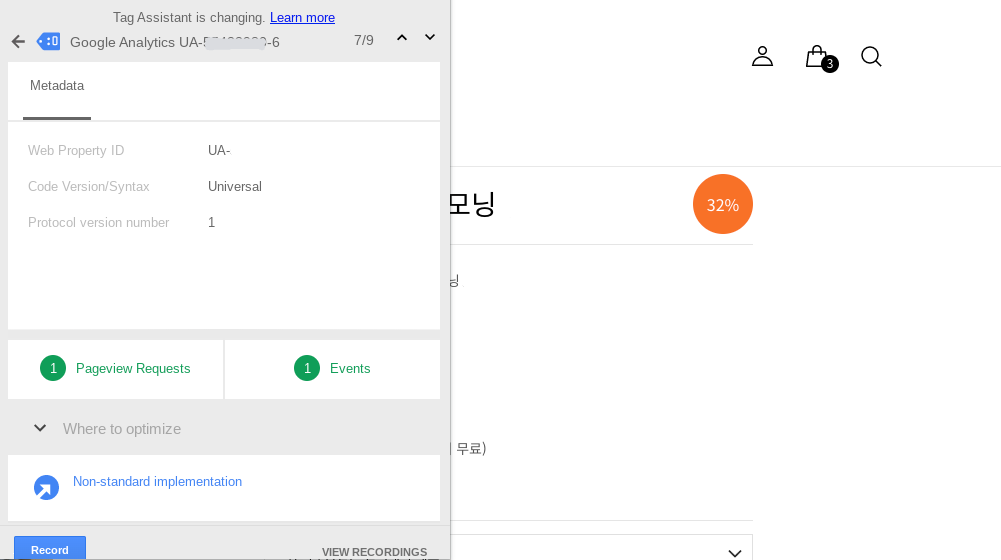
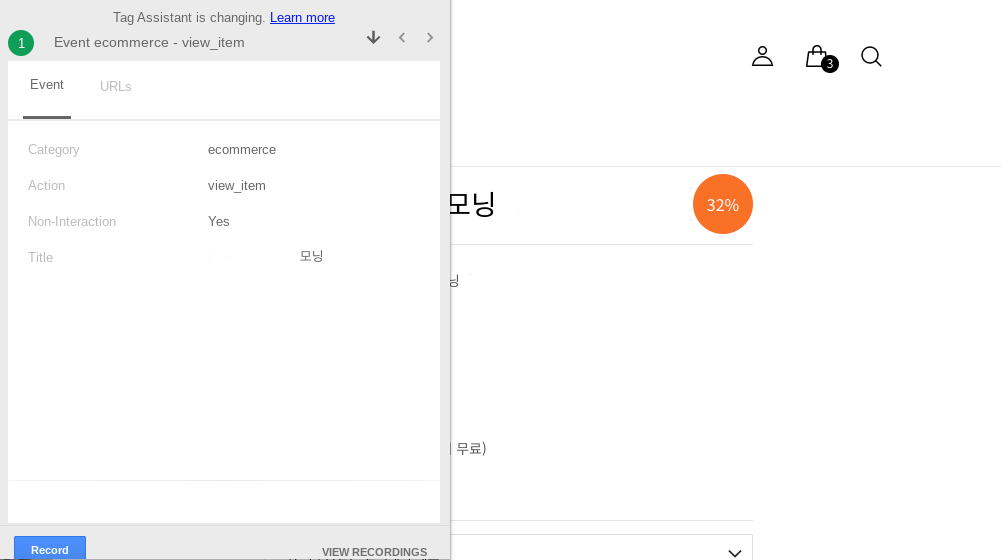
작업이 완료되면 아래처럼 해당 이벤트가 발생할 때 구성태그 이벤트 메뉴에서 확인이 가능합니다


GA4
GA4는 UA처럼 따로 설정하는 부분은 필요 없고 전자상거래 관련된 이벤트를 사용해서 해당 이벤트가 일어날 때 보내주기만 하면 됩니다.
전자상거래 코드를 소스코드에 입력하는 방법
해당 이벤트에 맞게 아래 정보를 전송해 줍니다. 구글에서 제공되는 이벤트 스니펫은 전송가능한 모든 매개변수를 포함하고 있는데 해당 정보를 다 채울 필요는 없으나 필수매개변수 정보는 추가하는 것이 좋습니다.
▶ view_item
▶▷ 모든 매개변수 포함
gtag("event", "view_item", {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
});gtag("event", "view_item", {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee"
}
]
});▶ add_to_cart
▶▷ 모든 매개변수 포함
gtag("event", "add_to_cart", {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
});gtag("event", "add_to_cart", {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee"
}
]
});▶ purchase
▶▷ 모든 매개변수 포함
gtag("event", "purchase", {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}]
});gtag("event", "purchase", {
transaction_id: "T_12345",
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
price: 0 // 필수아님
}
]
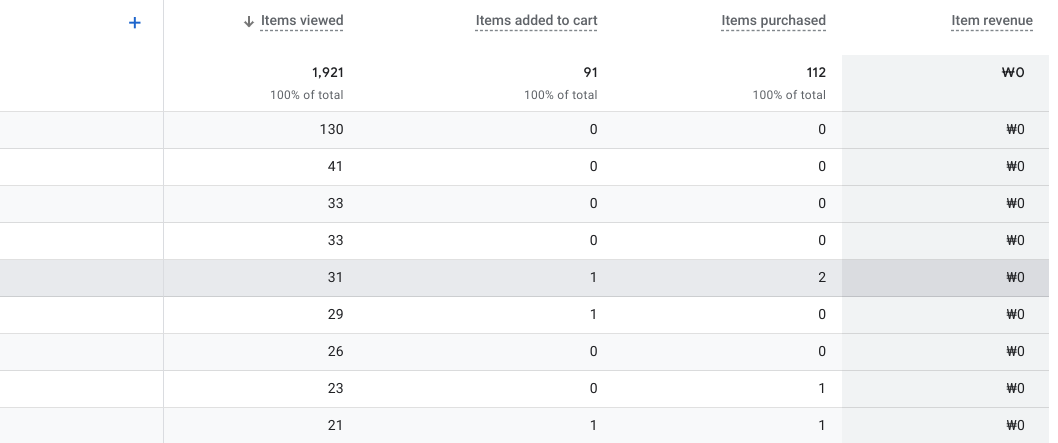
});★ 구매 items에 price는 필수는 아니지만 전자상거래 구매보고서의 'item revenue'의 경우 아이템 가격으로 활성화되므로 추가가 권장됩니다.

태그관리자를 사용하는 방법
태그관리자 데이터레이어에 해당 값을 전송하는 방식으로 구현됩니다. 데이터레이어 생성은 수동태그나 태그관리자 모두 가능하며 삽입되는 코드는 같기 때문에 태그관리자를 활용하여 설정하는 방법만 보겠습니다.
태그 관리자에서 태그 새로 만들기를 누르고 '맞춤 HTML'을 선택한 뒤 아래 코드를 실제 값과 함께 넣습니다. 이때 트리거는 해당 이벤트에 맞게 설정합니다.
▶ view_item
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
</script><script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
}
]
}
});
</script>
▶ add_to_cart
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
</script><script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
}
]
}
});
</script>
▶ purchase
▶▷ 모든 매개변수 포함
<script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});
</script><script>
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
price: 0 // 필수아님
}
]
}
});
</script>★ 구매 items에 price는 필수는 아니지만 전자상거래 구매보고서의 'item revenue'의 경우 아이템 가격으로 활성화되므로 추가가 권장됩니다.


데이터레이어가 완성되면 해당 정보를 전송만 하면 되는데요. 먼저, 트리거를 설정하겠습니다.
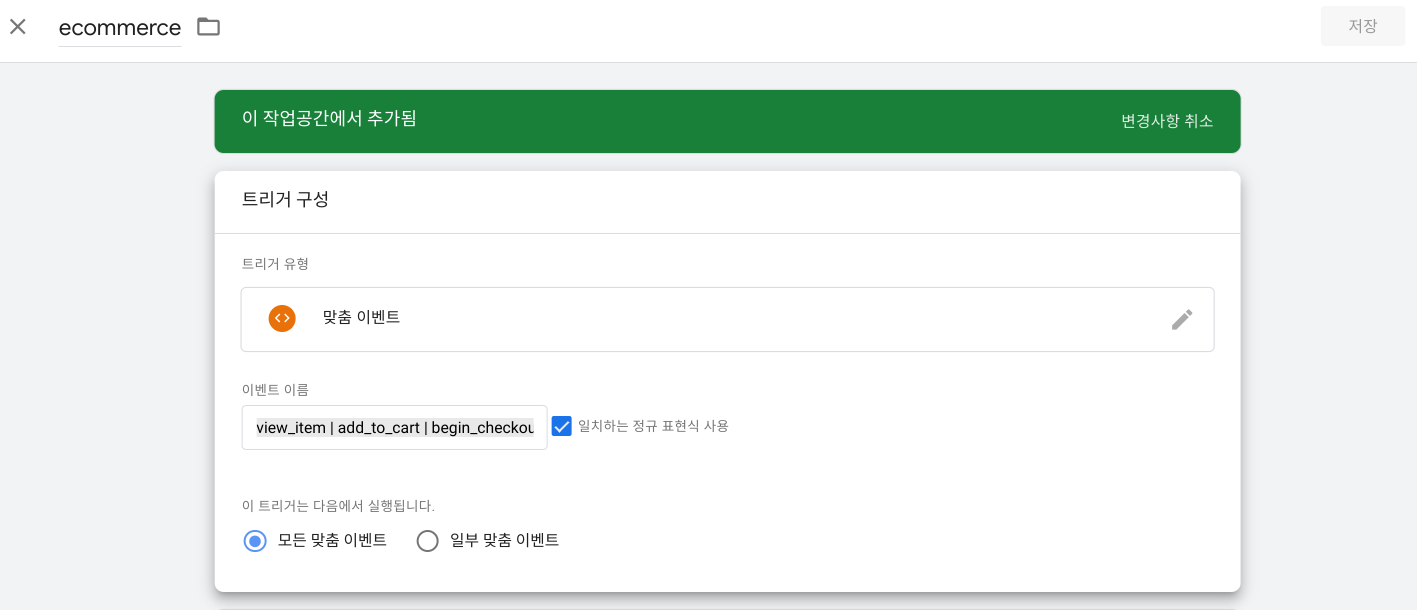
트리거 설정
'트리거' -> '새로 만들기' -> '트리거 구성' -> '맞춤 이벤트' 선택

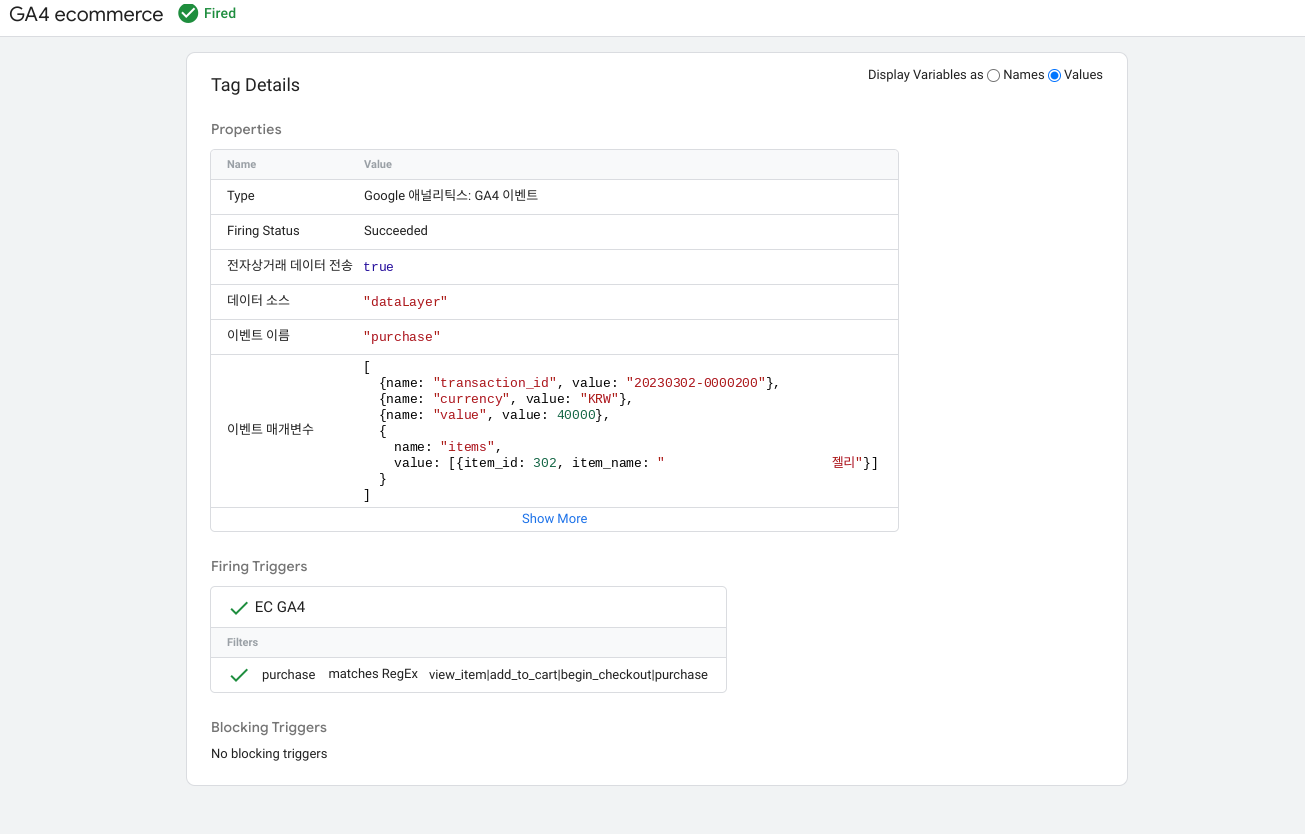
데이터레이어에서 설정해 준 이벤트를 발동 조건으로 걸면 되는데 하나씩 생성하는 것도 가능하지만 정규식을 사용하여 전체 이벤트를 하나의 트리거로 생성이 가능하기 때문에 아래와 같이 이벤트 이름들을 ' | ' 로 연결 (사이에 공백 있으면 안 됨)하고
view_item|add_to_cart|begin_checkout|purchase'이벤트 이름' 항목에 넣은 후 '일치하는 정규 표현식 사용'을 체크하고 저장합니다.

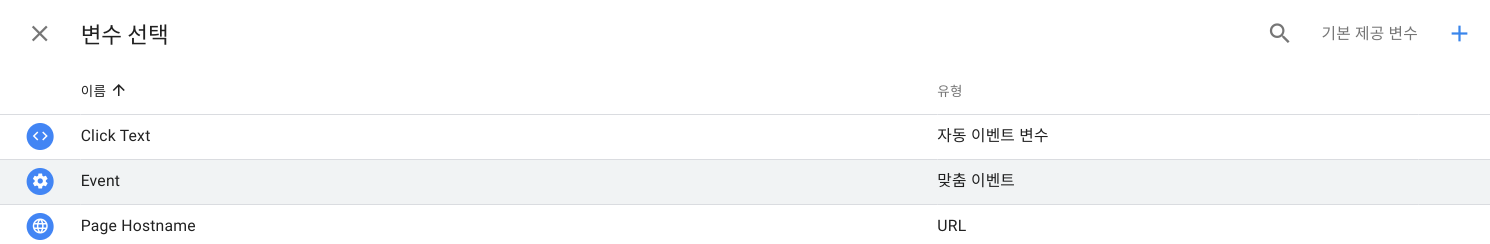
데이터레이어 변수 생성
'변수' -> 사용자 정의 변수 '새로 만들기' -> '변수 구성' -> '데이터 영역 변수' 선택

※ 데이터레이어 정보를 참고하는 변수 이름 지정. 객체 하위에 값은 '.'으로 접근 가능합니다.
ecommerce.transaction_idecommerce.currencyecommerce.valueecommerce.items제목 지정 후 '저장'

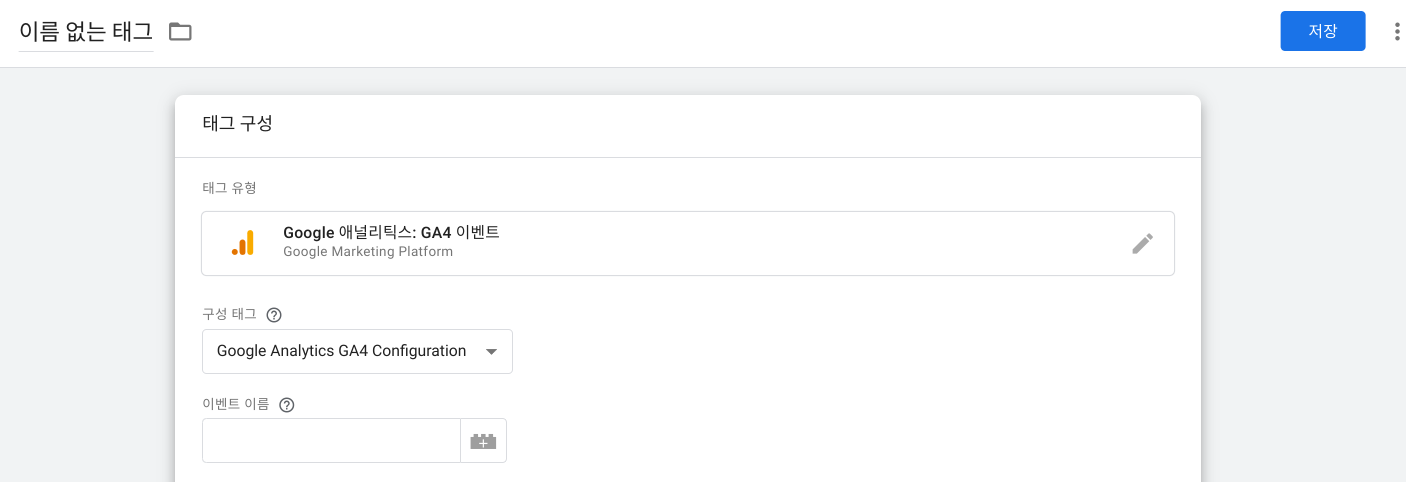
이벤트 태그 설정
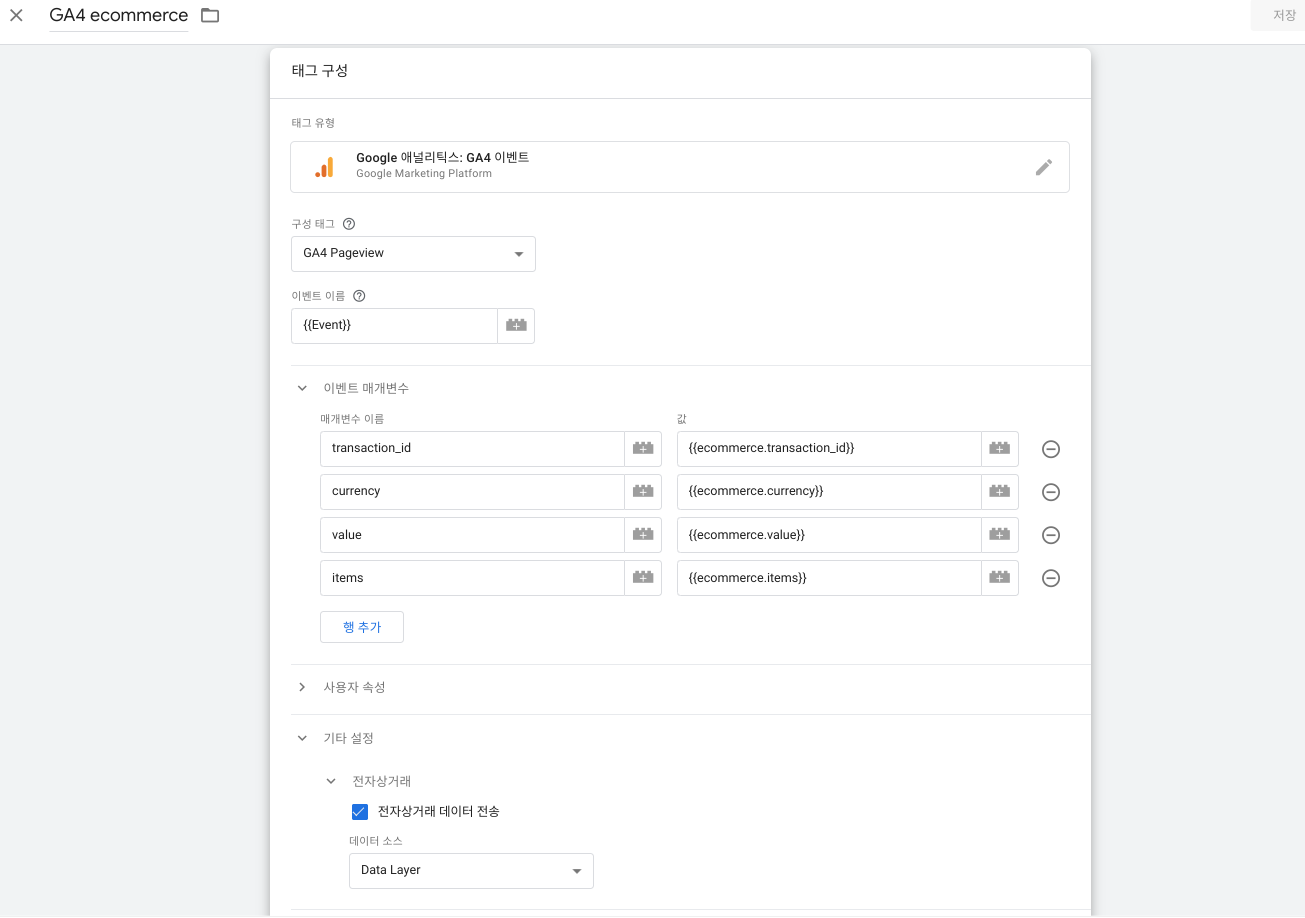
'태그' -> '새로 만들기' -> '태그 구성' -> 'Google 애널리틱스: GA4 이벤트' 선택

사용할 GA4 구성 태그를 연결하고 이벤트 이름 우측에 블록표시를 누릅니다.

'Event' (맞춤이벤트) 선택

다음으로 매개 변수이름을 ecommerce 데이터레이어에 추가한 변수명에 맞게 추가합니다.

매개변수의 값 추가는 우측에 블록 아이콘을 누르고 설정해 둔 데이터레이어 변수명을 각 매개변수에 맞게 선택합니다.


'기타 설정'을 열고 '전자상거래 데이터 전송' 박스를 체크합니다 (소스는 Data Layer설정 그대로 유지).

하단에 트리거 박스를 클릭하고 설정해 둔 이벤트와 연결 후 '저장'하면 완료됩니다.


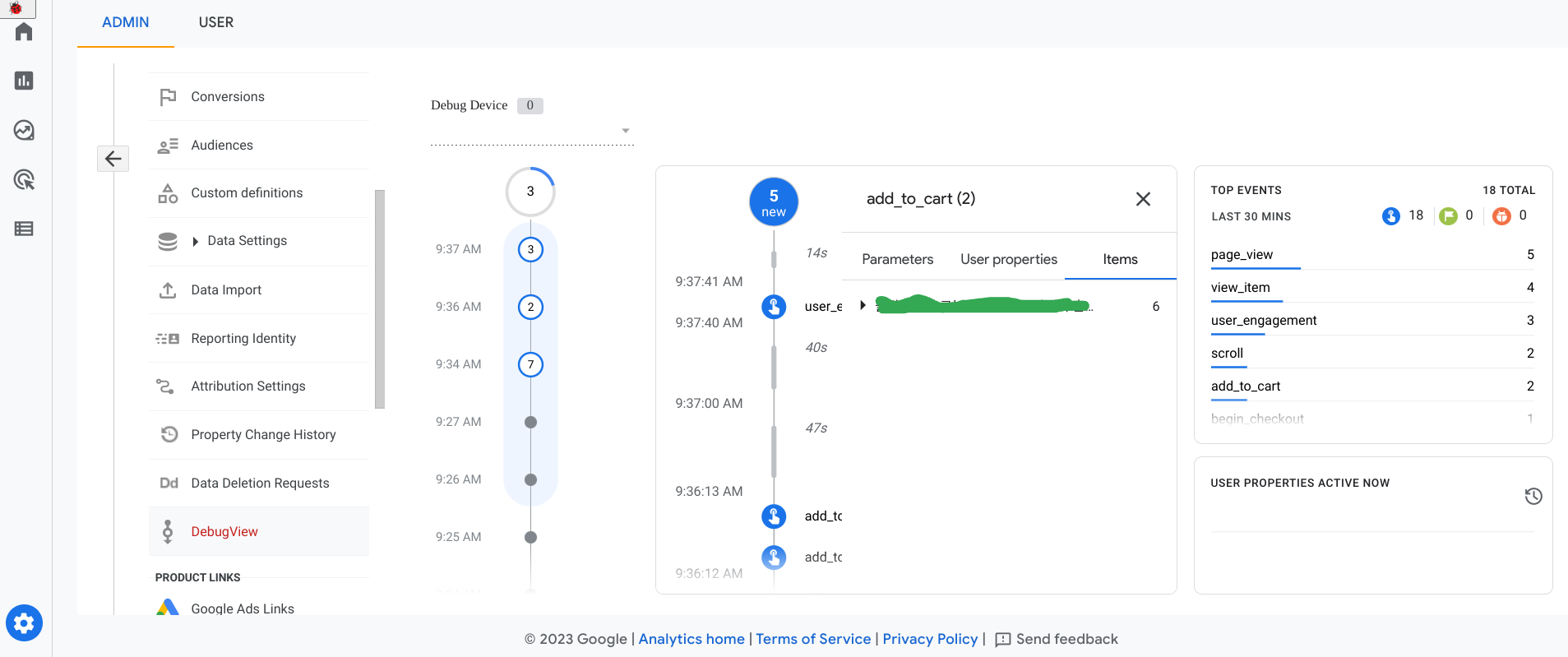
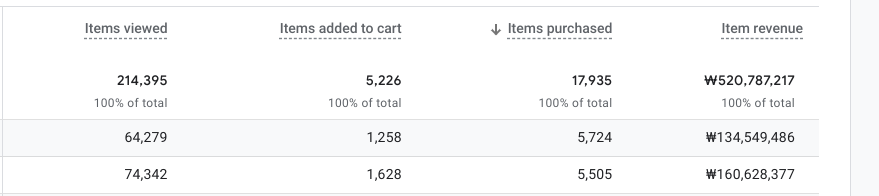
데이터 확인


설치 후 이틀정도 지나면 아래처럼 애널리틱스에서 확인가능합니다.

태그관리자 구현된 코드 목록
태그관리자는 컨테이너를 가져오거나 내보낼 수 있습니다. 또, 대부분 CMS의 경우 사이트 구조가 동일하기 때문에 한 사이트에서 구현해 놓은 코드는 동일 플랫폼의 다른 사이트에서도 활용이 가능한데요.
이를 활용하여 최소한의 설정으로 전자상거래 구현이 가능합니다. 아래 해당하는 CMS 파일을 다운로드하고 아래 링크 안내에 따라 설정 후 미리 보기를 선택하면 EC-GA4 태그에 GA4 구성태그를 설치하라고 뜨는 데 해당하는 속성에 맞게 GA4구성태그를 설치하면 완성됩니다.
웹 개발 이것저것 - 컨테이너 내보내기 / 가져오기 (tistory.com)
컨테이너 내보내기 / 가져오기
태그관리자는 태그, 트리거, 변수 등을 하나의 컨테이너에서 다른 컨테이너로 가져와서 사용하는 기능을 제공합니다. 이는 사이트 구조가 같은 여러 사이트에 동일한 전환, 이벤트 등을 설정해
jin-co.tistory.com
▶ 카페 24
참고
https://developers.google.com/analytics/devguides/collection/gtagjs/events?hl=en
Google 애널리틱스 이벤트 측정 | 웹용 유니버설 애널리틱스(gtag.js) | Google Developers
유니버설 애널리틱스(UA)는 2023년 7월 1일부터 지원이 중단되어 더 이상 데이터를 처리하지 않습니다. 2023년 10월 1일부터 애널리틱스 360 속성이 더 이상 작동하지 않습니다. Google 애널리틱스 4로
developers.google.com
https://developers.google.com/analytics/devguides/collection/ga4/ecommerce?client_type=gtag
Google 애널리틱스 4 소개 | Google 애널리틱스 4 속성 | Google Developers
Google 태그 및 Google 태그 관리자에 관한 안내를 포함한 Google 애널리틱스 4 개발자 문서
developers.google.com
https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce
향상된 전자상거래 | 웹용 유니버설 애널리틱스(gtag.js) | Google Developers
유니버설 애널리틱스(UA)는 2023년 7월 1일부터 지원이 중단되어 더 이상 데이터를 처리하지 않습니다. 2023년 10월 1일부터 애널리틱스 360 속성이 더 이상 작동하지 않습니다. Google 애널리틱스 4로
developers.google.com
https://developers.google.com/analytics/devguides/collection/ua/gtm/enhanced-ecommerce
태그 관리자용 향상된 전자상거래 | 태그 관리자용 유니버설 애널리틱스 | Google Developers
유니버설 애널리틱스(UA)는 2023년 7월 1일부터 지원이 중단되어 더 이상 데이터를 처리하지 않습니다. 2023년 10월 1일부터 애널리틱스 360 속성이 더 이상 작동하지 않습니다. Google 애널리틱스 4로
developers.google.com
https://support.google.com/tagmanager/answer/6107169?visit_id=638155654358983547-3361708301&rd=1
[UA] 유니버설 애널리틱스 전자상거래 - 태그 관리자 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
'마케팅 및 SEO > 구글 애널리틱스' 카테고리의 다른 글
| 구글 시그널 (2) | 2023.01.31 |
|---|---|
| 구글 애널리틱스 GA4 수동생성된 이벤트 보고서 누락? (0) | 2023.01.31 |
| 구글 애널리틱스 GA4 이벤트? (2) | 2023.01.31 |
| 구글 애널리틱스 전환, 목표 설정 (0) | 2022.12.12 |
| 구글 GA4 계정 및 속성 생성 (0) | 2022.12.08 |



