티스토리에서 글을 쓰다 목차가 필요해서 목차에 hyperlink를 다는 기능을 찾아보았습니다. 결론은 없더군요 ㅎㅎ 그래서 검색을 해 보니 결국 html블록을 통해 입력하는 형식으로 구현하길래 저도 한번 만들어 보았습니다.
방식은 가장 일반적인 목차를 <a> 태그를 사용하여 HTML블록에 지정하고 해당 섹션의 아이디와 연결하는 방법으로 구현하였는데요.
구현하기
먼저, 상단에 목차라는 글을 쓰고 아래 코드를 HTML 코드 블록에 삽입합니다.
<ul>
<li>
<a style="font-size: 1.1rem;" href="#join-meet">미팅참석하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-share">화면공유하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#chatting">채팅하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#enlarge-other-screen">상대방이 공유한화면 크게보기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#layout-change">화면 레이아웃 바꾸기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-entire">전체화면</a>
</li>
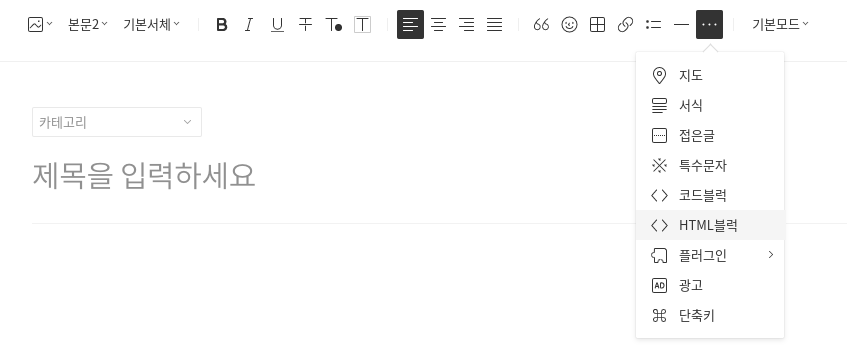
</ul>※ HTML블록 찾기

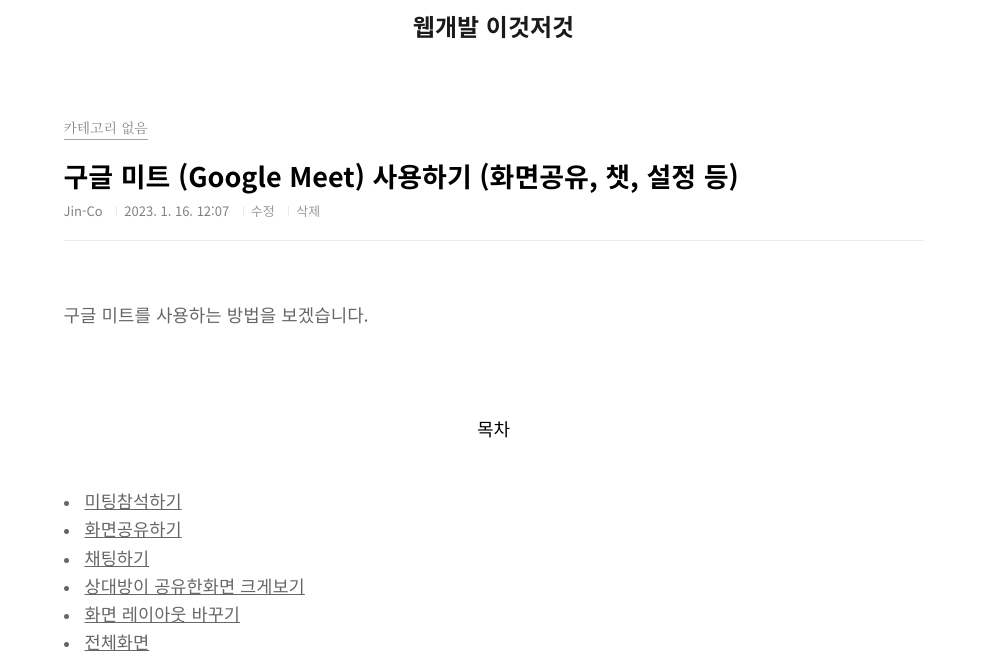
그러면 저장된 글에서 아래와 같이 표시되는데요.

다음으로 해당 섹션을 id요소로 연결만 해 주면 됩니다. 주의할 점은 목차의 각 메뉴의 <a> 태그 href요소에 사용된 이름과 연결하고자 하는 섹션의 아이디가 같아야 한다는 점입니다.
아래는 HTML블록에 아이디를 지정하여 사용하고자 하는 섹션을 만듭니다 (원하는 사이즈의 제목을 선택 -> 아이디 수정 -> 문구수정하여 사용). 참고로 h1은 하나의 페이지 당 하나만 존재하는 것이 semantic상 약속이기 때문에 h1을 소제목으로 사용하는 것은 추천하지 않습니다.
▶ 제목 2
<h2 id="join-meet" data-ke-size="size23"><b>미팅참석하기</b></h2>▶ 제목 3
<h3 id="join-meet" data-ke-size="size23"><b>미팅참석하기</b></h3>▶ 제목 4
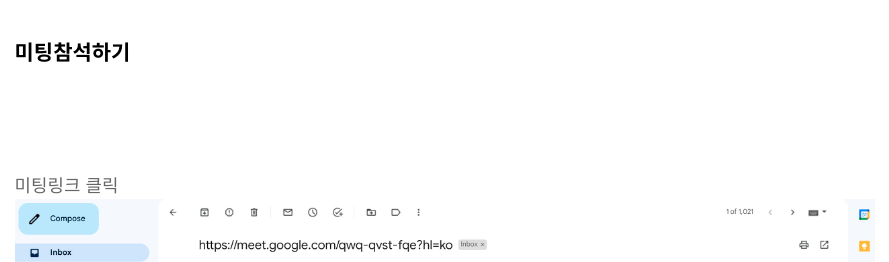
<h4 id="join-meet" data-ke-size="size23"><b>미팅참석하기</b></h4>표시된 화면은 아래와 같습니다.

이동효과 추가하기
기본적으로 요소에는 애니메이션이나 자연스럽게 렌더링 하는 효과가 붙지 않기 때문에 이동이 너무 빠르게 일어나 끊기는 느낌을 주는데요. 아래 코드를 추가하면 간단하게 해결 가능합니다.
<!-- smooth rendering effect -->
<style>
html {
scroll-behavior: smooth;
}
</style>
<!-- smooth rendering effect -->
<ul>
<li>
<a style="font-size: 1.1rem;" href="#join-meet">미팅참석하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-share">화면공유하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#chatting">채팅하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#enlarge-other-screen">상대방이 공유한화면 크게보기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#layout-change">화면 레이아웃 바꾸기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-entire">전체화면</a>
</li>
</ul>목차로 다시 이동하기 버튼
목차로 이동하는 효과를 만들고 보니 화면 하단에서 다시 메뉴로 이동하는 기능이 있으면 좋을 거 같더군요ㅎㅎ
<!-- smooth rendering effect -->
<style>
html {
scroll-behavior: smooth;
}
</style>
<!-- smooth rendering effect -->
<ul id="list-of-contents">
<li>
<a style="font-size: 1.1rem;" href="#join-meet">미팅참석하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-share">화면공유하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#chatting">채팅하기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#enlarge-other-screen">상대방이 공유한화면 크게보기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#layout-change">화면 레이아웃 바꾸기</a>
</li>
<li>
<a style="font-size: 1.1rem;" href="#screen-entire">전체화면</a>
</li>
</ul>
<a style="z-index: 20; position: fixed; bottom: 60px; right: 25px; border-radius: 50%; height: 60px; width: 60px; background-color: aliceblue; display: flex; align-items: center; justify-content: center; box-shadow: 1px 0 1px 1px rgba(0, 0, 0, .2); cursor: pointer; transition: .1s ease;" onmousedown ="this.style.transform='scale(.95)'" onmouseup ="this.style.transform='scale(1)'" onmouseover ="this.style.backgroundColor='lightgreen'" onmouseleave ="this.style.backgroundColor='aliceblue'" href="#list-of-contents">
<svg height="30" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path
d="M192 93.7C192 59.5 221 0 256 0c36 0 64 59.5 64 93.7l0 66.3L497.8 278.5c8.9 5.9 14.2 15.9 14.2 26.6v56.7c0 10.9-10.7 18.6-21.1 15.2L320 320v80l57.6 43.2c4 3 6.4 7.8 6.4 12.8v42c0 7.8-6.3 14-14 14c-1.3 0-2.6-.2-3.9-.5L256 480 145.9 511.5c-1.3 .4-2.6 .5-3.9 .5c-7.8 0-14-6.3-14-14V456c0-5 2.4-9.8 6.4-12.8L192 400V320L21.1 377C10.7 380.4 0 372.7 0 361.8V305.1c0-10.7 5.3-20.7 14.2-26.6L192 160V93.7z" />
</svg>
</a>목차 타이틀에 아래와 같이 아이디 지정
<h2 id="list-of-contents" data-ke-size="size23"><b>목차</b></h2>
이상으로 티스토리 목차를 만드는 방법을 보았습니다.
'웹 개발 알아두기 > 티스토리' 카테고리의 다른 글
| 티스토리 다국어 블로그만들기 (Book Club 스킨) (5) | 2023.04.29 |
|---|---|
| 코드 클립보드에 복사하기 (3) | 2023.03.18 |
| 티스토리 자연스러운 페이지 로딩 (2) | 2023.03.04 |
| 티스토리 다국어 블로그만들기 (Poster 스킨) (8) | 2023.02.22 |
| 티스토리 - 스타일링 (4) | 2023.01.19 |



