백엔드 API기능을 가진 앵귤러 프로젝트를 배포하는 방식은 여러 가지가 있는데요. 크게는 Front와 Back을 따로 배포하고 연결할 건지 아니면 동시에 한 곳에 배포할 건지로 구분됩니다. 오늘은 Render와 Netlify를 사용하여 나누어서 배포하는 방식을 보겠습니다.
배포된 애플리케이션 Angular와 MongDB를 사용하여 만들어졌으며 Render의 무료버전은 MongDB를 지원하지 않기 때문에 MongDB을 지원하는 가장 저렴한 플랜으로 배포되었습니다 (무료 배포 아님).
개발환경과 프로덕션환경 구분 없이 분리된 Front와 Back 서버를 함께 작동시키고 작업된 코드를 깃에 커밋만 하면 자동 배포가 되도록 설정해 보겠습니다.
Backend 배포
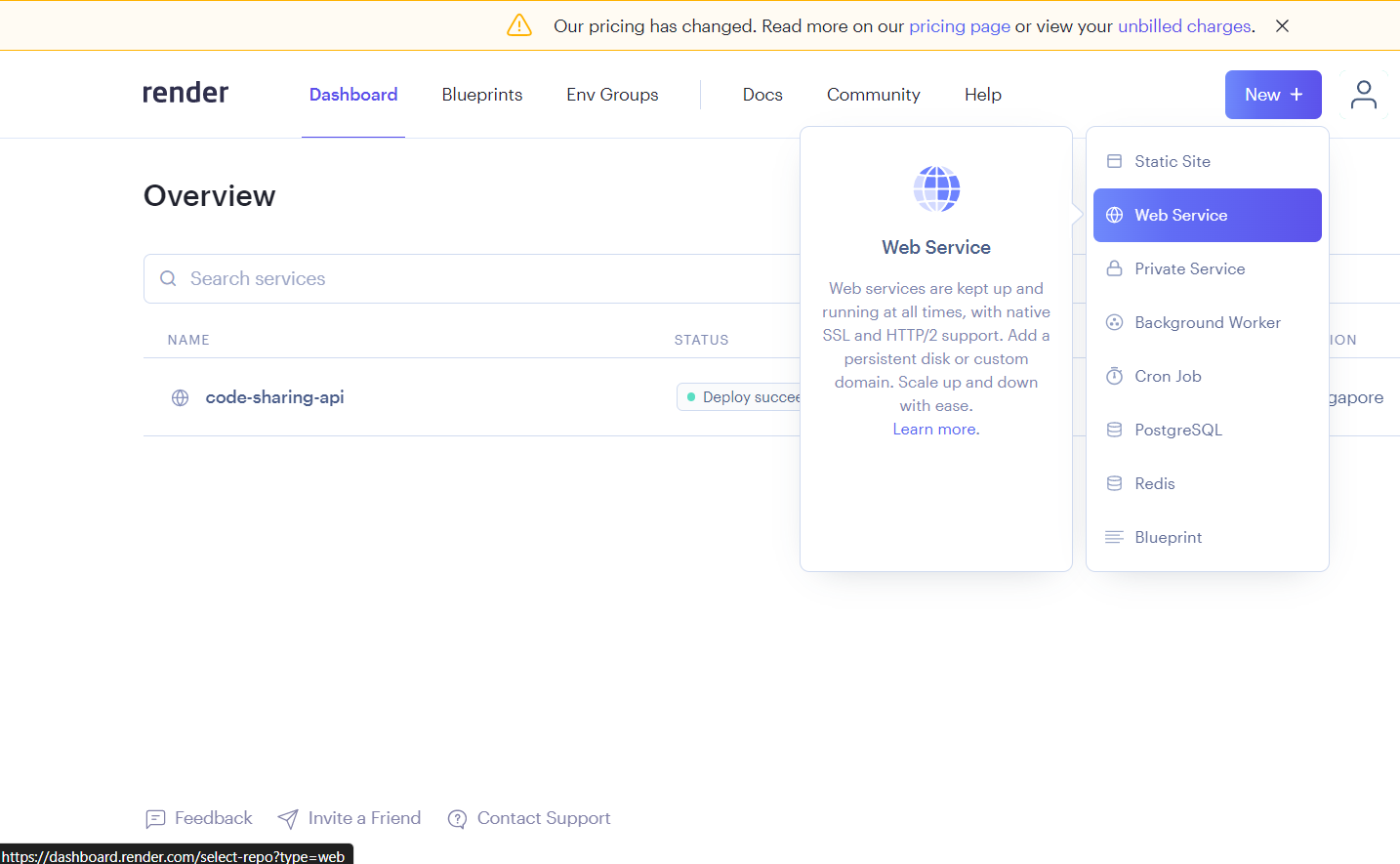
먼저 렌더에서 'Web service'를 생성합니다.

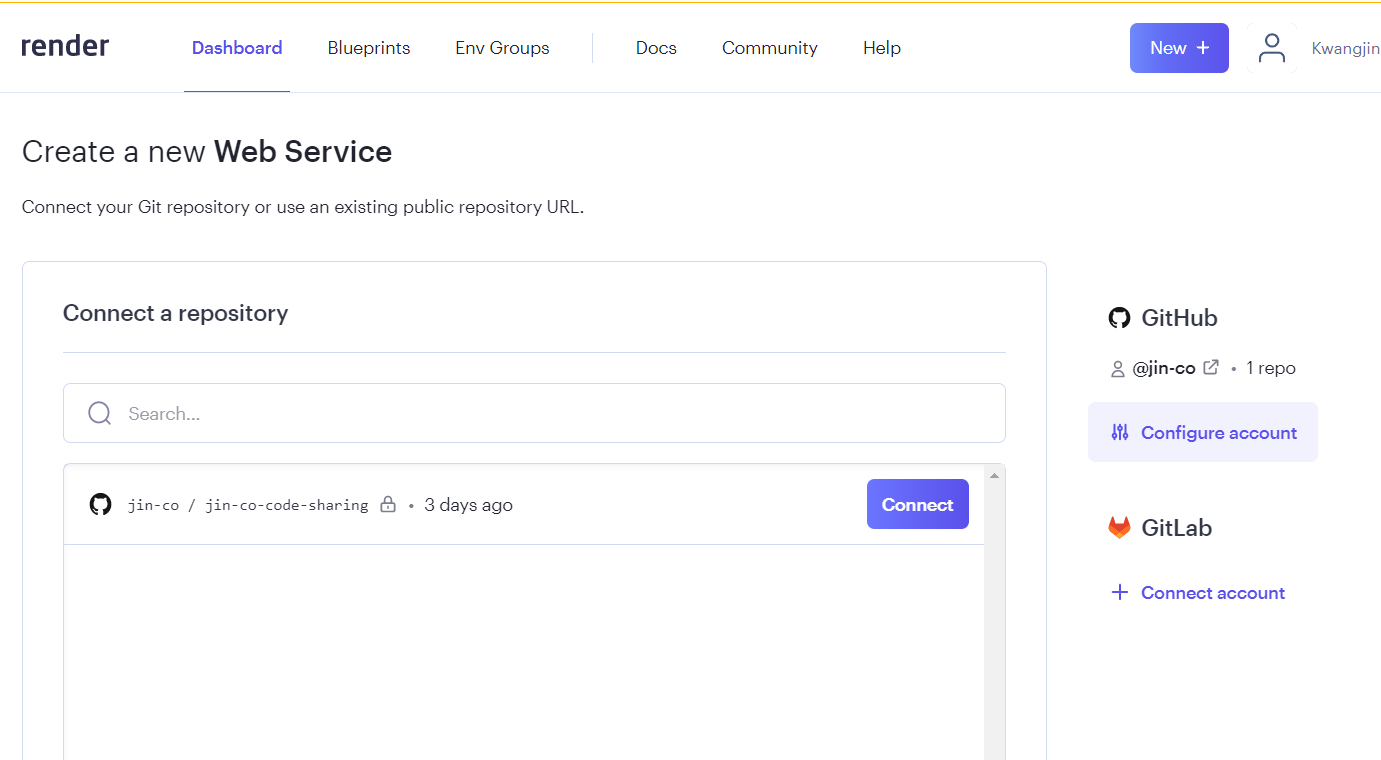
깃 또는 깃랩을 사용할 수 있으며 (여기서는 깃을 사용합니다) 해당 레포가 없는 경우 우측에 'Configure account'를 선택합니다.

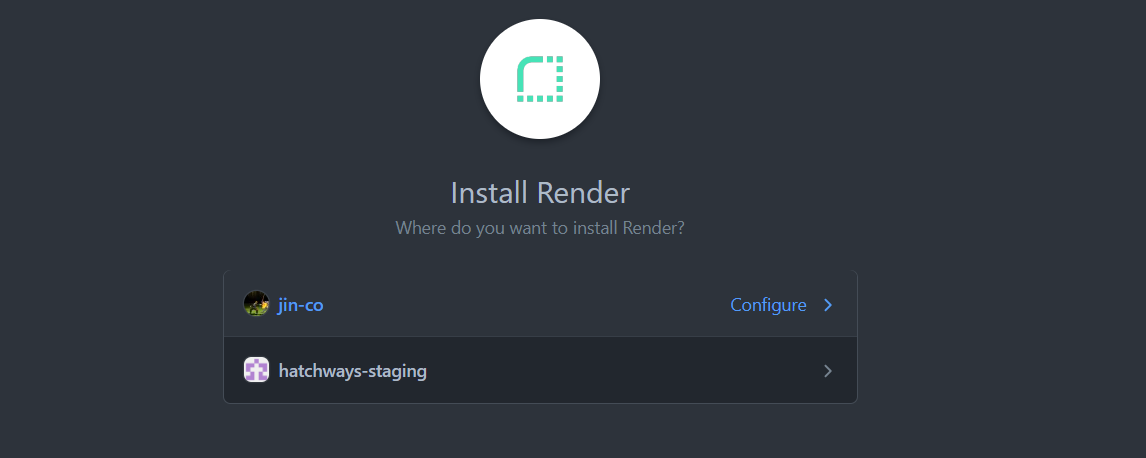
열린 탭에서 깃 계정을 선택하고

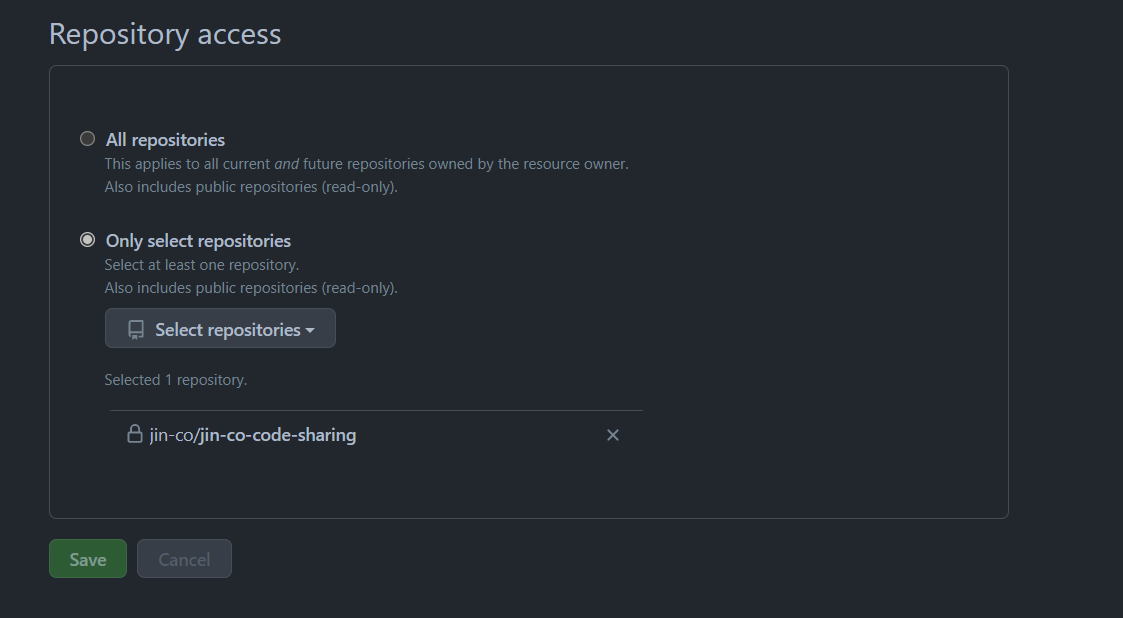
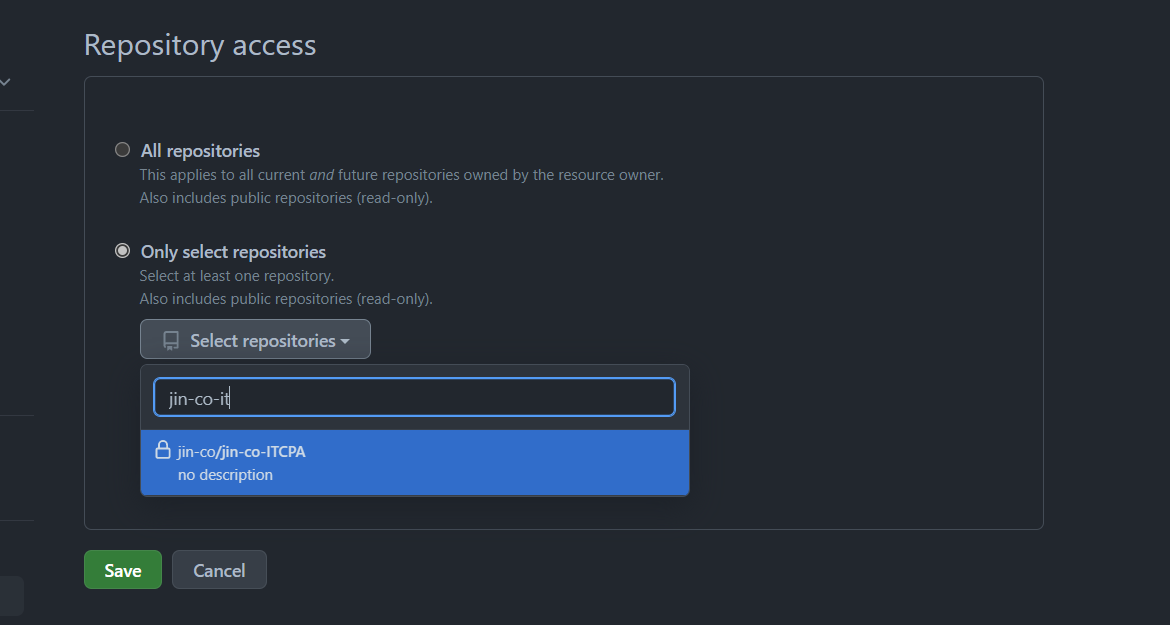
로그인 후 'Repository access' 칸으로 내려가 원하는 레포를 선택합니다 (저는 주로 'Only select repositories'를 사용하는데 'All repositories'를 선택하면 매번 추가할 필요가 없겠죠 ㅎㅎ)

해당 레포의 선택이 완료되면 'Save'를 누릅니다.

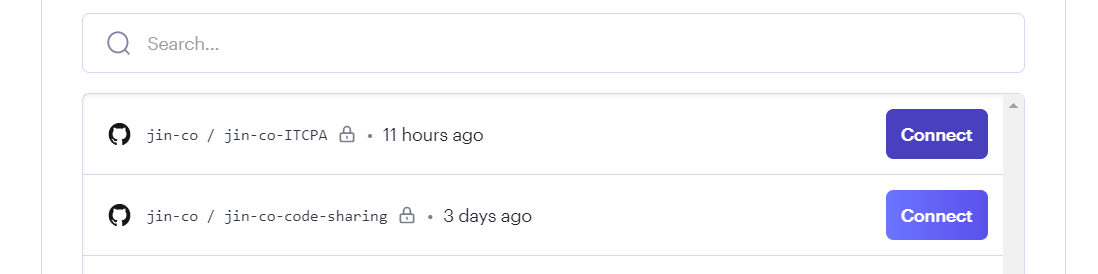
다시 렌더로 돌아오면 선택한 레포를 선택할 수 있는데요. 'Connect'를 누릅니다.

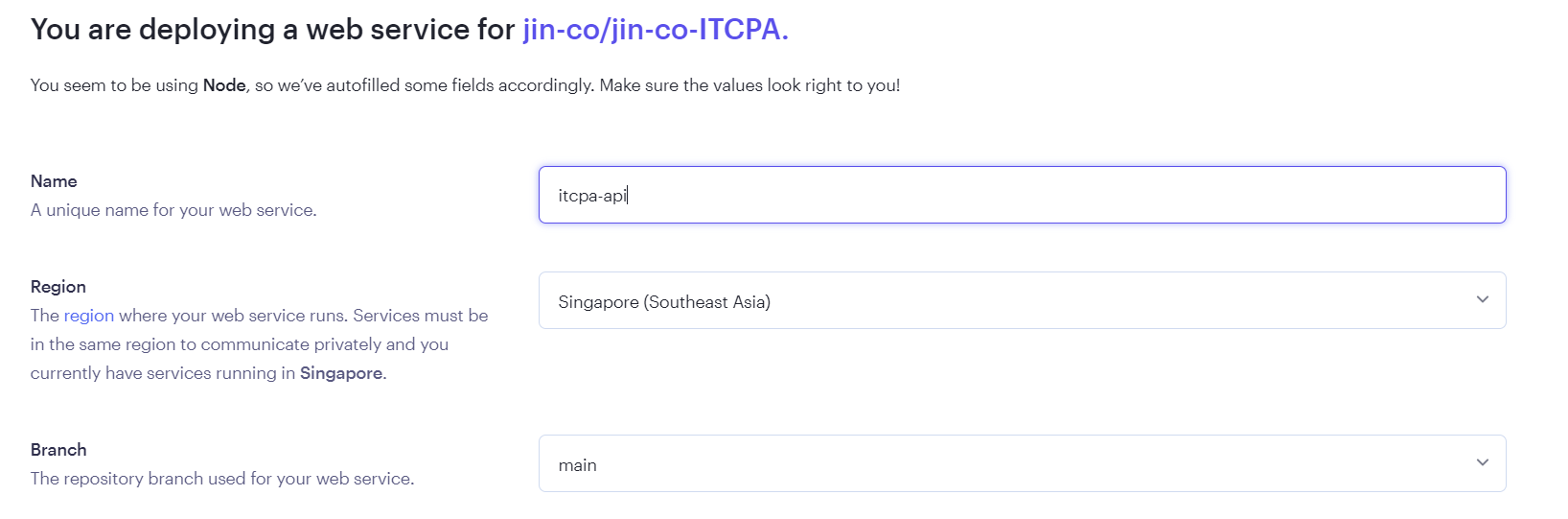
먼저, 서비스 이름을 설정합니다 (대부분 항목은 자동으로 설정됩니다).

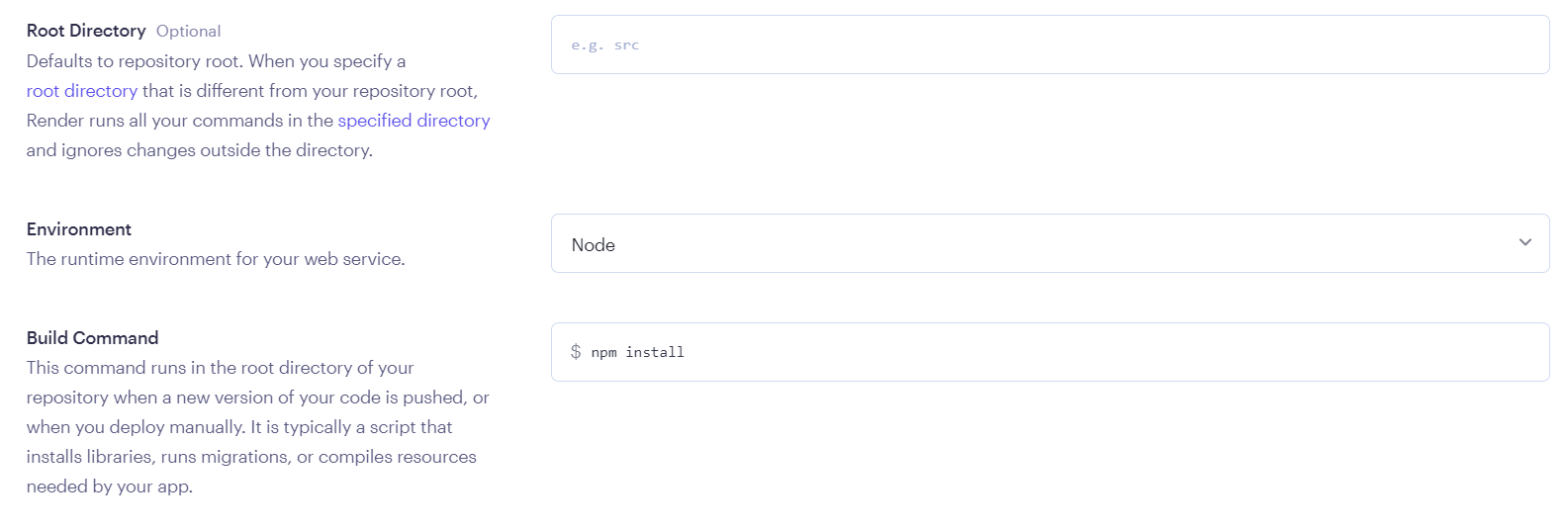
빌트 커맨드에 'npm install'을 입력합니다 (npm build는 내부 커맨드로 npm install 실행 시 자동실행됨).

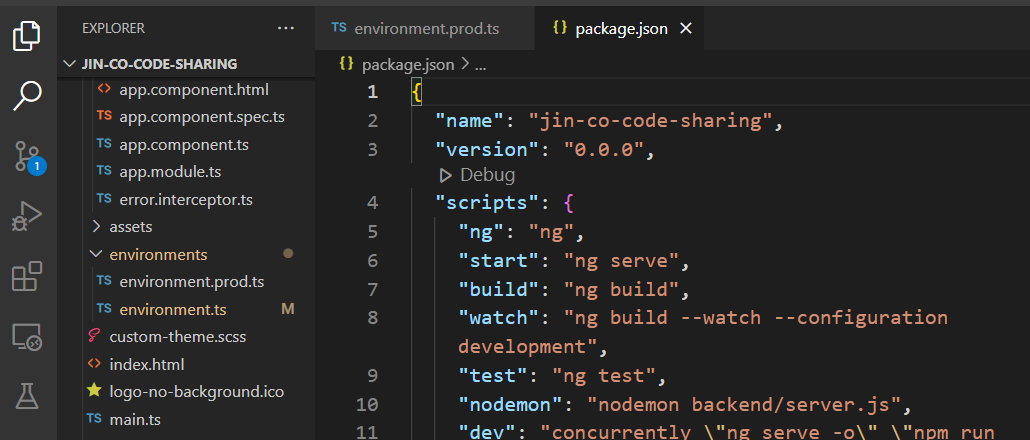
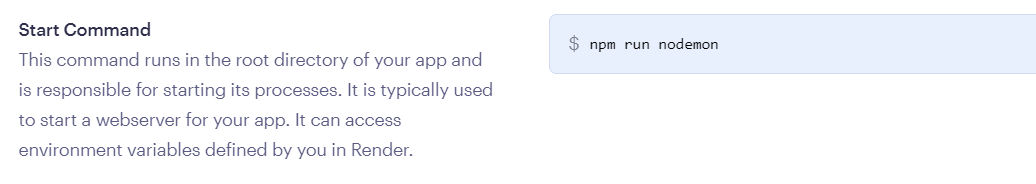
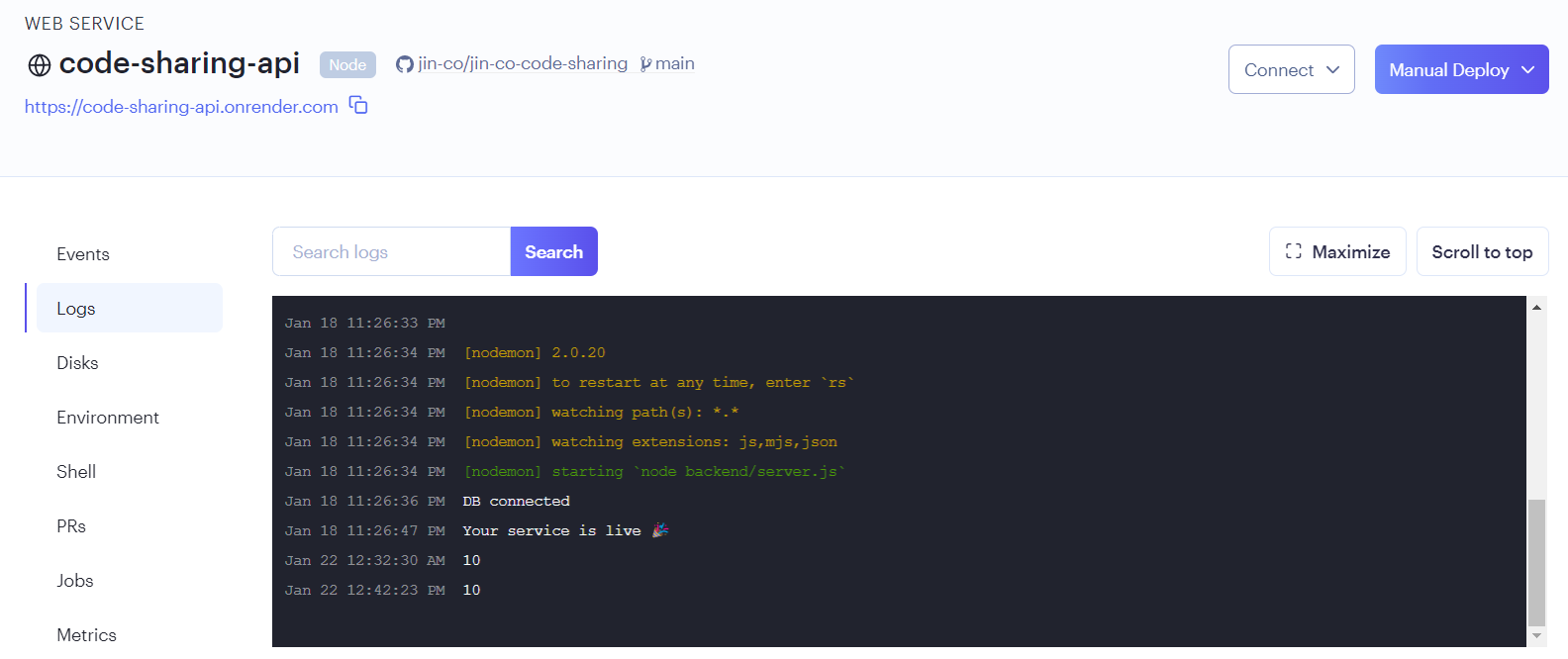
마지막으로 서버를 작동할 커멘드를 입력하는데요. 저는 nodeman 패키지를 설치하고 아래와 같이 백엔드 경로를 지정해 두었기 때문에

'npm run nodeman' 커맨드를 사용했습니다.

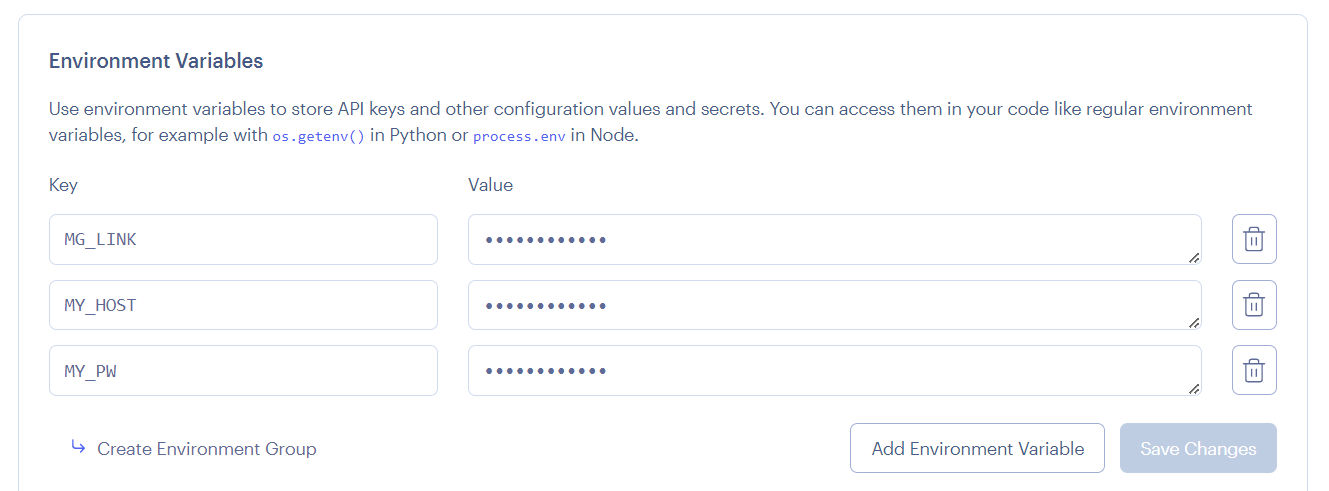
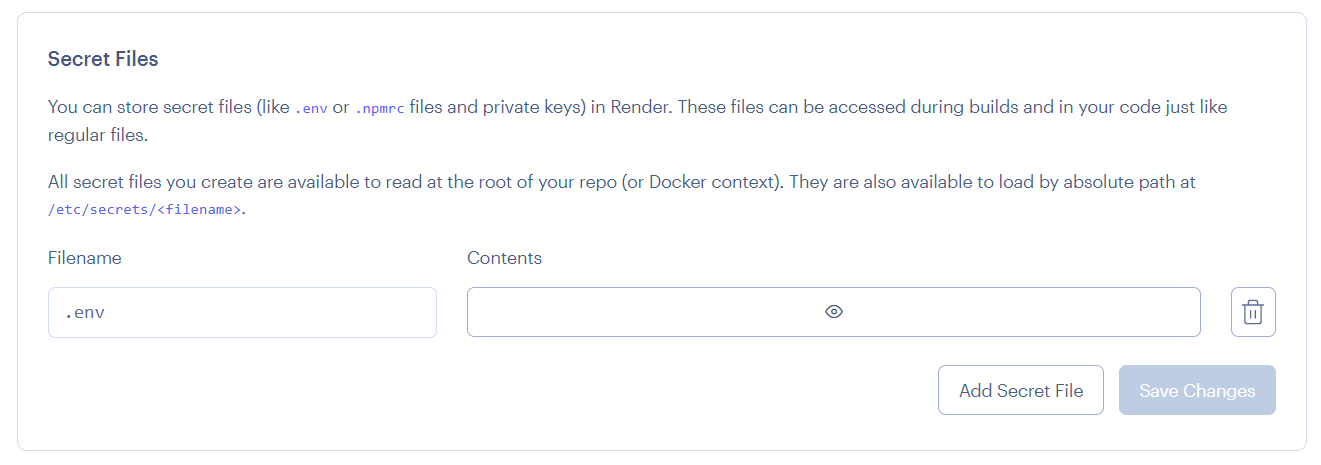
※ .env를 사용하여 환경변수를 사용하는 경우 해당 환경변수의 명과 값도 지정해 줍니다. 지정은 변수명 또는

.env 파일로 가능한데요. 전 .env파일로 진행하겠습니다.

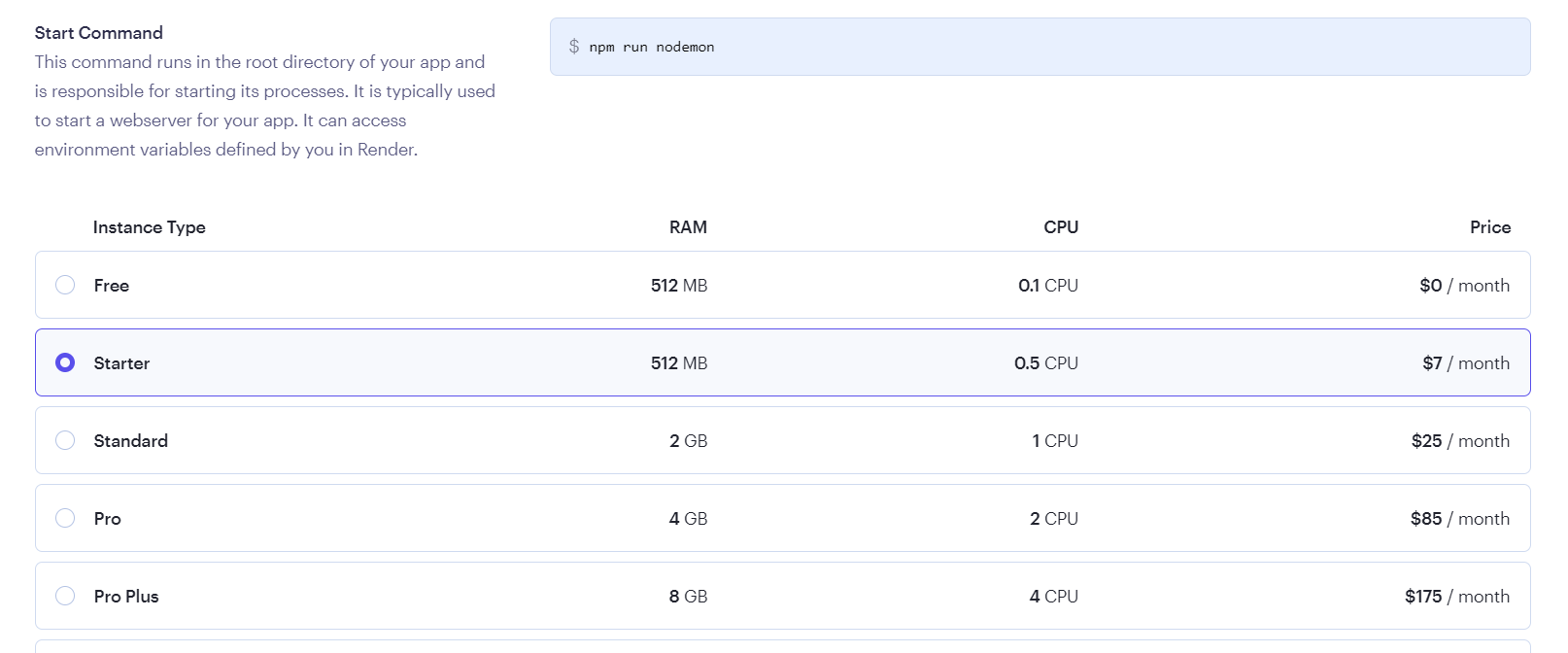
그리고 플랜을 선택하는데요. 저는 'Starter' 플랜을 선택했습니다 (한 가지 장점은 디플로이가 성공한 경우만 요금을 매깁니다).

이렇게 설정을 마친 후 배포합니다. 배포가 성공하면 아래와 같이 성공 메시지가 뜨는데요. 그럼 자동 배포설정을 위해 애플리케이션으로 넘어가겠습니다. 먼저, 자동 배포를 위해 아래 URL을 복사합니다.

애플리케이션 설정하기
먼저, Front 쪽에서 서버로 요청할 때 개발환경에서 부르는 주소와 배포된 환경에서 부르는 주소가 달라야겠죠. 이는 앵귤러에서 제공하는 API 설정파일인 environment파일을 통해 가능합니다.

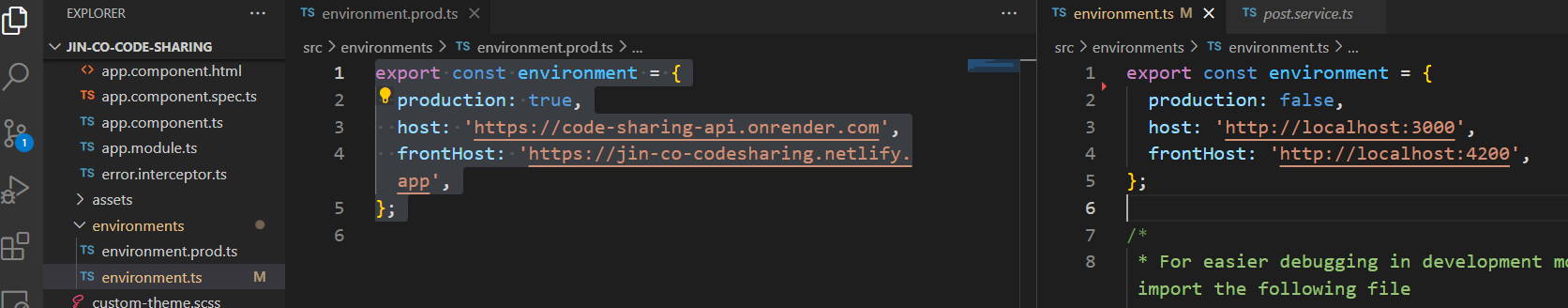
아래와 같이 개발환경에서는 environment에 로컬 서버 주소를 입력합니다.
// environment.ts
export const environment = {
production: false,
host: 'http://localhost:3000',
frontHost: 'http://localhost:4200',
};그리고, environment.prod 파일에 운영 중인 서버의 URL을 입력하여 개발환경과 프로덕션에서 사용할 주소를 구분한 뒤
// environment.prod.ts
export const environment = {
production: true,
host: 'https://code-sharing-api.onrender.com',
frontHost: 'https://jin-co-codesharing.netlify.app',
};데이터를 요청하고 처리하는 서비스 파일 (서비스를 사용하지 않는 경우 해당 요청을 하는 클래스 파일)에 아래와 같이 environment 파일을 가져와서 해당 ULR에 지정된 이름으로 호출합니다. 예를 들어, 저는 서버이름을 'host'로 하였기 때문에 아래와 같이 .host라는 이름으로 해당 URL을 부르고 있습니다.
// name.service.ts
import { Injectable } from '@angular/core';
import { environment } from 'src/environments/environment';
@Injectable({ providedIn: 'root' })
export class PostService {
private baseURL = environment.host + '/posts/';
constructor() {}
}
Frontend 배포
위 설정이 완료 후 아래에서 원하는 Front 배포는 플랫폼을 선택하여 배포합니다.
이상으로 Front도 배포가 완료되고 나면 풀스택 애플리케이션 배포가 완료되었네요 ㅎㅎ.
'백엔드 > 노드제이에스' 카테고리의 다른 글
| 파일업로드 (0) | 2023.05.22 |
|---|---|
| 노드제이에스 서버 만들기 (8) | 2023.02.20 |
| 노드제이에스? (8) | 2023.02.12 |
| 노드제이에스 서버 만들기 (익스프레스) (0) | 2023.02.12 |
| 몽고디비 (MongoDB) 와 연결하기 (0) | 2023.01.23 |



