데이터레이어는 태그관리자에 전송할 정보를 담을 수 있는 객체입니다. 장점은 다양한 정보를 하나의 객체 형태로 전송할 수 있기 때문에 전송되는 데이터의 관리가 수월 해 집니다.
데이터레이어 만들기
데이터레이어 선언
데이터레이어는 아래와 같이 선언됩니다. 글로벌 태그나 태그관리자 설치 태그에 데이터레이어 생성문이 포함되어 있기 때문에 특별한 경우가 아닌 경우 따로 생성할 필요는 없습니다 (중복으로 선언하더라 기존의 데이터레이어를 대체하는 것은 아니므로 필요시 중복 선언도 가능).
<script>
window.dataLayer = window.dataLayer || [];
</script>데이터레이어에 데이터 추가하기
생성된 데이테레이어에 아래와 같이 .push() 를 사용하여 데이터를 추가 가능합니다. 데이터를 여러 차례 추가하여도 key의 이름이 다른 경우 배열의 푸시처럼 기존은 데이터는 유지됩니다.
<script>
dataLayer.push({
'bookCategory': 'fiction',
'bookTitle': 'Cien años de soledad',
'bookAuthor': 'Gabriel García Márquez'
})
</script>데이터레이어에 이벤트 추가하기
'event'라는 key를 사용하면 커스텀이벤트가 생성됩니다. 예를 들어 아래처럼 'view_item'이라고 추가하고 데이터레이어를 발동시키면 'view_item'이라는 수동 이벤트도 같이 발생합니다.
<script>
dataLayer.push({
'event': 'view_item',
'bookTitle': 'Cien años de soledad',
'items': ['Gabriel García Márquez']
})
</script>데이터레이어 활용하기
데이터레이어의 추가된 이벤트 또는 변수를 활용해 보겠습니다.
이벤트 활용하기
태그관리자 로그인 -> '트리거' -> '새로 만들기' -> '트리거 구성' -> '맞춤 이벤트' 선택

설정한 이벤트의 이름을 아래와 같이 넣고 '저장'

※ 여러 이벤트를 하나의 트리거로 추적하고 싶은 경우 아래와 같이 정규식을 사용하여 가능합니다 ('일치하는 정규 표현식 사용' 체크 필요).
event1 | event2 | event3
변수 활용하기
태그관리자 로그인 -> '변수' -> 사용자 지정변수 '새로 만들기' -> '변수 구성' -> '데이터 영역 변수' 선택

변수명 입력 후 '저장'

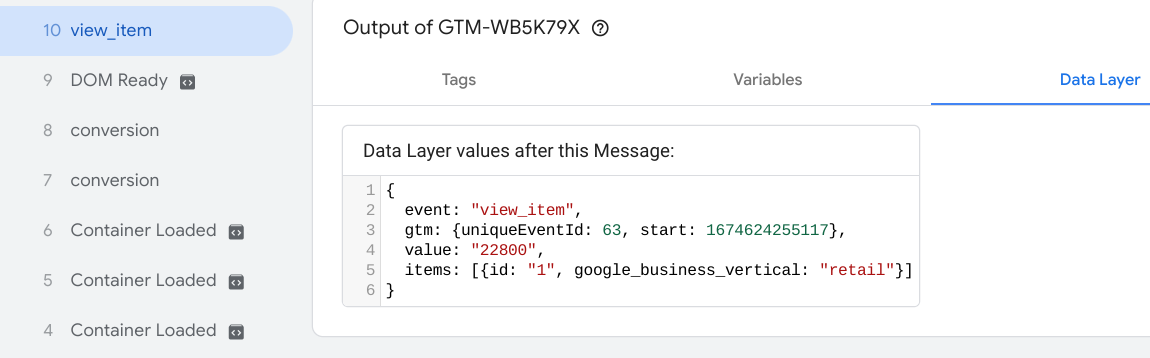
※ 미리 보기를 이용하여 데이터레이어 변수 확인하기: 태그관리자 미리 보기로 열면 해당 이벤트가 일어났을 때 아래와 같이 저장된 데이터레이어에 저장된 값을 'Data Layer' 항목에서 확인 가능합니다.

이상으로 데이터레이어에 대해 알아보았습니다.
참고
https://developers.google.com/tag-platform/tag-manager/web/datalayer
데이터 영역 | 웹용 Google 태그 관리자 | Google Developers
Google의 새로운 태그 플랫폼 문서를 미리 확인해 주셔서 감사합니다. 이 사이트는 공개 베타 버전입니다 (의견 보내기). 이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 데이
developers.google.com
https://support.google.com/tagmanager/answer/6164391?hl=en
The data layer - Tag Manager Help
Google Tag Manager functions best when deployed alongside a data layer. A data layer is a JavaScript object that is used to pass information from your website to your Tag Manager container. You can then use that information to populate variables and activa
support.google.com
https://support.google.com/tagmanager/answer/7679219
맞춤 이벤트 - 태그 관리자 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
'마케팅 및 SEO' 카테고리의 다른 글
| GA4 보고서 (0) | 2023.02.16 |
|---|---|
| 생성된 구글애즈 자동전환 설정 변경하기 (0) | 2023.02.15 |
| [태그관리자] 트리거 - 스크롤 뷰 (4) | 2023.02.06 |
| 채널톡 event로 구글 태그 추적하기 (10) | 2023.02.06 |
| 구글 애널리틱스 이벤트 생성하기 (0) | 2023.01.31 |



