반응형

사이트에서 원하는 요소 선택값 가져오기
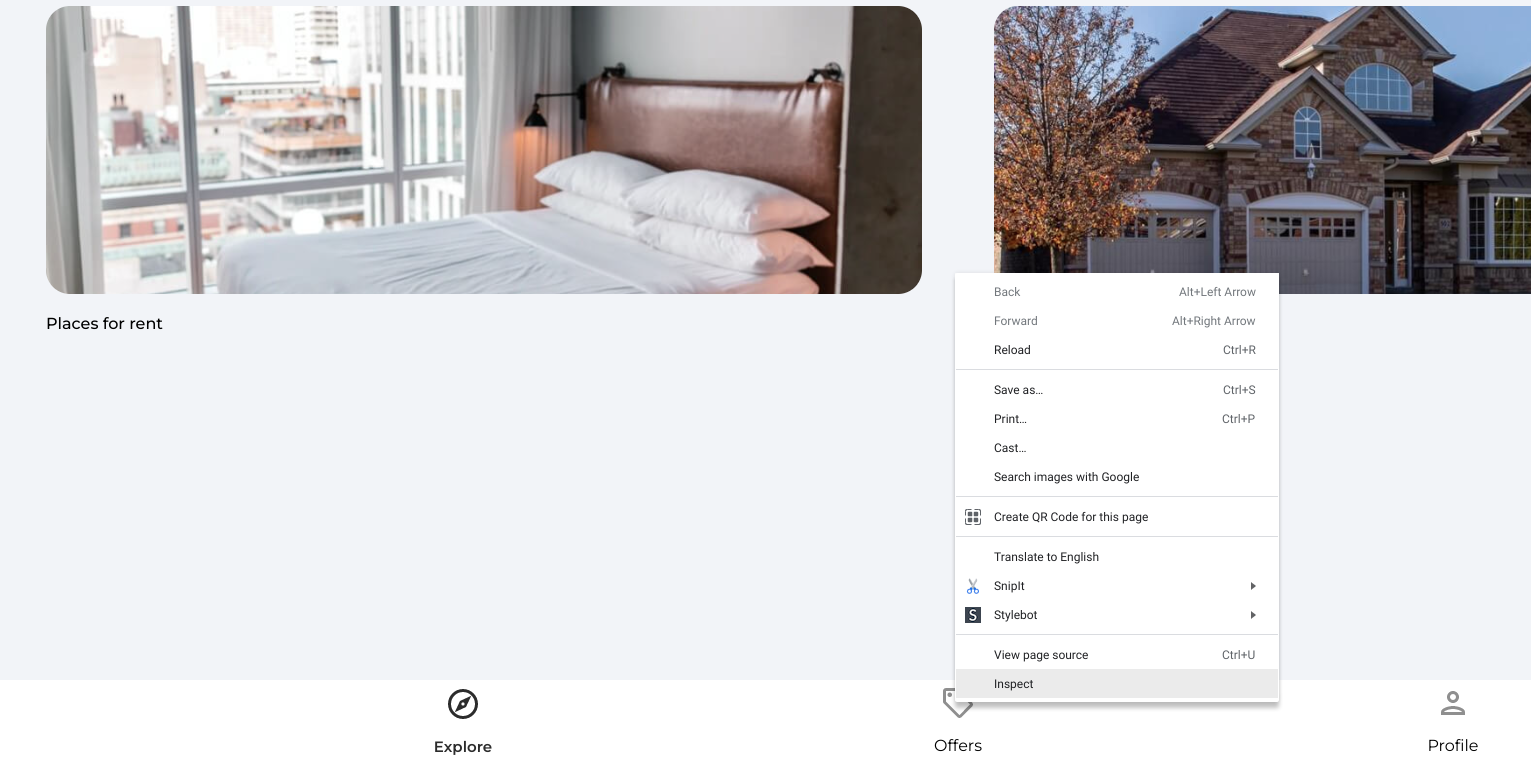
원하는 요소를 우 클릭하고 '검사' 선택

열린 개발자 도구 창에 음영으로 표시된 요소를 다시 우클릭

'Copy' -> 'Copy selector' 선택으로 복사

태그관리자 트리거 설정
새로 만들기
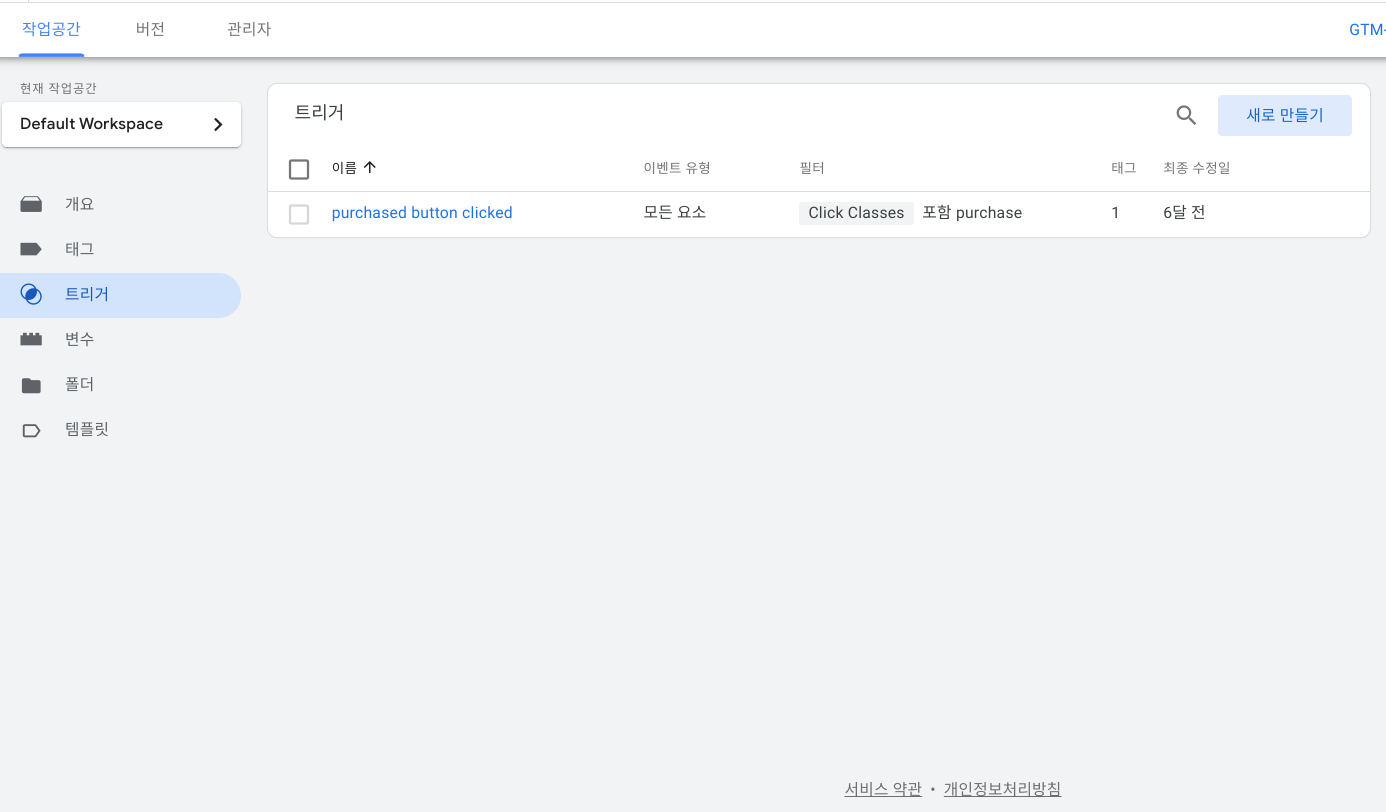
관리자 로그인 '트리거' -> '새로 만들기'

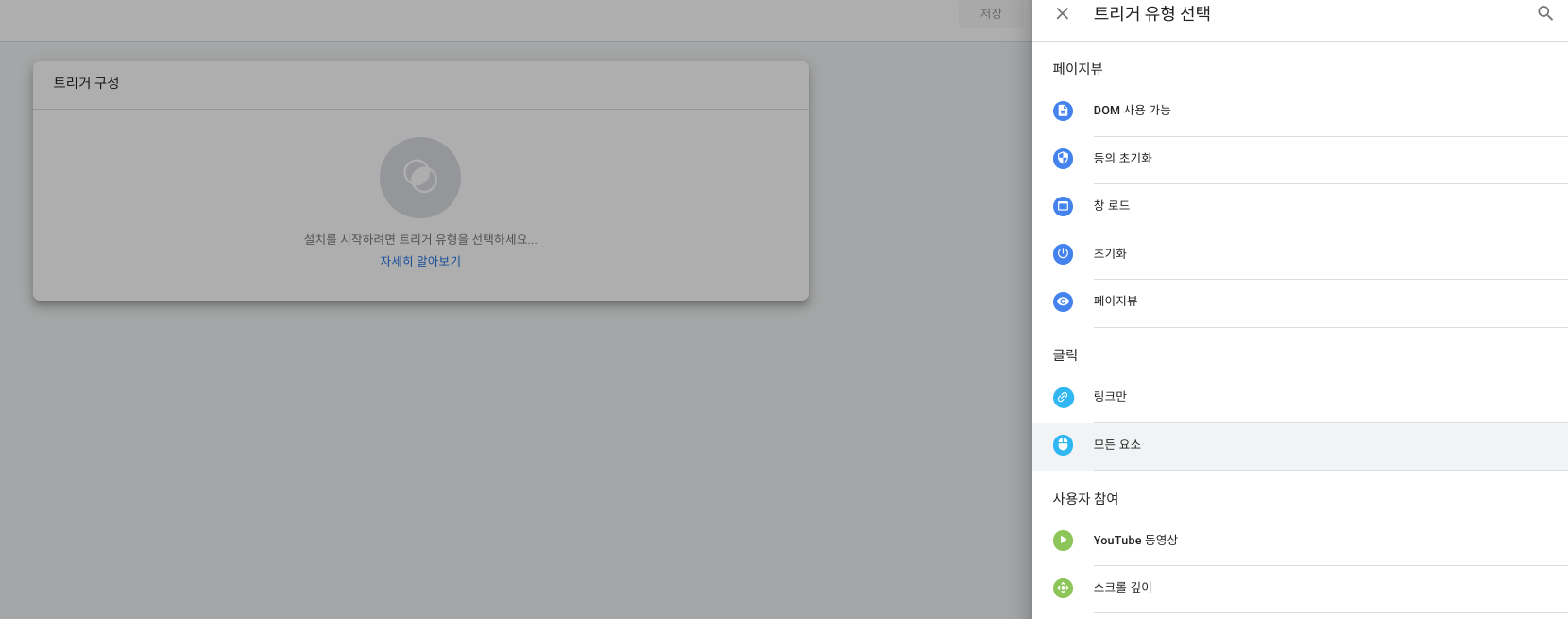
구성박스를 누르고 열린 창에서 '모든 요소' 선택

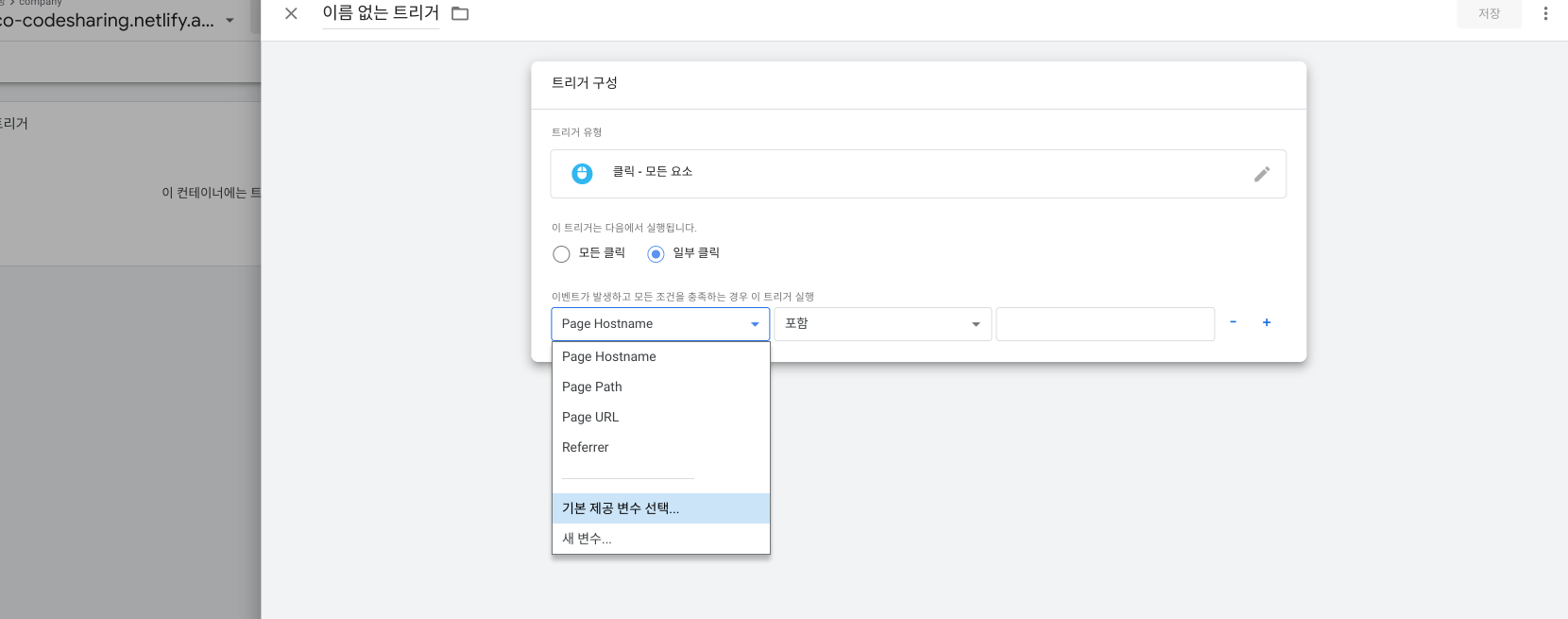
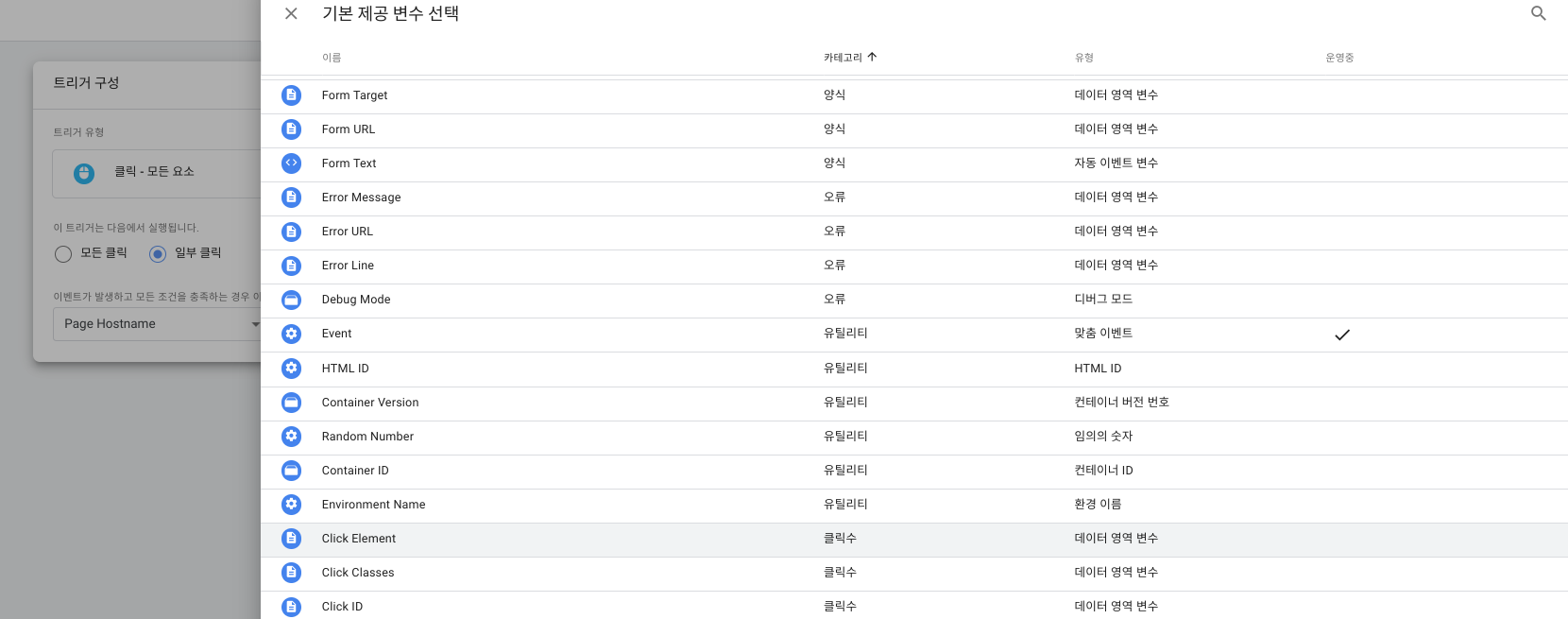
'일부 클릭' 선택 후 '기본 제공 변수 선택' 선택

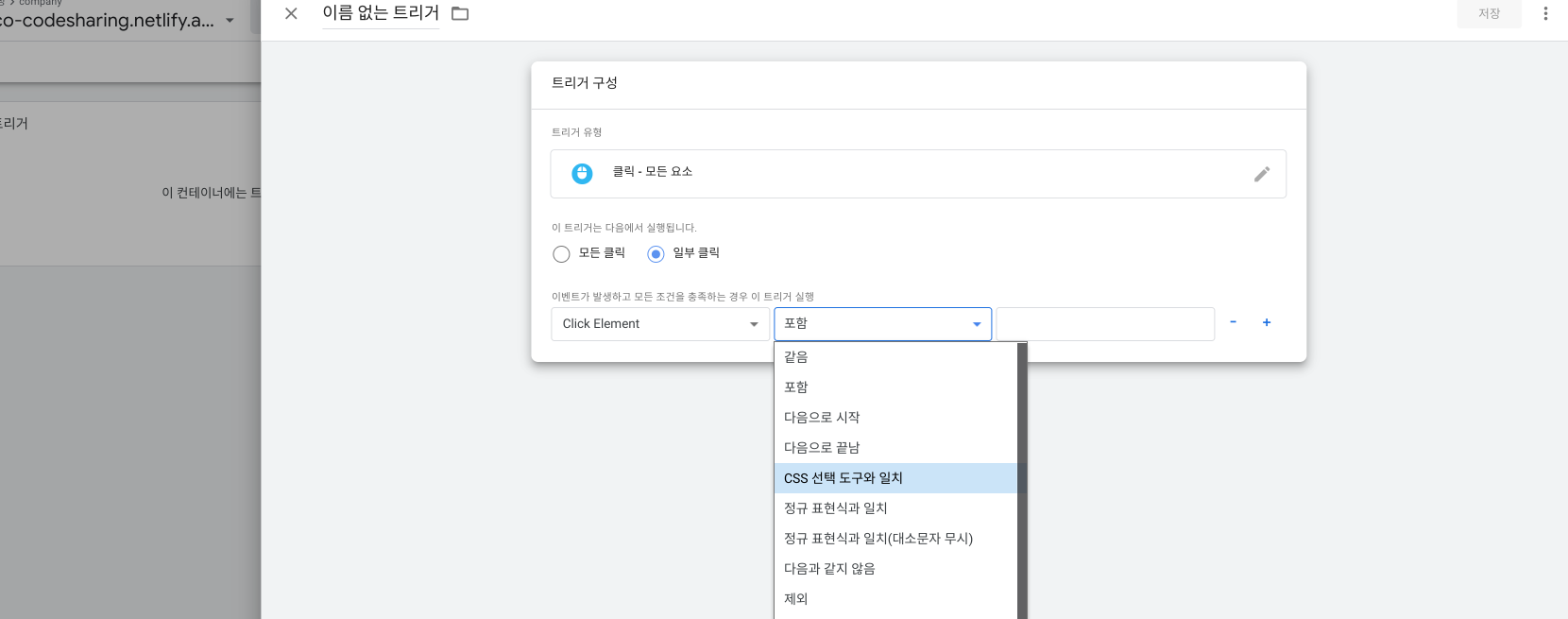
'Click Element' 선택

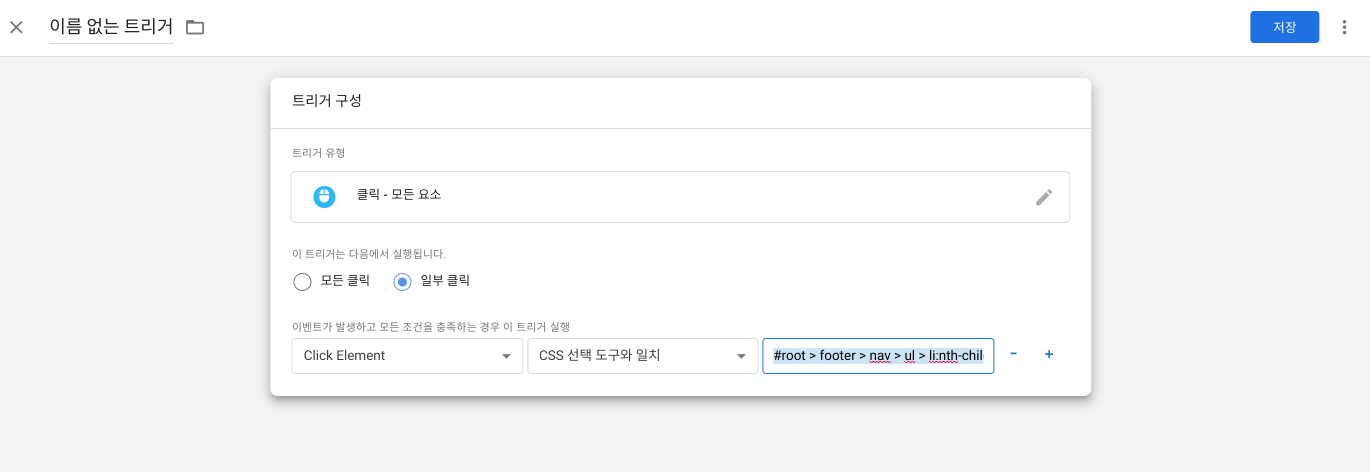
'CSS 선택 도구와 일치' 선택

세 번째 칸에 사이트에서 복사한 요소 선택값을 붙여 넣고 '저장'

만들어진 전환 복사하기
[태그관리자] - 태그, 트리거 복사하기
동일한 애즈계정에 여러 전환을 설치하는 경우 설치된 전환을 복사하여 전환아이디 등 동일한 값을 중복으로 설정하는 수고를 덜 수 있습니다. 구현하기 전환태그 복사 태그관리자 해당 컨테이
jin-co.tistory.com
작업 반영하기
작업한 내용은 제출(게시)을 해야만 글로벌 환경에 반영이 됩니다.
우측 상단에 '제출' 선택

다시 '게시' 선택

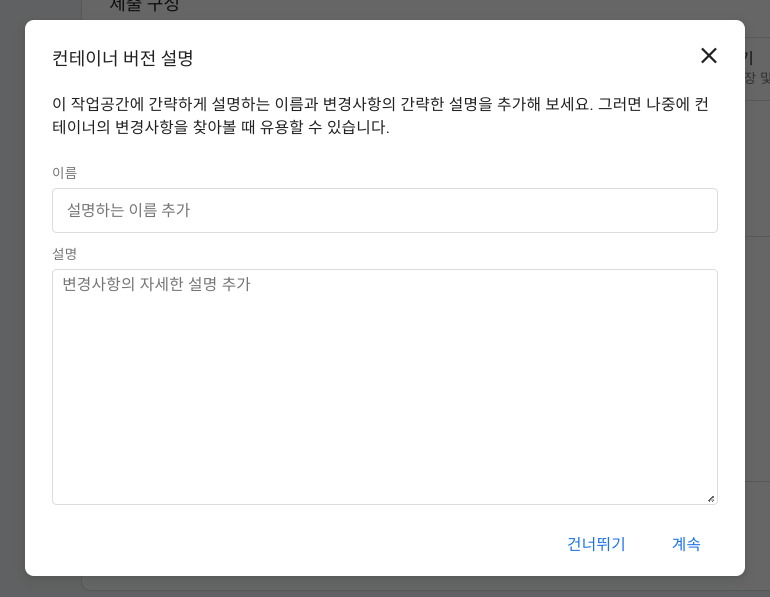
마지막으로 '건너뛰기' 또는 '계속' 선택합니다(이름과 설명은 생략가능하나 작성한 경우 '계속' 선택).

테스트하기
[구글 태그] 사이트에 설치된 구글 태그 확인하기
구글 애널리틱스나 애즈를 사용하려면 사이트와 해당 제품의 태그를 연결하여야 하는데요. 연결작업 후 태그가 제대로 삽입되었는지, 작동은 제대로 하는지 눈으로 확인할 수 있으면 좋겠죠.
jin-co.tistory.com
이상으로 태그관리자에서 클릭 트리거를 설정하는 방법을 보았습니다.
728x90
반응형
'마케팅 및 SEO > 구글 태그관리자' 카테고리의 다른 글
| [태그관리자] 트리거 - 스크롤 (1) | 2023.04.11 |
|---|---|
| 컨테이너 내보내기 / 가져오기 (1) | 2023.02.28 |
| [태그관리자] - 전환설정 페이지 뷰 (0) | 2023.01.17 |
| [태그관리자] - GA4 설정 (구성) (0) | 2022.12.22 |
| [태그관리자] - 계정 생성 (0) | 2022.12.21 |



