
데코레이터는 기존코드의 형태를 유지하면서 메타데이터나 비즈니스로직을 추가하는 기능입니다.
아래와 같이 타입이라는 같은 속성에 동일한 값을 가지는 여러 클래스가 존재할 때, 해당 속성을 데코레이터를 통해 설정하게 되면 코드의 중복을 줄일 수 있습니다.

사용하기
타입스크립트에서 데코레이터는 아직 테스트 중인 기능으로 옵션에서 설정을 해 주어야 사용가능합니다. 아래 명령어를 커맨드라인에 입력하고 실행합니다.
npx tsc --init
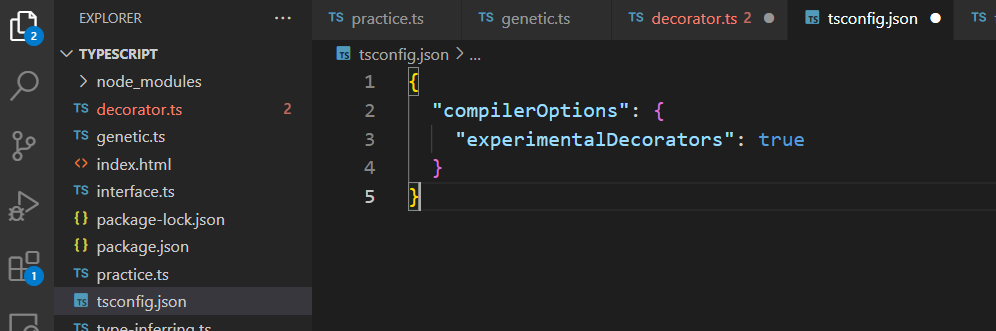
실행이 완료되면 아래와 같이 'tsconfig.json'파일이 생성됩니다. 설정된 옵션이 많은데 데코레이션 사용과 무관하므로 모두 삭제하고

아래 옵션을 추가하고 저장합니다.
{
"compilerOptions": {
"experimentalDecorators": true
}
}
이후, 아래처럼 데코레이터를 만들고 각 클래스에 생성된 데코레이터를 추가하고 (데코레이터는 기본적으로 함수를 매개변수로 가지는 함수입니다)
function DecoTest(type:Function) {
type.prototype.type = 'number'
}
@DecoTest
class ClassOne {
type: string = 'number'
}
@DecoTest
class ClassTwo {
type: string = 'number'
}
console.log(new ClassOne().type)
console.log(new ClassTwo().type)컴파일을 하면
npx tsc
아래처럼 공통적으로 설정된 타입을 확인할 수 있습니다.

매개변수 추가하기
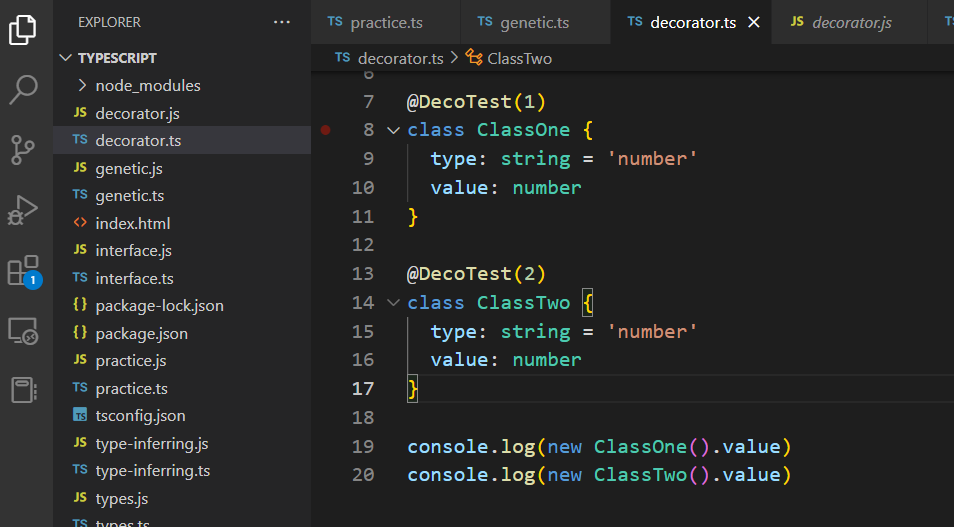
외부기능과 내부기능을 이중으로 사용하여 외부기능을 통해 매개변수를 받고 이를 내부기능으로 반환하는 것도 가능합니다. 아래와 같이 코드를 구현하고
function DecoTest(type:number) { // outer function 매개변수 받기
return (output: Function) => { // inner function 데코레이션 반환
output.prototype.value = type
}
}
@DecoTest(1)
class ClassOne {
type: string = 'number'
value: number
}
@DecoTest(2)
class ClassTwo {
type: string = 'number'
value: number
}작성된 코드를

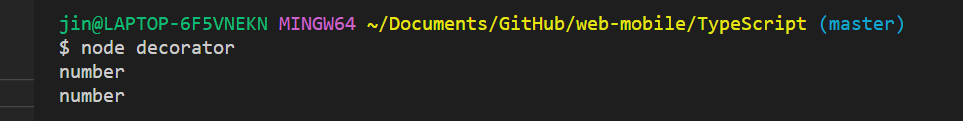
실행하면 아래처럼 각 클래스의 value속성이 데코레이션의 매개변수를 통해 다른 값으로 설정된 것을 확인 가능합니다.

이상으로 데코레이터에 대해서 알아보았습니다.
소스코드
https://github.com/jin-co/web-mobile/tree/master/TypeScript
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
참조
https://www.typescriptlang.org/tsconfig
TSConfig Reference - Docs on every TSConfig option
From allowJs to useDefineForClassFields the TSConfig reference includes information about all of the active compiler flags setting up a TypeScript project.
www.typescriptlang.org


