
When developing a website there comes many occasions when you need to populate a page with a list of images or items. Since the screen is finite there is a limitation about how much you can show to the user no matter how big the list. Infinite scrolling is a technique that allows you to load a small amount of data when it is needed which can improve the response time from the server. In this writing, I am going to show you one way of implementing it.
목차
What We Need
| 명칭 | 설명 | 분류 | 단위 |
| window.scrollY | A pixel value from the top left corner of the window | Window Object | pixel |
| window.innerHeight | The height of the screen | Window Object | pixel |
| document.body.offsetHeight | Actual content height | Dom | pixel |
| onscroll | Catches a scroll event on a given element | Event | 해당없음 |
How Does It Work?
To catch the moment when a user hits the bottom (or desired point where you want the function to fire). We need, first, to know how far a user scrolled down from the top of the screen. To get this we are going to use window.scrollY
Then we need to know how big the content actually is, to get this value let’s use document.body.offsetHeight
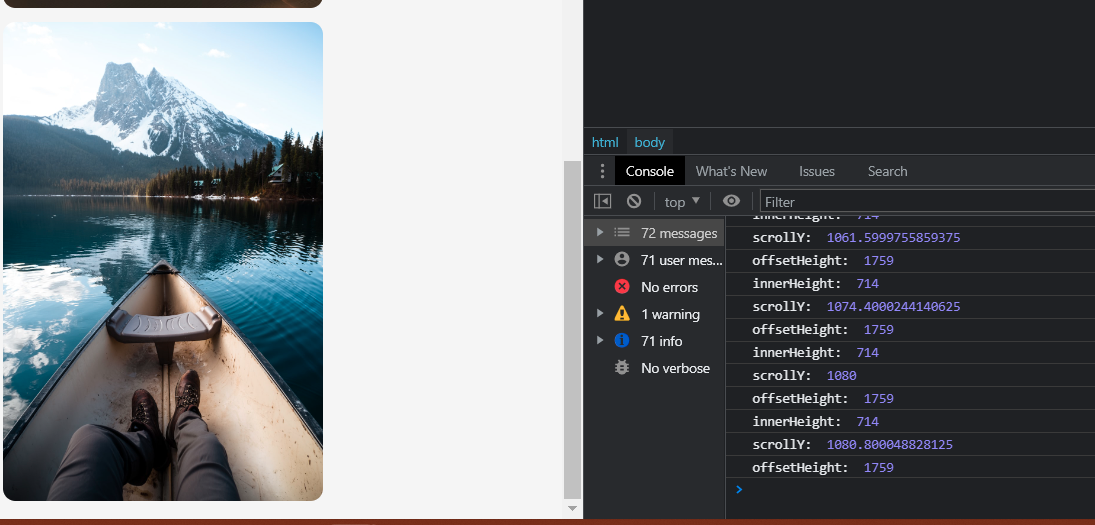
But as you can see in the picture below the value of window.scrollY cannot exceed the value of document.body.offsetHeight. this is because the distance of the window.scrollY is measured from the top left corner of the window (from the top left corner of the window to the starting point)

So we one way to come around this is simply to deduct a certain value from the offset Height (or the other way around). However, there is a fancier way to do the same thing. Here we are going to use window.innerHeight
Implementation
Code Example
window.addEventListener('scroll', () => {
const innerHeight = window.innerHeight;
const scrollY = window.scrollY;
const bodyHeight = document.body.offsetHeight;
if (innerHeight + scrollY > bodyHeight) {
fetchPhotos() // desired function
}
})Pros and Cons
The pros of the Infinite scroll is that, firstly, it automatically fetches the data when a condition is met which improves the responsive time without the user having to click anything and give a visual effect that the list is infinite as the name suggests. Moreover since there is a minimum interaction between the website and the user the possibilities of unexpected error and delay are low as well.
However, a user having so little control could be a double-edged sword as it gets harder for the user to find an item in the list nor is it possible to go to a certain page (or the last page) like we can with the more traditional pagination. Also accessibility is another issue as the feature heavily relies on a mouse scrolling event. Currently, though, new hybrids of the two are appearing to combine the advantages from the both side.
| Pros | Cons |
| Less Errors | Less Control |
| Faster Responsive Time | Poor Accessibility |
| Visual Effect |
Infinite scrolling not only does look fancy but also improves performance by making a request when it is needed to get the right amount of data to reduce the loading time. So depending on the kinds of your application it can be a great asset that can improve the UX (user experience). what do you think?
References
Infinite Scrolling: When to Use It, When to Avoid It
Infinite scrolling minimizes interaction costs and increases user engagement, but it isn’t a good fit for every website. For some, pagination or a Load More button will be a better solution.
www.nngroup.com
'Frontend > JavaScript' 카테고리의 다른 글
| Data Request (1) | 2023.03.24 |
|---|---|
| Day / Night Mode with JavaScript (1) | 2023.03.24 |
| How to Tell PC from Mobile in A Responsive APP (1) | 2023.03.23 |
| Modal (0) | 2023.03.14 |
| JS Component - Expanding Search Bar (1) | 2023.03.08 |



