
Angular as you know is a single page applcation so the URL does not change. This feature can make developing an application harder as we cannot use the URL of a specific page like we would in a conventional application. But worry no moer because Angular have got you covered. Today, we will see how we can use AngularRouting to solve this problem
Creating a Module
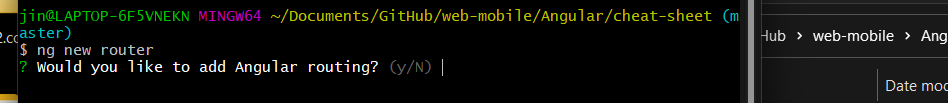
Fist we need to add Angular Routing module. When creating an Angular project, there is an option to use the angular router. So if you say ‘yes’ the router will be added automatically as shown below.


If you said no during application creating. you can add the router with command
ng new my-app --routingRouter module will be automatically registured in the AppModule. One thing to note is that it is better to put the AppRouterModule at the bottom as the codes run from top to bottom
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module'; // CLI imports AppRoutingModule
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule // CLI adds AppRoutingModule to the AppModule's imports array
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }How to Use
Let's see how we can add pathes in Angular routring module
For demonstration, I have created components
ng g c components/nav
ng g c components/home
ng g c components/post
ng g c components/about
ng g c components/not-foundIn the routes variable, we can add each path as an object. 니다. Angular will go through top to bottom and open the component that first matches so use more specific ones on top. When adding a path we don't need to add '/' in the beginning
// app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { AboutComponent } from './components/about/about.component';
import { HomeComponent } from './components/home/home.component';
import { NotFoundComponent } from './components/not-found/not-found.component';
import { PostComponent } from './components/post/post.component';
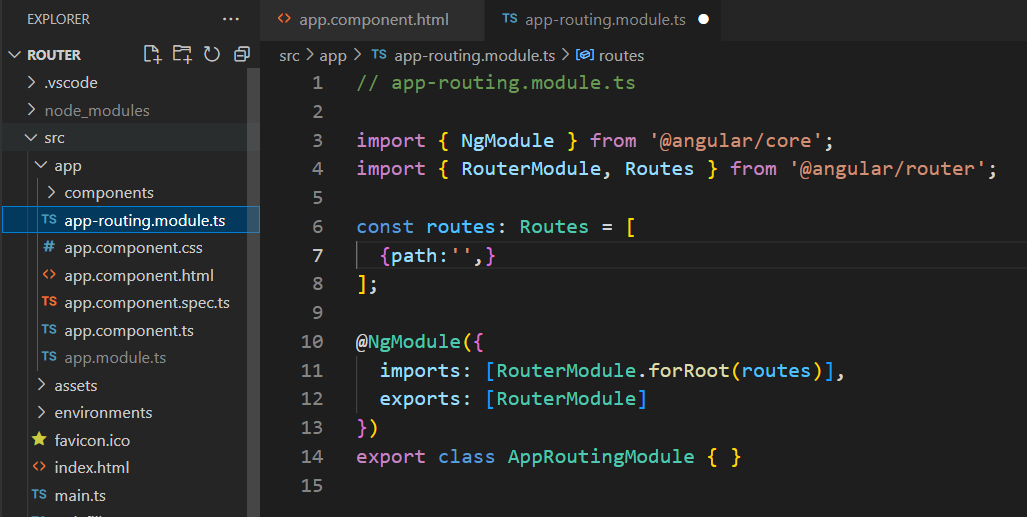
const routes: Routes = [
{path:'post', component: PostComponent},
{path:'about', component: AboutComponent},
{path:'', component: HomeComponent},
{path:'**', component: NotFoundComponent},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }Add the navigation component and router-outlet in the app.component
<!-- app.component.html -->
<app-nav></app-nav>
<main>
<router-outlet></router-outlet>
</main>Run the app and you will be able to move to pages with each path




Adding Link
To move to a page with navigation menu, add an anchor tag and change 'href' to 'routerLink' attribute and add the path (add forward slash in the beginning)
<!-- nav.component.html -->
<nav style="width: 100%; display: flex; align-items: center; list-style: none; justify-content: space-around; font-size: 2rem;">
<h1>
<a style="text-decoration: none;" routerLink="/">
Home
</a>
</h1>
<li>
<a style="cursor:pointer; text-decoration: none;" routerLink="/post">Post</a>
</li>
<li>
<a style="cursor:pointer; text-decoration: none;" routerLink="/about">About</a>
</li>
</nav>

Additional Features
Adding Vidual Effect to Activated Link
앵귤러 라이브러리 - Angular Router - 활성화된 링크 표시
jin-co.tistory.com
Router Information
When moving between pages Angular Router also add information so that we can use them to easily implement desired features. To get this information we can use Router, ActivatedRoute, or ParamMap
Router
Angular
angular.io
ActivatedRoute
Angular
angular.io
ParamMap
Angular
angular.io
Source Code
https://github.com/jin-co/web-mobile/tree/master/Angular/cheat-sheet/router
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
References
Angular
angular.io
'Frontend > Angular' 카테고리의 다른 글
| Angular Library - Angular HttpClient (0) | 2023.03.30 |
|---|---|
| Angular Library - Angular Forms (0) | 2023.03.30 |
| Angular Library (1) | 2023.03.30 |
| AOT (Ahead Of Time) Compiler (2) | 2023.03.22 |
| Angular(Compiler) - JIT VS AOT (1) | 2023.03.21 |



