반응형

수동으로 클릭이벤트 전환을 설정하는 방법을 보겠습니다.
전환생성
구글애즈 전환 설정하기
구글애즈에서 전환은 웹사이트 방문 고객이 웹사이트에서 취하는 행동 중 광고주에게 의미 있는 행동(주로 구매 등 금전적 이익을 주는 행동?)을 의미합니다. 구글애즈에 전환설정으로 광고를
jin-co.tistory.com
사이트에서 원하는 요소 선택값 가져오기
원하는 요소를 우 클릭하고 '검사' 선택

열린 개발자 도구 창에 음영으로 표시된 요소를 다시 우클릭

'Copy' -> 'Copy JS path' 선택으로 복사

이벤트 추가
예시에서 복사한 요소에
document.querySelector("#root > footer > nav > ul > li:nth-child(2) > svg")이벤트를 추가합니다
<복사한 요소>.addEventListener('click', () => {
})이벤트가 추가된 요소의 예시는 아래와 같습니다
document.querySelector("#root > footer > nav > ul > li:nth-child(2) > svg").addEventListener('click', () => {
})전환태그 추가
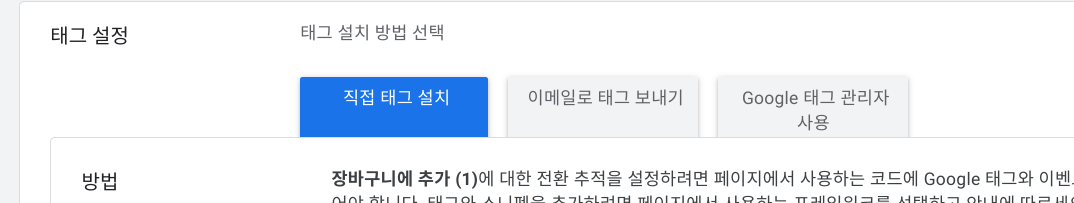
'태그 직접 설치' 선택

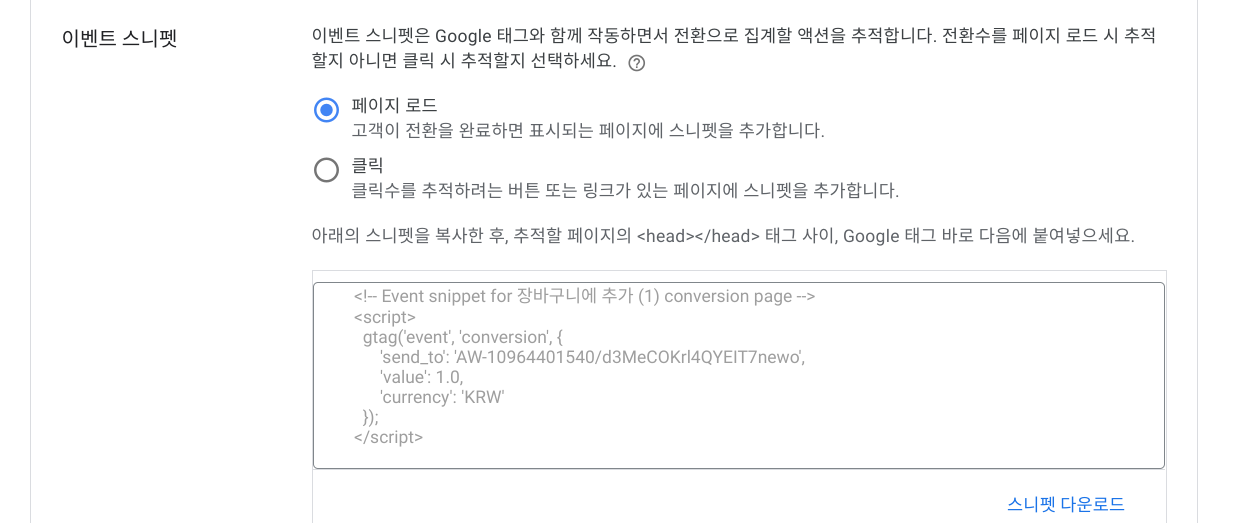
발생조건이 되는 이벤트는 둘 중 어떤 것을 선택하더라도 생성해야 하기 때문에 전환 코드만 제공하는 '페이지 로드'를 선택합니다.

해당 전환 태그를 이벤트 코드에 삽입
<script>
<복사한 요소>.addEventListener('click', () => {
gtag('event', 'conversion', {
'send_to': 'AW-10964401540/M8RPCI7TguUDEIT7newo',
'value': 1.0,
'currency': 'KRW',
'transaction_id': ''
});
})
</script>예시를 사용해서 완성된 코드는 아래와 같습니다
<script>
document.querySelector("#root > footer > nav > ul > li:nth-child(2) > svg").addEventListener('click', () => {
gtag('event', 'conversion', {
'send_to': 'AW-10964401540/M8RPCI7TguUDEIT7newo',
'value': 1.0,
'currency': 'KRW',
'transaction_id': ''
});
})
</script>이후, 해당 코드 이벤트 (코드 생성 필요)와 함께를 해당 페이지나 메인 페이지 html 파일 <head> tag 내에 넣어 주면 됩니다
이상으로 수동으로 클릭이벤트와 함께 구글애즈전환을 설정하는 방법을 보았습니다.
728x90
반응형
'마케팅 및 SEO > 구글 태그' 카테고리의 다른 글
| [구글 태그] 식스샵 구글 태그 삽입 (2) | 2023.03.21 |
|---|---|
| [구글 태그] 구글애즈 전환 태그 삽입 (6) | 2023.02.09 |
| [구글 태그] 구글애즈 글로벌 태그 삽입 (0) | 2023.02.09 |
| [구글 태그] 메이크샵 구글 태그 삽입 (0) | 2022.12.20 |
| [구글 태그] 쇼피파이 구글 태그 삽입 (0) | 2022.12.14 |



