반응형

리스트를 동적으로 표면에 표시하는 방법을 보겠습니다. 리액트는 중괄호를 사용하여 템플릿 안에서 자바스크립트 코드를 작성할 수 있는 기능을 제공합니다. 해당 기능을 사용하여 동적리스트 요소를 만들어 보겠습니다
구현하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
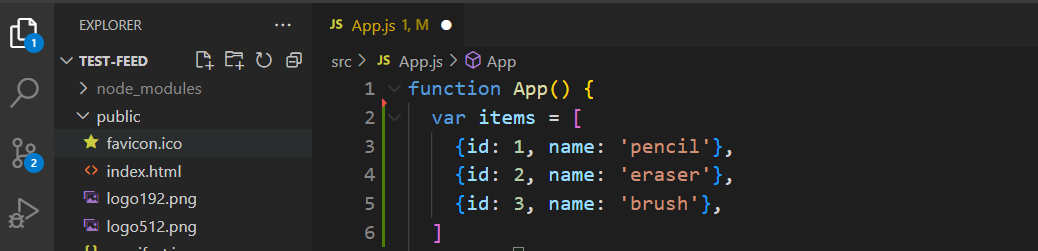
테스트를 위해 객체를 가진 배열생성
var items = [
{id: 1, name: 'pencil'},
{id: 2, name: 'eraser'},
{id: 3, name: 'brush'},
]
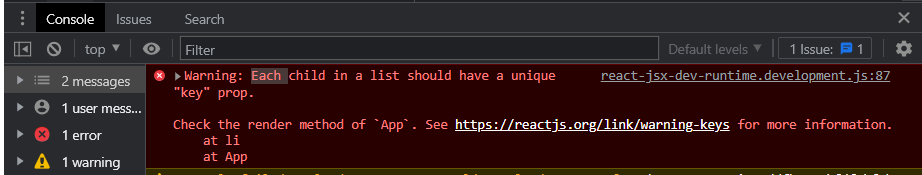
요소 안에 중복으로 표시하고자 하는 요소를 중괄호로 감싸고 자바스크립트 함수 map을 활용하여 구현. 중복으로 표시되는 요소에 키는 사용하지 않아도 작동하지만 각 요소에 고유의 아이디를 부여하지 않으면 콘솔에 오류가 뜨므로 추가
<ul>
{
items.map((i, idx) => (
<li key={i.id}>{i.name}</li>
))
}
</ul>


이상으로 리액트 앱 템플릿에서 동적 리스트를 표시하는 방법을 보았습니다.
728x90
반응형
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 라리브러리 - 리액트 라우터 돔 (1) | 2023.05.02 |
|---|---|
| 리액트 라리브러리 - 프레이머 모션 (2) | 2023.05.01 |
| 리액트 훅 - 상태관리 (유즈 스테이트, 유즈 리듀서) (0) | 2023.04.19 |
| 프로젝트 템플릿 만들기 (0) | 2023.04.12 |
| 리액트? (0) | 2023.03.06 |



