
In React we can write JavaScript code with curly braces inside an HTML template. Let's see how we can show a list of items without writing repetitive elements in React.
Implementation
Creating a React App
React
React is the most papular framework followed by Angular and Vue. React, like Angular uses components to build an application. However, React does not come with native features like Angular. Instead, it uses other libraries which makes React compact and sma
jin-co.tistory.com
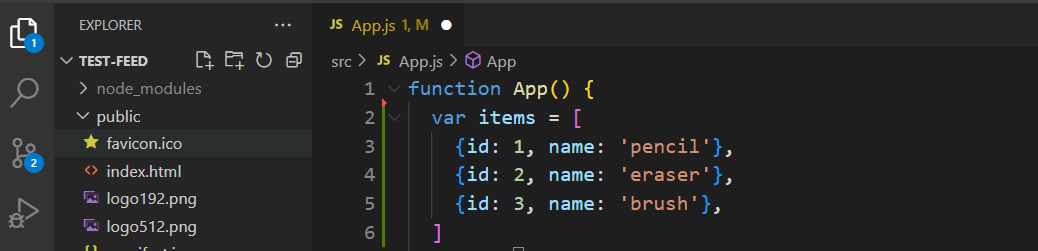
Add an array of objects to a component
var items = [
{id: 1, name: 'pencil'},
{id: 2, name: 'eraser'},
{id: 3, name: 'brush'},
]
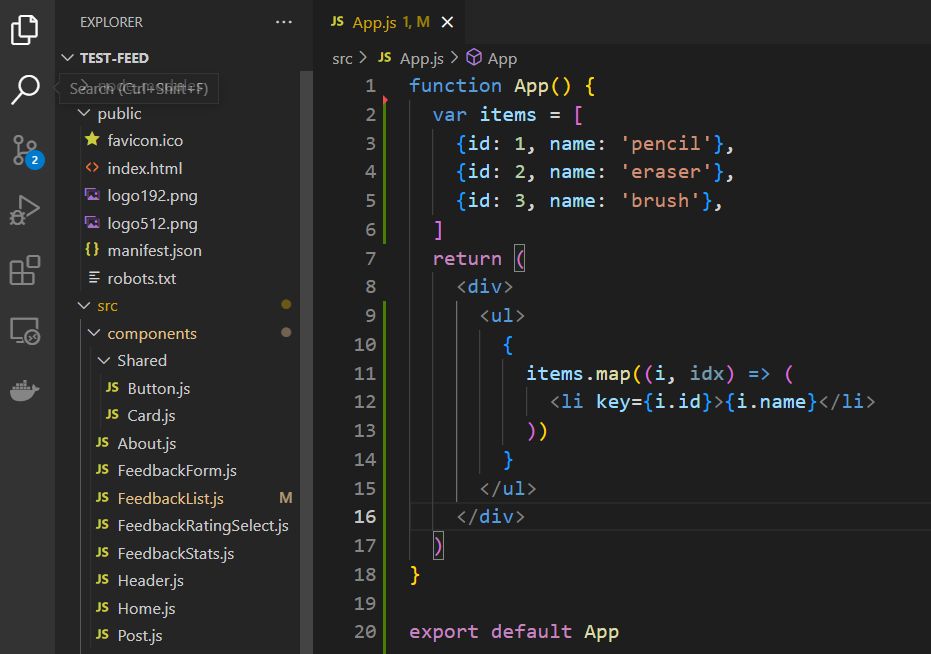
React allows us to write JavaScript code inside curly braces in an HTML template. Open a curly brace and add an element you want to repeat for a certain amount items.
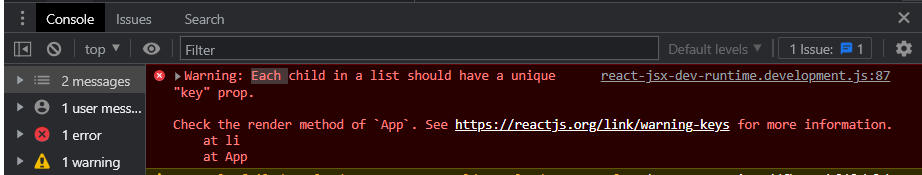
We are going to use the 'map' function to create a list as shown below. The key attribute is not required for this to work but if you do not specify each item with a unique Id, you will see an error in the console.
<ul>
{
items.map((i, idx) => (
<li key={i.id}>{i.name}</li>
))
}
</ul>


In this writing, we have seen how to create a list of items inside an HTML template with React.
'Frontend > React' 카테고리의 다른 글
| React Library - React Router DOM (0) | 2023.05.02 |
|---|---|
| React Library - Framer Motion (0) | 2023.05.01 |
| Hooks - State Management (useState, useReducer) (0) | 2023.04.19 |
| React - Creating a Template (0) | 2023.04.12 |
| React (1) | 2023.03.09 |



