
닷넷과 앵귤러로 제작된 애플리케이션을 리눅스 서버에 배포하는 방법을 보겠습니다.
목차
배포 준비
닷넷
스태틱 파일
앵귤러 배포 파일생성 폴더로 지정할 wwwroot 폴더는 닷넷의 에셋폴더이기도 합니다. 빌드 시 기존의 파일을 덮어쓰기 때문에 에셋을 옮기는 작업이 필요합니다 (사용 중인 스태틱 파일이 없다면 생략가능).
에이피아이 폴더에 에셋들을 담을 새 폴더를 만들고 wwwroot 폴더의 스태틱 파일들을 생성한 폴더로 이동

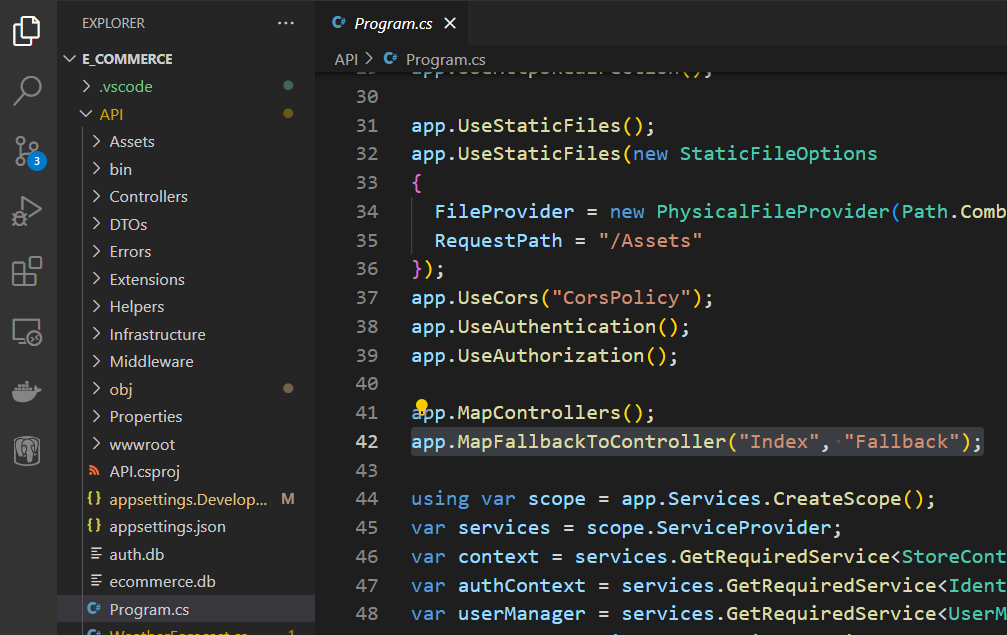
Program.cs 파일의 스태틱 폴더사용 미들웨어 밑에 다른 경로를 설정해 주는 아래 코드를 추가
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "Assets")),
RequestPath = "/Assets"
});
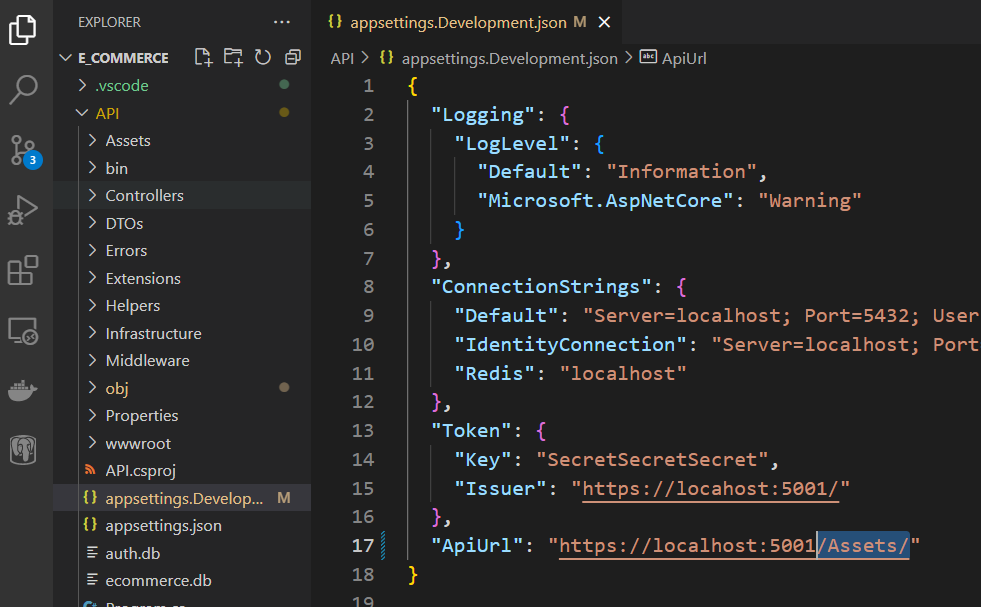
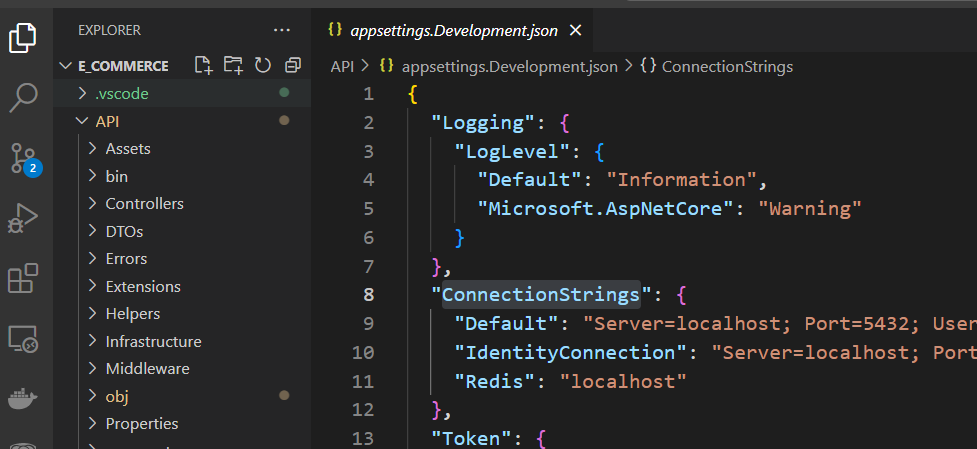
appsettings 파일 등 기존에 설정한 에셋 경로가 있다면 업데이트

생성된 폴더 고유폴더가 아니기 때문에 추후 닷넷 프로젝트를 빌드할 때 생성되는 퍼블리시 폴더에 포함되지 않습니다.
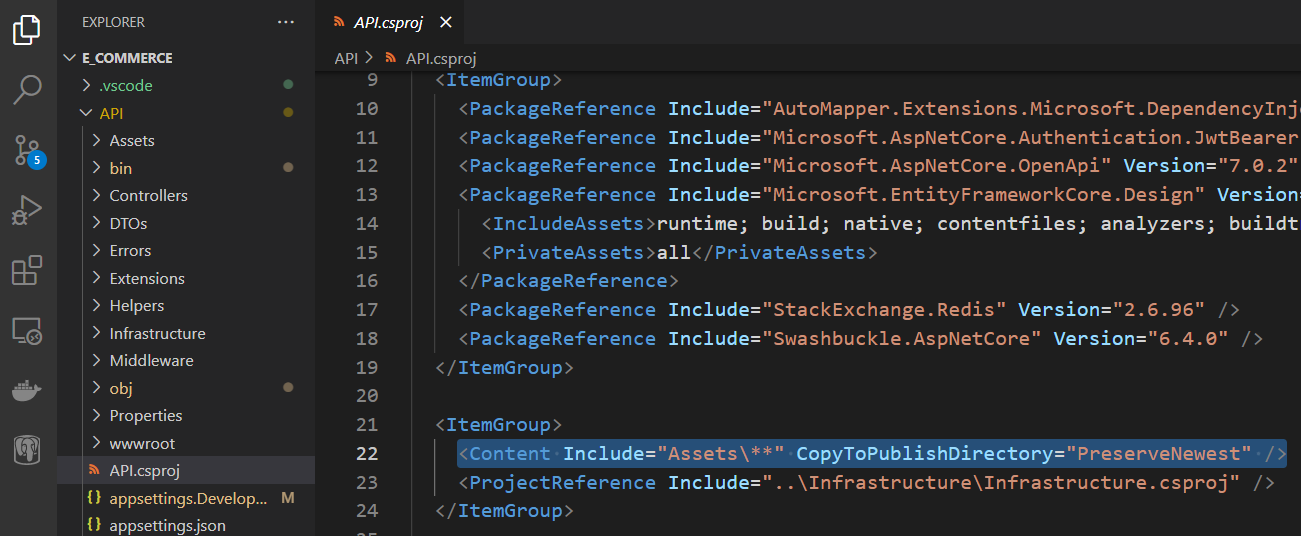
퍼블리시 폴더에 포함시키려면 아래 코드를 에이피아이 .csproj 파일에 추가
<Content Include="<folderName>\**" CopyToPublishDirectory="PreserveNewest" />
시드 데이터
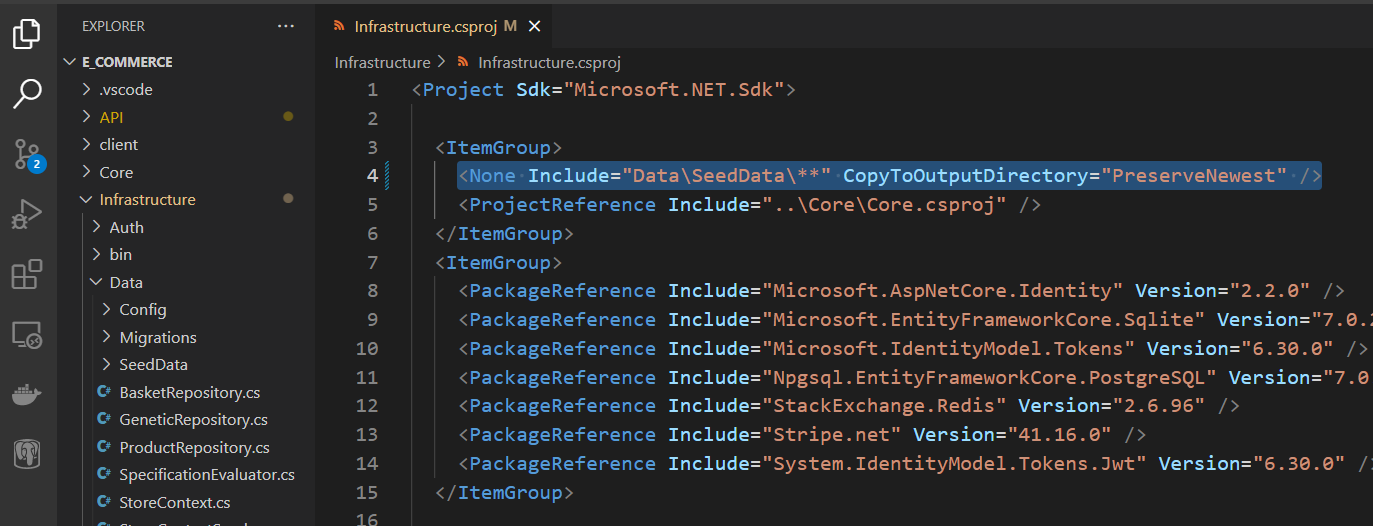
앱 구동 시 자동으로 데이터를 주입하기 위해 추가한 파일들 역시 퍼블리시 폴더에 포함되지 않기 때문에 해당 파일들이 포함된 프로젝트의 .csproj 파일의 아이템 그룹에 아래 코드를 추가
<None Include="<path>\**" CopyToOutputDirectory="PreserveNewest" />
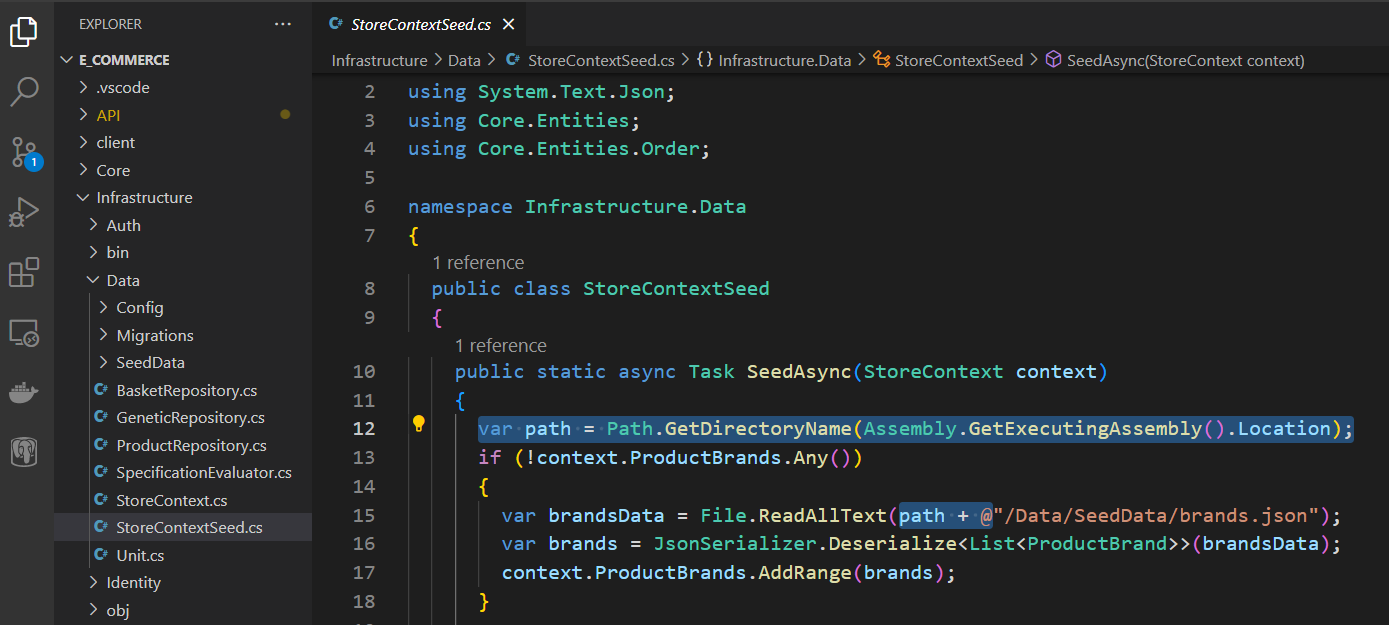
로컬과 배포환경 모두에서 사용가능하도록 경로를 지정한 파일로 이동하여 경로를 아래와 같이 수정
var path = Path.GetDirectoryName(Assembly.GetExecutingAssembly().Location);
프론트 경로 반영하기
프론트에서 화면 이동에 사용되는 경로는 기본적으로 서버에서 인지할 수 없는 별개의 경로이므로 서버에서 이를 인지하려면 프론트의 화면이동 경로를 지정해 주어야 합니다.
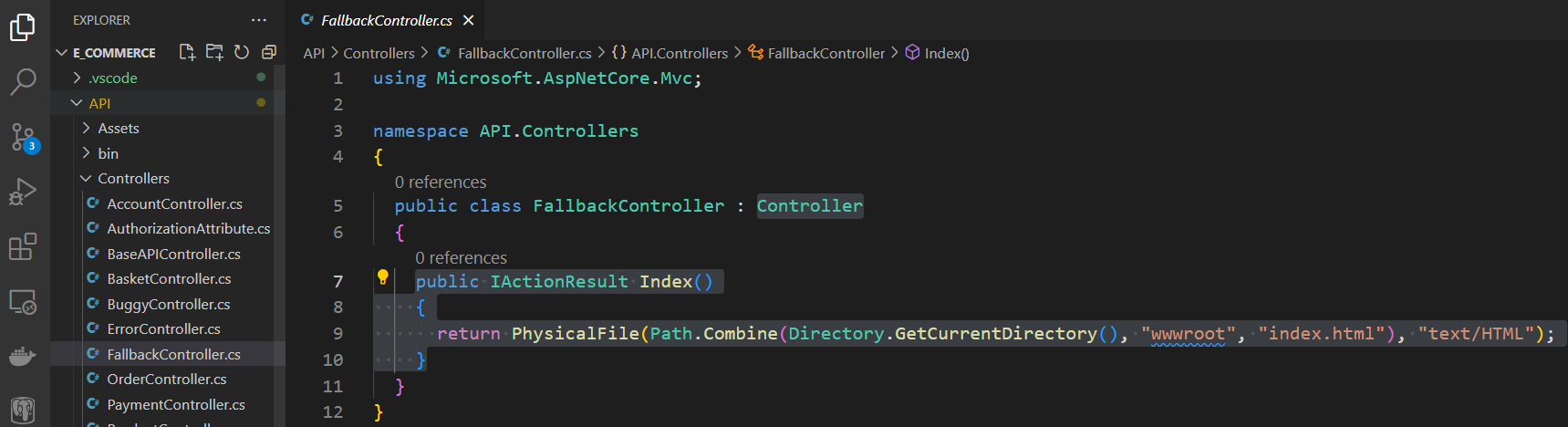
프론트엔드 경로를 처리할 컨트롤러를 생성하고 'Controller'를 상속한 뒤 아래 메서드를 추가합니다.
public IActionResult Index()
{
return PhysicalFile(Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "index.html"), "text/HTML");
}
Program.cs 파일에 설정한 컨트롤러를 등록합니다.
app.MapFallbackToController("<ActionName>", "<ControllerName>");
앵귤러
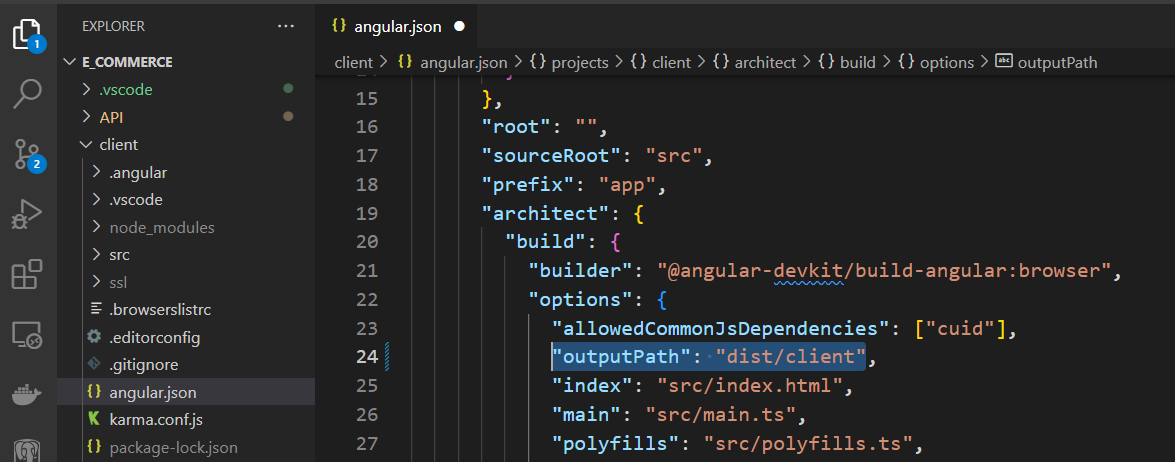
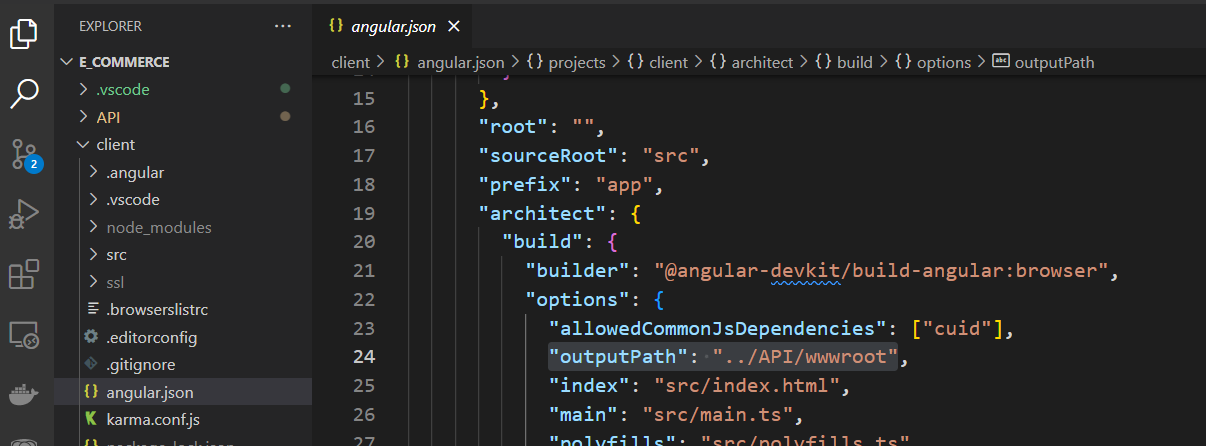
angular.json파일에서 앵귤러 프로젝트 프로덕션 빌드파일 경로를 백엔드 에이피아이 wwwroot로 변경


설정이 완료되면 앵귤러 폴더에서 아래 명령어 실행
ng build
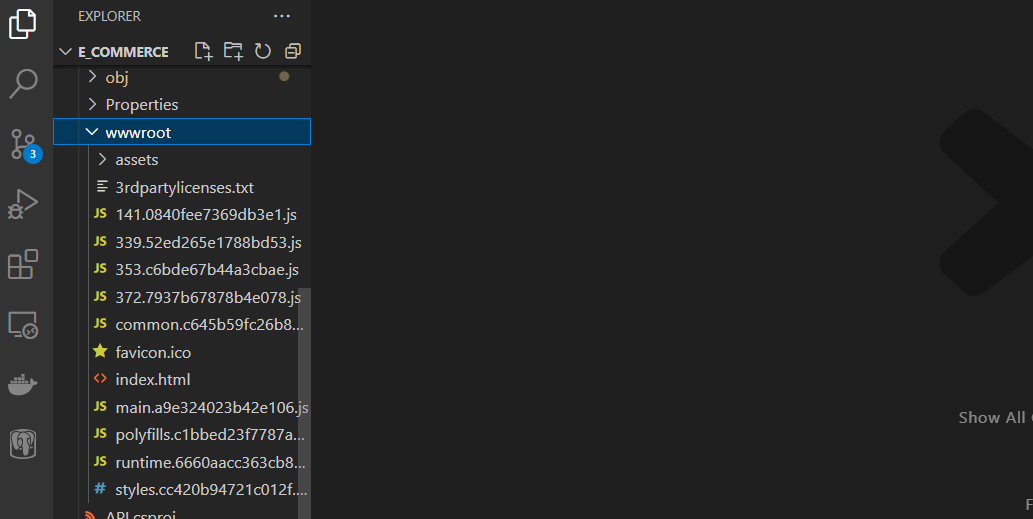
빌드가 완성되면 닷넷의 wwwroot폴더에 빌드파일 생성, 빌드 후 서버를 구동하면 앵귤러도 프로덕션 버전도 같이 구동됩니다.

닷넷 빌드파일 생성
루트에서 아래 명령어 실행하여 서버 배포폴더 생성
dotnet publish -c Release -o publish <solutionName>.sln

리눅스
디지털 오션
리눅스를 가동할 서버가 필요한데, 디지털 오션은 클라우스 서비스로 가입 시 60일간 무료로 사용 가능합니다.
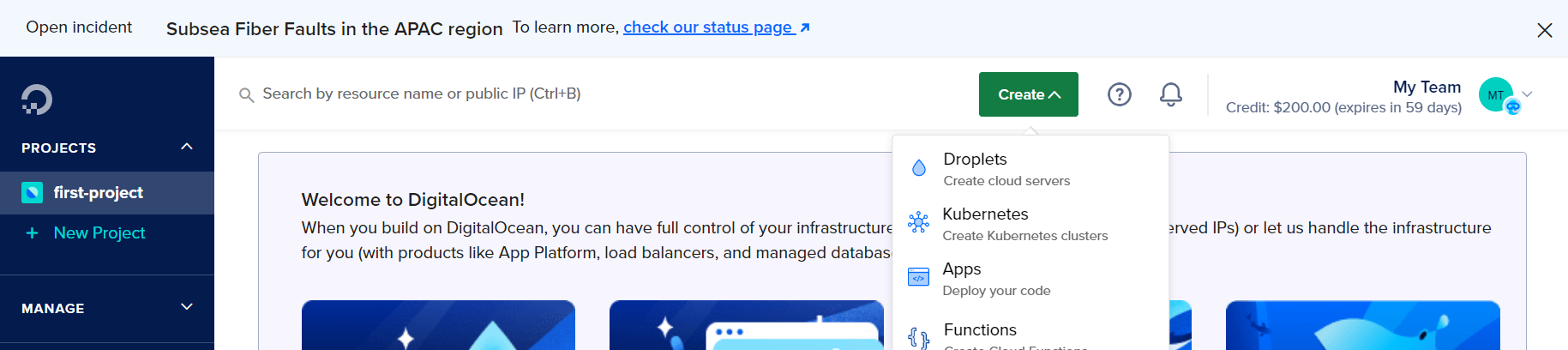
디지털 오션 계정가입 -> 만들기 -> 드롭렛 선택

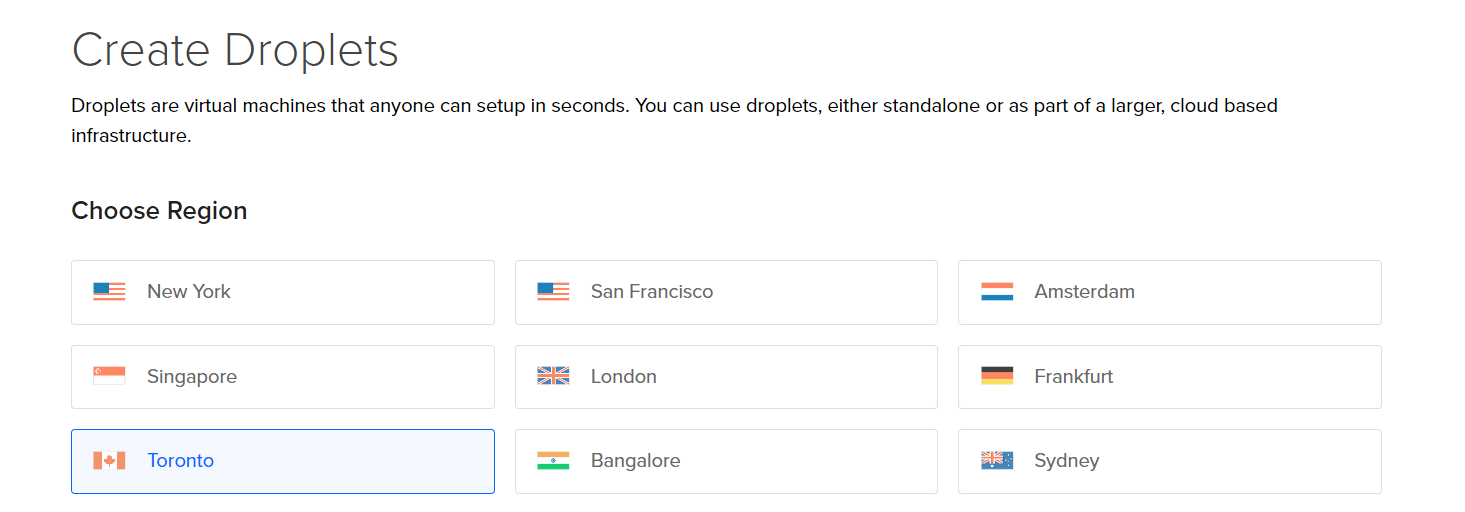
지역선택

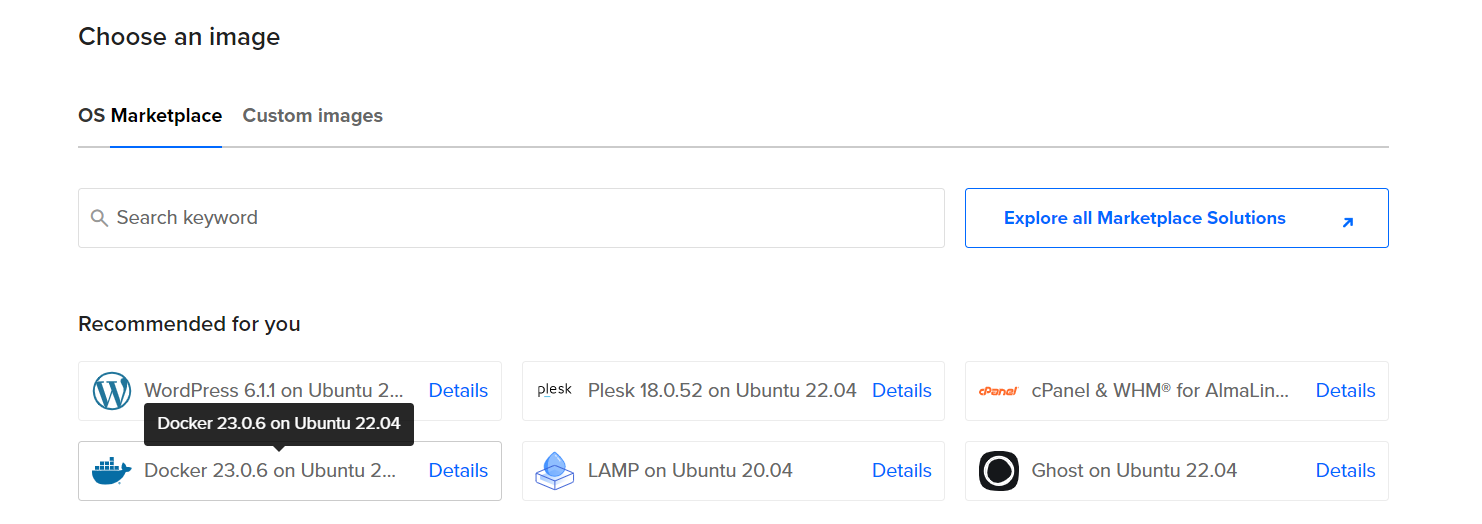
마켓플레이스 -> 닥커 / 우분투선택

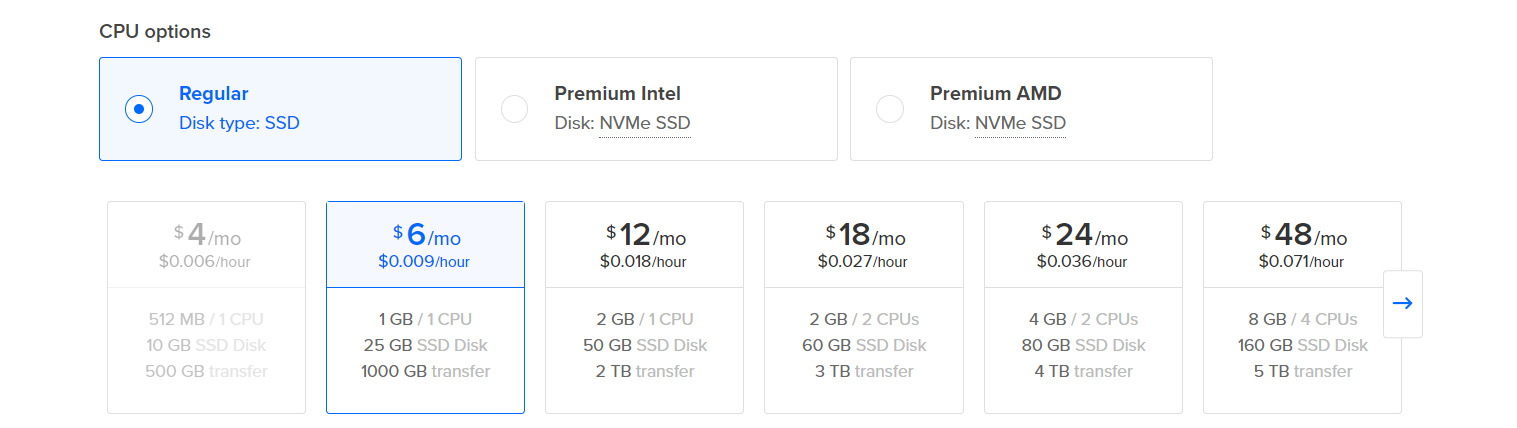
씨피유 옵션 선택

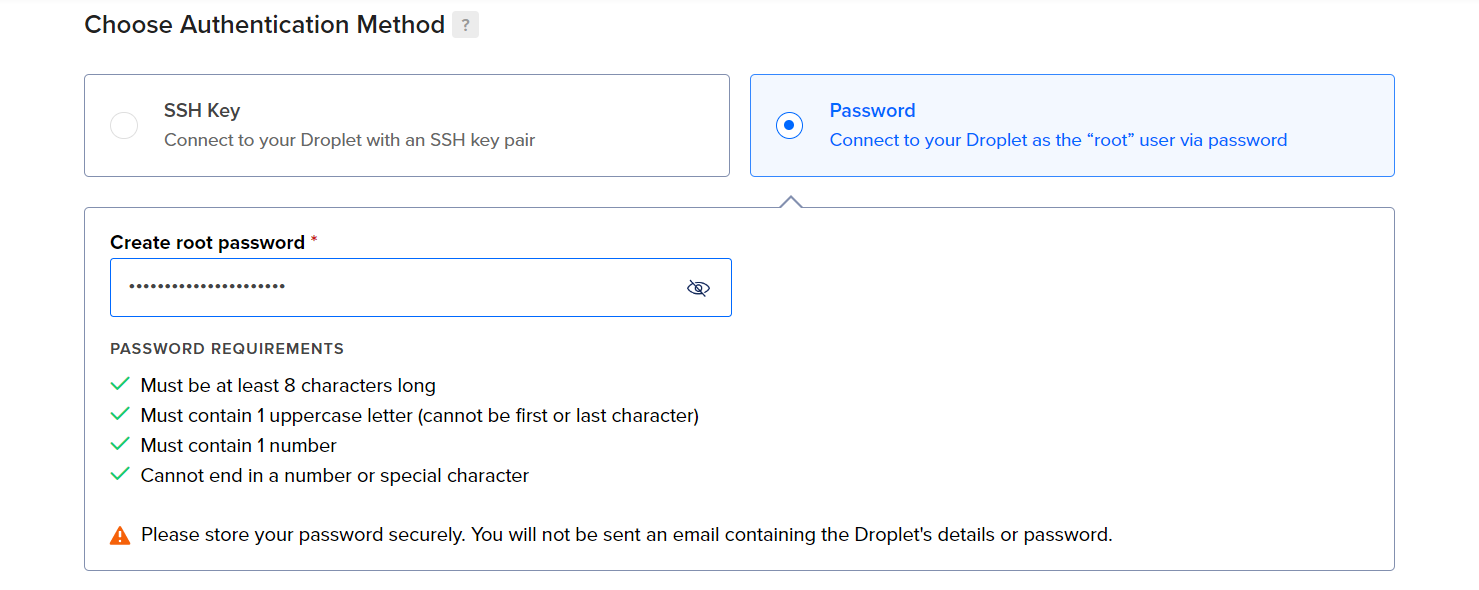
인증설정

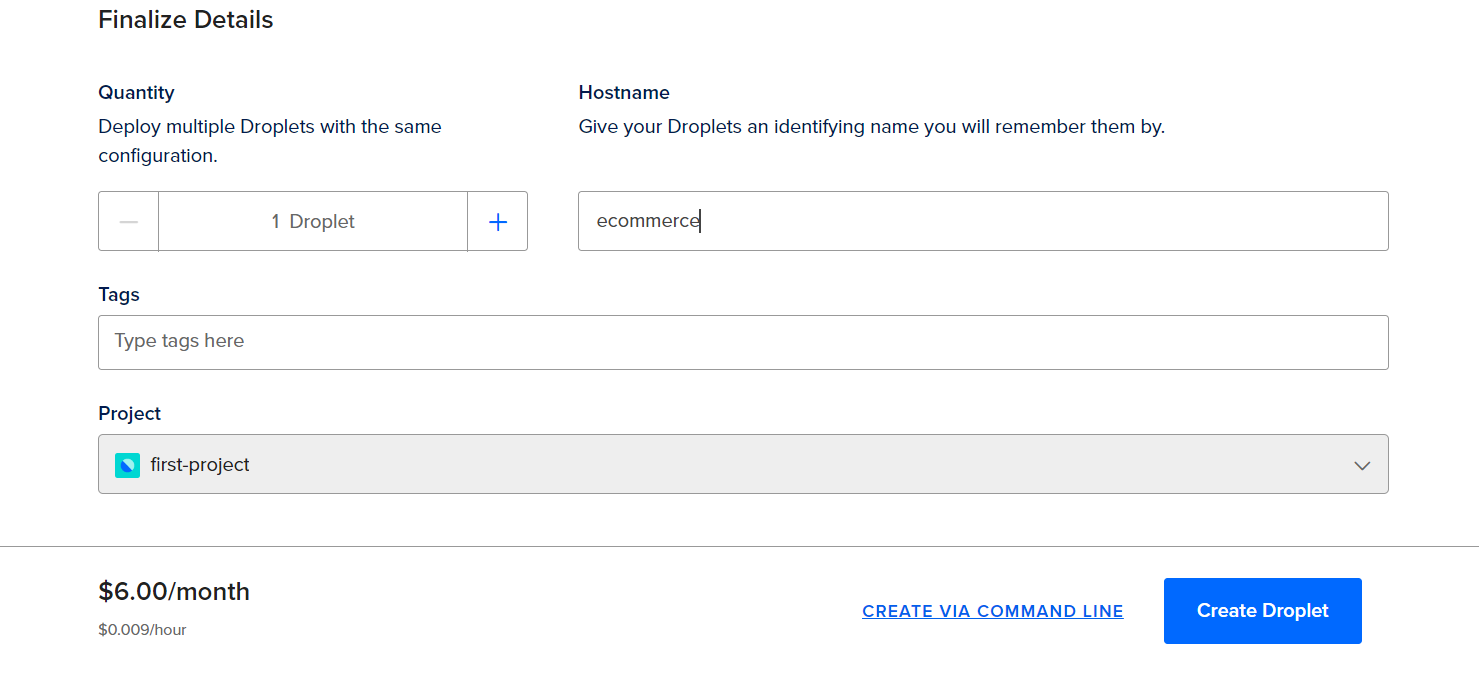
이름 설정 후 생성하기 선택

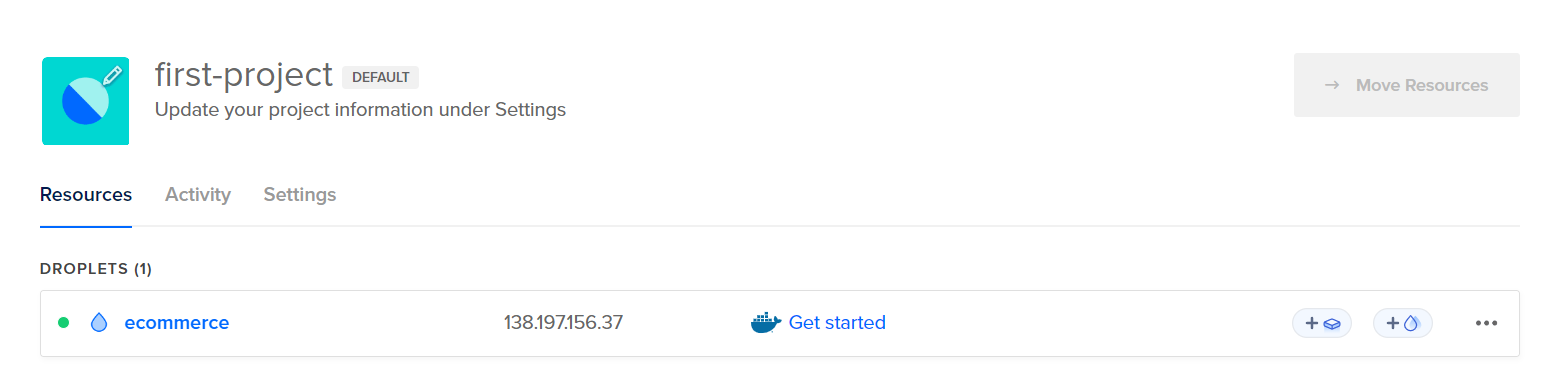
드롭렛이 생성되면 시작하기 선택

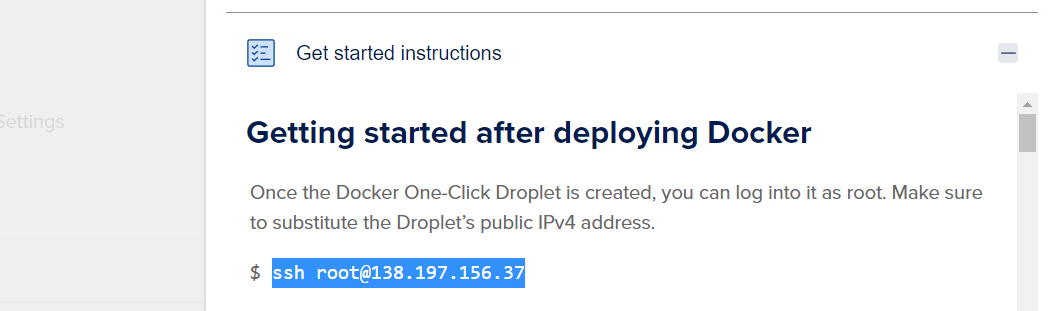
열린 화면에 아래 부분을 복사

서버 설정하기
드랍렛 접속하기
커맨드, 파워쉘 (윈도) 등 운영체제에 맞게 열고 복사한 커맨드 실행

실행여부를 물어보면 'yes' 선택 후 비밀번호 입력 (비밀번호 입력란이 뜨지 않으면 위 커맨드 다시 실행)

닥커 설치
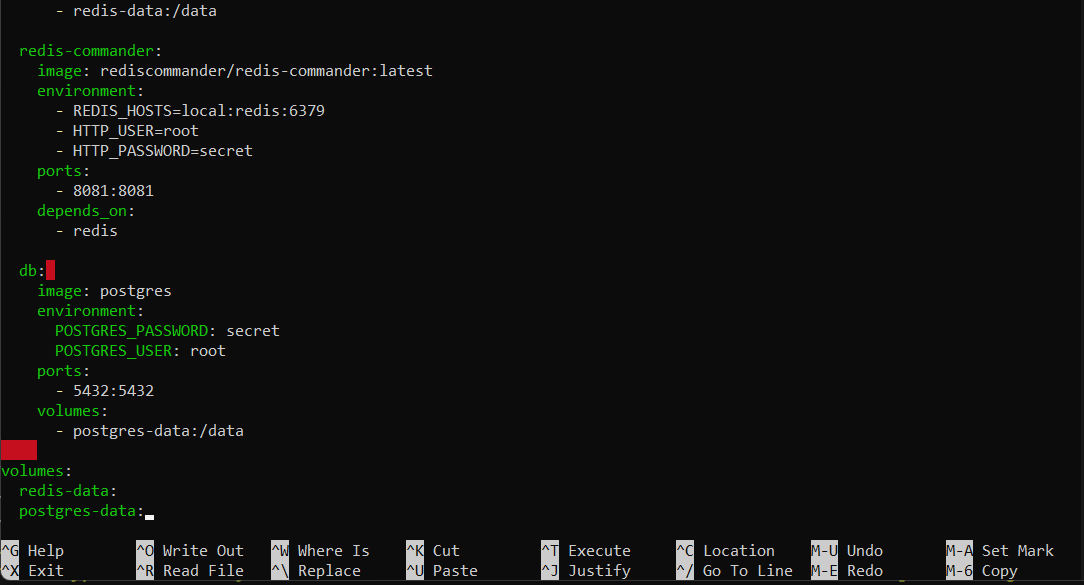
닥커 컴포즈 파일 생성을 위해 아래 커맨드를 실행하여 나노 편집기 열기 (리눅스 커맨드에서 붙여 넣기는 마우스 우클릭으로 합니다).
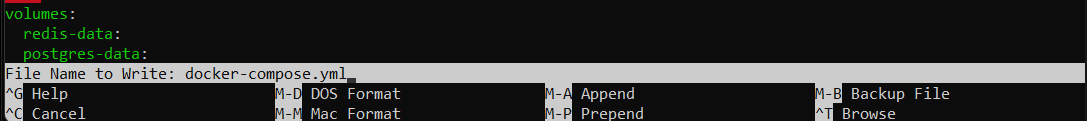
sudo nano docker-compose.yml
붙여 넣고 ctrl + x를 누르면 저장할지 물어보는 데 'yes' 선택

파일이름 확인 후 엔터

닥커 컴포즈 설치
apt install docker-compose아래 커맨드 실행
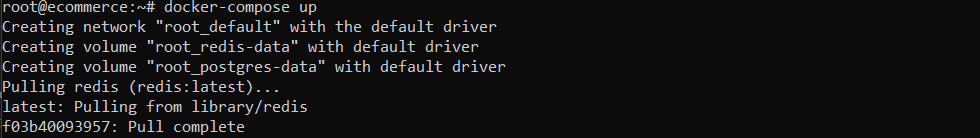
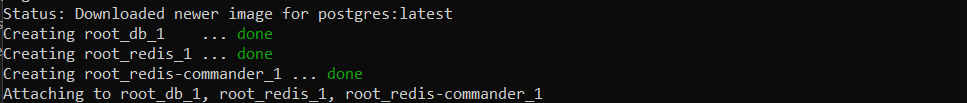
docker-compose up

아파치 설치
웹서버로 사용하기 위해 아파치를 설치합니다.
패키지 인스톨러 업데이트
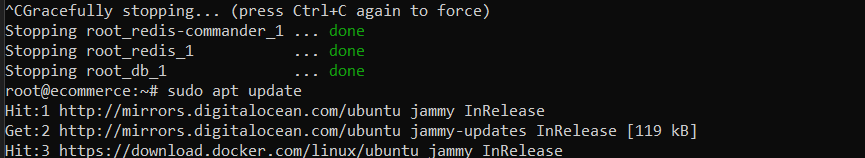
sudo apt update
sudo apt install apache2
역 프락시 생성을 위한 모듈설치
a2enmod proxy proxy_http proxy_html rewrite
아파치 재 시작
systemctl restart apache2
파이어 월 업데이트
아파치 파이어 월 허용
sudo ufw allow 'Apache Full'
허용여부 확인
sudo systemctl status apache2
sudo ufw allow 5432/tcp
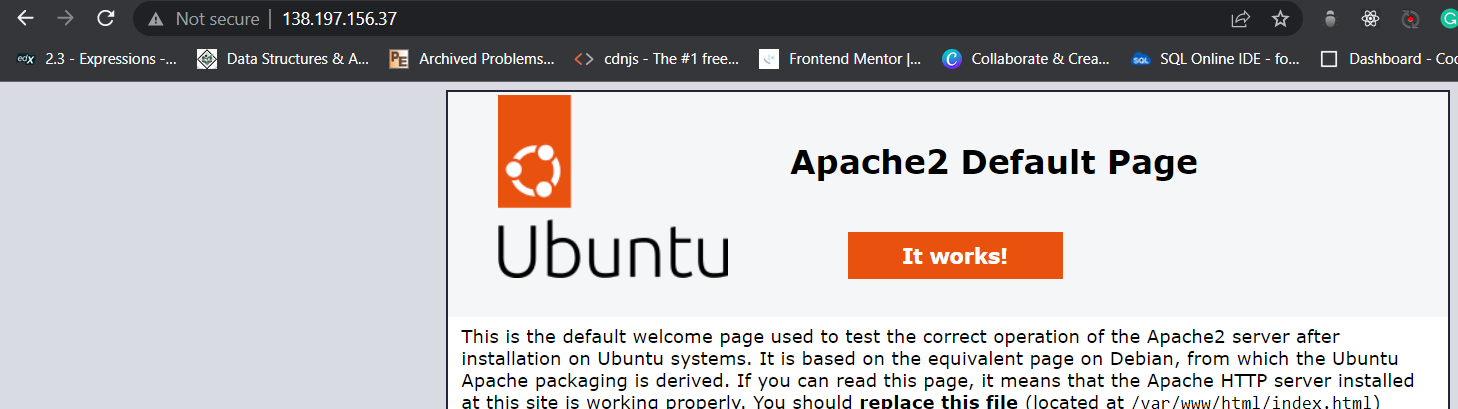
sudo ufw allow 8081/tcp아래 프로토콜에 아이피 주소를 넣고 아파치 서버에 접근
http://<ipAddress>

애플리케이션 폴더생성
애플리케이션을 담을 폴더 생성
sudo mkdir /var/<folderName>
생성한 폴더에 유저접근 허용
sudo chown -R $USER:$USER /var/<folderName>
나노 편집기에 설정을 위한 구성파일 생성
sudo nano /etc/apache2/sites-available/<fileName>.conf
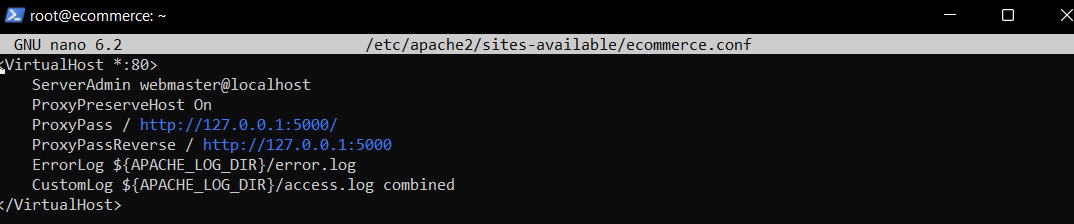
아래 코드를 수정 없이 그대로 넣고
<VirtualHost *:80>
ServerAdmin webmaster@localhost
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
ctrl + x를 누르면 저장할지 물어보는데 'yes'를 선택하고 엔터
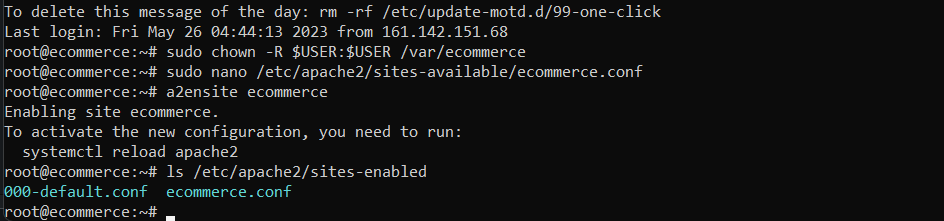
아파치에 사이트 활성화
a2ensite <configFileName>
활성상태 확인
ls /etc/apache2/sites-enabled
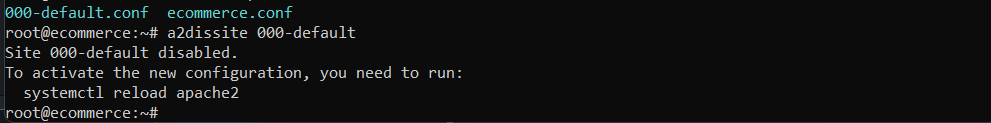
기본으로 생성되는 사이트와 겹치므로 기본사이트 비활성화
a2sissite 000-default
아파치 리로드
systemctl reload apache2애플리케이션 배포
퍼블릭 폴더를 서버에 올리기 위해 아래 익스텐션 설치

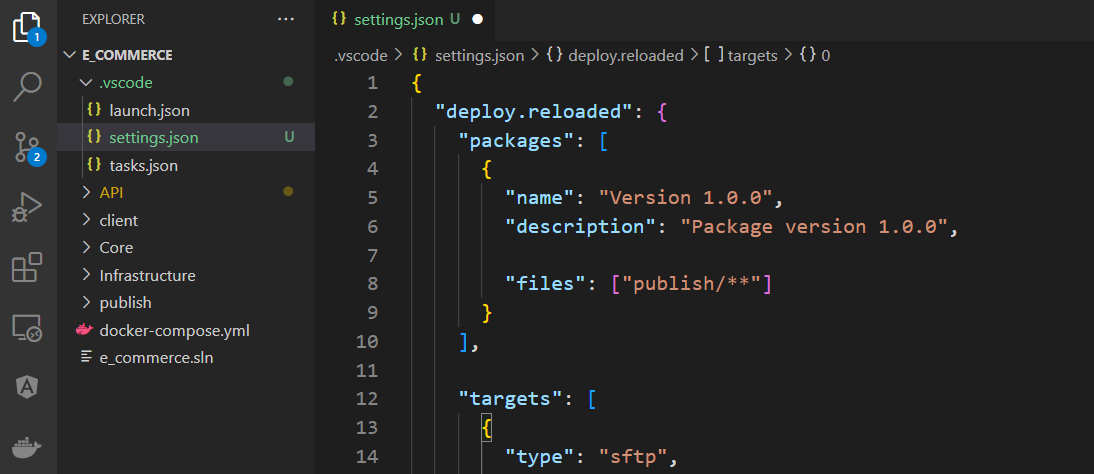
.vscode 폴더에 'setting.json' 파일생성

아래 설정코드 입력
{
"deploy.reloaded": {
"packages": [
{
"name": "Version 1.0.0",
"description": "Package version 1.0.0",
"files": ["publish/**"]
}
],
"targets": [
{
"type": "sftp",
"name": "Linux",
"description": "SFTP folder",
"host": "<IPAddress>",
"port": 22,
"user": "root",
"password": "<Password>",
"dir": "/var/<folderName>",
"mappings": {
"publish/**": "/"
}
}
]
}
}
퍼블리시 폴더 재 생성
dotnet publish -c Release -o publish <solutionName>.sln
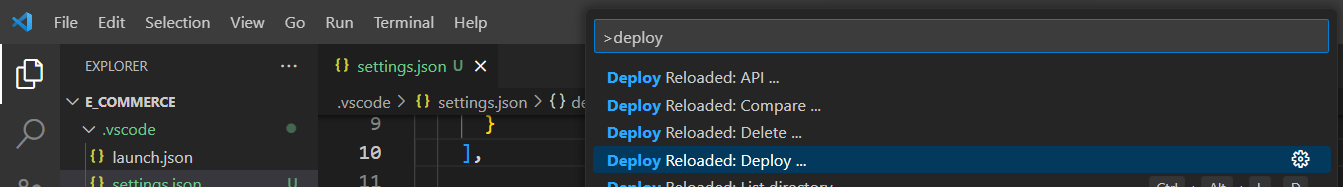
검색창을 열고 아래 옵션선택을 차례로 선택
Deploy Reloaded: Deploy...
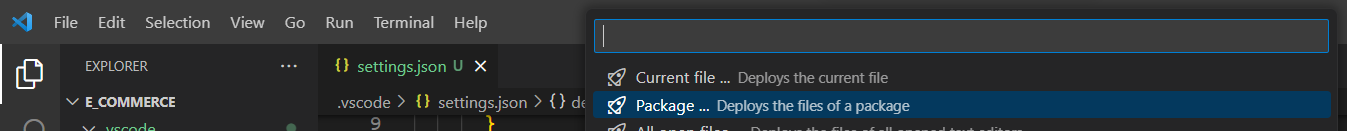
Package
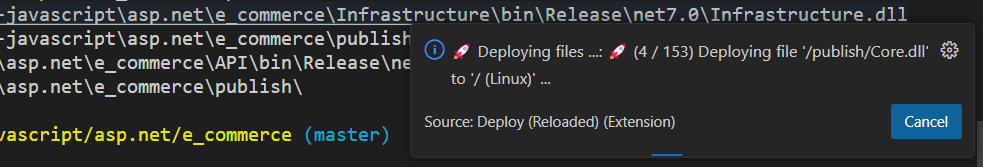
디플로이가 시작되고

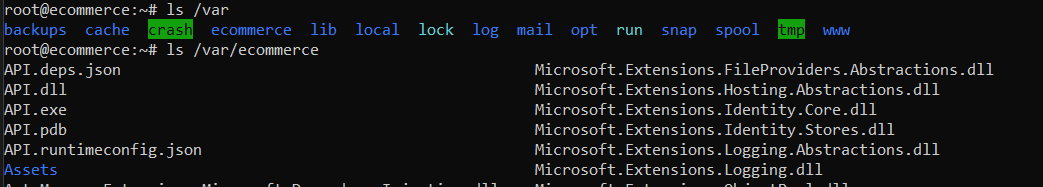
완료 후 리눅스 서버로 가서 아래 커맨드 실행 시 업로드된 파일확인이 가능합니다
ls /var/<folderName>
서비스 설정
닷넷 애플리케이션을 구동할 서비스를 리눅스에 설치하기 위해 다시 나노 편집기를 열고
sudo nano /etc/systemd/system/<fileName>-web.service
아래 코드 입력
[Unit]
Description=Kestrel service running on Ubuntu 20.04
[Service]
WorkingDirectory=/var/<folderName>
ExecStart=/usr/bin/dotnet /var/<folderName>/API.dll
Restart=always
RestartSec=10
SyslogIdentifier=<projectName>
User=www-data
Environment=ASPNETCORE_ENVIRONMENT=Production
<EnvironmentVariables>
[Install]
WantedBy=multi-user.target설정한 환경변수가 있다면 <EnvironmentVariables> 안에 넣어줍니다. 스트링 안에 포함된 하위 스트링은 '__'으로 표시하며 값을 포함해서 그대로 넣어줍니다. 단, 로컬호스트 경로를 사용한 변수는 서버 아이피 주소로 교체합니다.

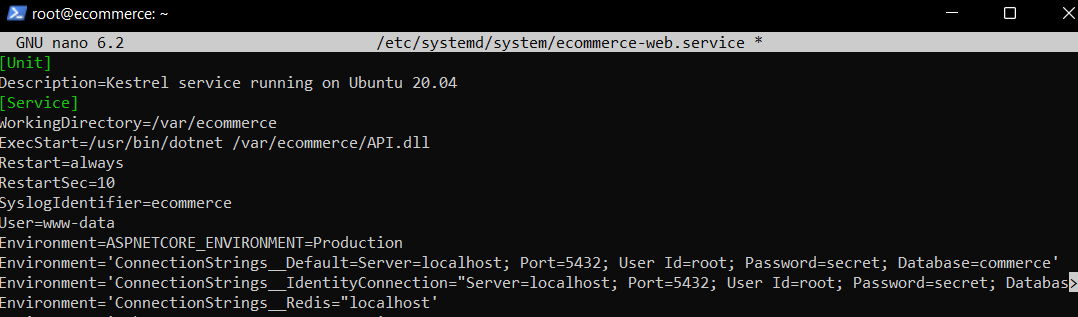
※ 환경변수 추가한 예시
[Unit]
Description=Kestrel service running on Ubuntu 20.04
[Service]
WorkingDirectory=/var/<folderName>
ExecStart=/usr/bin/dotnet /var/<folderName>/API.dll
Restart=always
RestartSec=10
SyslogIdentifier=<projectName>
User=www-data
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment='ConnectionStrings__Default=Server=localhost;Port=5432;User Id=user;Password=secret; Database=commerse'
Environment='ConnectionStrings__Identity=Server=localhost;Port=5432;User Id=user;Password=secret; Database=identity'
Environment='ConnectionStrings__Redis=localhost'
Environment='ApiUrl=https://<IPAddress>/Assets'
[Install]
WantedBy=multi-user.target
ctrl + x를 누르면 저장할지 물어보는데 'yes'를 선택하고 엔터
런타임설치
https://docs.microsoft.com/en-gb/dotnet/core/install/linux-ubuntu#2004-
.NET and Ubuntu overview - .NET
Demonstrates the various ways to install .NET SDK and .NET Runtime on Ubuntu.
learn.microsoft.com
아래 커맨드 실행
sudo apt-get update
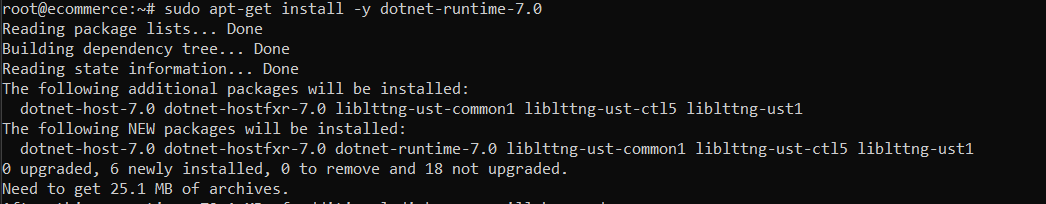
코어버전 런타임 설치
sudo apt-get install -y aspnetcore-runtime-<version>
서비스 실행
sudo systemctl start <fileName>-web.service
서버 가동
넷 툴즈 설치
apt install net-tools서버 가동
netstat -ntpl브로우저에 아이피주소 입력하면 구동 중인 애플리케이션 확인가능

이상으로 닷넷, 앵귤러 애플리케이션을 리눅스에 배포하는 방법을 보았습니다.
참고
https://cloud.digitalocean.com/
DigitalOcean | The Cloud for Builders
Simple, scalable cloud computing solutions built for startups and small-to-midsize businesses.
www.digitalocean.com
'백엔드 > 닷넷' 카테고리의 다른 글
| 포스트그레스 사용하기 - 코드 우선 방식 (0) | 2023.05.23 |
|---|---|
| 지네릭 패턴 - 유닛 오브 워크 (0) | 2023.05.16 |
| 서버 메모리 - 리디스 (3) | 2023.05.10 |
| 웹 에이피아이 폴더구조 및 개발환경 설정하기 (2) | 2023.05.07 |
| 사용자관리 - 아이덴티티 (0) | 2023.05.01 |



