
Tailwind is a style library that is similar to Bootstrap. It also uses class names to specify styles but the difference is that the structure of class names in Tailwind is similar to that of the native CSS style. So if you have knowledge of how to use CSS, then learning how to use Tailwind is rather easy.
Setting Up Tailwind
Run the command below in the project console
npm install -D tailwindcss
npx tailwindcss init

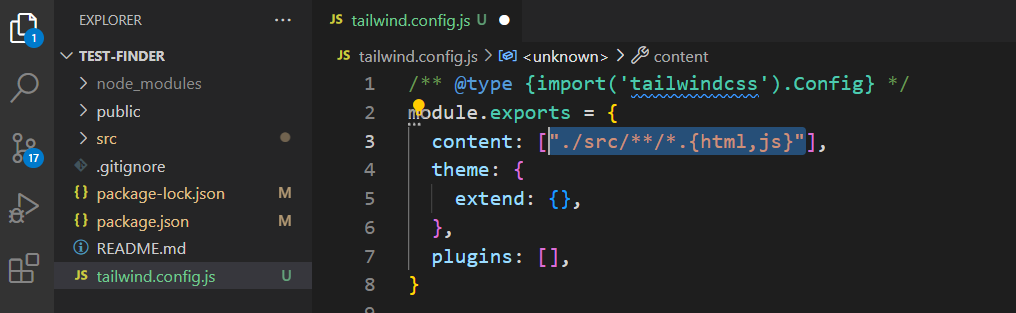
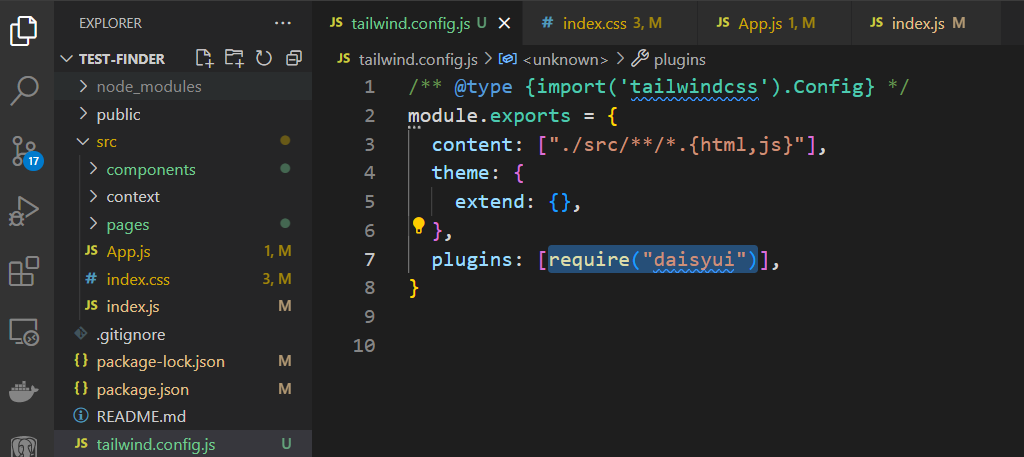
Add path to the content in the config file
content: ["./src/**/*.{html,js}"]

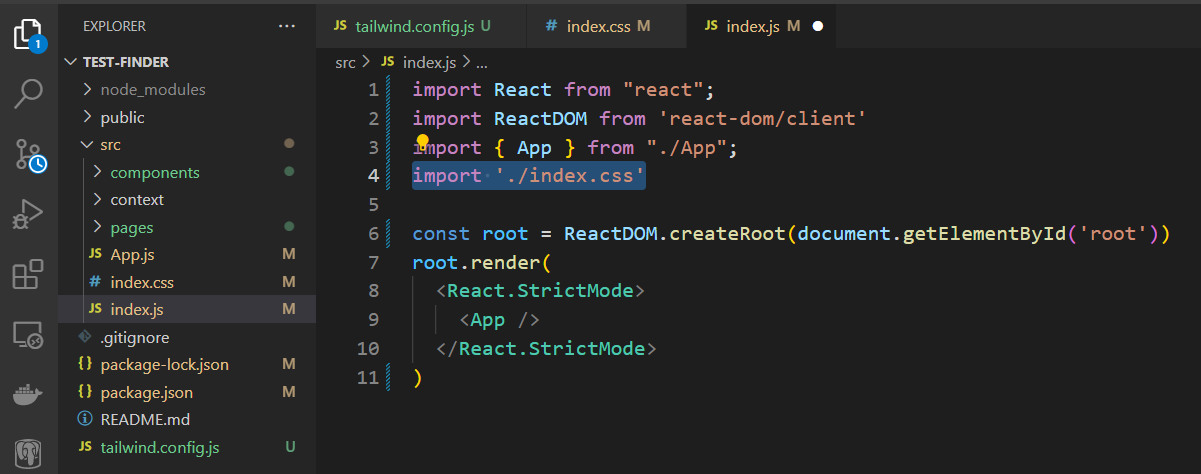
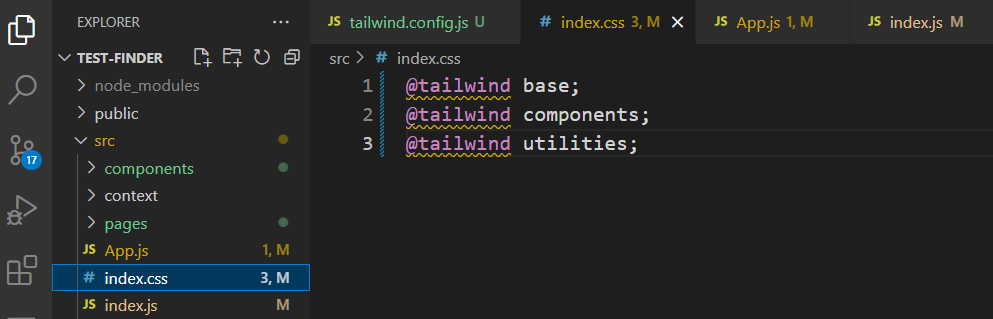
Add the codes shown below to the main CSS file
@tailwind base;
@tailwind components;
@tailwind utilities;
Plug-Ins
Another advantage Tailwind offers is that it has a variety of plug-ins
Daisy UI
Run the command below in the project console
npm i daisyui
plugins: [require("daisyui")]
So far we have seen how to use Tailwind.
References
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
daisyUI — Tailwind CSS Components
daisyUI — Tailwind CSS Components
Tailwind Components Library - Free components for Tailwind CSS
daisyui.com
'Web Development Tips > Web Design' 카테고리의 다른 글
| Colors (0) | 2023.05.25 |
|---|---|
| Progressive Web App (2) | 2023.03.30 |

