
테일윈드는 부트스트랩과 같은 스타일 라이브러리입니다. 부트스트랩처럼 클래스명으로 스타일을 지정하지만 CSS 고유 스타일 속성 명칭과 유사한 구조를 가지고 있어 CSS 지식이 있으면 빨리 배울 수 있는 장점이 있습니다.
테일윈드 설치하기
프로젝트 콘솔에 아래 명령어를 실행
npm install -D tailwindcss
npx tailwindcss init

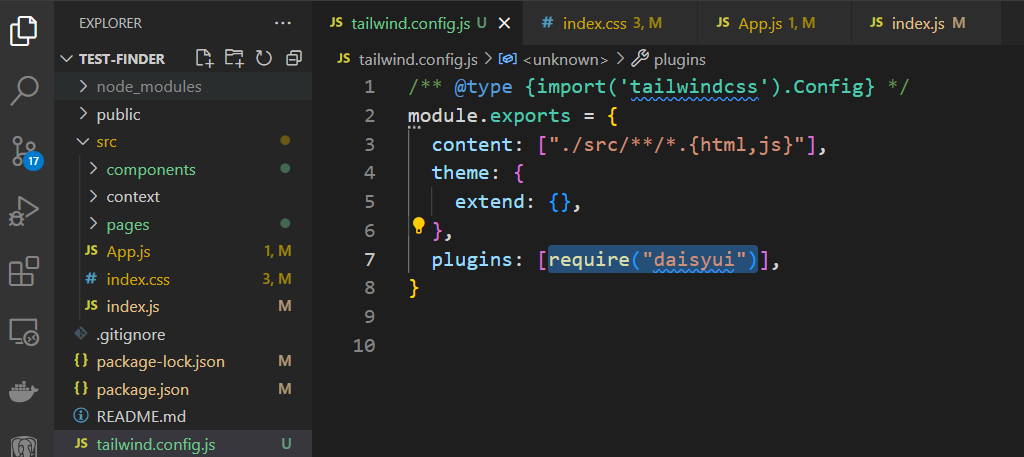
생성된 테일윈드 구성 파일에 아래 코드추가
content: ["./src/**/*.{html,js}"]

CSS파일에 아래 코드 추가
@tailwind base;
@tailwind components;
@tailwind utilities;
플러그인 사용하기
테일윈드의 다른 장점은 다양한 플러그인을 사용할 수 있다는 점입니다.
데이지 유아이
프로젝트 콘솔에 아래 명령어를 실행
npm i daisyui
plugins: [require("daisyui")]
이상으로 테일윈드에 대해서 알아보았습니다.
참고
Tailwind CSS - Rapidly build modern websites without ever leaving your HTML.
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
tailwindcss.com
Installation - Tailwind CSS
The simplest and fastest way to get up and running with Tailwind CSS from scratch is with the Tailwind CLI tool.
tailwindcss.com
daisyUI — Tailwind CSS Components
daisyUI — Tailwind CSS Components
Tailwind Components Library - Free components for Tailwind CSS
daisyui.com
'웹 개발 알아두기 > 웹 디자인' 카테고리의 다른 글
| 색 (9) | 2023.02.04 |
|---|---|
| Add to Home screen (A2HS) (0) | 2022.12.29 |
| Web app manifests (0) | 2022.12.29 |
| 반응형 디자인 (responsive design) (0) | 2022.12.29 |
| User Experience (UX) (0) | 2022.12.23 |



