반응형

Usually, to reflect the changes in the backend on the front end when developing an app, we have to save changes and rerun the server. Nodemon is a live server library that reflects the changes automatically without us having to do so.
Implementation
Installing Nodemon
npm i nodemon
Running
Once installed we can either run the nodemon directly using the path or NPM commend
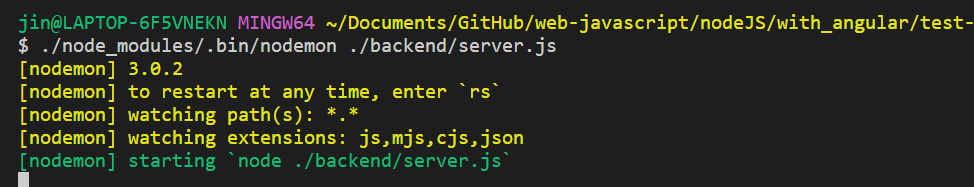
▶ Running Directly
Run the command below in the command line
./node_modules/.bin/nodemon ./<serverName>
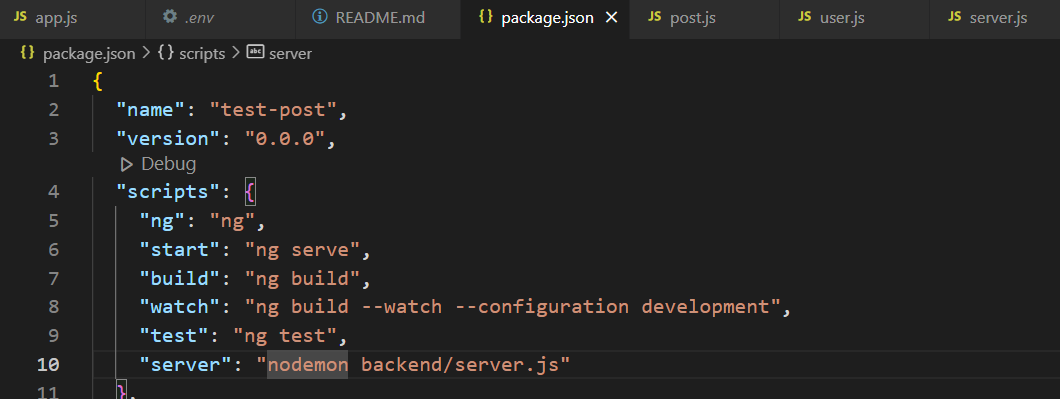
▶ Running with NPM Command
Open the package.json file and add the nodemon command under the scripts

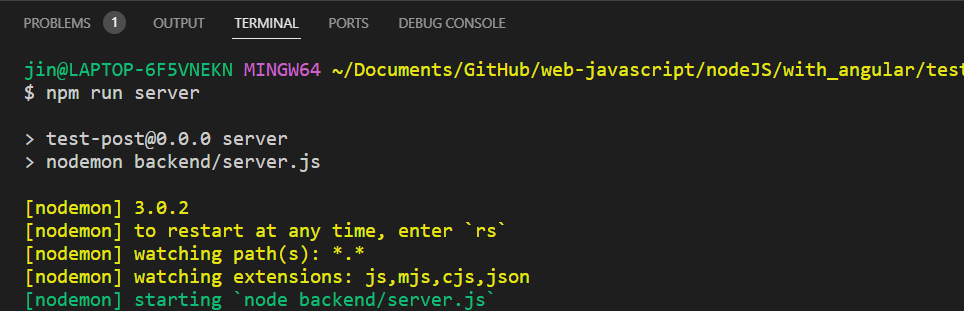
To run the NPM command added in the scripts, we have to use the below format
npm run <name>
So far we have seen live server library Nodemon.
728x90
반응형
'Frontend > JavaScript' 카테고리의 다른 글
| Canvas (0) | 2023.07.11 |
|---|---|
| Drag and Drop (1) | 2023.07.05 |
| JavaScript Module - Button Ripple Effect (1) | 2023.07.03 |
| NPM - JSON Server (0) | 2023.05.22 |
| JavaScript Module - Text Wave Effect (2) | 2023.04.05 |



