반응형

앵귤러 style 바인딩은 특정 요소에 동적으로 스타일을 추가하거나 제거하는 기능입니다. style 바인딩과 ngStyle 디렉티브는 기능이 동일하고 사용법이 유사하기 때문에 같이 설명하도록 하겠습니다.
사용방법
1. style binding
한 가지의 스타일을 추가하는 경우 아래와 같이 해당 속성을 지정 style. 뒤에 지정해 줍니다. 이때, 문법은 html 스타일 문법과 camelCase문법 둘 다 사용가능합니다.
<!-- style.componet.html -->
<div [style.background-color]="color"> </div>
<div [style.backgroundColor]="color"> </div> <!-- camelCase syntax -->단위를 가지는 스타일의 경우 아래와 같이 두 가지 방법으로 단위 지정이 가능합니다.
<!-- style.componet.html -->
<div [style.height.px]="height"> </div>
<div [style.height]="height + 'px'"> </div> <!-- camelCase syntax -->복수의 스타일을 적용하는 경우 아래와 같이 구현가능합니다.
<!-- style.componet.html -->
<div [style]="multiStyle"> </div>// class.componet.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-style',
templateUrl: './class.component.html',
styleUrls: ['./class.component.css']
})
export class StyleComponent implements OnInit {
color:string = 'blue'
multiStyle:string = 'color: red; font-size: 1.1rem'
constructor() {}
ngOnInit(): void {}
}/* style.componet.css */
div {
height: '100px';
width: '100px';
}2. ngStyle 디렉티브
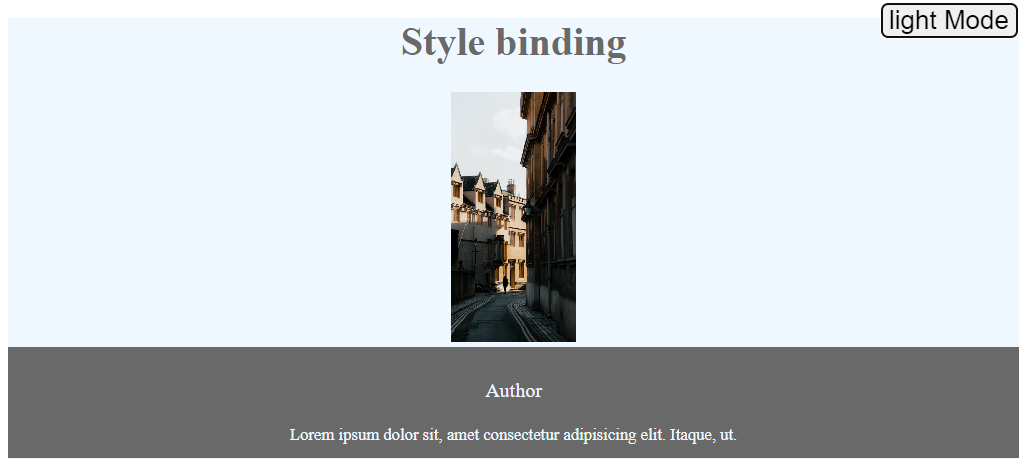
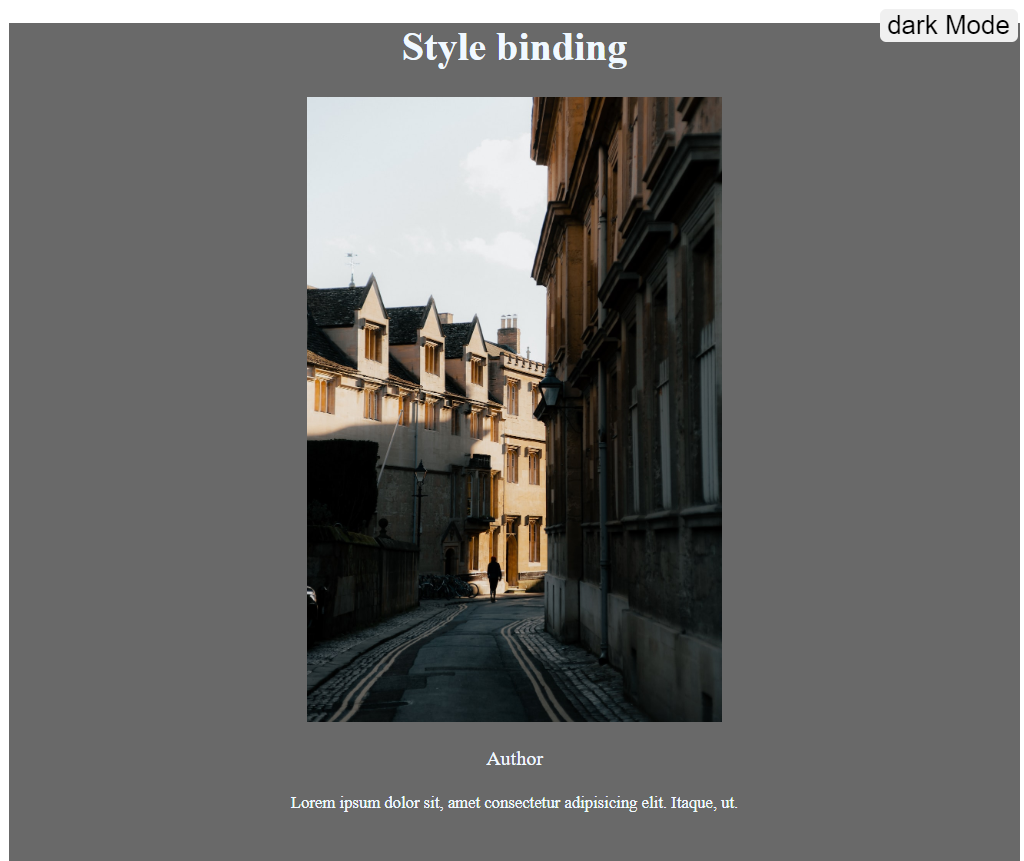
<!-- style-binding.component.html -->
<div class="container" [style.backgroundColor]="bgMode === 'dark' ? '#696969' : 'aliceblue'"
[style.color]="bgMode === 'light' ? '#696969' : 'aliceblue'">
<h1>Class binding</h1>
<img src="https://source.unsplash.com/random" alt=""
[ngStyle]="{height: this.bgMode === 'dark' ? '500px' : '200px', width: this.bgMode === 'dark' ? '100% ' : '100px', objectFit: this.bgMode === 'dark' ? 'contain' : 'cover'}">
<div class="text-box" [ngStyle]="{
'color': bgMode === 'light' ? 'aliceblue' : '',
'font-size': bgMode === 'light' ? '1rem' : '',
'padding': bgMode === 'light' ? '10px 0' : '',
'background-color': bgMode === 'light' ? '#696969' : ''}">
<p>Author</p>
<small>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Itaque, ut.</small>
</div>
<!-- control button -->
<button style="position: fixed; top: 10px; right: 10px; font-size: 1.3rem; border-radius: 5px; border: none;"
(click)="bgMode === 'dark' ? bgMode = 'light' : bgMode = 'dark'">{{bgMode}} Mode</button>
</div>// style-binding.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-style-binding',
templateUrl: './style-binding.component.html',
styleUrls: ['./style-binding.component.css']
})
export class StyleBindingComponent implements OnInit {
bgMode: string = 'dark';
device: string = '';
constructor() {}
ngOnInit(): void {}
}/* style-binding.component.css */
.container {
height: 100vh;
text-align: center;
}
button:active {
transform: scale(0.97);
}

클래스 바인딩과 비교했을 때 템플릿에 직접 스타일을 추가하다 보니 템플릿에 코드량이 늘어나는 것이 확연히 드러나죠. 반면 CSS에 작성할 코드는 줄어들어 드니 적절히 사용해 주시면 되겠습니다.
소스코드
https://github.com/jin-co/web-mobile/tree/master/Angular/cheat-sheet/sytleBinding
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
이상으로 style binding에 대해서 알아보았습니다.
참고
Angular
angular.io
728x90
반응형
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 앵귤러 템플릿 - directives (0) | 2023.01.10 |
|---|---|
| 앵귤러 directive - ngModel (0) | 2022.12.27 |
| 앵귤러 템플릿 - class binding & ngClass (0) | 2022.12.27 |
| 앵귤러 템플릿 - attribute binding (0) | 2022.12.27 |
| 앵귤러 템플릿 - two-way binding (0) | 2022.12.27 |



