
반응형 디자인은 하나의 웹사이트의 콘텐츠가 화면의 크기, 디바이스의 종류나 해상도와 관계없이 자연스럽게 표시되도록 하는 설계방식으로 과거와 달리 웹사이트 접근을 위해 사용하는 디바이스가 데스크톱에 국한되지 않는 요즘 웹사이트 제작 시 반드시 고려되어야 하는 요소 중에 하나가 되었습니다.
반응형 웹사이트를 만드는 방식은 아래와 같이 크게 두 가지로 나뉩니다.
1. mobile first design
모바일 화면을 먼저 구성하고 점차 큰 디바이스들의 화면에 맞게 콘텐츠를 늘려가는 방식
2. desktop first design
데스크 톱 화면을 먼저 구성하고 점차 작은 디바이스들의 화면에 맞게 콘텐츠를 줄여가는 방식
반응형 웹사이트 제작 시 활용 가능한 것들
1. 상대단위
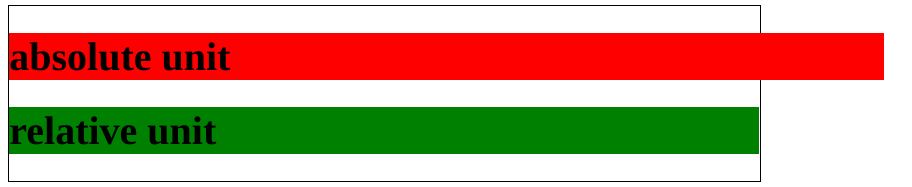
웹사이트의 스타일을 담당하는 CSS에는 화면이나 글씨의 크기를 표현하는 여러 단위들이 존재합니다. 단위들은 크게 절대단위인 'px', 'mm', 'cm'와 상대단위인 'em', '%', 'vh', 'vw'으로 나뉘는데, 절대단위는 다른 가치에 상대하는 것이 아니라 고유의 크기를 가지고 화면의 크기가 변하더라도 자신의 크기는 변하지 않기 때문에 상대단위를 사용하는 것이 유리합니다.
<!DOCTYPE html>
<html>
<body>
<div style="width: 600px; border: 1px solid #000">
<h1 style="background-color: red; width:700px">absolute unit</h1>
<h1 style="background-color: green; width:100%">relative unit</h1>
</div>
</body>
</html>
2. flex
플렉스는 하나의 컨테이너를 지정하고 그 안에 콘텐츠를 넣습니다. 컨테이너의 설정에 따라 포함된 콘텐츠의 배치를 달리 할 수 있기 때문에 반응형 디자인을 구현하는 데 적합합니다. 스타일 라이브러리로 {{{ 유명한 플렉스 방식을 사용하여 반응형을 구현하고 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.flex {
height: 100vh;
background-color: lightgreen;
width: 100%;
display: flex;
gap:10px;
}
.box {
height: 100px;
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="flex">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
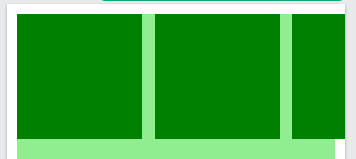
</html>플렉스 적용 시 기본적으로 flex-shrink가 적용되어 비록 컨테이너 안의 박스가 절대단위의 너비를 가지더라도 화면의 크기가 줄어들면 자동으로 박스 크기도 줄어듭니다.

필요에 따라서는 박스의 크기를 유지한 채 화면의 크기에 따라 배치를 달리하는 것도 가능한데요.
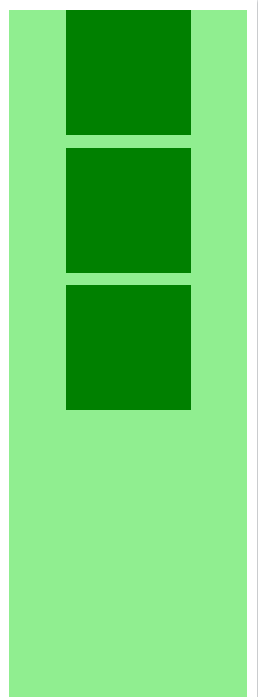
<!DOCTYPE html>
<html>
<head>
<style>
.flex {
height: 100vh;
background-color: lightgreen;
width: 100%;
display: flex;
gap:10px;
flex-wrap: wrap; <!-- added -->
}
.box {
height: 100px;
width: 100px;
background-color: green;
flex-shrink: 0; <!-- added -->
}
</style>
</head>
<body>
<div class="flex">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
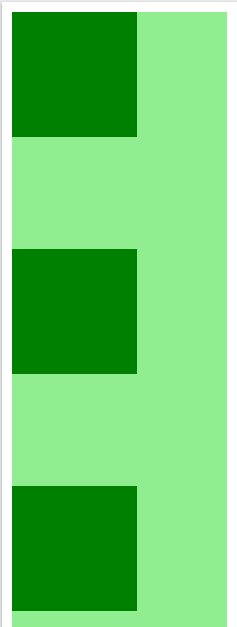
</html>앞서 말한 대로 flex-shrink는 화면이 작아질 때 박스의 크기를 그에 맞추어 줄여주는 역할을 합니다. 값을 0으로 설정하면 이러한 습성을 비활성화할 수 있어 화면이 줄어들어도 박스는 설정된 너비를 유지합니다.

추가로, 모바일은 작은 화면의 특성상 콘텐츠를 세로로 배치합니다. flex-wrap을 사용하면 컨테이너 내부의 박스가 화면의 크기에 따라 자동으로 아래로 배치됩니다.

3. Media query
상대단위나 하나의 컨테이너를 사용하는 것만 모든 디바이스에 적응가능한 웹사이트를 제작하는 것은 사실상 불가능합니다. CSS @media는 화면의 크기에 따라 스타일을 적용할 수 있게 해 주어 디바이스의 크기에 맞추어 콘텐츠를 최적화하고 스타일을 달리 할 수 있게 해 줍니다. 모바일 우선 디자인과 데스톱 우선 디자인도 여기서 구현이 가능합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.flex {
height: 100vh;
background-color: lightgreen;
width: 100%;
display: flex;
gap:10px;
flex-wrap: wrap;
}
.box {
height: 100px;
width: 100px;
background-color: green;
flex-shrink: 0;
}
/* media query style */
@media all and (max-width: 270px) {
.flex {
flex-direction: column;
align-items: center;
justify-content: start;
}
</style>
</head>
<body>
<div class="flex">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>

grid도 아래와 같이 활용 가능합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.grid {
height: 100vh;
background-color: lightgreen;
width: 100%;
display: grid;
gap:10px;
grid-template-areas: "box1 box2 box3"
}
.box {
height: 100px;
width: 100px;
background-color: green;
flex-shrink: 0;
}
@media all and (max-width: 270px) {
.grid {
grid-template-areas:
"box1"
"box2"
"box3";
}
.box {
margin: auto;
}
</style>
</head>
<body>
<div class="grid">
<div class="box" style="grid-area: box1"></div>
<div class="box" style="grid-area: box2"></div>
<div class="box" style="grid-area: box3"></div>
</div>
</body>
</html>
테스트
1. 너비를 수동을 조절
개발자 도구를 열고 화면과 개발자 도구 경계선에 마우스 커서를 올리면 양방향 화살표로 바뀝니다. 원하는 방향으로 드래그하여 테스트를 합니다.

2. 모바일
개발자 도구를 열고 상단 메뉴 좌측 두 번째 디바이스 모양 클릭

열린 화면에서 모바일의 종류를 선택하거나 비율을 조절

3. 모바일 친화성 테스트 사이트
모바일 친화성 테스트 - Google Search Console
Search Console 정보 Search Console에서는 해킹된 콘텐츠 감지와 같은 중요한 사이트 오류를 알리고 콘텐츠가 검색결과에 표시되는 방식을 관리할 수 있도록 돕습니다.
search.google.com
마무리
사용하는 디바이스의 다양화와 모바일 유저의 폭발적인 증가로 웹사이트의 반응성은 이미 선택이 아니라 필수에 까가운데요. 이 글을 통해 반응형 웹사이트 제작 시 참고할 만한 사항을 적어 보았습니다.
참고
Responsive Design: Best Practices and Considerations
The market share for mobile and desktop browsing is about 50/50. For designers, this means that responsive design is now more important than ever before.
www.toptal.com
CSS Units
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'웹 개발 알아두기 > 웹 디자인' 카테고리의 다른 글
| 색 (9) | 2023.02.04 |
|---|---|
| Add to Home screen (A2HS) (0) | 2022.12.29 |
| Web app manifests (0) | 2022.12.29 |
| User Experience (UX) (0) | 2022.12.23 |
| 프로그레시브 웹 앱 (0) | 2022.12.22 |



