디자인에서 색은 너무 중요한 요소이죠. 색에 대한 기본이론과 활용가능한 툴들을 알아볼까요?
색의 이론
색의 이론이란 색과 색의 조합에 대해 사람이 느끼는 감정에 관한 이론으로 이를 설명하기 위해 원색인 빨강, 파랑, 노랑과 이의 조합으로 만들어진 주황, 보라, 초록을 담은 동그란 판을 활용합니다 (뉴턴이 개발했다고 하네요). 참고로, 원색은 다른 색의 조합으로 만들 수 없습니다.

용어들
먼저, 색의 이론과 관계된 용어들을 먼저 볼까요
▶ 색조 (Hue)
기본이 되는 여섯 가지 색 빨강, 주황(오렌지), 노랑, 초록, 파랑, 보라의 고유한 색을 의미합니다.
▶ Tint
기본이 되는 여섯 가지 색 빨강, 파랑, 노랑, 주황, 보라, 초록에 흰색을 가미한 정도를 의미합니다.
▶ 음영 (Shade)
기본이 되는 여섯 가지 색 빨강, 파랑, 노랑, 주황, 보라, 초록에 검은색을 가미한 정도를 의미합니다.
▶ Tone
기본이 되는 여섯 가지 색 빨강, 파랑, 노랑, 주황, 보라, 초록에 회색을 가미한 정도를 의미합니다.
▶ 중성 색상 (Neutral colors)
흰색, 검은색, 회색
▶ 색상 (Color)
사람이 인식가능한 모든 색을 의미 (Hue, Tint, Shade, Tone,...)
▶ 밝기 [Value (brightness, intensity)]
색이 가지는 밝기로 해당 색을 흑백으로 전환했을 때의 밝기로 결정합니다.
▶ 채도 (Saturation)
Hue에 Tone(회색)을 가미할 때 가미된 정도에 따라 가지는 색의 강도를 의미합니다. Tone이 많이 가미될수록 색의 강도는 약해집니다.
색의 조화
원색, 보조색, 원색과 보조색의 조합으로 제3의 색(Tertiary color)을 고려했을 때 색의 조합은 수를 헤아리기 어려울 정도로 많은데요. 두 가지 이상의 색이 같이 사용되었을 때 주는 느낌에 대한 이론으로 전달하고자 하는 메시지에 적합한 색을 결정할 때 사용합니다.

▶ 유사 (Analogous)
색판에 인접하여 위치한 색들의 조합
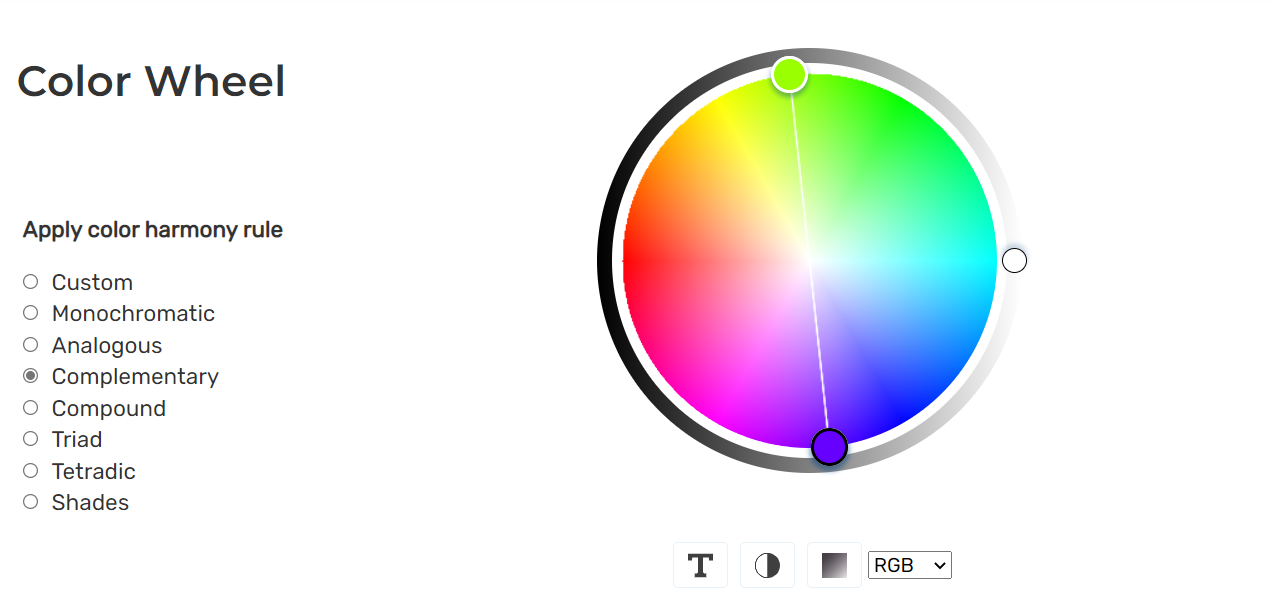
▶ 대비 (Complementary)
색판 위에 정반대에 위치한 색의 조합
▶ 대비 (Split-Complementary, Compound)
대비와 비슷하지만, 한쪽의 색을 인접한 양 옆의 색으로 분할한 형태
▶ 단색 (Monochromatic)
한 가지 색(hue)과 그 색의 tint, shade의 조합
▶ 삼색 (Triadic)
색판 위에 정 삼각형 선상에 위치한 색의 조합
▶ 사색 (Tetradic)
색판 위에 정 사각형 선상에 위치한 색의 조합
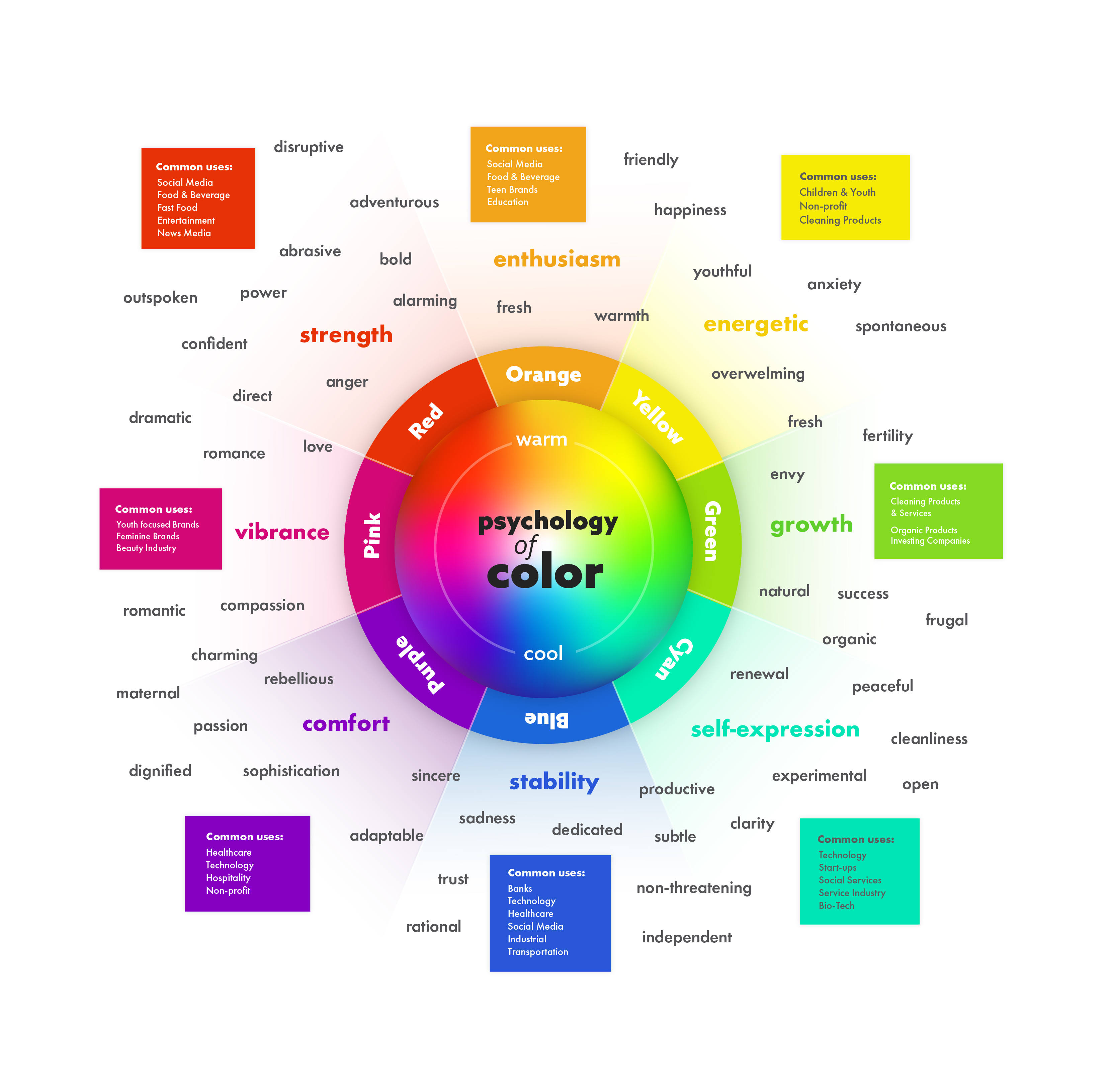
색의 심리
색상은 심리에도 영향을 미칩니다. 각 색상에 대한 일반적 심리적 반응은 아래와 같습니다.

색과 관련된 유용한 도구들
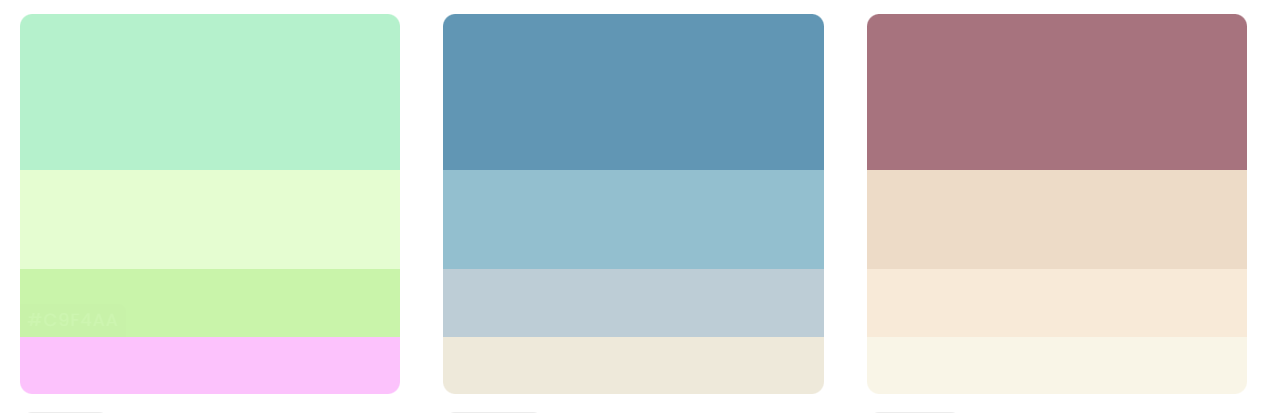
Color Hunt
각 테마별로 만들어진 색을 제공하는 사이트로 직접 색을 조합해야 하는 수고를 덜어 줍니다.

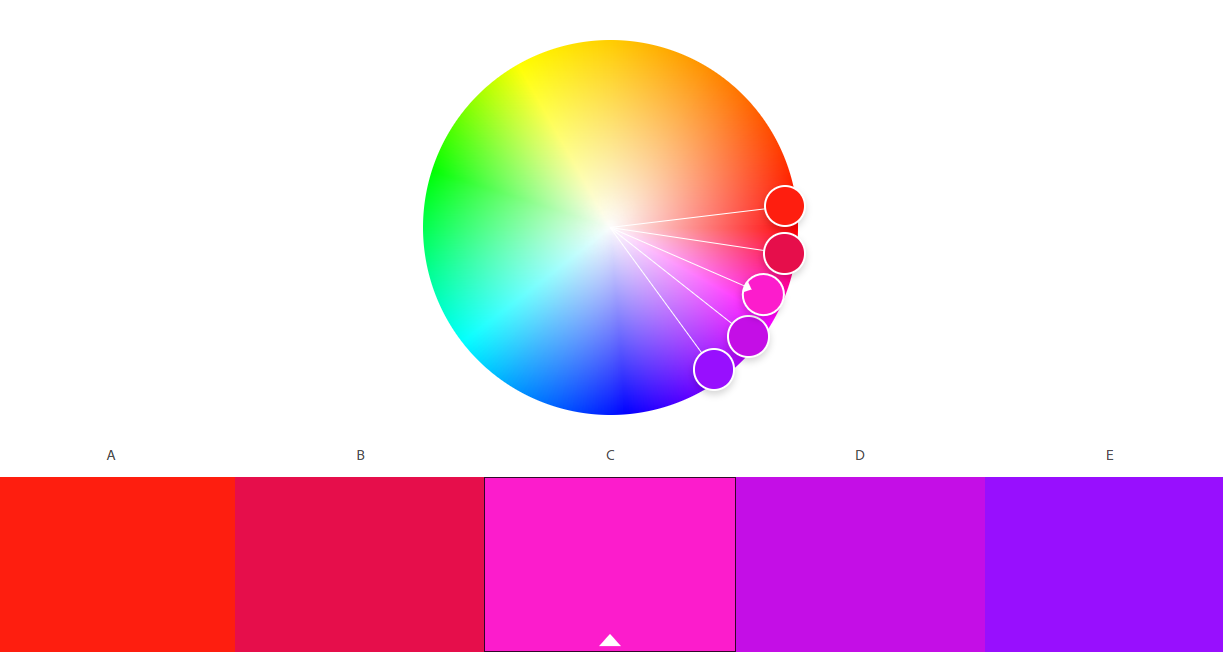
Adobe Color
어도비에서 제공하는 도구로 색의 조화, 접근성 테스트 등 다양한 기능을 제공합니다.

Canva
칸바에서 제공하는 도구로 단순한 UI가 장점입니다.

Design AI
어도비와 마찬가지로 색의 조화, 접근성 테스트 등 다양한 기능을 제공합니다 (어도비와 칸바를 섞어놓은 듯 한 느낌이네요).

이상으로 색에 대한 기초이론과 활용가능한 도구에 대해서 알아보았습니다.
'웹 개발 알아두기 > 웹 디자인' 카테고리의 다른 글
| 스타일 라이브러리 - 테일윈드 (5) | 2023.05.25 |
|---|---|
| Add to Home screen (A2HS) (0) | 2022.12.29 |
| Web app manifests (0) | 2022.12.29 |
| 반응형 디자인 (responsive design) (0) | 2022.12.29 |
| User Experience (UX) (0) | 2022.12.23 |



