반응형
원하는 요소를 우 클릭하고 '검사' 선택

열린 개발자 도구 창에 음영으로 표시된 요소를 다시 우클릭

'Copy' -> 'Copy JS path' 선택으로 복사

요소의 값 추출 (innerText, textContent, innerHTML 모두 사용가능하나 상황에 따라 조금씩 차이는 있음)
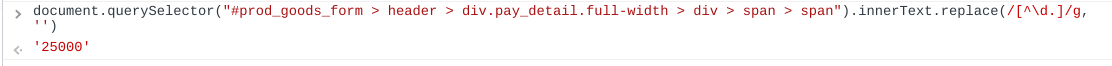
document.querySelector("#prod_goods_form > header > div.pay_detail.full-width > div > span > span").innerText복사한 요소의 값은 숫자로 변화하기 위해 아래 코드를 복사한 요소에 연결
.replace(/[^\d.]/g, '')예시,
document.querySelector("#prod_goods_form > header > div.pay_detail.full-width > div > span > span").innerText.replace(/[^\d.]/g, '')
이상으로 전환 등에 가치로 활용을 위해 사이트에서 해당 요소의 값을 가져오는 방법을 살펴보았습니다.
728x90
반응형
'마케팅 및 SEO' 카테고리의 다른 글
| 로봇 티엑스티 (0) | 2023.03.31 |
|---|---|
| 애널리틱스 측정기준 및 측정항목 (0) | 2023.02.20 |
| GA4 보고서 - 사용자 (1) | 2023.02.16 |
| GA4 보고서 (0) | 2023.02.16 |
| 생성된 구글애즈 자동전환 설정 변경하기 (0) | 2023.02.15 |



