Unlike VS, VS Code does not have native features like accessing a database let alone manipulating the data in the database. However, VS Code comes with lots of extensions that make VS Code so powerful yet compact. Sqlite is one of which extensions that we can use to not only see but also manipulate Sqlite data in VS Code.
Extension Installation
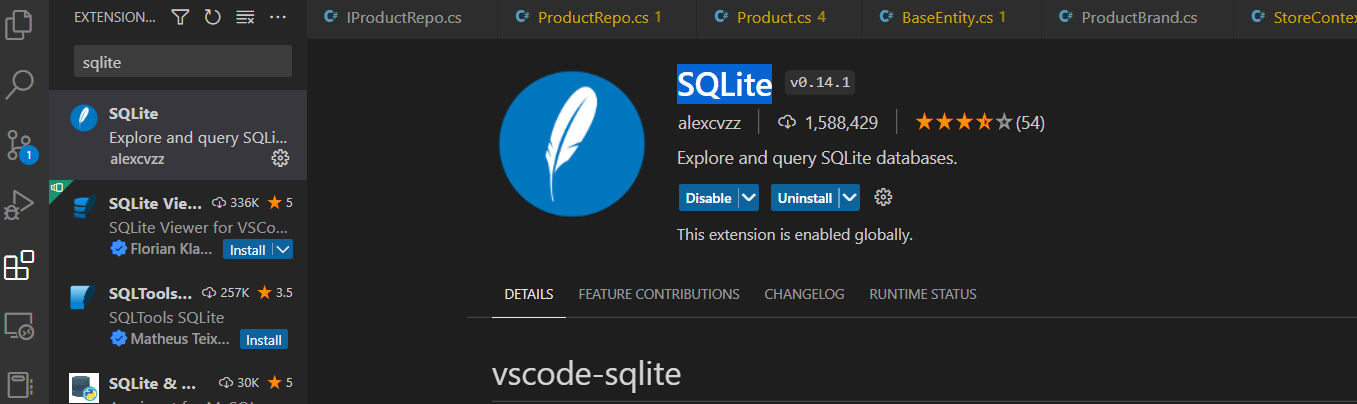
Open VS Code and go to the extension menu then type
SQLite
Click 'install'
How to use it?
Sqlite Explorer
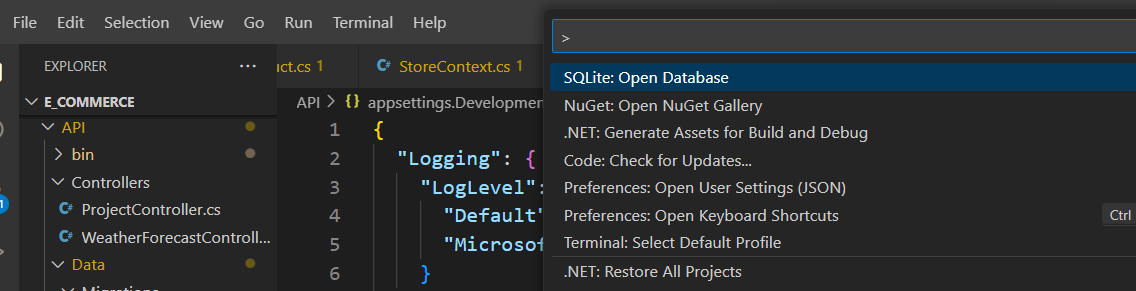
Once installed, you can open the explorer by opening the global search bar and selecting
SQLite: Open Database
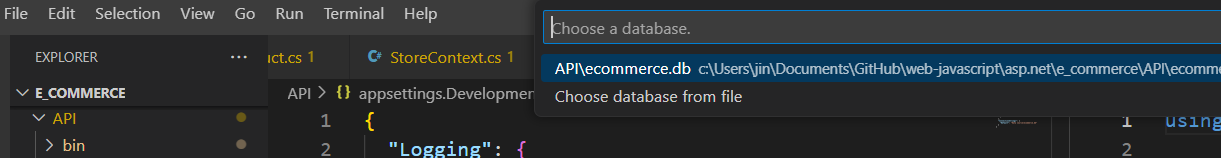
Then select the database file to open (How to create Sqlite database in .NET).

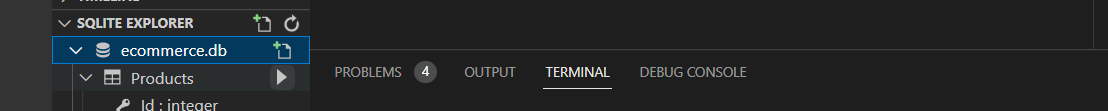
You will see the explorer pop up at the bottom of the left menu panel

Insert
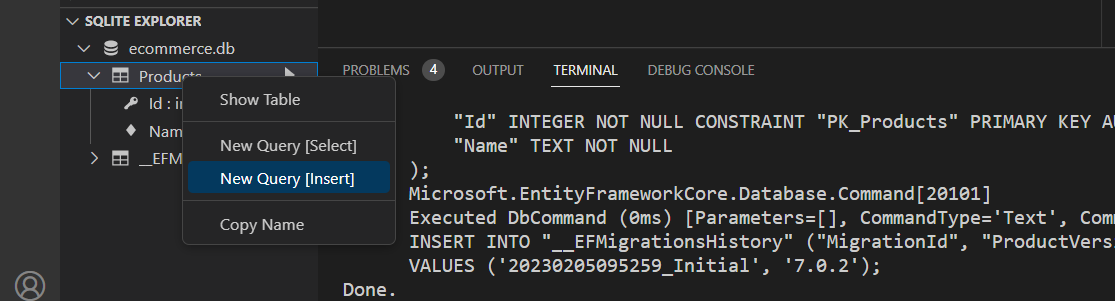
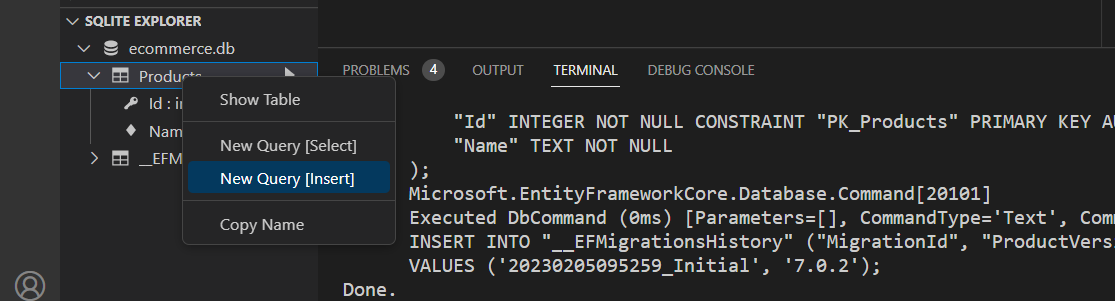
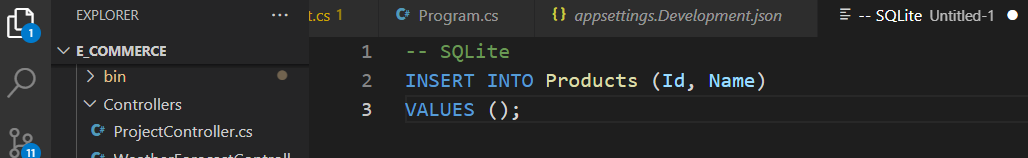
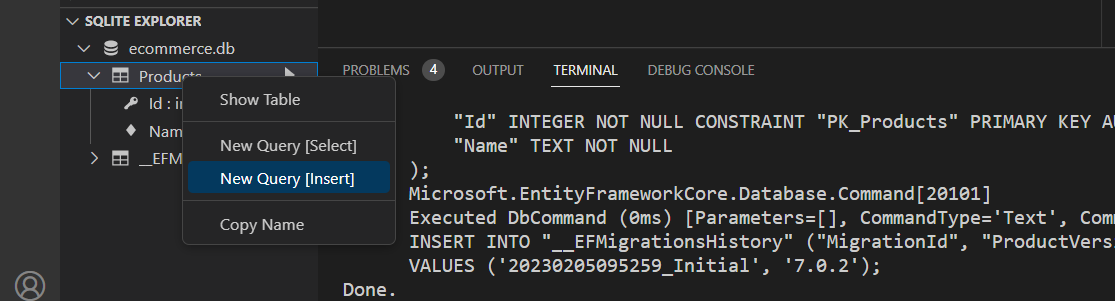
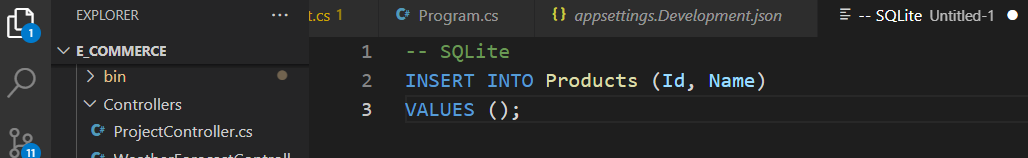
Open the explorer and select 'New Query'

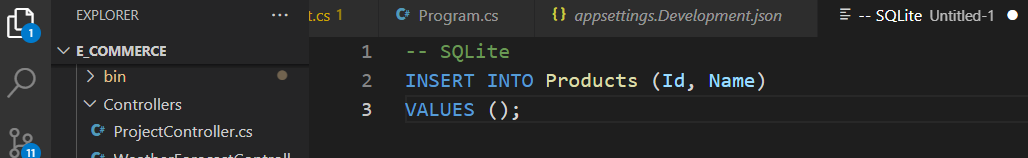
In the opened query file

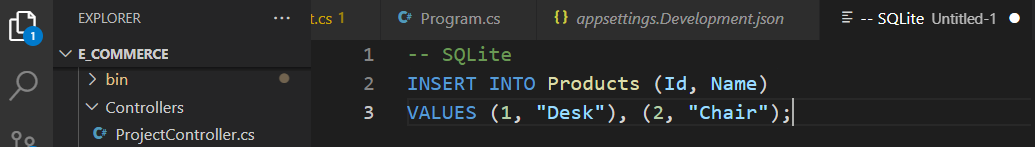
Insert the data field following the order of your structure in parentheses (You can add multiple data by separating each parenthesis with a comma).

Excute
Delete
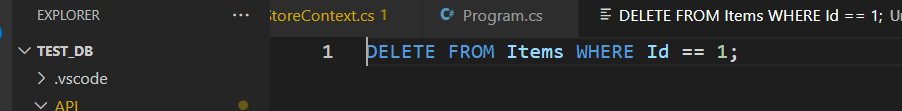
Open the explorer and select 'New Query'

In the opened query file

Delete the existing queries and insert a new query to delete an item.
DELETE FROM tablename WHERE {CONDITION};
Excute
Update
Open the explorer and select 'New Query'

In the opened query file

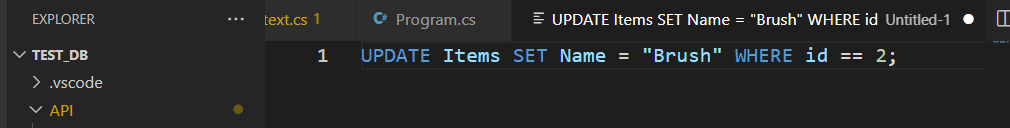
Delete the existing queries and insert a new query to update items.
UPDATE tablename SET col1 = val1, col2 = val2 [ WHERE CONDITION ];
Excute
Excute
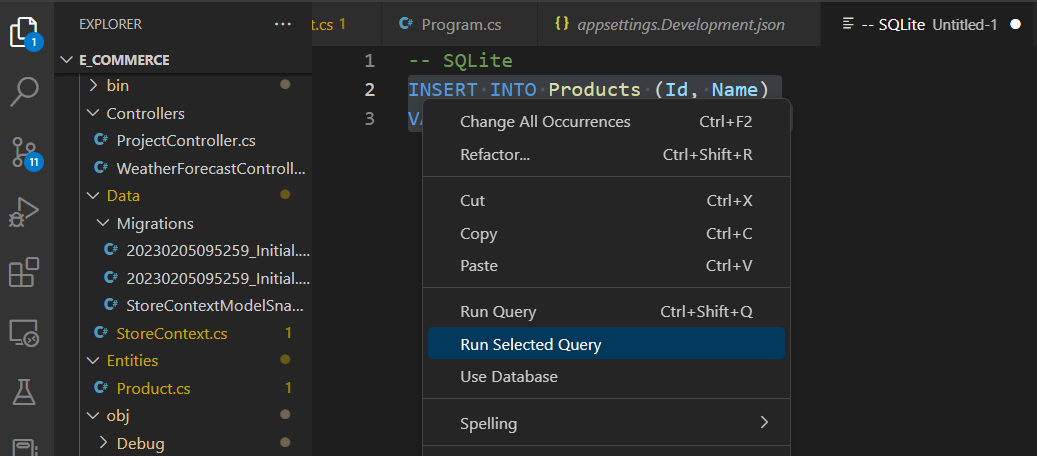
Right-click on your mouse and select 'Run Query' or drag the code you want to run, right-click on the mouse, and select 'Run Selected Query' to run the query.

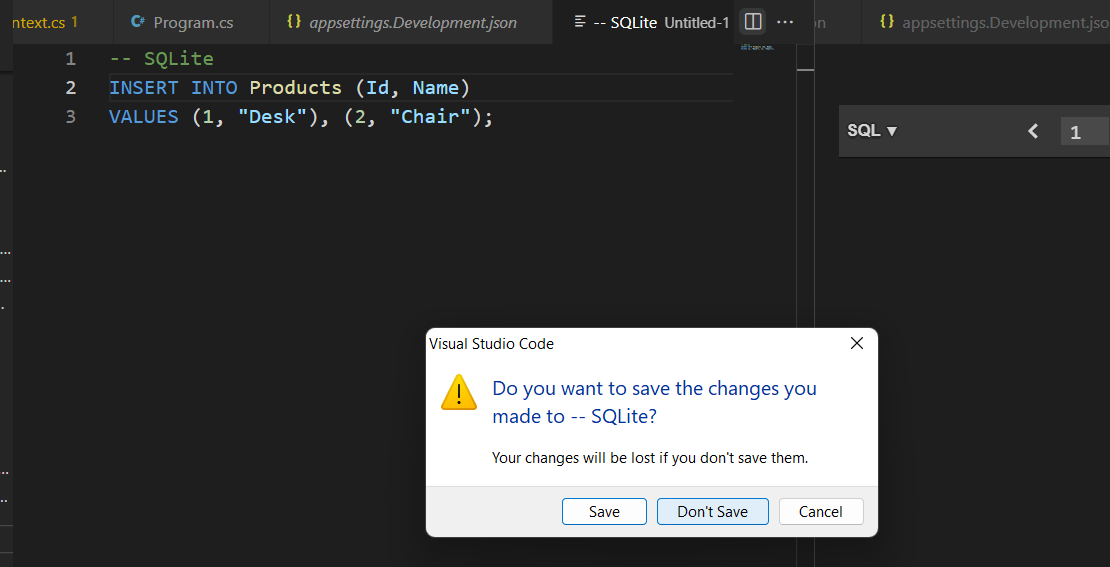
※ Whether you save the query file or not has nothing to do with executing the query.

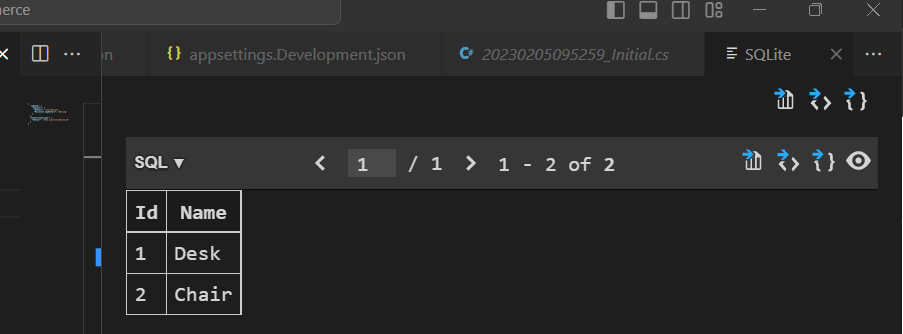
Read
Go to explorer and open the database. Click the 'run' icon on the right side of the table you want to see the data.


In this writing, we have seen how to manipulate data using Sqlite extension in VS Code.
References
SQLite Statements or Syntax - GeeksforGeeks
SQLite Statements or Syntax - GeeksforGeeks
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
www.geeksforgeeks.org
'Web Development Tips > Editors and Tools' 카테고리의 다른 글
| Editors - Shortcuts (IntelliJ, VS Code) (0) | 2023.08.03 |
|---|---|
| Visual Studio React Extensions (3) | 2023.04.18 |

