기존에 따로 관리하던 영문 블로그를 티스토리로 옮기기로 하고 얼마 전에 코드를 통해 다국어 블로그를 만들었습니다. 블로그를 쓸 때마다 수작업으로 해당코드를 해당 포스트에서 가져와 붙이는 작업을 하다 문득 다른 방법이 있을 거 같아 관리자 페이지를 살펴보니 '서식'이라는 기능이 있더군요.
'서식'은 이름대로 설정해 둔 서식이나 기능을 저장해 두고 필요할 때 가져다 쓰는 기능입니다.
서식 만들기
서식 만들기는 아주 간단합니다. 관리자 페이지에서 메뉴 중 '서식관리'를 선택하고

열린 화면에서 '서식 쓰기' 선택 후 서식을 작성하고 저장하면 완료됩니다.

서식 만들기 예시
1. 서식 만들기
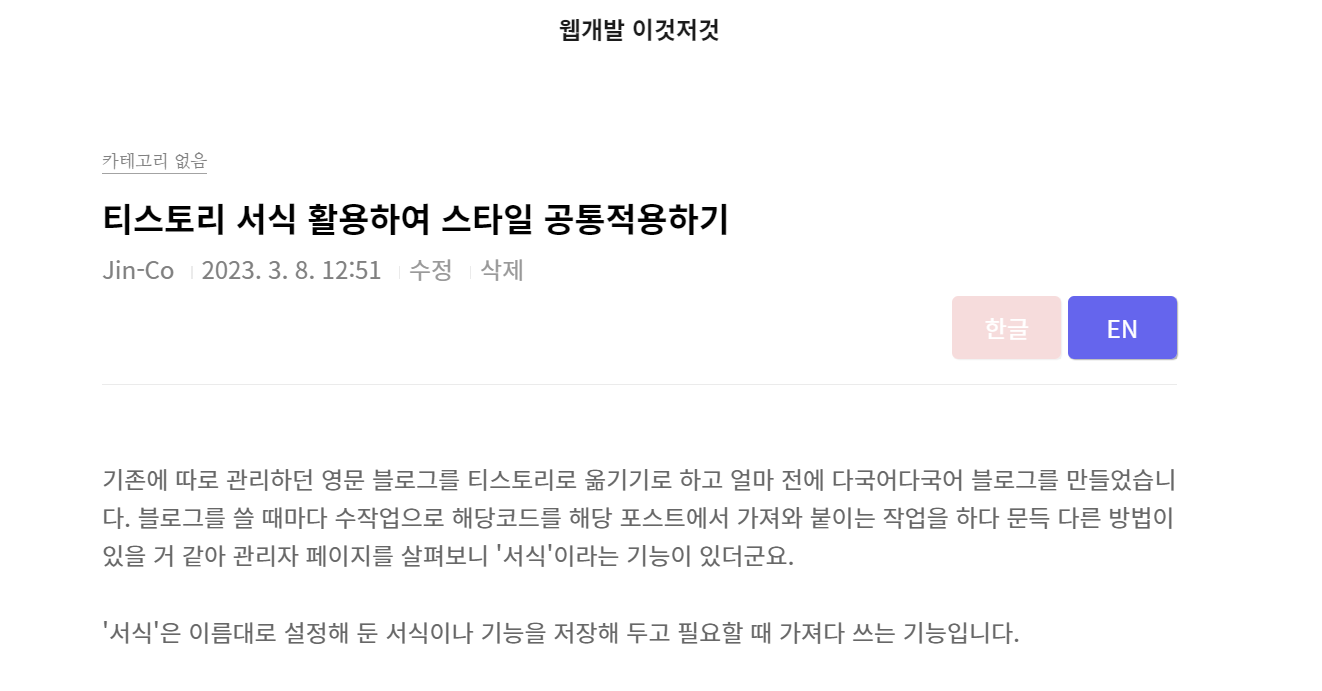
기존에 만들어 둔 다국어 블로그를 예시로 서식을 만들어 볼까요? '서식 쓰기'를 선택하면 아래처럼 일반 포스트 편집화면이 열립니다.
다국어 블로그는 각 언어별로 코드가 다르기 때문에 영문과 국문 두 개의 서식이 필요합니다. 먼저, 영문 서식부터 만들어 보겠습니다.
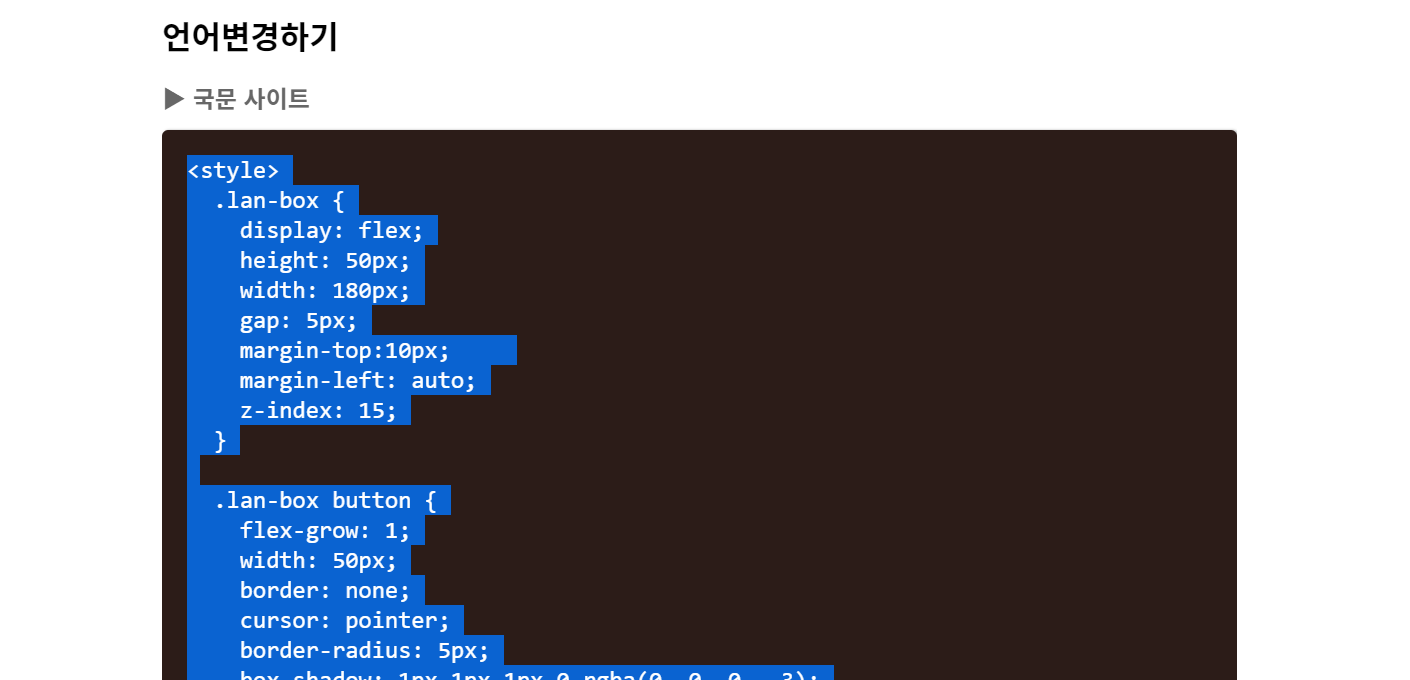
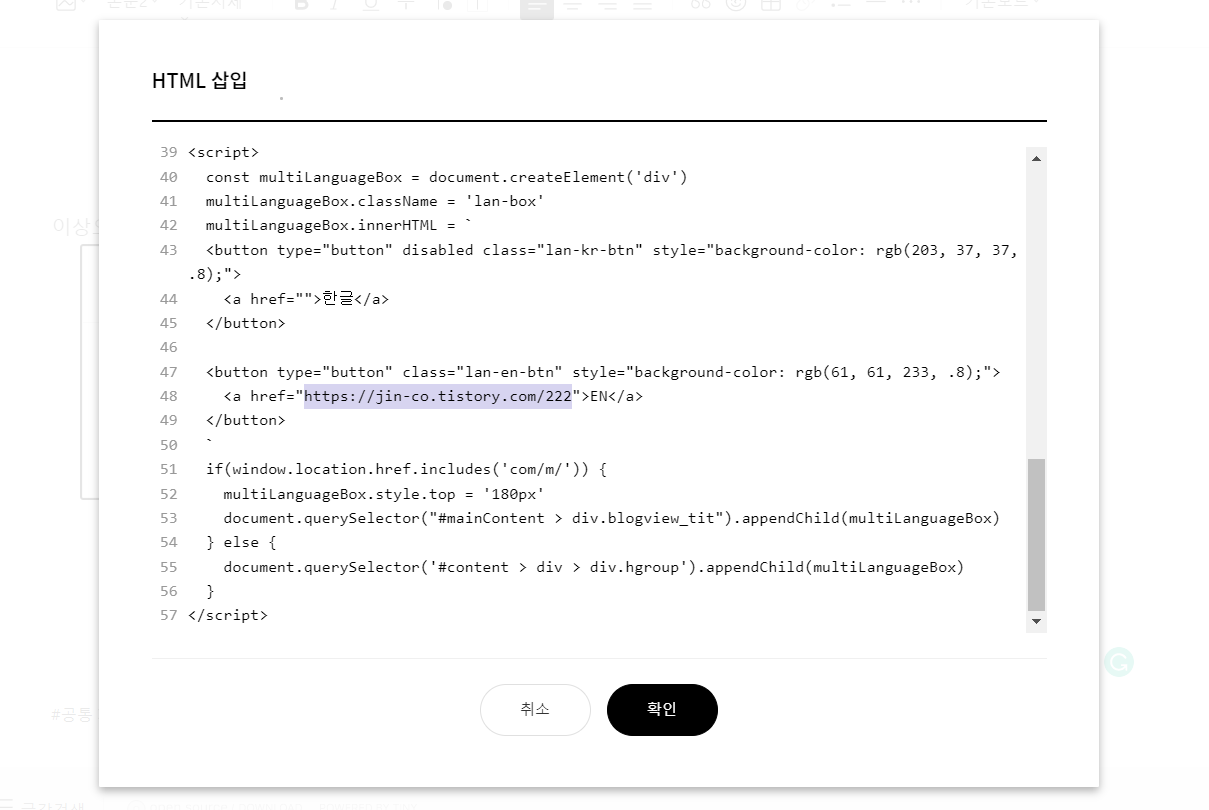
먼저, 다국어 블로그 포스트에서 필요한 코드를 복사 (언어변경과 이동링크 두 개 코드 필요)하고


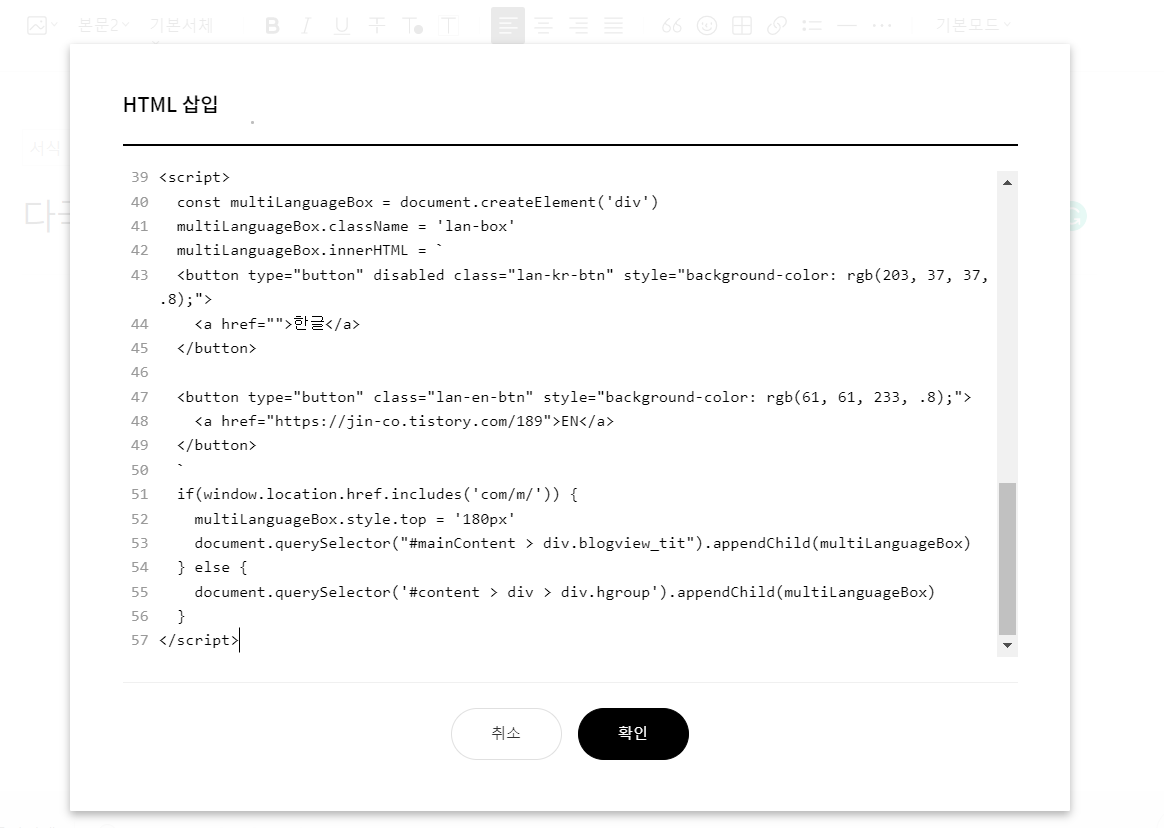
서식으로 이동하여 상단에 'HTML 블록'을 선택 후 붙여 넣고 저장합니다.

국문 서식을 만들기 위해, 다시 서식관리로 돌아가 '서식 쓰기'를 선택하고 다국어 블로그 포스트에서 필요한 코드를 복사 (이동링크) 후

같은 방법으로 서식에 붙여 넣고 저장합니다.


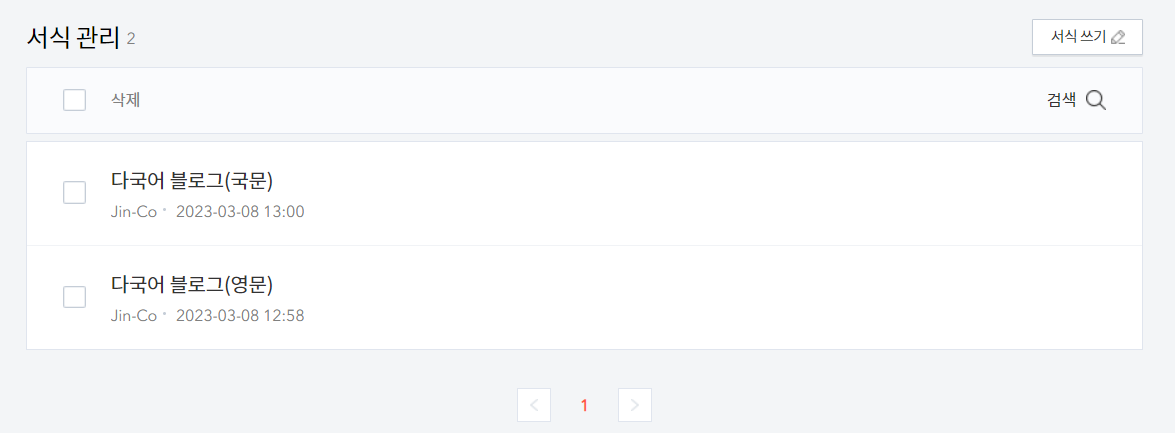
작업을 완료하면 아래처럼 만들어진 서식확인이 가능합니다.

2. 서식 사용하기
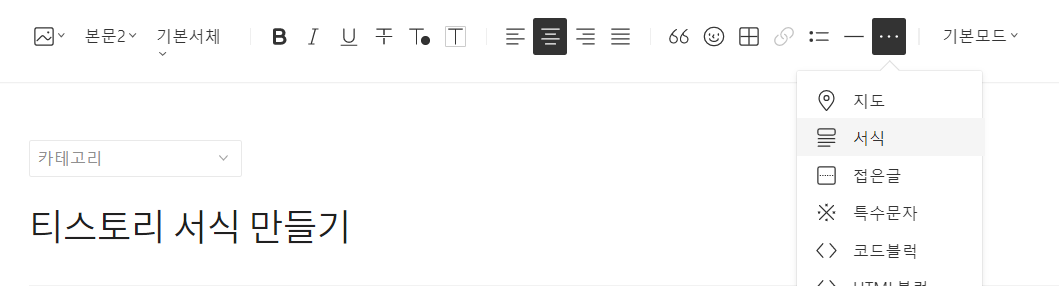
글쓰기를 선택하고 상단메뉴에 '서식'을 선택하면 아래처럼 만들어진 서식을 선택할 수 있습니다. 원하는 서식을 선택하면


아래처럼 하단에 추가됩니다.

※ 주의할 점은 서식에 포스트 별로 달라지는 내용이 있는 경우, 해당 부분은 여전히 수작업이 필요하다는 점입니다. 예를 들어 다국어 블로그 이동링크는 포스트마다 달라지기 때문에 아래처럼 포스트를 생성할 때마다 수동을 변경해 주어야 합니다.


이상으로 티스토리에서 서식을 활용하는 방법을 살펴보았습니다.