개발환경에서 앵귤러 애플리케이션을 구동하면 기본적으로 http 프로토콜을 사용합니다.

mkcert라는 라이브러리를 활용하여 인증서를 설치하고 로컬환경에서 https를 사용하는 방법을 보겠습니다.
mkcert 설치
관리자권한으로 커맨드라인을 열고 OS환경에 따라 mkcert를 설치하기 위한 커맨드를 실행합니다.
▶ 윈도우
choco install mkcert

인증서 설치
앵귤러 프로젝트에서 인증서를 저장할 폴더를 만들고
cd clientmkdir ssl
해당 폴더로 이동한 뒤
cd ssl
아래 명령어를 실행하여 CA(Certificate Authority)를 설치합니다.
mkcert -install
인증서를 사용할 서버를 지정합니다.
mkcert localhost완료되면 아래처럼 인증서의 위치, 키, 만료일이 표시됩니다.

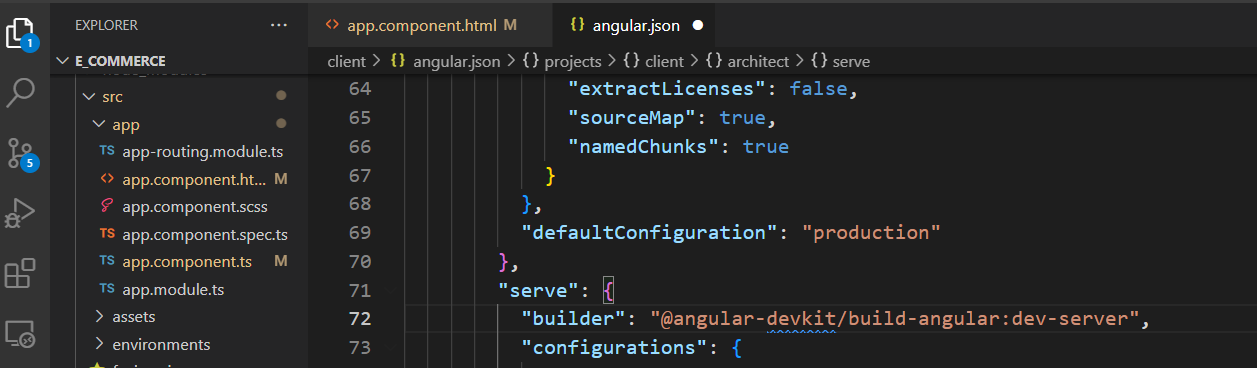
angular.json 파일을 열고

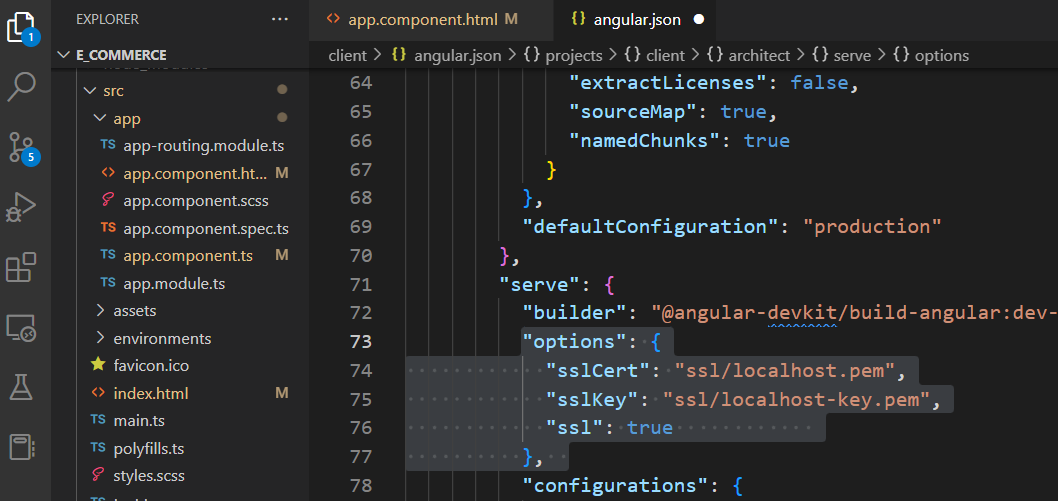
"serve" 구성에 "builder" 밑에 아래 옵션을 추가합니다.
"options": {
"sslCert": "ssl/localhost.pem",
"sslKey": "ssl/localhost-key.pem",
"ssl": true
},
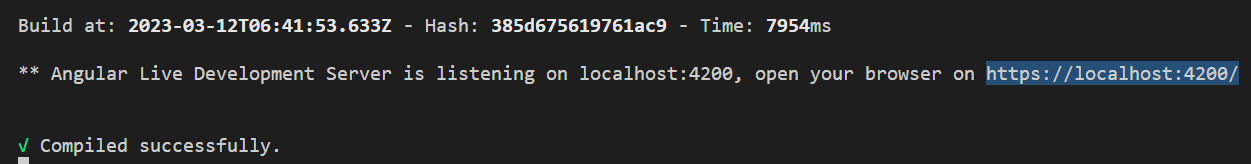
다시 프로젝트 폴더로 이동하여 애플리케이션을 구동하면 아래처럼 'https'를 사용하는 것을 확인 가능합니다.

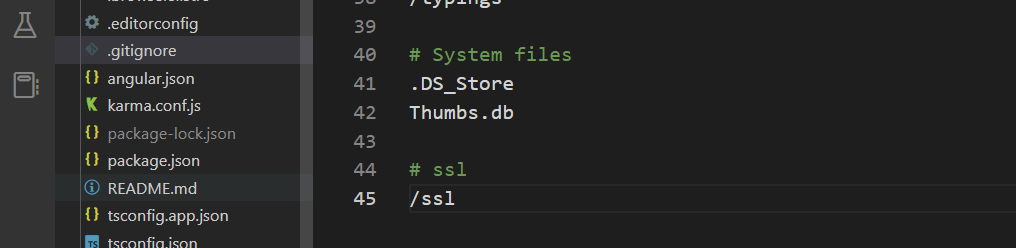
★ 깃 등에 배포하기 전에 반드시 인증서를 포함한 폴더를 '.gitignore' 파일에 추가합니다.

이상으로 로컬환경에서 인증서를 추가하여 'https'를 사용하는 방법을 보았습니다.
참고
GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted development certificates with any names you'd lik
A simple zero-config tool to make locally trusted development certificates with any names you'd like. - GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted developmen...
github.com
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 공용 컴포넌트 - 리액티브 폼 인풋 (3) | 2023.05.08 |
|---|---|
| 레이지 로딩 (2) | 2023.03.20 |
| 앵귤러 폼 - 리액티브 폼 (3) | 2023.03.10 |
| 앵귤러 매터리얼 (0) | 2023.03.06 |
| 앵귤러 directive - RouterLinkActive (활성화된 링크 표시하기) (0) | 2023.01.26 |



