레이지 로딩은 사이트가 로딩될 때 전체페이지를 한 번에 로딩하지 않고 필요한 페이지만 로딩하고 일부페이지는 해당 페이지에 요청이 있을 때 로딩하는 방식을 말합니다.
레이지 로딩은 필요한 파일만 다운로드하기 때문에 웹사이트의 속도 등 성능향상의 장점이 있습니다.
구현하기
프로젝트 생성 (생성 시 앵귤러라이터 사용 체크)
앵귤러 - 씨엘아이
앵귤러 씨엘아이는 (커맨드라인 인터페이스)는 앵귤러 어플리케이션을 만들고 관리하는데 권장되는 도구입니다. CLI 설치 npm install -g @angular/cli 버전 및 버전 이력 확인 (https://github.com/angular/angula
jin-co.tistory.com
컴포넌트 추가
구현을 위해 필요한 컴포넌트를 아래와 같이 추가합니다.
ng g c components/navng g c components/homeng g c components/lazy레이지 컴포넌트 폴더 안에 레이지 로딩에 사용할 추가 모듈을 생성합니다.
ng g m components/lazyng g m components/lazy/lazy-routing --flat화면구성
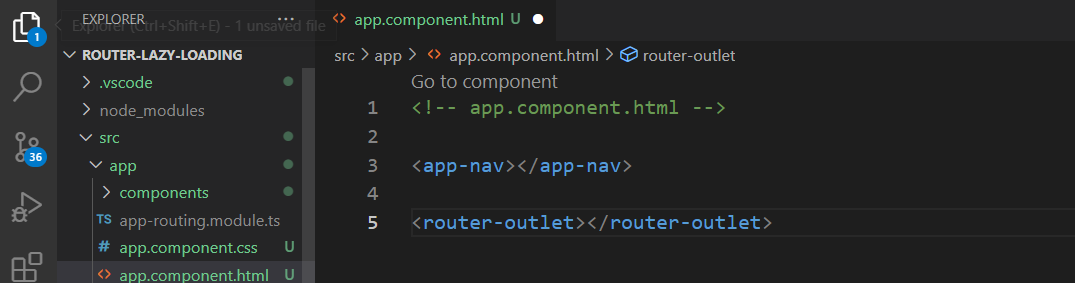
앱 컴포넌트 템플릿에 내비게이션과 라우터 아웃렛을 추가합니다.
<!-- app.component.html -->
<app-nav></app-nav>
<router-outlet></router-outlet>
다음으로 라우터링크로 내비게이션을 설치하면 화면구성이 완료됩니다.
<!-- nav.component.html -->
<ul>
<li>
<a routerLink="/">Home</a>
</li>
<li>
<a routerLink="/lazy">Lazy</a>
</li>
</ul>앱라우터 모듈 구성
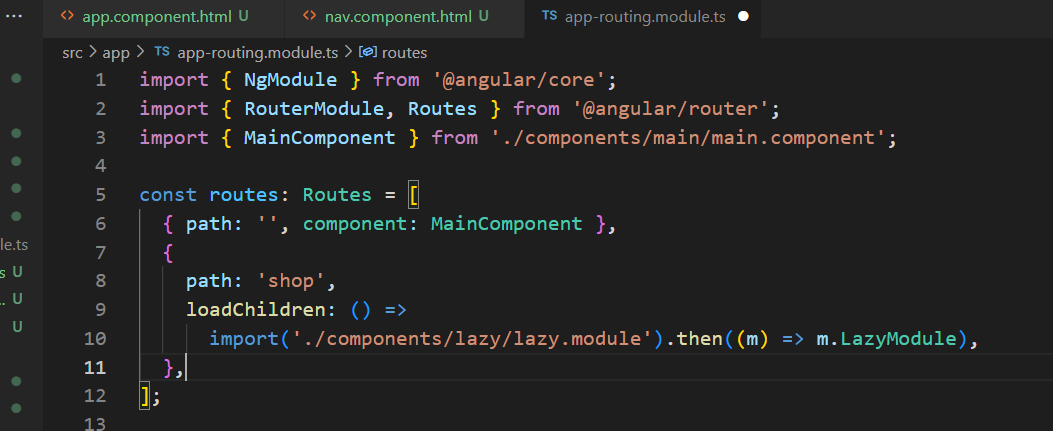
레이지 로딩 구성은 먼저, 앱 라우팅 모듈에 아래와 같이 'loadChildren' 변수를 앱라우팅 모듈에 추가하여 지정된 경로가 활성화될 때 해당 모듈을 호출하도록 합니다.
{
path: 'path',
loadChildren: () =>
import('modulePath').then((m) => m.LazyModule),
}// app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { MainComponent } from './components/main/main.component';
const routes: Routes = [
{ path: '', component: MainComponent },
{
path: 'shop',
loadChildren: () =>
import('./components/lazy/lazy.module').then((m) => m.LazyModule),
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
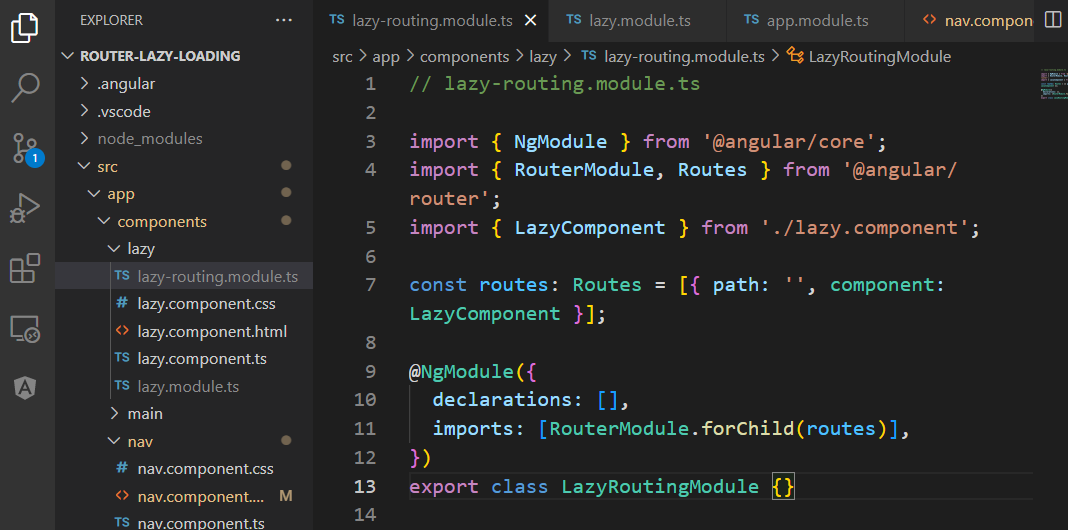
레이지 라우팅 모듈에 아래 코드를 추가하여 호출될 모듈을 지정합니다.
// lazy-routing.module.ts
const routes: Routes = [{ path: '', component: LazyComponent }];
@NgModule({
declarations: [],
imports: [RouterModule.forChild(routes)],
})
마지막으로 레이지 모듈에 설정된 레이지라우팅 모듈을 아래처럼 추가합니다. 이때, 레이지 로딩하는 컴포넌트 모듈을 내보내기에서 삭제하여야 경로를 통해서만 작동하게 됩니다.
// lazy.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { LazyComponent } from './lazy.component';
import { LazyRoutingModule } from './lazy-routing.module';
@NgModule({
declarations: [LazyComponent],
imports: [
CommonModule,
LazyRoutingModule
],
exports: [
]
})
export class LazyModule { }마찬가지로 앱모듈에서 직접 레이지로딩하는 모듈에 접근가능한 경로를 다 삭제하여 앱라우팅 모듈에서 지정한 경로를 통해서만 접근가능하도록 만듭니다.
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NavComponent } from './components/nav/nav.component';
import { MainComponent } from './components/main/main.component';
@NgModule({
declarations: [
AppComponent,
NavComponent,
MainComponent
],
imports: [
BrowserModule,
AppRoutingModule,
],
providers: [],
bootstrap: [AppComponent]
})
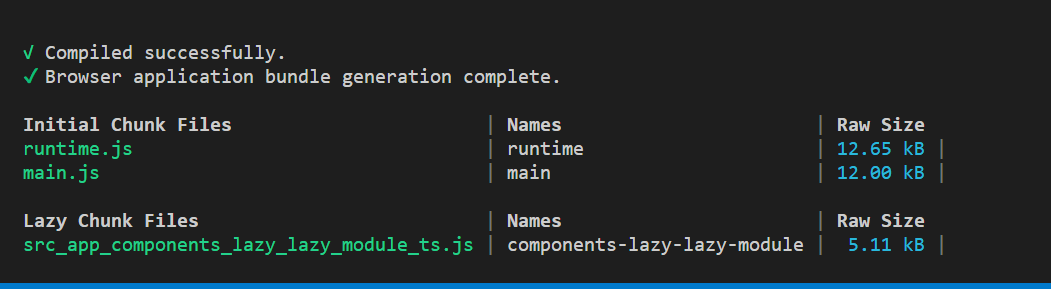
export class AppModule { }작업을 완료하고 앱을 구동하면 아래처럼 레이지로딩되는 파일확인이 가능합니다.

소스코드
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
'프론트엔드 > 앵귤러' 카테고리의 다른 글
| 공용 컴포넌트 - 리액티브 폼 인풋 (3) | 2023.05.08 |
|---|---|
| 앵귤러 - 로컬에서 인증 URL (HTTPS) 사용하기 (2) | 2023.03.12 |
| 앵귤러 폼 - 리액티브 폼 (3) | 2023.03.10 |
| 앵귤러 매터리얼 (0) | 2023.03.06 |
| 앵귤러 directive - RouterLinkActive (활성화된 링크 표시하기) (0) | 2023.01.26 |



