Angular, by default, uses 'HTTP' to run the server in development mode.

There is a package called 'mkcert' that provides an easy way to set up a certificate and use 'HTTPS' in a local environment.
Setting up mkcert
Open the command line as an administrator. Run the appropriate command depending on your OS.
▶ Window
choco install mkcert
Installing a Certificate
Open the project and create a folder to install the certificate (or run the command below in the console).
cd clientmkdir ssl
Move to the folder
cd ssl
Run the command below to set up a CA(Certificate Authority)
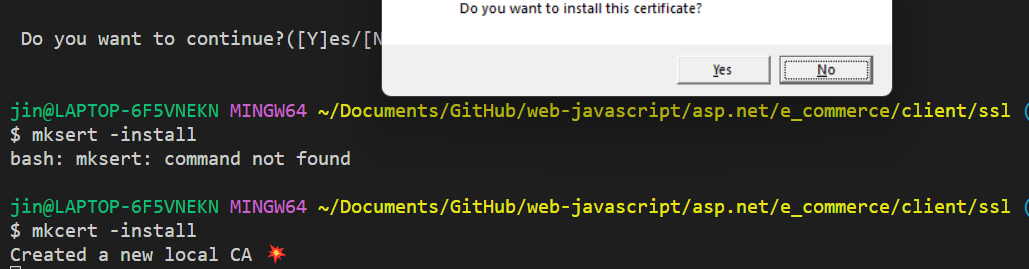
mkcert -install
Specify the server to use the certificate
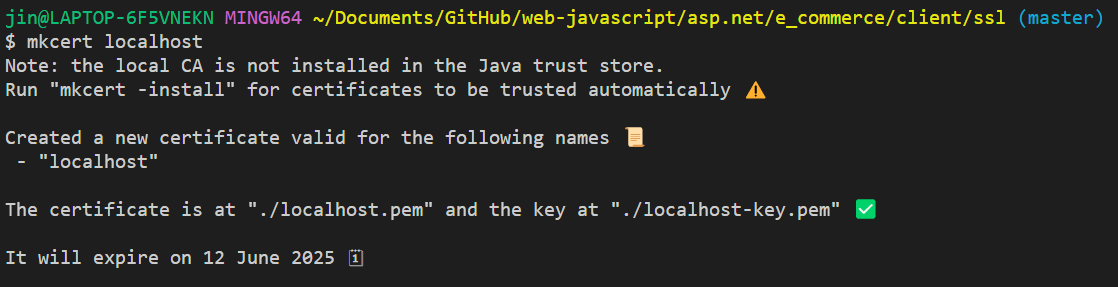
mkcert localhostThen it will show the location of the certificate, key, and the expire date

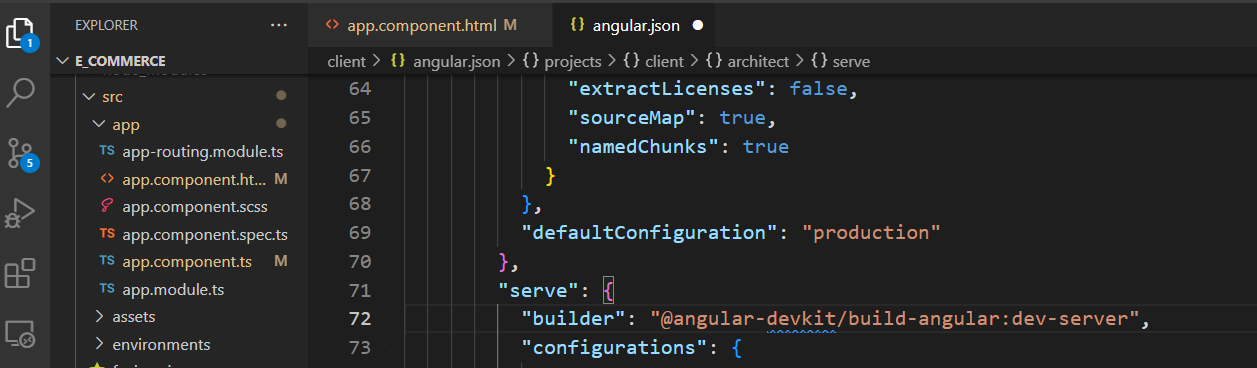
Opne the 'angular.json' file

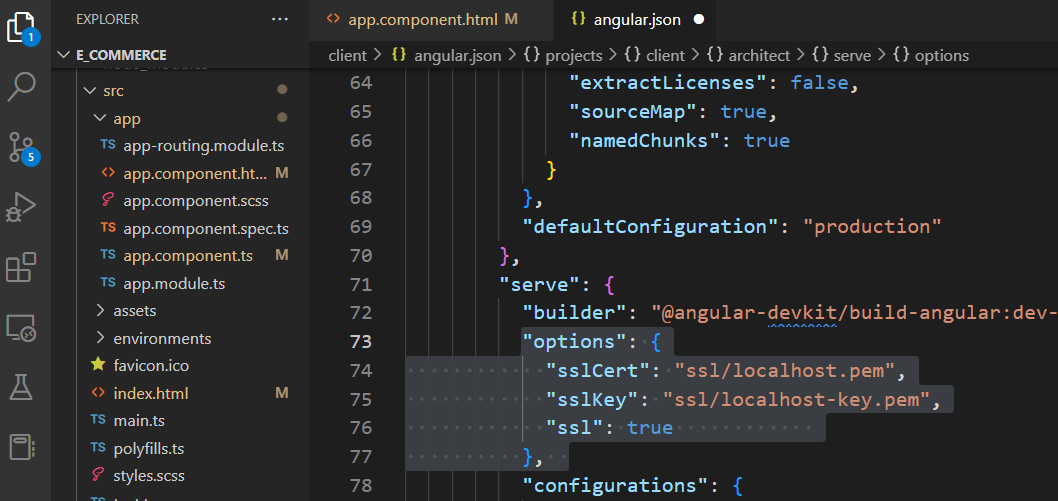
Add the following option under the "builder" in the "serve" configuration
"options": {
"sslCert": "ssl/localhost.pem",
"sslKey": "ssl/localhost-key.pem",
"ssl": true
},
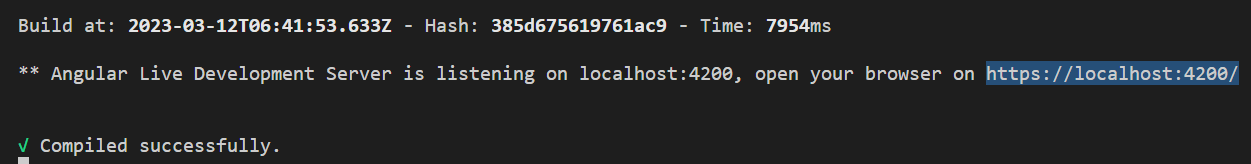
Move back to the project and run the application again.

If you see HTTPS, it is done!
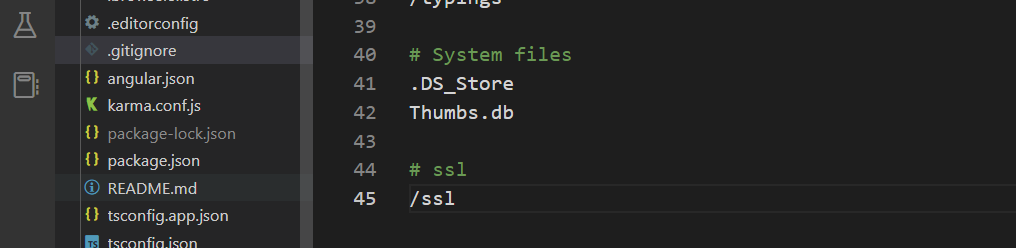
★ Don't forget to add the certificate folder in the '.gitignore' before committing if you plan to use GitHub

References
GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted development certificates with any names you'd lik
A simple zero-config tool to make locally trusted development certificates with any names you'd like. - GitHub - FiloSottile/mkcert: A simple zero-config tool to make locally trusted developmen...
github.com
'Frontend > Angular' 카테고리의 다른 글
| Angular - CLI (0) | 2023.03.21 |
|---|---|
| Lazy Loading (0) | 2023.03.20 |
| Angular Forms - Reactive Form (0) | 2023.03.10 |
| Angular Forms - Template-driven form (0) | 2023.03.10 |
| Angular Material - Adding Modules (module list) (0) | 2023.03.06 |



