A lazy loading is a way of rendering a page when there is a request to that page without having to render all the pages at once when the site first loaded, allowing us to save resources, and resulting in increased response time.
Implementation
Creating a Project(Check the Angular routing option)
Angular - CLI
Angular CLI is a command line interface that provides a better way to creata and manage Angular projects. CLI Installation npm install -g @angular/cli How to check the version and version history (https://github.com/angular/angular-cli/releases) Version Ch
jin-co.tistory.com
Adding Components
Open the project and let's first create components with the command below
ng g c components/navng g c components/homeng g c components/lazyThen add the modules for the lazy loading component
ng g m components/lazyng g m components/lazy/lazy-routing --flatUI Setting
For the UI, add the nav component and router outlet in the app component
<!-- app.component.html -->
<app-nav></app-nav>
<router-outlet></router-outlet>
Then create links with router link attribute in the nav component and it is done
<!-- nav.component.html -->
<ul>
<li>
<a routerLink="/">Home</a>
</li>
<li>
<a routerLink="/lazy">Lazy</a>
</li>
</ul>App Router Module Configurations
How it works is simple: we will specify the path and component that will be loaded when a user tries to access the path. To do that, add the 'loadChildren' parameter after the path and specify the component to open
{
path: 'path',
loadChildren: () =>
import('modulePath').then((m) => m.LazyModule),
}// app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { MainComponent } from './components/main/main.component';
const routes: Routes = [
{ path: '', component: MainComponent },
{
path: 'shop',
loadChildren: () =>
import('./components/lazy/lazy.module').then((m) => m.LazyModule),
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
Now, go to the lazy routing module and add the code below to mark any component under this module as a child module of the path we specified in the app module
// lazy-routing.module.ts
const routes: Routes = [{ path: '', component: LazyComponent }];
@NgModule({
declarations: [],
imports: [RouterModule.forChild(routes)],
})
Lastly, add the lazy routing module to the lazy module. Note, that if you add a component to the export parameter, this lazy loading won't work (as this will open another way to access the component)
// lazy.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { LazyComponent } from './lazy.component';
import { LazyRoutingModule } from './lazy-routing.module';
@NgModule({
declarations: [LazyComponent],
imports: [
CommonModule,
LazyRoutingModule
],
exports: [
]
})
export class LazyModule { }Then, go to the app module and remove any component imported from the lazy loading module
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NavComponent } from './components/nav/nav.component';
import { MainComponent } from './components/main/main.component';
@NgModule({
declarations: [
AppComponent,
NavComponent,
MainComponent
],
imports: [
BrowserModule,
AppRoutingModule,
],
providers: [],
bootstrap: [AppComponent]
})
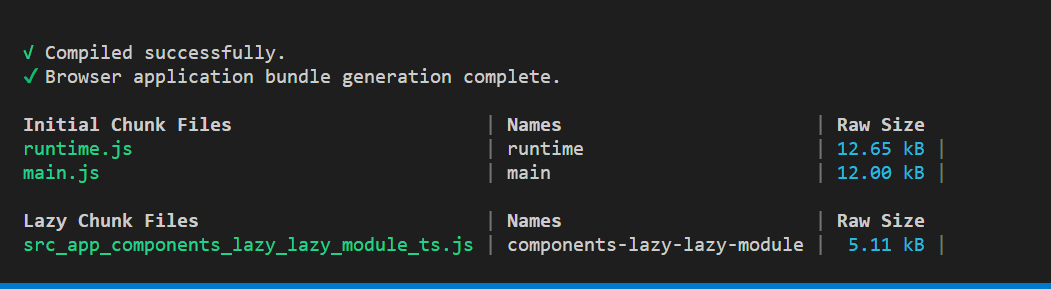
export class AppModule { }Well done, if you see a 'lazy chunk files' message when you run the application, you are done!

Source Code
GitHub - jin-co/web-mobile
Contribute to jin-co/web-mobile development by creating an account on GitHub.
github.com
'Frontend > Angular' 카테고리의 다른 글
| Angular - Project Structure (0) | 2023.03.21 |
|---|---|
| Angular - CLI (0) | 2023.03.21 |
| Angular - How to Use HTTPS in Development (1) | 2023.03.12 |
| Angular Forms - Reactive Form (0) | 2023.03.10 |
| Angular Forms - Template-driven form (0) | 2023.03.10 |



