
The Data Transfer Object(DTO) is a container that transfers the API data between layers. Using this container, we can manipulate the data or change the structure of the data. Let's see how
Creating a Project
Relational DB - Getting Data including Data from Other Entities (Generic Repository Pattern)
Let's see how we can get data from a primary entity that has reference to other entities with the generic repository pattern Implementation Creating an Application How to create .NET web-API Setting up development tools When working with .NET, we need tool
jin-co.tistory.com
Using DTO
To better organize, create a folder to hold the DTO class

Add a DTO class in the folder

Add properties to manipulate


Go to the controller class. In the methods that fetche data, change the return type to DTO class we just created and map the original data to the DTO format then return
▶ For Individual Item

▶ For a List of Items

Run
Move to the API folder
cd /APIAnd run the app
dotnet watch

※ Using an Extension
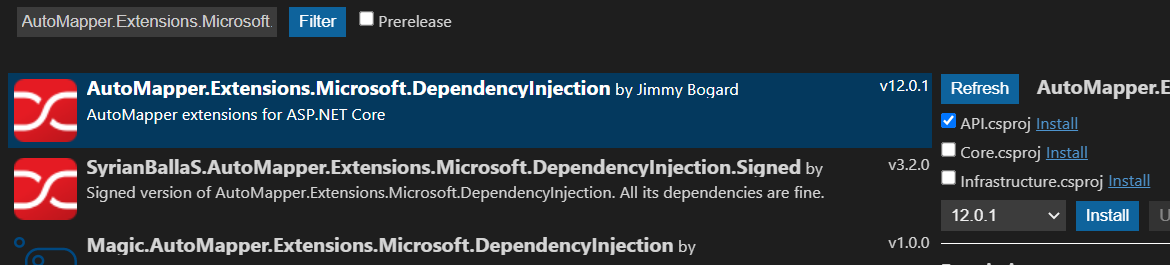
Nuget Gallery provides an extension that does the same work easily. Search the extension below in the Nuget Gallery and install it to webapi project
AutoMapper.Extensions.Microsoft.DependencyInject
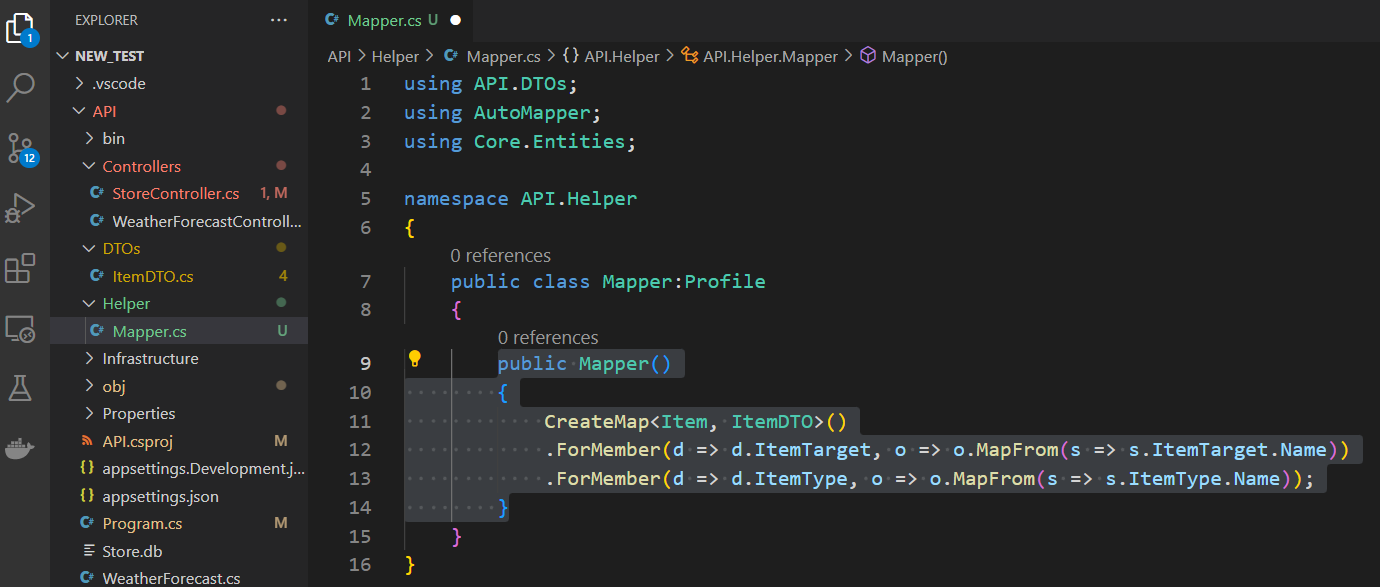
Add a class to add the mapping codes

Add a constructor with a method shown below
public Mapper()
{
CreateMap<Item, ItemDTO>();
}Note that the extension uses the name and type of a property to automatically map the data. So if one of them is different you won't see the desired result. We can get around this with an additional settings

Append options that specifies what we want to use for a certain property to the mapping method
public Mapper()
{
CreateMap<Item, ItemDTO>()
.ForMember(d => d.ItemTarget, o => o.MapFrom(s => s.ItemTarget.Name))
.ForMember(d => d.ItemType, o => o.MapFrom(s => s.ItemType.Name));
}
Adding Service
Go to Program.cs file and add the code below to register the extension as a service
builder.Services.AddAutoMapper(AppDomain.CurrentDomain.GetAssemblies());
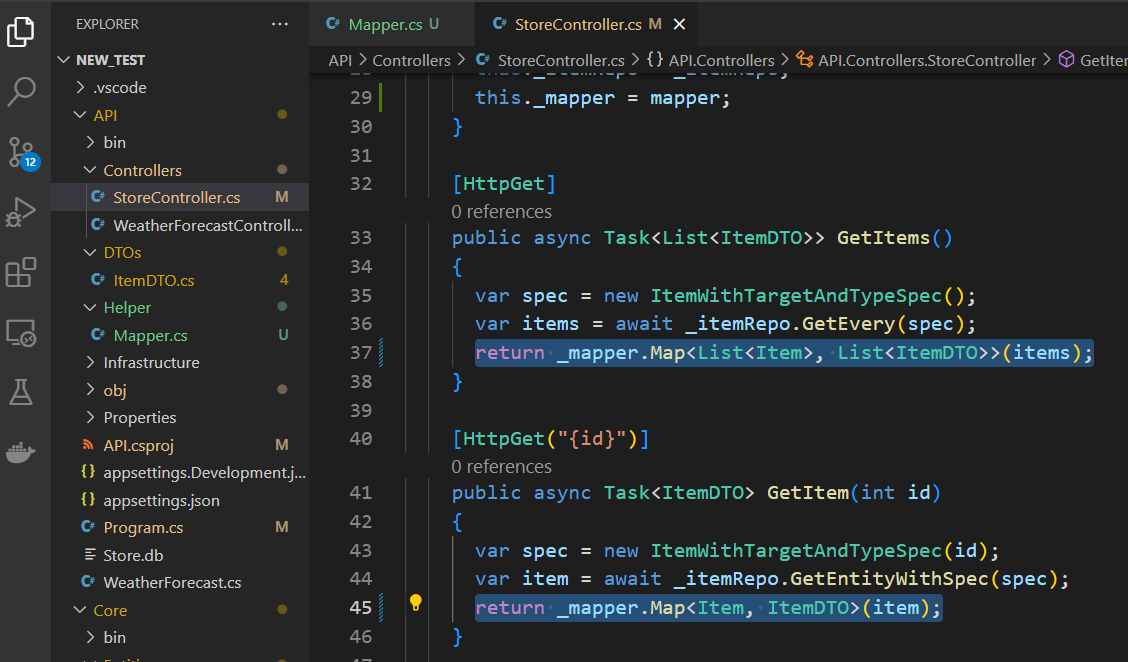
Updating the Controller Class
Go to the controller class and inject the 'IMapper' interface

Use the injected mapper and update each method as shown below

Manipulating Image Path
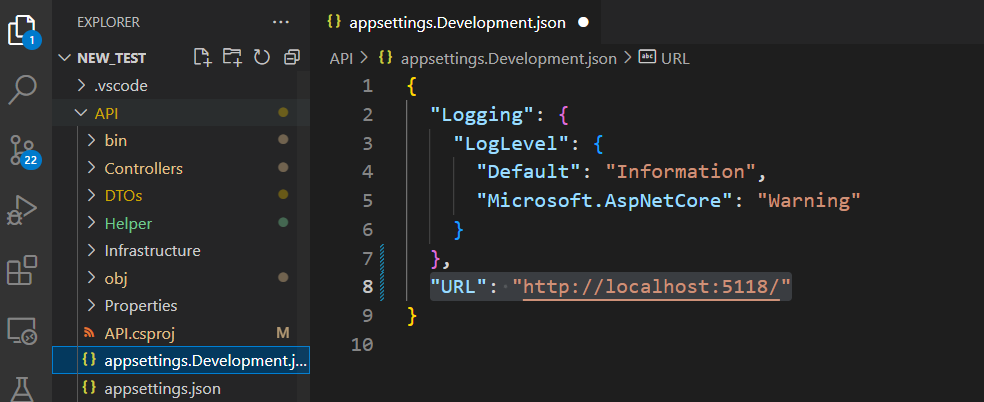
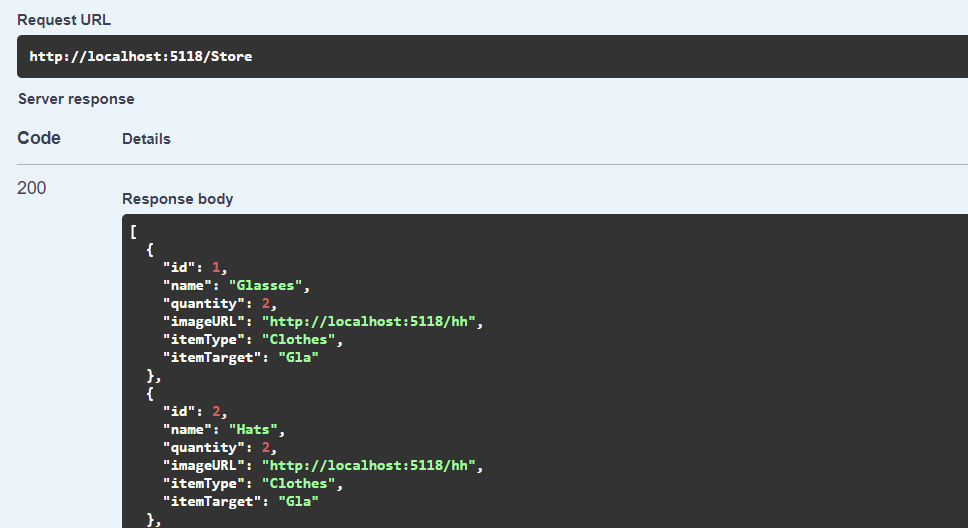
To automatically change the URL between the development and production environment. Go to 'appsettings.Development.json' and add the hostname

Inject the 'IConfiguration' interface to the controller

append the path we set up in the 'appsettings.Development.json' in front of the image URL

※ Manipulating Image Path with the Mapper Extension
To automatically change the URL between the development and production environment. Go to 'appsettings.Development.json' and add the hostname

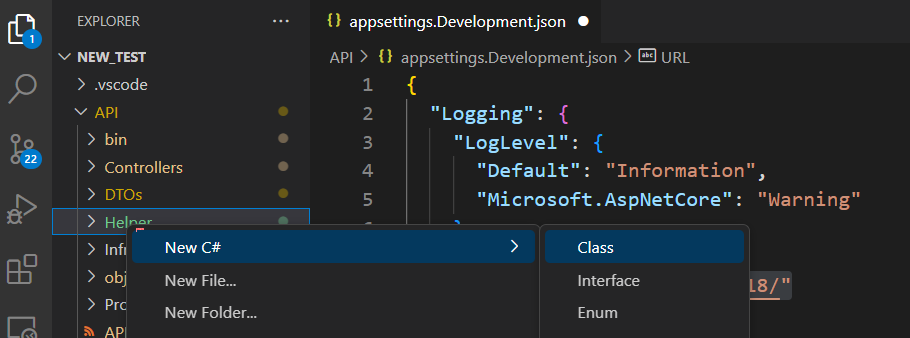
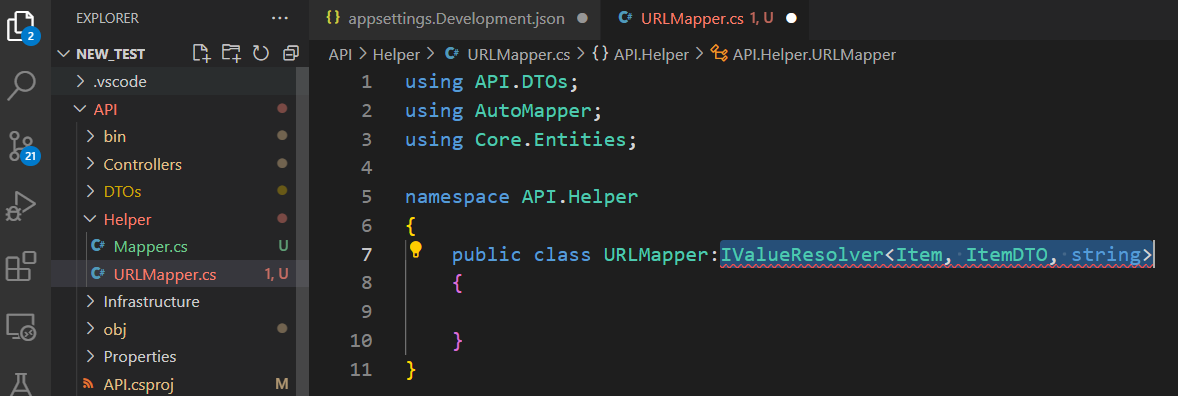
Add a class to edit the image path

Inherit from 'IValueResolver' interface. The first value in the generic parameter is the original entity. The second and the third are the entity that we want to convert to and the type of the entity

Implement the interface and add a constructor

Add the code below in the implemented method.
'["URL"]' represents the URL we added in the 'appsettings.Development.json'
if (!string.IsNullOrEmpty(source.ImageURL))
{
return _config["URL"] + source.ImageURL;
}
return null;
Go to the mapper class, add the URL mapper option as below
.ForMember(d => d.ItemType, o => o.MapFrom<URLMapper>());

In this writing, we got to know what is DTO and how to use it.
'Backend > .NET' 카테고리의 다른 글
| Swagger (0) | 2023.04.19 |
|---|---|
| Using Static Files (0) | 2023.04.19 |
| Relational DB - Getting Data Asynchronous (0) | 2023.04.16 |
| Relational DB - Getting Data including Data from Other Entities (Generic Repository Pattern) (0) | 2023.04.15 |
| Relational DB - Getting Data including Data from Other Entities (Repository Pattern) (0) | 2023.04.12 |



