다국어블로그를 만들고 검색 엔진최적화 부분을 알아보던 중 마침 구글의 경우 동일한 콘텐츠를 여러 언어버전으로 생성한 경우 인덱싱과 검색결과를 보여줄 때 반영할 수 있는 기능이 있어 소개해 드리고자 합니다
구현하기
구현은 아래 태그를 동일한 콘텐츠를 포함하는 모든 페이지에 삽입합니다. 'lang_code'는 두 자리 언어코드를 'url'은 해당하는 페이지 주소를 사용합니다.
<link rel="alternate" hreflang="lang_code" href="url" />

예시 보기
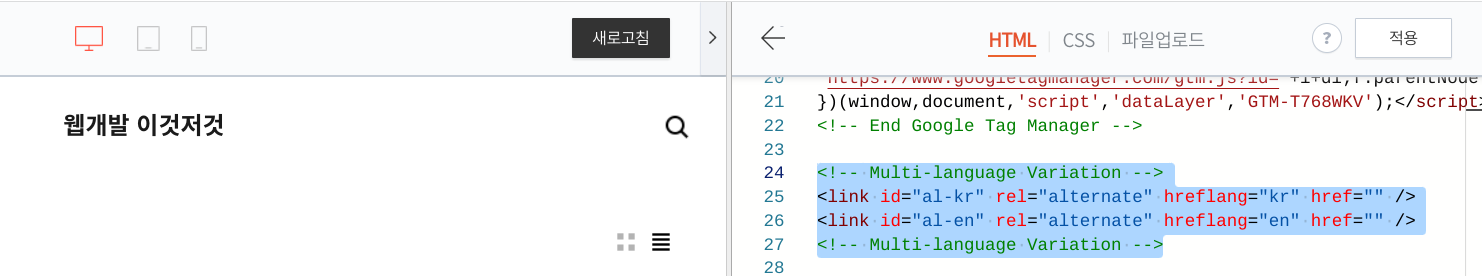
티스토리에서 만든 다국어 블로그를 가지고 해당 기능을 구현해 보겠습니다. 관리자 화면에서 '블로그 관리' -> '스킨편집' -> 'HTML 편집' -> 'HTML' 순으로 이동하여 아래처럼 'alternate' 링크 태그를 삽입합니다.
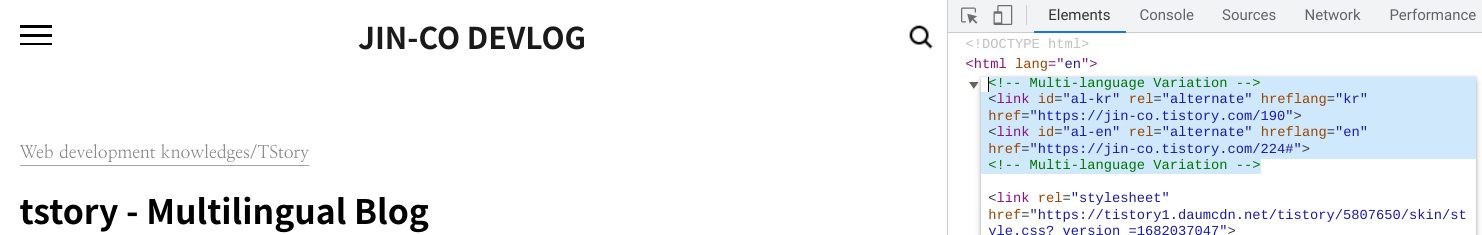
<link id="al-kr" rel="alternate" hreflang="kr" href="" />
<link id="al-en" rel="alternate" hreflang="en" href="" />주소 없이 링크만 삽입하는 이유는 구현된 다국어블로그 각 페이지마다 링크를 삽입하지 않고 해당 페이지가 열릴 때 동적으로 주소를 입력하기 위해서입니다

<body> 태그로 이동하여 최대한 하단에 각 페이지의 주소를 주입하는 기능을 하는 아래코드를 설치합니다
<script>
if (document.querySelector('.lan-en-btn a')) {
document.getElementById('al-en').href = document.querySelector('.lan-en-btn a').href
document.getElementById('al-kr').href = document.querySelector('.lan-kr-btn a').href
}
</script>
다국어 블로그 만들기
티스토리 다국어 블로그만들기
완성된 코드 영문 블로그 코드 공통 스타일 추가 .category_list>li:nth-of-type(even) { display: none; } 언어변경하기 ▶ 국문 사이트 ▶ 영문 사이트 ※ 다국어 블로그 이동링크는 포스트마다 달라지기 때문
jin-co.tistory.com
구글 인덱싱
구글 검색
구글브라우저는 크라울러 (로봇)를 통해 지속적으로 사이트 정보를 수집하고 수집된 정보를 데이터베이스에 저장하는 인덱싱 단계를 거쳐 사용자가 정보를 검색할 때 연관된 사이트를 보여줍
jin-co.tistory.com
이상으로 다국어블로그 검색엔진 최적화(인덱싱)에 대해서 알아보았습니다.
참고
https://developers.google.com/search/docs/specialty/international/localized-versions
페이지의 현지화된 버전 | Google 검색 센터 | 문서 | Google Developers
사이트맵 및 기타 방법을 사용하여 페이지의 다양한 언어 버전과 지역 버전을 모두 Google에 알리는 방법을 알아보세요.
developers.google.com
'마케팅 및 SEO' 카테고리의 다른 글
| 티스토리 사용자 정의 도메인의 숨겨진 비밀: 중복 콘텐츠, 이제 걱정 마세요! (0) | 2025.09.11 |
|---|---|
| 내 블로그, 잠들지 않고 일하게 하는 법: 검색 엔진 자동 색인 완벽 가이드 (0) | 2025.09.10 |
| 구글 검색 (0) | 2023.03.31 |
| 로봇 티엑스티 (feat 티스토리) (0) | 2023.03.31 |
| 애널리틱스 측정기준 및 측정항목 (0) | 2023.02.20 |



