
북클럽 스킨을 활용하여 더블포스팅을 통해 다국어 블로그를 만드는 방법을 보겠습니다.
완성된 코드
영문으로 변경하기 코드
▶ 영문 포스트
<script>
setTimeout(() => {
if (document.querySelector('h1')) {
document.querySelector('h1').innerText = 'JOYS-WORLD'
}
if (document.querySelector('em.txt_state')) {
document.querySelector('em.txt_state').innerText = 'Subscribe'
}
if (document.querySelector('.tags h2')) {
document.querySelector('.tags h2').innerText = 'Tags'
}
if (document.querySelector('.comment-form [name="name"]')) {
document.querySelector('.comment-form [name="name"]').placeholder = 'Name'
}
if (document.querySelector('.comment-form [name="password"]')) {
document.querySelector('.comment-form [name="password"]').placeholder = 'Password'
}
if (document.querySelector('.comment-form [name="comment"]')) {
document.querySelector('.comment-form [name="comment"]').placeholder = 'I appreciate your comment'
}
if (document.querySelector('.submit button')) {
document.querySelector('.submit button').innerText = 'Post'
}
if (document.querySelector('#footer .admin')) {
document.querySelector('#footer .admin').innerText = 'Admin'
}
if (document.querySelector("#gnb")) {
document.querySelectorAll("#gnb ul li a")[0].innerText = 'HOME'
document.querySelectorAll("#gnb ul li a")[1].innerText = 'TAG'
document.querySelectorAll("#gnb ul li a")[2].innerText = 'COMMENTS'
}
if (document.querySelector("#entry2Comment > form > div > div.field > div > label")) {
document.querySelector("#entry2Comment > form > div > div.field > div > label").innerText = 'Secret'
}
if (document.querySelector("#content > div.inner > div.comments > h2")) {
document.querySelector("#content > div.inner > div.comments > h2").innerText = 'Comments'
}
if (document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a.current")) {
document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a.current").innerText = 'Recent'
}
if (document.querySelector("#aside > div.sidebar-2 > div.recent-comment > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.recent-comment > h2").innerText = 'Recent Comments'
}
if (document.querySelector("#aside > div.sidebar-2 > div.count > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.count > h2").innerText = 'Total Visitors'
}
if (document.querySelector("#aside > div.sidebar-1 > nav > ul > li > a")) {
document.querySelector("#aside > div.sidebar-1 > nav > ul > li > a").innerText = 'All Categories'
}
if (document.querySelector("#aside > div.sidebar-2 > div.notice > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.notice > h2").innerText = 'Notices'
}
if (document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a:nth-child(2)")) {
document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a:nth-child(2)").innerText = 'Popular'
}
if (document.querySelector(".uoc-icon span.txt_like.uoc-count")) {
document.querySelector(".uoc-icon span.txt_like.uoc-count").innerText = 'Like'
}
if (document.querySelectorAll('.tt_category .link_tit')) {
document.querySelectorAll('.tt_category .link_tit').innerText = 'All Category'
}
if(document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(3)")) {
document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(3)").innerText = 'Edit'
}
if(document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(4)")) {
document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(4)").innerText = 'Delete'
}
if (document.querySelector("#popular-cont > h3")) {
document.querySelector("#popular-cont > h3").innerText = 'Popular Posts'
}
document.querySelector("head > title").innerText = document.querySelector("head > title").innerText.replace('웹 개발 이것저것', 'JIN-CO DEVLOG')
document.querySelector('html').lang = 'en'
}, 100);
</script>언어변경하기 버튼
▶ 국문 포스트
<style>
.lan-box {
display: flex;
height: 50px;
width: 180px;
gap: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: auto;
z-index: 15;
}
.lan-box a {
width: 50px;
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
border: none;
cursor: pointer;
border-radius: 5px;
box-shadow: 1px 1px 1px 0 rgba(0, 0, 0, .3);
}
.lan-box a:active {
transform: scale(.97);
}
.lan-box a.disabled {
opacity: .2;
}
.lan-box a.disabled:active {
transform: scale(1);
}
.lan-box a {
text-decoration: none;
}
.lan-box button {
color: #fff;
}
</style>
<script>
const multiLanguageBox = document.createElement('div')
multiLanguageBox.className = 'lan-box'
multiLanguageBox.innerHTML = `
<a class="lan-kr-btn disabled" style="background-color: rgb(203, 37, 37, .8);">
<button>한글</button>
</a>
<a href="https://jin-co.tistory.com/190" class="lan-en-btn" style="background-color: rgb(61, 61, 233, .8);">
<button>EN</button>
</a>
`
if (window.location.href.includes('com/m/')) {
multiLanguageBox.style.top = '180px'
document.querySelector("#mainContent > div.blogview_tit").appendChild(multiLanguageBox)
} else {
document.querySelector("#content").insertBefore(multiLanguageBox ,document.querySelector("#content > div"))
}
</script>▶ 영문 포스트
<style>
.lan-box {
display: flex;
height: 50px;
width: 180px;
gap: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: auto;
z-index: 15;
}
.lan-box a {
width: 50px;
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
border: none;
cursor: pointer;
border-radius: 5px;
box-shadow: 1px 1px 1px 0 rgba(0, 0, 0, .3);
}
.lan-box a:active {
transform: scale(.97);
}
.lan-box a.disabled {
opacity: .2;
}
.lan-box a.disabled:active {
transform: scale(1);
}
.lan-box a {
text-decoration: none;
}
.lan-box button {
color: #fff;
}
</style>
<script>
const multiLanguageBox = document.createElement('div')
multiLanguageBox.className = 'lan-box'
multiLanguageBox.innerHTML = `
<a href="https://jin-co.tistory.com/190" class="lan-kr-btn" style="background-color: rgb(203, 37, 37, .8);">
<button>한글</button>
</a>
<a class="lan-en-btn disabled" style="background-color: rgb(61, 61, 233, .8);">
<button>EN</button>
</a>
`
if (window.location.href.includes('com/m/')) {
multiLanguageBox.style.top = '180px'
document.querySelector("#mainContent > div.blogview_tit").appendChild(multiLanguageBox)
} else {
document.querySelector("#content").insertBefore(multiLanguageBox ,document.querySelector("#content > div"))
}
</script>작업구상
'Book Club' 스킨에서 영문으로 변경해야 하는 부분은 크게 타이틀과 상단 메뉴

포스트 제목과 카테고리

우측에 공지사항을 비롯한 메뉴들

마지막으로 풋터 문구들이 있더군요.

구현하기
카테고리 작업
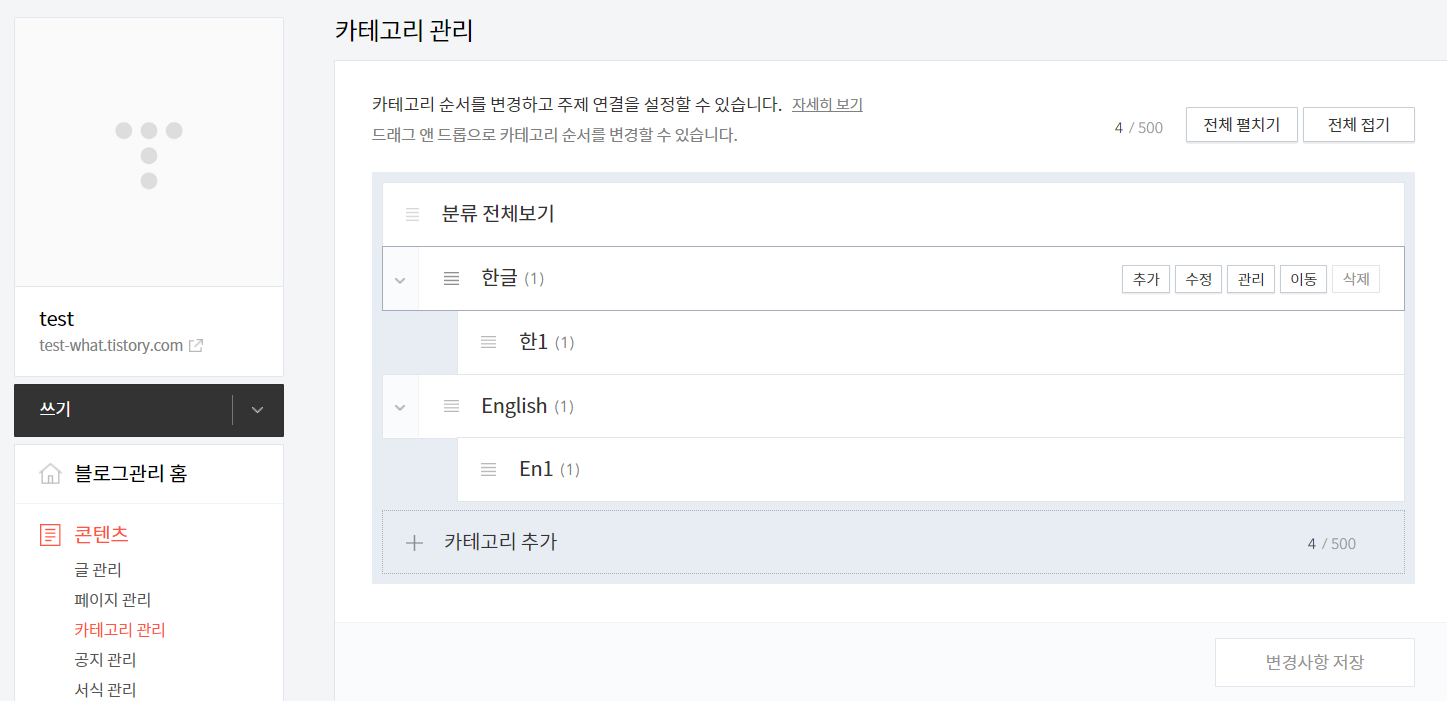
먼저, 카테고리는 영문으로 된 카테고리를 만들고 해당 포스트를 해당 카테고리로 지정하면 되므로 카테고리를 국문 버전과 영문 버전 두 가지로 생성합니다.
블로그관리 -> 카테고리 관리

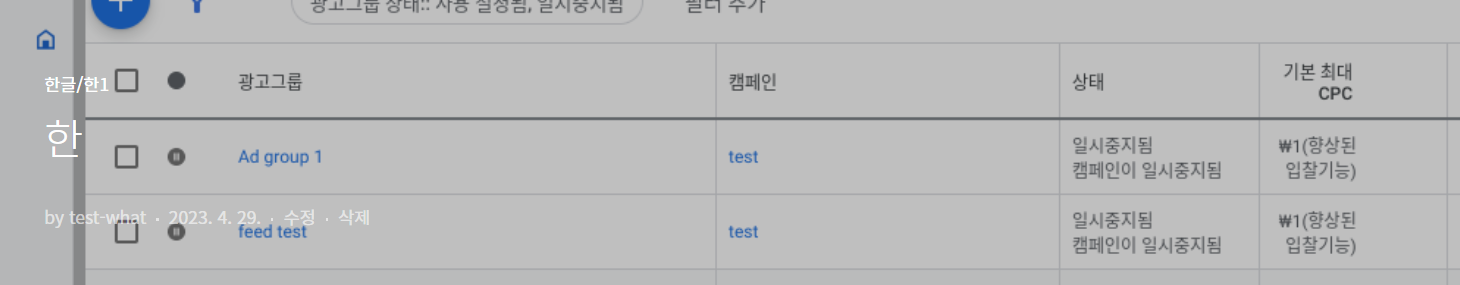
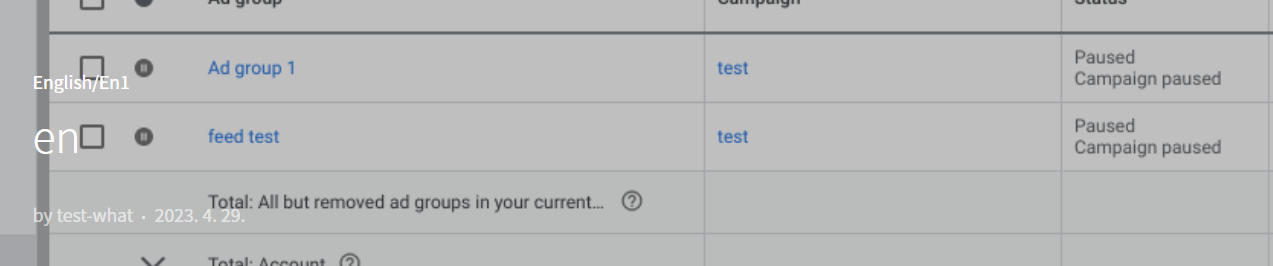
카테고리 작업을 완료하면 아래와 같이 설정된 카테고리 명으로 표시됩니다

텍스트 작업
기타 블로그 타이틀 등 텍스트는 영문 포스트에서 아래 코드를 통해 요소를 수정하는 방식으로 변경합니다.
<script>
setTimeout(() => {
if (document.querySelector('h1')) {
document.querySelector('h1').innerText = 'JOYS-WORLD'
}
if (document.querySelector('em.txt_state')) {
document.querySelector('em.txt_state').innerText = 'Subscribe'
}
if (document.querySelector('.tags h2')) {
document.querySelector('.tags h2').innerText = 'Tags'
}
if (document.querySelector('.comment-form [name="name"]')) {
document.querySelector('.comment-form [name="name"]').placeholder = 'Name'
}
if (document.querySelector('.comment-form [name="password"]')) {
document.querySelector('.comment-form [name="password"]').placeholder = 'Password'
}
if (document.querySelector('.comment-form [name="comment"]')) {
document.querySelector('.comment-form [name="comment"]').placeholder = 'I appreciate your comment'
}
if (document.querySelector('.submit button')) {
document.querySelector('.submit button').innerText = 'Post'
}
if (document.querySelector('#footer .admin')) {
document.querySelector('#footer .admin').innerText = 'Admin'
}
if (document.querySelector("#gnb")) {
document.querySelectorAll("#gnb ul li a")[0].innerText = 'HOME'
document.querySelectorAll("#gnb ul li a")[1].innerText = 'TAG'
document.querySelectorAll("#gnb ul li a")[2].innerText = 'COMMENTS'
}
if (document.querySelector("#entry2Comment > form > div > div.field > div > label")) {
document.querySelector("#entry2Comment > form > div > div.field > div > label").innerText = 'Secret'
}
if (document.querySelector("#content > div.inner > div.comments > h2")) {
document.querySelector("#content > div.inner > div.comments > h2").innerText = 'Comments'
}
if (document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a.current")) {
document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a.current").innerText = 'Recent'
}
if (document.querySelector("#aside > div.sidebar-2 > div.recent-comment > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.recent-comment > h2").innerText = 'Recent Comments'
}
if (document.querySelector("#aside > div.sidebar-2 > div.count > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.count > h2").innerText = 'Total Visitors'
}
if (document.querySelector("#aside > div.sidebar-1 > nav > ul > li > a")) {
document.querySelector("#aside > div.sidebar-1 > nav > ul > li > a").innerText = 'All Categories'
}
if (document.querySelector("#aside > div.sidebar-2 > div.notice > h2")) {
document.querySelector("#aside > div.sidebar-2 > div.notice > h2").innerText = 'Notices'
}
if (document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a:nth-child(2)")) {
document.querySelector("#aside > div.sidebar-2 > div.post-list.tab-ui > h2 > a:nth-child(2)").innerText = 'Popular'
}
if (document.querySelector(".uoc-icon span.txt_like.uoc-count")) {
document.querySelector(".uoc-icon span.txt_like.uoc-count").innerText = 'Like'
}
if (document.querySelectorAll('.tt_category .link_tit')) {
document.querySelectorAll('.tt_category .link_tit').innerText = 'All Category'
}
if(document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(3)")) {
document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(3)").innerText = 'Edit'
}
if(document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(4)")) {
document.querySelector("#content > div.inner > div.post-cover > div > span.meta > a:nth-child(4)").innerText = 'Delete'
}
if (document.querySelector("#popular-cont > h3")) {
document.querySelector("#popular-cont > h3").innerText = 'Popular Posts'
}
document.querySelector("head > title").innerText = document.querySelector("head > title").innerText.replace('웹 개발 이것저것', 'JIN-CO DEVLOG')
document.querySelector('html').lang = 'en'
}, 100);
</script>영문 포스트 수정화면을 열어 'HTML 블록'을 선택하고

위 코드를 삽입 후 저장합니다

작업내용을 저장하면 영문 포스트에서 아래처럼 영문으로 표시됩니다

이동버튼 추가하기
두 포스트 간 언어변경과 구글봇이 두 포스트를 연관된 포스트로 인식하는 것을 돕기 위해 버튼을 추가하여 두 포스트를 연결합니다.
마찬가지로 각 포스트 수정화면을 열고 'HTML 블록'을 선택하고

아래 코드를 각각 삽입 후 저장합니다
▶ 국문 포스트
<style>
.lan-box {
display: flex;
height: 50px;
width: 180px;
gap: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: auto;
z-index: 15;
}
.lan-box a {
width: 50px;
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
border: none;
cursor: pointer;
border-radius: 5px;
box-shadow: 1px 1px 1px 0 rgba(0, 0, 0, .3);
}
.lan-box a:active {
transform: scale(.97);
}
.lan-box a.disabled {
opacity: .2;
}
.lan-box a.disabled:active {
transform: scale(1);
}
.lan-box a {
text-decoration: none;
}
.lan-box button {
color: #fff;
}
</style>
<script>
const multiLanguageBox = document.createElement('div')
multiLanguageBox.className = 'lan-box'
multiLanguageBox.innerHTML = `
<a class="lan-kr-btn disabled" style="background-color: rgb(203, 37, 37, .8);">
<button>한글</button>
</a>
<a href="https://jin-co.tistory.com/190" class="lan-en-btn" style="background-color: rgb(61, 61, 233, .8);">
<button>EN</button>
</a>
`
if (window.location.href.includes('com/m/')) {
multiLanguageBox.style.top = '180px'
document.querySelector("#mainContent > div.blogview_tit").appendChild(multiLanguageBox)
} else {
document.querySelector("#content").insertBefore(multiLanguageBox ,document.querySelector("#content > div"))
}
</script>▶ 영문 포스트
<style>
.lan-box {
display: flex;
height: 50px;
width: 180px;
gap: 5px;
margin-top: 10px;
margin-bottom: 10px;
margin-left: auto;
z-index: 15;
}
.lan-box a {
width: 50px;
flex-grow: 1;
display: flex;
align-items: center;
justify-content: center;
border: none;
cursor: pointer;
border-radius: 5px;
box-shadow: 1px 1px 1px 0 rgba(0, 0, 0, .3);
}
.lan-box a:active {
transform: scale(.97);
}
.lan-box a.disabled {
opacity: .2;
}
.lan-box a.disabled:active {
transform: scale(1);
}
.lan-box a {
text-decoration: none;
}
.lan-box button {
color: #fff;
}
</style>
<script>
const multiLanguageBox = document.createElement('div')
multiLanguageBox.className = 'lan-box'
multiLanguageBox.innerHTML = `
<a href="https://jin-co.tistory.com/190" class="lan-kr-btn" style="background-color: rgb(203, 37, 37, .8);">
<button>한글</button>
</a>
<a class="lan-en-btn disabled" style="background-color: rgb(61, 61, 233, .8);">
<button>EN</button>
</a>
`
if (window.location.href.includes('com/m/')) {
multiLanguageBox.style.top = '180px'
document.querySelector("#mainContent > div.blogview_tit").appendChild(multiLanguageBox)
} else {
document.querySelector("#content").insertBefore(multiLanguageBox ,document.querySelector("#content > div"))
}
</script>
※ 다국어 블로그 서치 최적화
검색 엔진최적화 (다국어 블로그)
다국어블로그를 만들고 검색 엔진최적화 부분을 알아보던 중 마침 구글의 경우 동일한 콘텐츠를 여러 언어버전으로 생성한 경우 인덱싱과 검색결과를 보여줄 때 반영할 수 있는 기능이 있어 소
jin-co.tistory.com
이상으로 티스토리 북클럽 스킨을 활용하여 하나의 블로그에 더블포스팅으로 다국어 블로그를 만드는 법을 보았습니다.
'웹 개발 알아두기 > 티스토리' 카테고리의 다른 글
| 코드 클립보드에 복사하기 (3) | 2023.03.18 |
|---|---|
| 티스토리 자연스러운 페이지 로딩 (2) | 2023.03.04 |
| 티스토리 다국어 블로그만들기 (Poster 스킨) (8) | 2023.02.22 |
| 티스토리 - 스타일링 (4) | 2023.01.19 |
| 티스토리 목차 링크 만들기 (0) | 2023.01.16 |



