
리액트 라이브러리 중 하나인 프레이머 모션을 사용하여 컴포넌트가 자연스럽게 생성되거나 소멸되는 효과를 구현해 보겠습니다.
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
리스트 생성
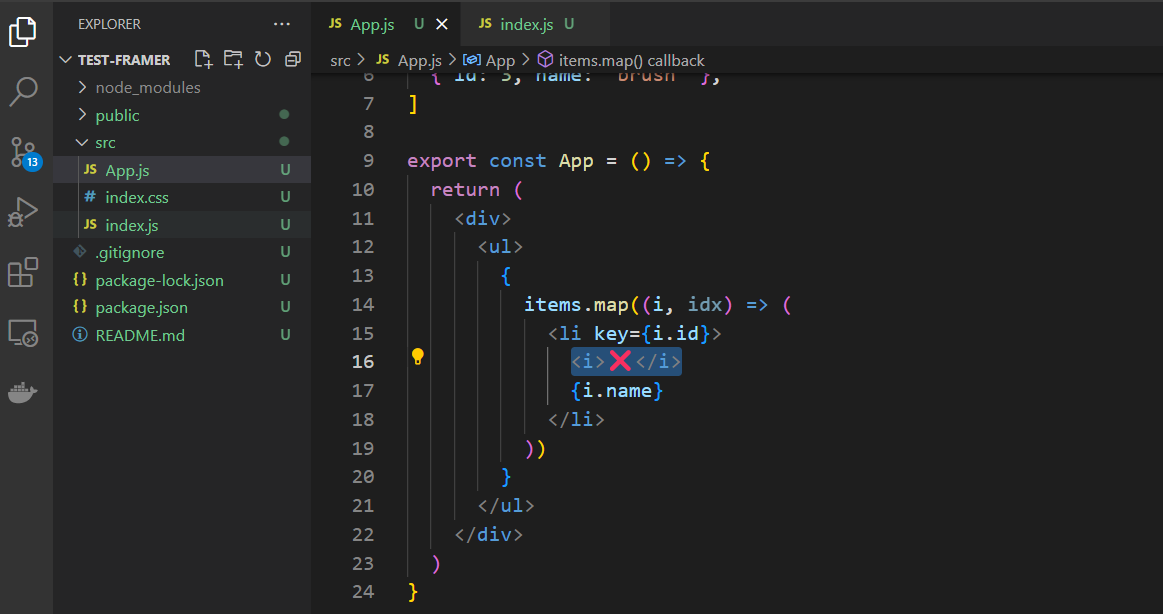
리스트 표시하기
리스트를 동적으로 표면에 표시하는 방법을 보겠습니다. 리액트는 중괄호를 사용하여 템플릿 안에서 자바스크립트 코드를 작성할 수 있는 기능을 제공합니다. 해당 기능을 사용하여 동적리스
jin-co.tistory.com
삭제버튼 추가
리스트 아이템을 삭제하는 버튼을 아래와 같이 추가합니다

상태 관리
▶ 유즈 스테이트 훅 추가
리스트 아이템의 상태를 변화하기 위해 유즈 스테이트 훅을 추가하고 값을 초기화합니다
const [list, setList] = useState(items)▶ 삭제기능을 수행할 함수 추가
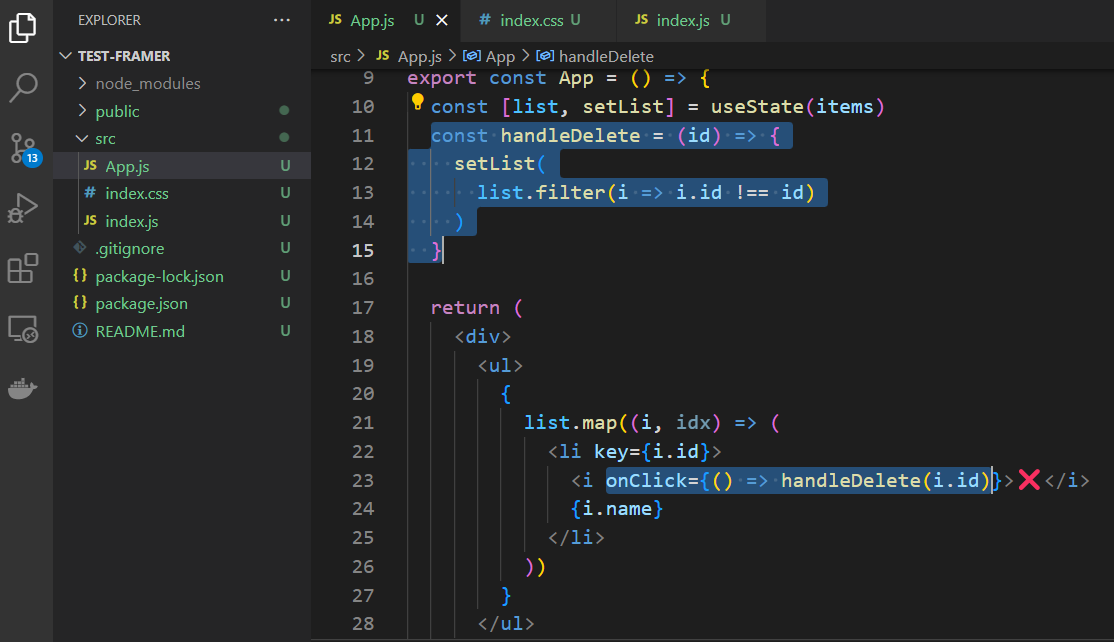
삭제기능을 수행할 아래 함수를 추가하고 삭제 번튼에 연결합니다
const handleDelete = (id) => {
setList(
list.filter(i => i.id !== id)
)
}<i onClick={() => handleDelete(i.id)}>❌</i>
스타일 추가하기
시각적 효과를 위해 스타일을 추가하겠습니다.
ul {
padding: 0;
}
li {
height: 150px;
margin-bottom: 10px;
background-color: lightseagreen;
list-style: none;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
font-size: 3rem;
text-transform: capitalize;
color: aliceblue;
position: relative;
}
i {
font-size: 1.3rem;
position: absolute;
right: 10px;
top: 10px;
cursor: pointer;
}애니메이션 추가하기
프레이머 모션 설치
콘솔에서 아래 명령어를 통해 필요한 패키지를 설치합니다
npm i framer-motion
설치된 라이브러리를 가져옵니다.
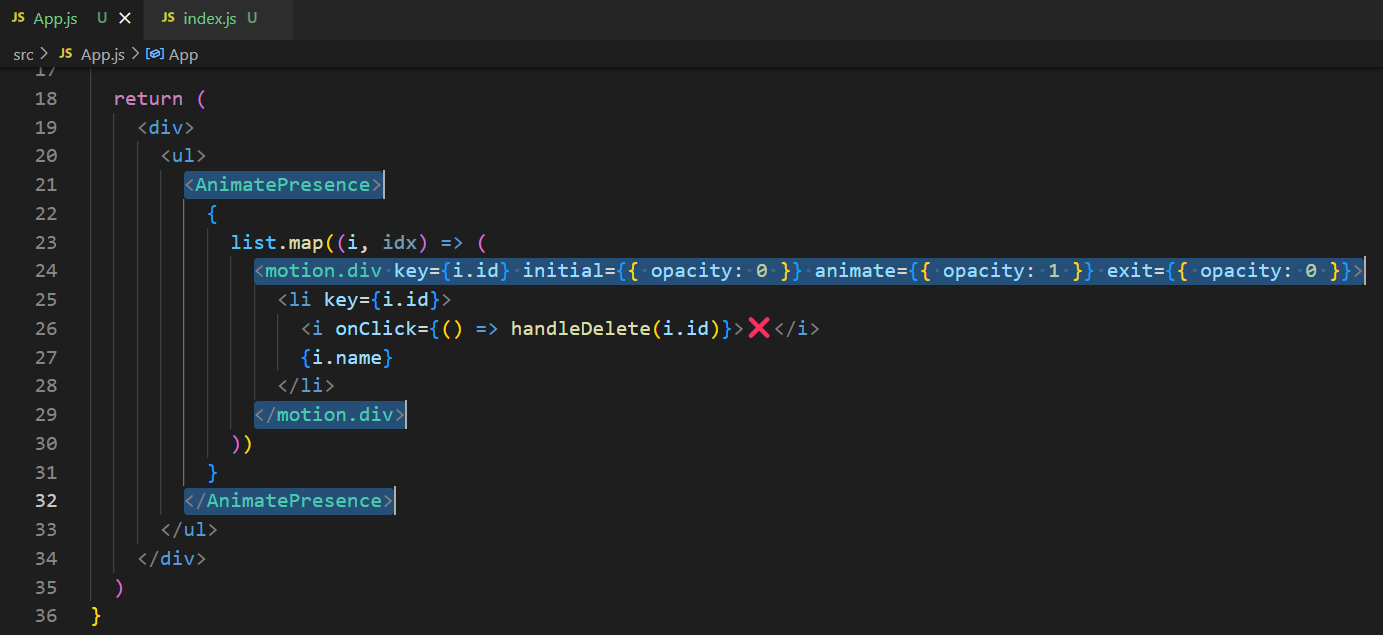
import {motion, AnimatePresence} from 'framer-motion'아래와 같이 'AnimatePresence' 태그로 전체를 감싸고 'motion' 태그로 각 아이템을 감쌉니다 (원하는 애니메이션 효과는 아래와 같이 속성을 통해 설정)


이상으로 리액트 라이브러리 프레이머 모션을 활용하여 애니메이션을 추가하는 방법을 보았습니다.
참고
AnimatePresence | Framer for Developers
AnimatePresence | Framer for Developers
Animate components when they're removed from the React tree.
www.framer.com
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 훅 - 유즈 파람 / 유즈서치 파람(리액트 라우터 돔) (1) | 2023.05.03 |
|---|---|
| 리액트 라리브러리 - 리액트 라우터 돔 (1) | 2023.05.02 |
| 리액트 훅 - 상태관리 (유즈 스테이트, 유즈 리듀서) (0) | 2023.04.19 |
| 리스트 표시하기 (0) | 2023.04.17 |
| 프로젝트 템플릿 만들기 (0) | 2023.04.12 |



