
The useEffect is a hook that catches changes in a component. It works similarly to event or setInterval and using this we can update the component whenever there is a change.
Setting Up a Project
Creating a React App
React
React is the most papular framework followed by Angular and Vue. React, like Angular uses components to build an application. However, React does not come with native features like Angular. Instead, it uses other libraries which makes React compact and sma
jin-co.tistory.com
How to Use It?
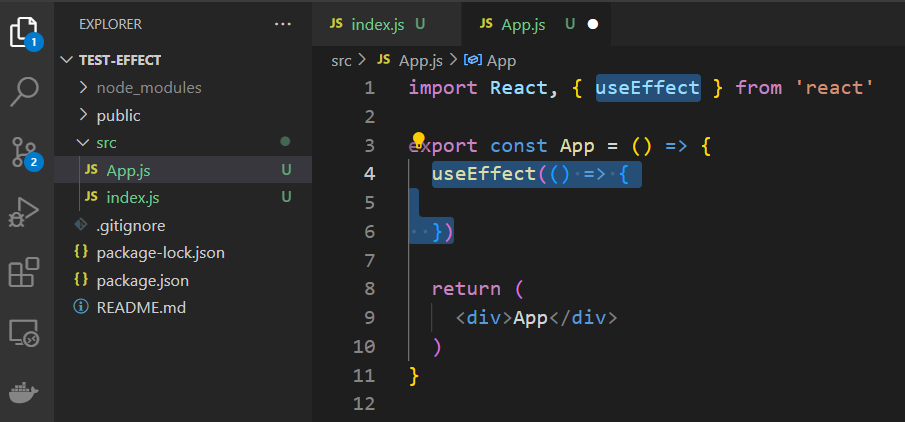
Import the hook and initialize it as shown below.

We can add the targets in an array after the curly braces. So whatever you put in the array will be tracked to catch the changes (Like the event and setInterval combined).


Examples
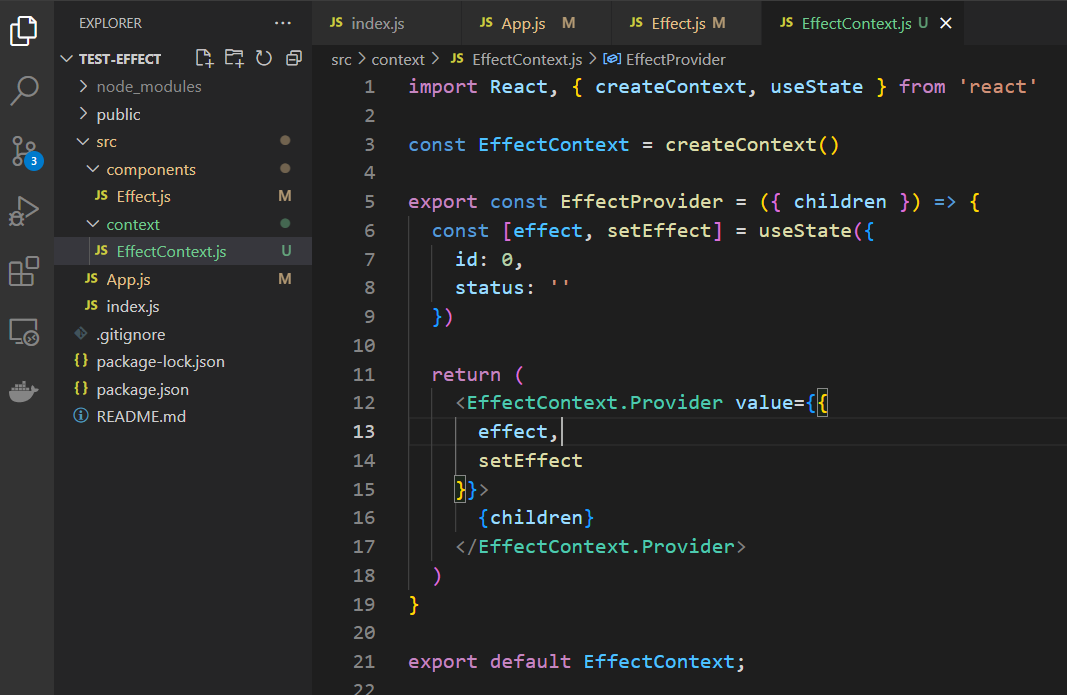
Creating a Context
Add a context and create a status to track

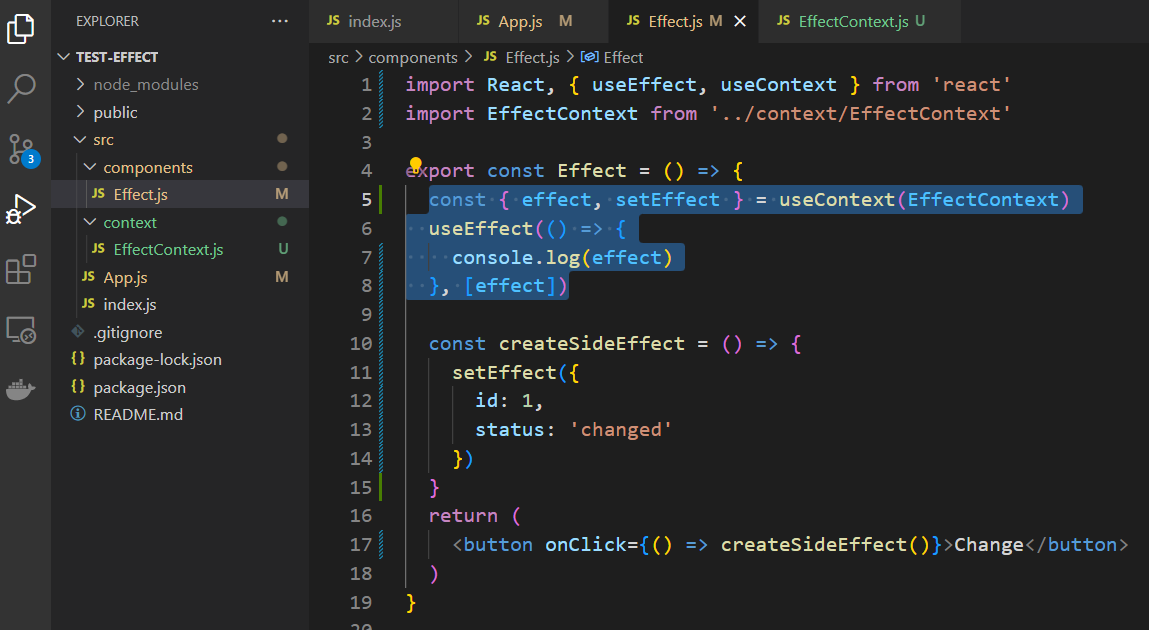
Adding Components
Add a component and initialize the useEffect hook with the status brought in from the context.

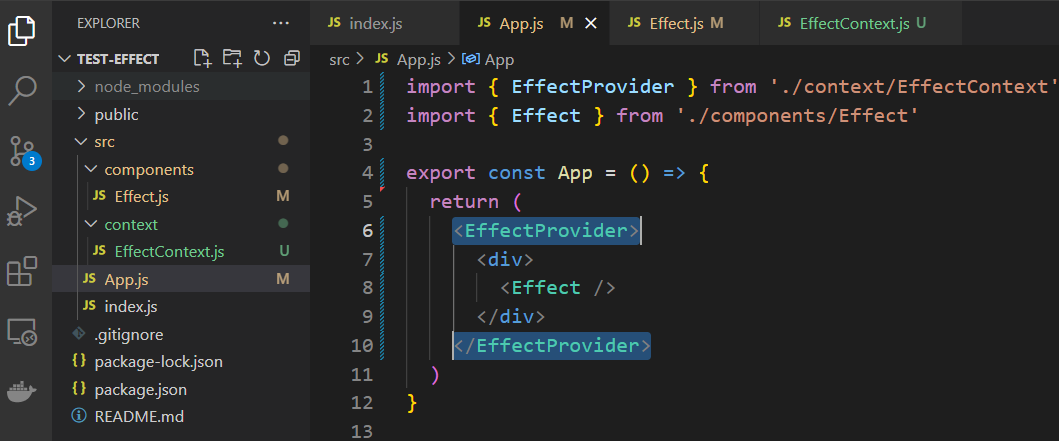
Go to the app component and add the context provider to use the context and inside there add the component.

Testing
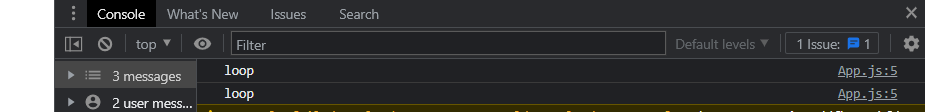
Run the app and click the button. Whenever the button is clicked you will see the change is tracked.

In this writing, we have seen how to use the useEffect hook.
References
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'Frontend > React' 카테고리의 다른 글
| React - Style Libraries (Bootstrap) (0) | 2024.01.14 |
|---|---|
| Hooks - useRef (Creating a Reference to Elements) (11) | 2023.06.01 |
| Hooks - useContext(Global State) (0) | 2023.05.15 |
| React Hook - Redirection (React Router DOM) (0) | 2023.05.03 |
| React Hooks - UseParams / UseSearchParams (React Router DOM) (0) | 2023.05.03 |



