
React is the most popular framework followed by Angular and Vue. React, like Angular uses components to build an application. However, React does not come with native features like Angular. Instead, it uses other libraries which makes React compact and small in terms of size.
Creating a React App
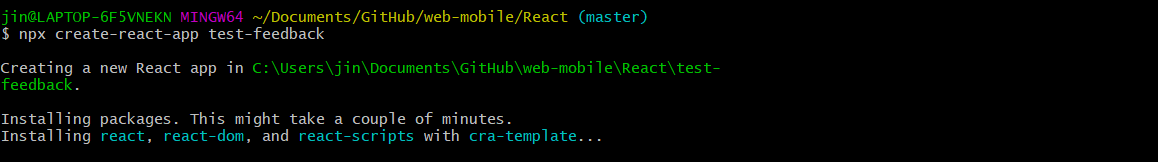
The easiest way to create a new React app is to use the command below. Run the command in the terminal and a new project will be made with the needed configurations.
npx create-react-app app-name
Move to the project folder and open a code editor.
cd app-name
code .
Run
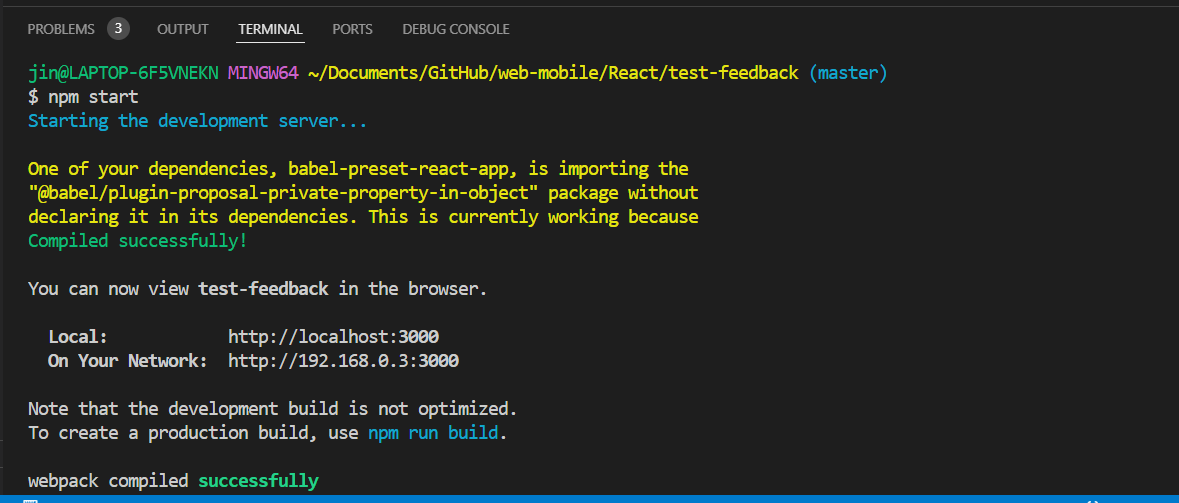
Open the console and run the command shown below
npm start
References
React – A JavaScript library for building user interfaces (reactjs.org)
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
Create React App
Set up a modern web app by running one command.
create-react-app.dev
'Frontend > React' 카테고리의 다른 글
| React Library - React Router DOM (0) | 2023.05.02 |
|---|---|
| React Library - Framer Motion (0) | 2023.05.01 |
| Hooks - State Management (useState, useReducer) (0) | 2023.04.19 |
| Displaying a List (1) | 2023.04.17 |
| React - Creating a Template (0) | 2023.04.12 |



