
유즈이펙트는 리액트의 훅 중 하나로 컴포넌트 등의 상태가 변할 때 이를 감지할 수 있게 해 줍니다.
프로젝트 구성하기
리액트 앱 생성
리액트?
리액트는 자바스크립트 라이브러리로 앵귤러, 뷰와 함께 3대 자바스크립트 프레임워크 중 하나입니다. 앵귤러와 마찬가지로 컴포넌트 단위로 UI를 구성하는 방식을 사용하지만 앵귤러와 달리
jin-co.tistory.com
사용방법
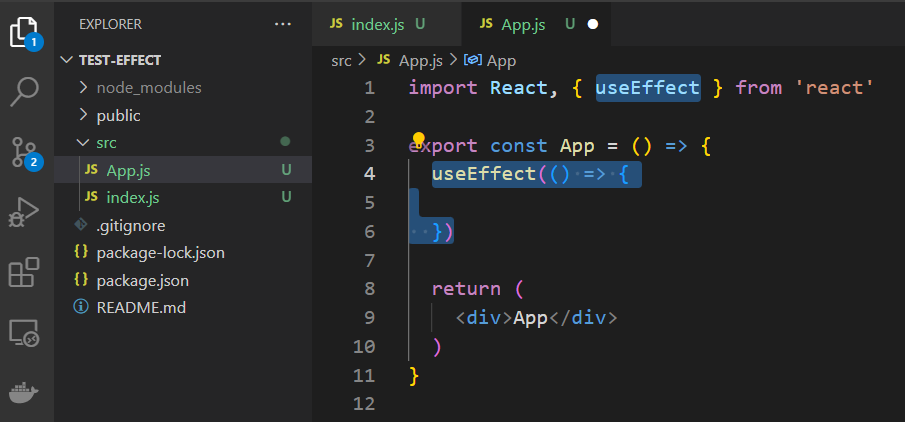
사용하고자 하는 컴포넌트에 유즈이펙트를 가져오고 아래처럼 설정합니다.

감지하고자 하는 대상이 있다면 아래처럼 꺽쇠를 추가하고 그 안에 추적대상을 추가하면 대상의 상태가 변화할 때마다 훅이 작동합니다 (이벤트와 비슷)


사용예시
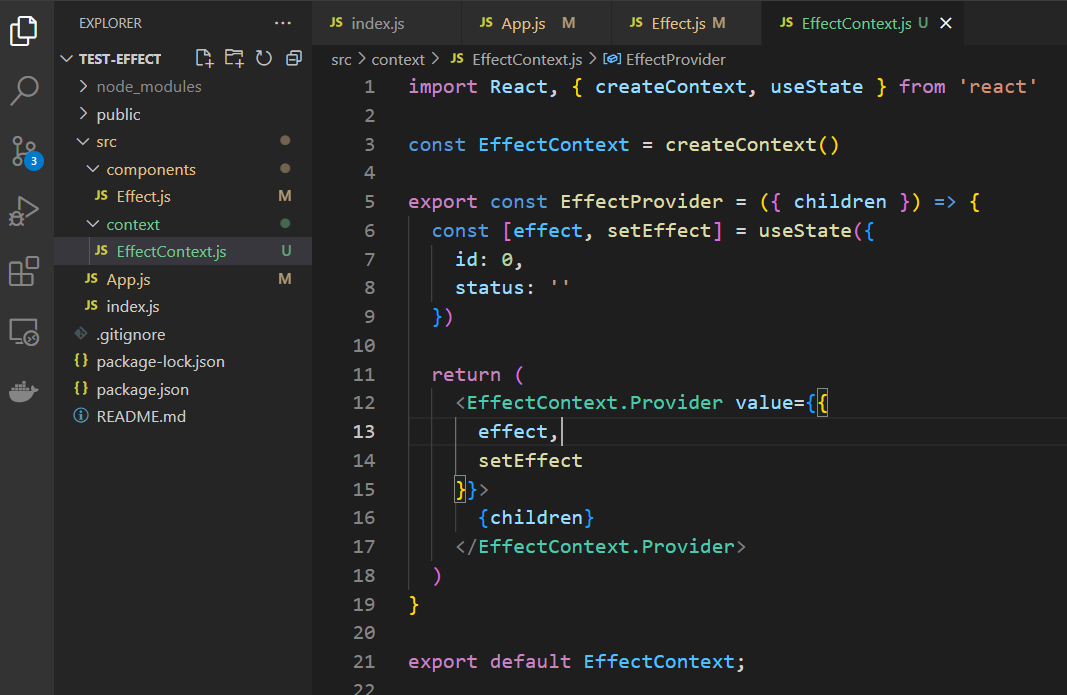
콘텍스트 생성
유즈콘텍스트를 생성하고 아래와 같이 상태를 설정합니다

컴포넌트 생성
테스트를 위한 컴포넌트를 생성하고 유즈이펙트를 감지하는 코드를 작성합니다

생성한 컴포넌트를 앱컴포넌트에 추가하고 콘텍스트 사용을 위해 프로바이더를 추가합니다

테스트
앱을 가동하고 버튼을 클릭하면 아래처럼 상태변화가 감지되는 것을 확인가능합니다.

참고
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
'프론트엔드 > 리액트' 카테고리의 다른 글
| 리액트 - 스타일 라이브러리(부트스트랩) (0) | 2024.01.14 |
|---|---|
| 리액트 훅 - 유즈레프 (돔요소 사용하기) (10) | 2023.06.01 |
| 리액트 훅 - 유즈콘텍스트 (글로벌 스테이트) (1) | 2023.05.12 |
| 리액트 훅 - 리디렉션 (리액트 라우터 돔) (0) | 2023.05.03 |
| 리액트 훅 - 유즈 파람 / 유즈서치 파람(리액트 라우터 돔) (1) | 2023.05.03 |



