
Firebase is Google's backend cloud service that provides a database to store data, authentication, hosting, and so on. The main advantage of using a cloud service like this is that there is no need to develop a backend (or at least can save a huge amount of time) as we can only develop the frontend-side and borrow any necessary features for the backend-side from the cloud.
Firebase also offers quite a generous tier of free usage that is enough to test applications. It offers 1GB of data in total and 20,000 writes per day, 20,000 deletes per day, and 50,000 reads per day for free for a Firestore database.
Connecting the application to the Firebase is the first and the most important step to use the service. So we will see how we can connect the Firebase with different applications.
List of Contents
Firebase Set Up
Creating a Firebase Project
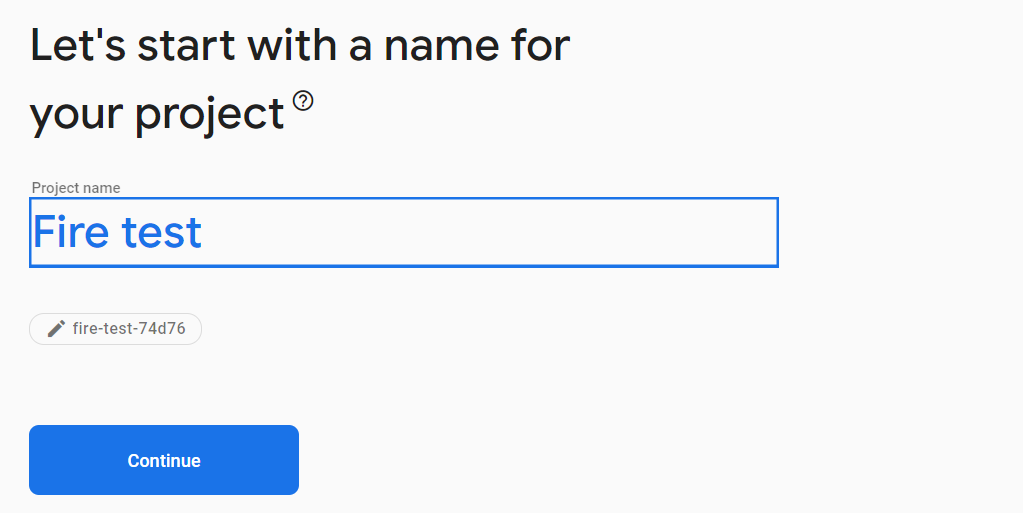
Log in to the Firebase account -> create application -> enter the title -> click continue

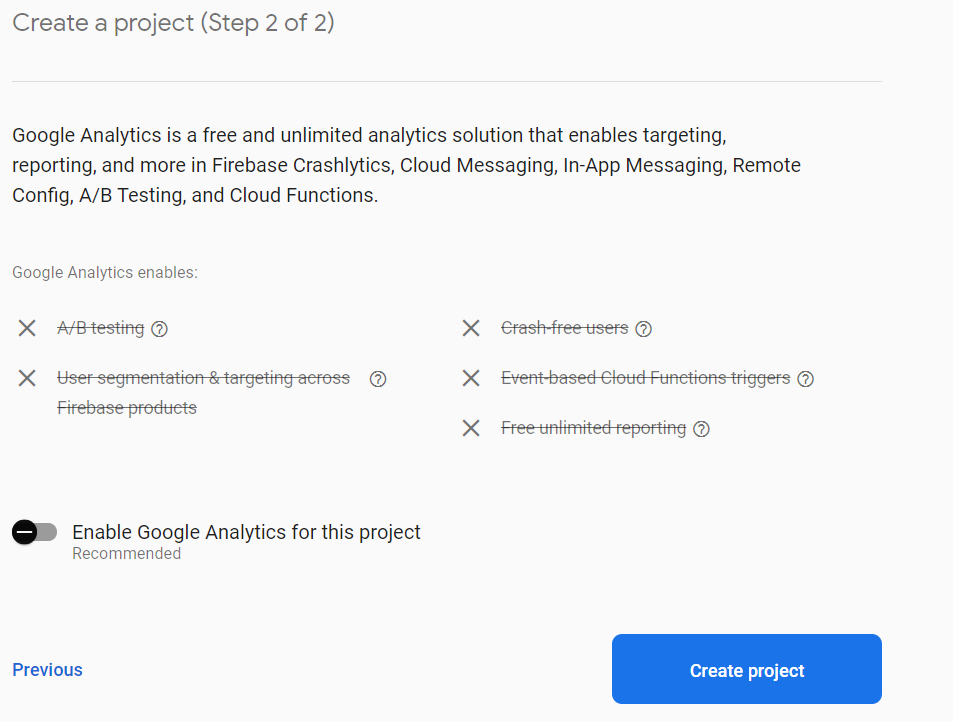
Choose whether or not to link Google Analytics -> click create

Creating a Firebase Web Application
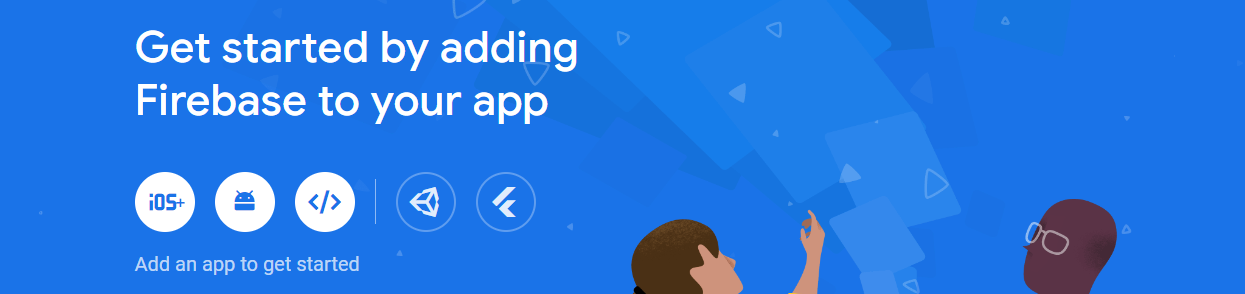
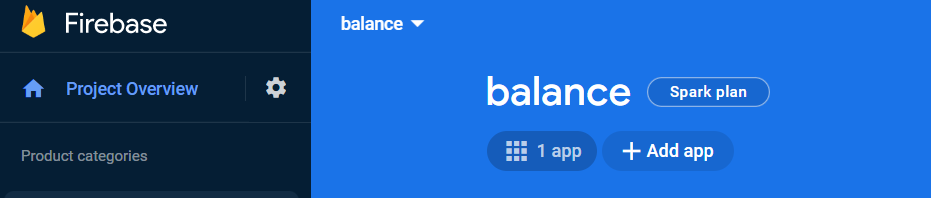
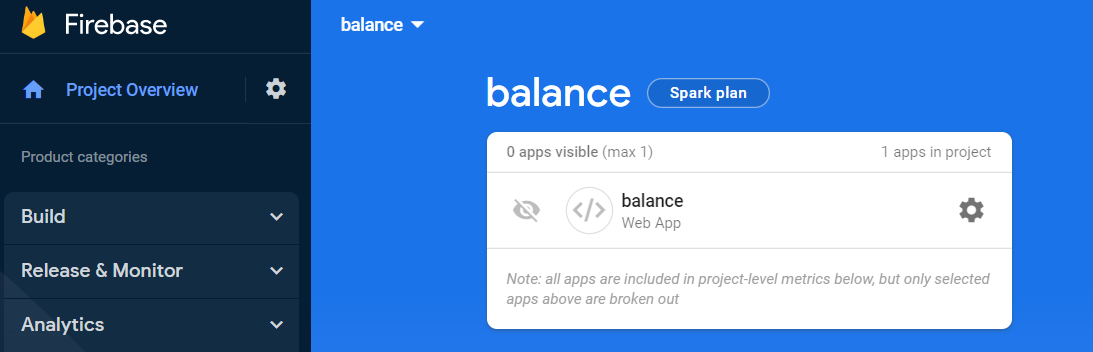
On the project main page, choose the third icon for the web application

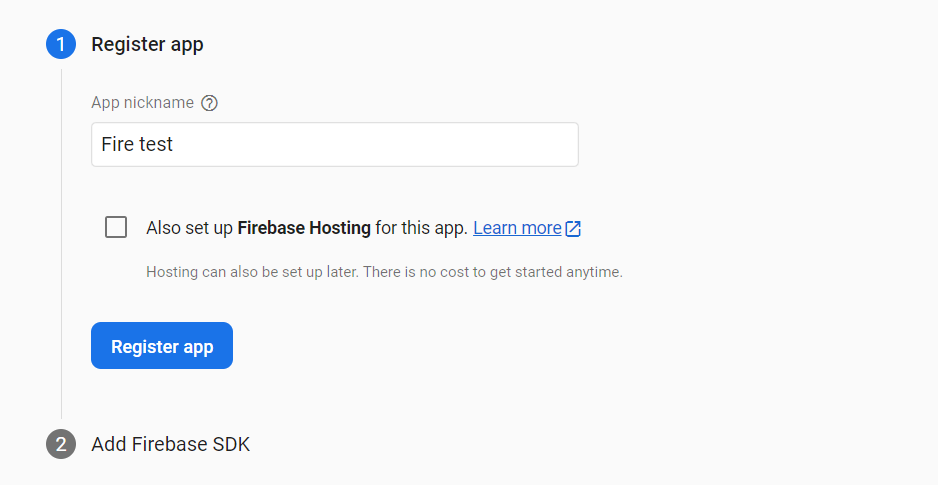
Enter the title -> click register

When done, all the configuration codes including the API key will be created.
Angular
Open the console in the Angular project, and run the command below to install @angular/fire
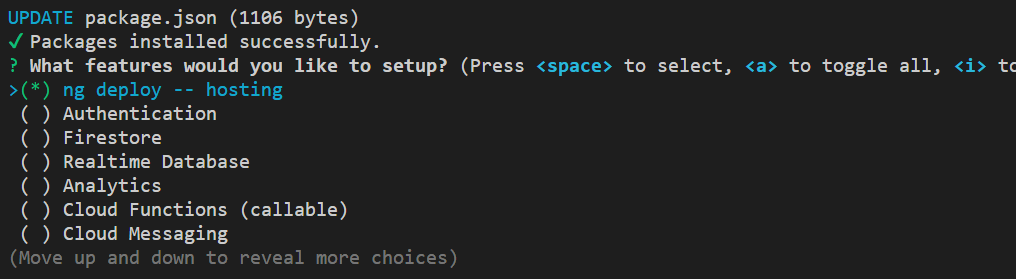
ng add @angular/fireSelect 'y'

Choose the services you want to use (The services can be added later).

Select (or create) a Firebase account to connect.

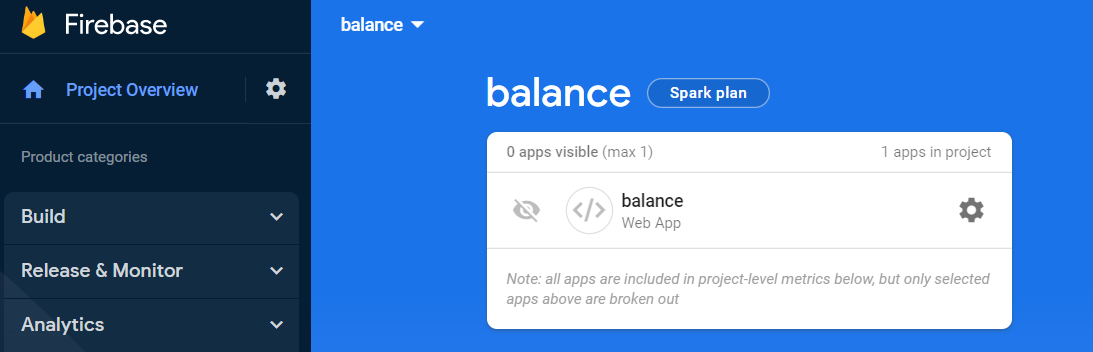
In the Firebase project, select the app

Open the setting by clicking the gear icon.

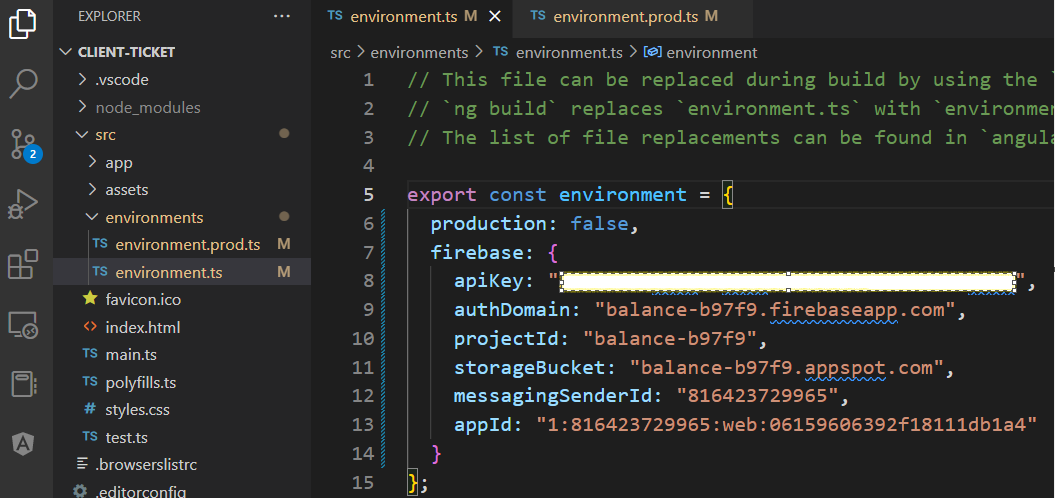
In the middle, you will see the configuration code. Copy the object.

Go back to the Angular project and open 'environments' and 'environments.prod' (These are for registering external API services. One is for the development environment and the other(prod) is for the production). Then paste the object.

Go to the src/app/app.module.ts and register the Firebase module.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
//firebase config
import { AngularFireModule } from '@angular/fire/compat'
import { environment } from 'src/environments/environment';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
// initializing the firebase core module
AngularFireModule.initializeApp(environment.firebase)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }After this, import necessary services in the imports and use them
React
Open the console and run the command below.
npm i firebase
In the Firebase account, open the setting by clicking the gear icon.

In the middle, you will see the configuration code. Copy the code.

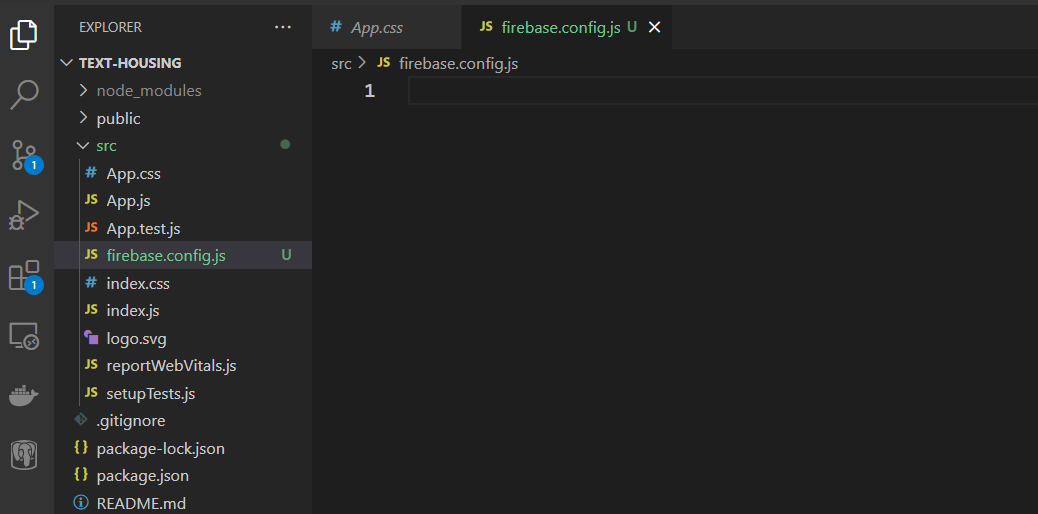
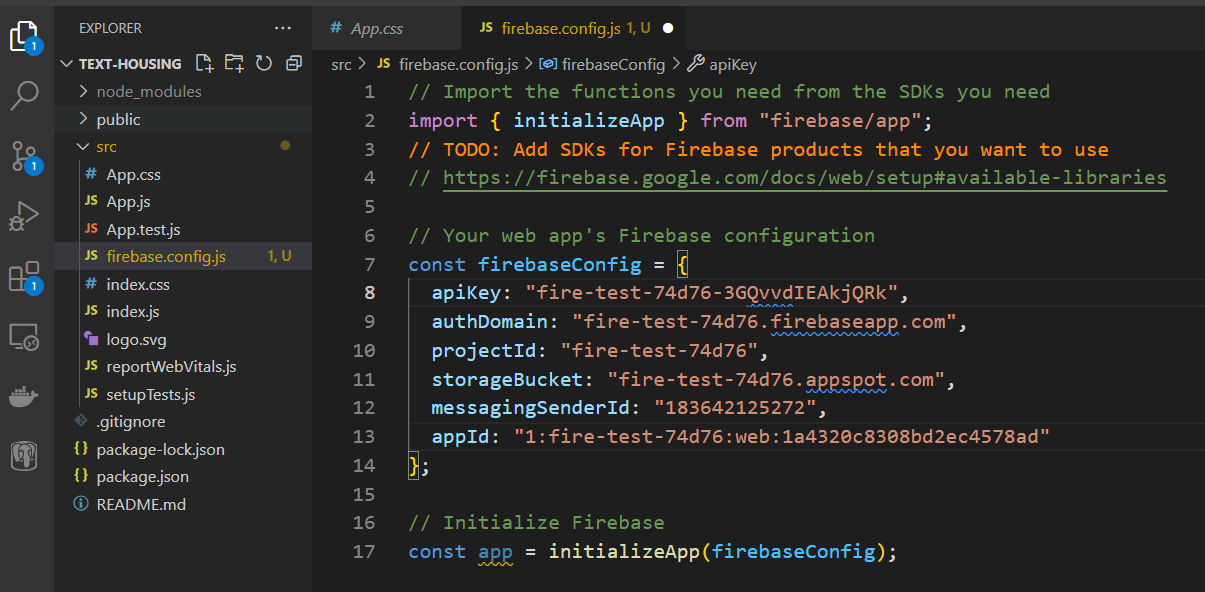
Create a JS file under the src folder.

Paste the configuration codes in

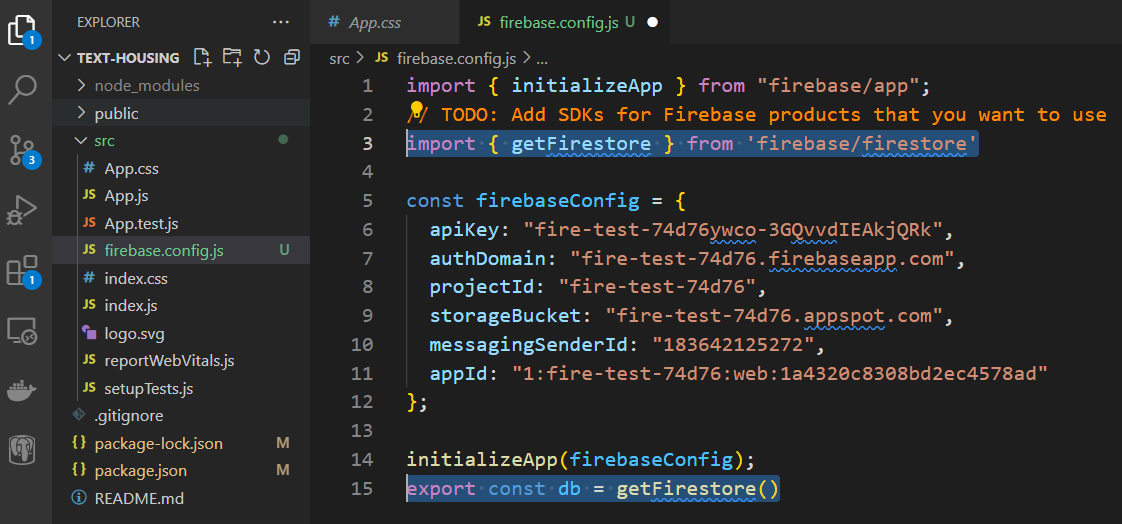
Import necessary services and export them as shown below.

Firebase is a cloud backend service that can make developing an application easier and quicker. For the most and first step of using the Firebase, we have seen how to connect it to different applications.
'Backend > Firebase' 카테고리의 다른 글
| Firebase Database (Angular, React) (0) | 2023.06.07 |
|---|---|
| Firebase Authentication - Google OAuth (0) | 2023.06.07 |
| Firebase Authentication - Email and Password (0) | 2023.06.07 |
| Firebase Storage (Angular, React) (0) | 2023.01.28 |



