
In addition to the conventional method of using the ID and password, the Firebase authentication service provides various options such as using a third-party authentication like Google OAuth. Today we will see how we can use Google OAuth with multiple frameworks.
List of Contents
Firebase Set Up
Select Build -> Authentication

Click Get started

Choose Google

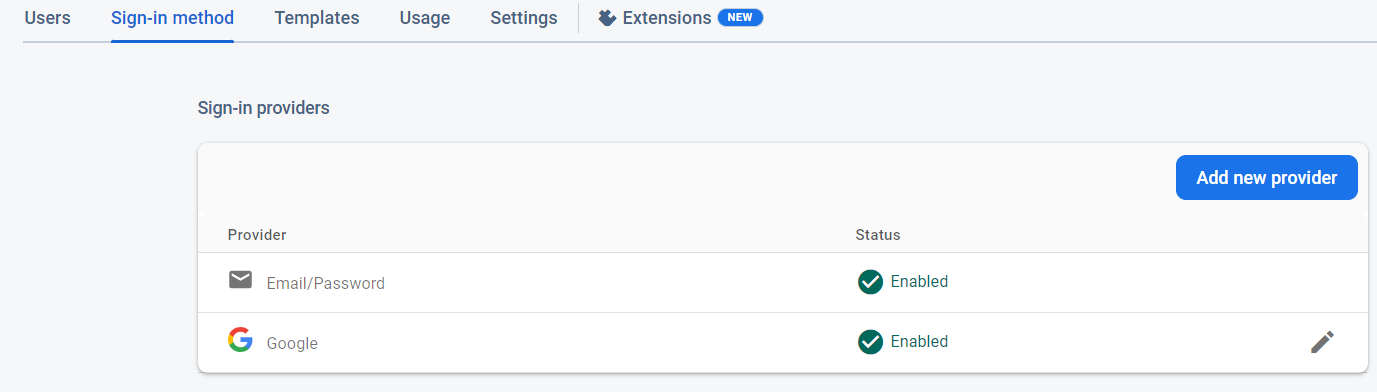
Turn on the Enable button

Completed

Working with Applications
Linking Firebase to Applications
Firebase - Connecting to Applications
Firebase is Google's backend cloud service that provides a database to store data, authentication, hosting, and so on. The main advantage of using a cloud service like this is, of course, there is no need to develop a backend (or at least can save a huge a
jin-co.tistory.com
Angular
After linking to the Firebase, add the auth module to the module.ts file.
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { LoginComponent } from './components/auth/login/login.component';
import { AngularFireModule } from '@angular/fire/compat';
import { environment } from '../environments/environment';
import { AngularFireAuthModule } from '@angular/fire/compat/auth';
@NgModule({
declarations: [
AppComponent,
LoginComponent,
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
FormsModule,
HttpClientModule,
AngularFireModule.initializeApp(environment.firebase),
AngularFireAuthModule, // Auth module
],
providers: [
],
bootstrap: [AppComponent],
})
export class AppModule {}React
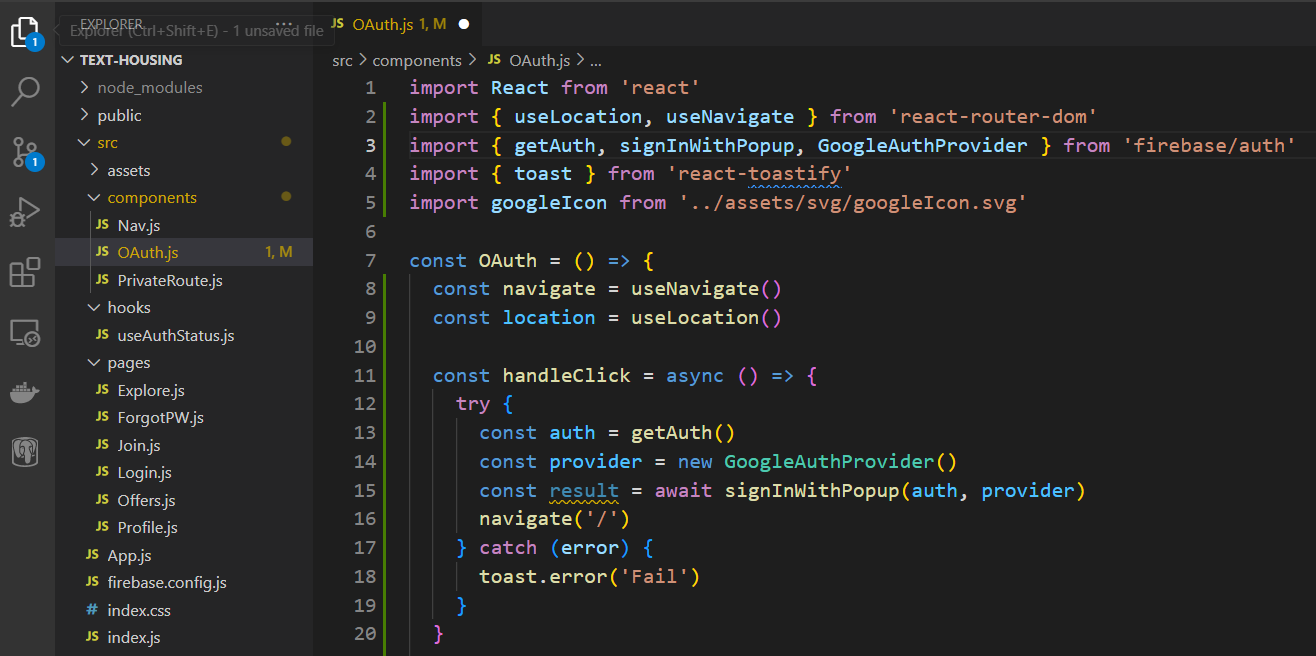
Import the auth service
import { getAuth, signInWithPopup, GoogleAuthProvider } from 'firebase/auth'Initialize the authentication object
const auth = getAuth()Initialize the Google provider
const provider = new GoogleAuthProvider()To log in, use the function as shown below
const result = await signInWithPopup(auth, provider)
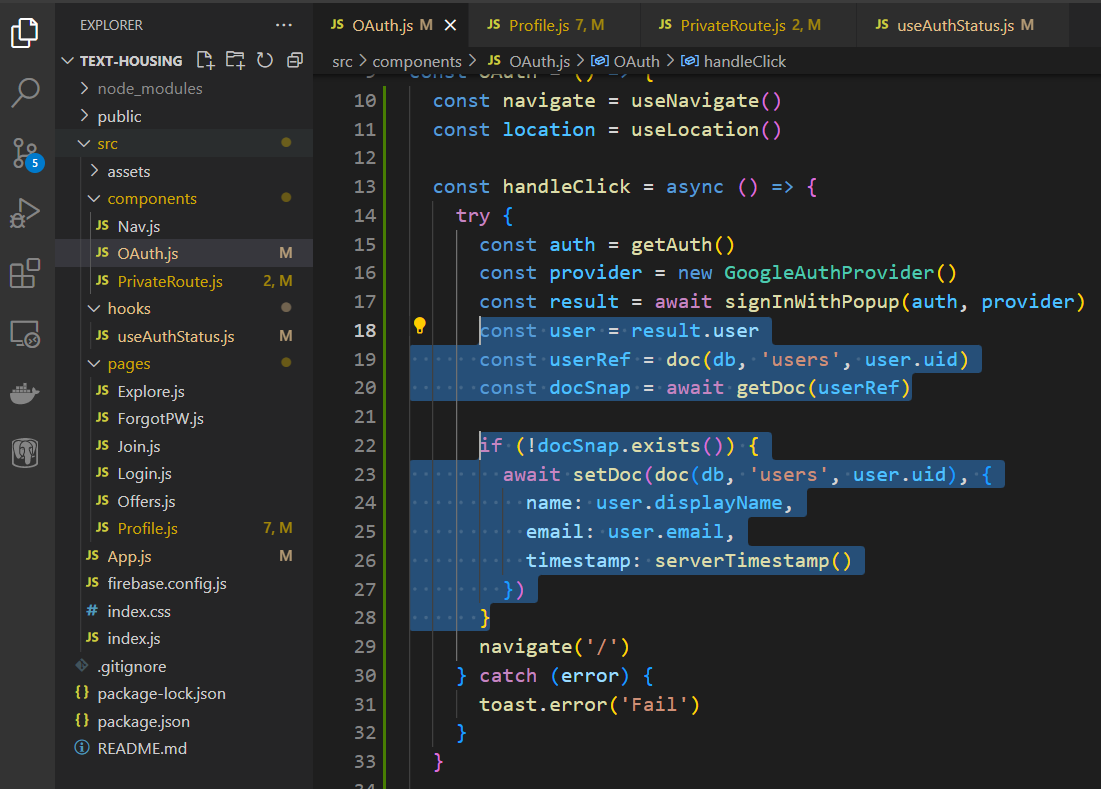
Note that like standard authentication Google OAuth works separately from the database service. So we have to store the data to use the authentication information when logging in.
Let's say we are using Firestore as the database. Import doc and setDoc
import { db } from '../firebase.config'
import { doc, setDoc, getDoc } from 'firebase/firestore'Use them to create a table for users and store data. Make sure to check before storing the data otherwise, there will be duplicate data
await setDoc(doc(db, '<collectionName>', <user>.uid), <newUser>)
We have seen how to use Google OAuth from Firebase authentication with various applications in this post and I hope it can be helpful.
'Backend > Firebase' 카테고리의 다른 글
| Firebase Database (Angular, React) (0) | 2023.06.07 |
|---|---|
| Firebase Authentication - Email and Password (0) | 2023.06.07 |
| Firebase - Connecting to Applications (0) | 2023.06.06 |
| Firebase Storage (Angular, React) (0) | 2023.01.28 |



