
요소는 크게 inline요소와 block 요소로 나누어집니다. inline 요소는 크기를 지정할 수 없고 포함된 콘텐츠만큼만 공간을 차지하며 줄 넘김이 없으나 block요소는 부여된 높이만큼의 공간을 화면에서 차지하며 다른 요소가 같은 줄에 오는 것을 허용하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
background-color: rebeccapurple;
}
span {
height: 50px;
width: 50px;
background-color: aqua;
}
</style>
</head>
<body>
<div></div>
<span>a</span>
<span id="inline-block"></span>
</body>
</html>
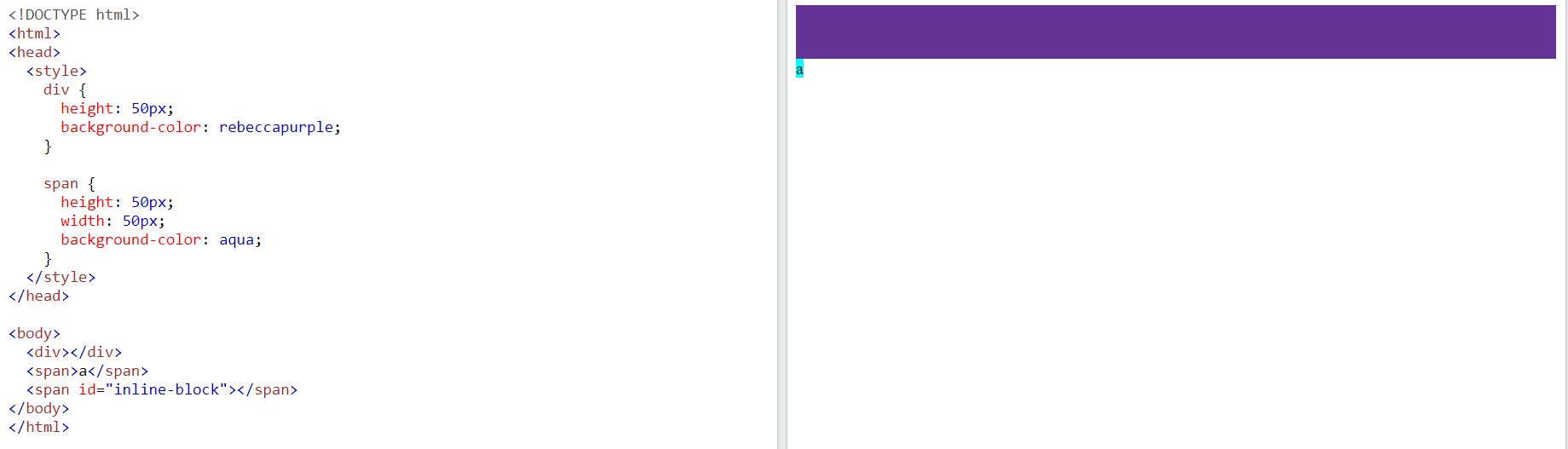
inline-block 은 block과 inline의 특성을 조합하여 크기를 지정하지만 다른 요소가 같은 줄에 오는 것도 허용합니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
background-color: rebeccapurple;
}
span {
height: 50px;
width: 50px;
background-color: aqua;
}
#inline-block {
display: inline-block;
}
</style>
</head>
<body>
<div></div>
<span>a</span>
<span id="inline-block"></span>
</body>
</html>
block 요소들
<address>
<article>
<aside>
<blockquote>
<details>
<dialog>
<dd>
<div>
<dl>
<dt>
<fieldset>
<figcaption>
<figure>
<footer>
<form>
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>
<header>
<hgroup>
<hr>
<li>
<main>
<nav>
<ol>
<p>
<pre>
<section>
<table>
<ul>
inline 요소들
<a>
<abbr>
<acronym>
<audio> (if it has visible controls)
<b>
<bdi>
<bdo>
<big>
<br>
<button>
<canvas>
<cite>
<code>
<data>
<datalist>
<del>
<dfn>
<em>
<embed>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<map>
<mark>
<meter>
<noscript>
<object>
<output>
<picture>
<progress>
<q>
<ruby>
<s>
<samp>
<script>
<select>
<slot>
<small>
<span>
<strong>
<sub>
<sup>
<svg>
<template>
<textarea>
<time>
<u>
<tt>
<var>
<video>
<wbr>
마무리
이상으로 block과 inline요소에 대해 알아보았습니다.
참고
Inline elements - HTML: HyperText Markup Language | MDN
In this article, we'll examine HTML inline-level elements and how they differ from block-level elements.
developer.mozilla.org
Block-level elements - HTML: HyperText Markup Language | MDN
In this article, we'll examine HTML block-level elements and how they differ from inline-level elements.
developer.mozilla.org



