반응형

absolute는 position 속성이 가지는 값 중에 하나입니다. 일반적으로 모든 요소는 요소의 흐름을 따라 코드가 설치된 순서대로 표시가 되는데요. absolute는 이러한 흐름에서 벗어나서 원하는 위치에 해당 요소를 위치시키도록 해줍니다.
사용방법
먼저, 관련된 속성들을 보겠습니다.
- top: 해당 요소가 들어있는 요소의 상단으로부터의 거리
- bottom: 해당 요소가 들어있는 요소의 바닥으로부터의 거리
- left: 해당 요소가 들어있는 요소의 좌측으로부터의 거리
- right: 해당 요소가 들어있는 요소의 우측으로부터의 거리
absolute사용 시 부모요소의 position을 설정하지 않으면 root로부터 산정됩니다.
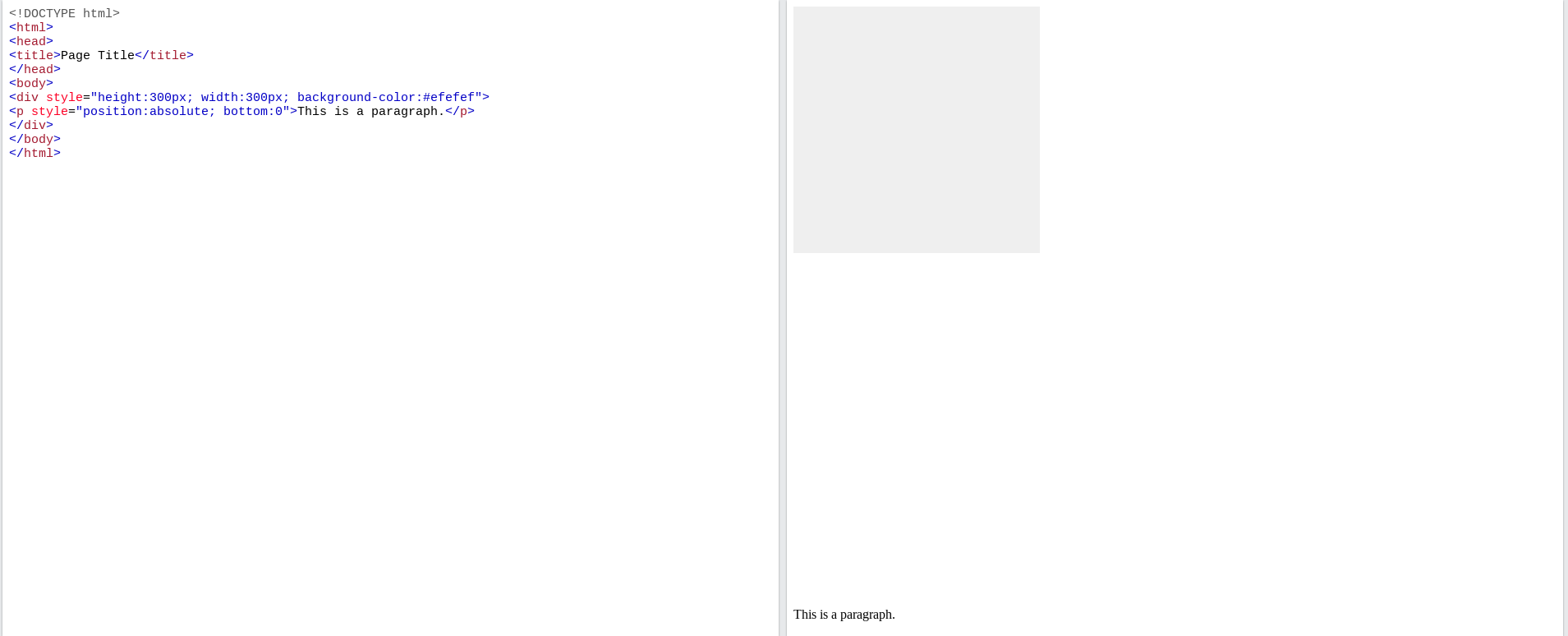
<!DOCTYPE html>
<html>
<head>
<title>Absolute</title>
</head>
<body>
<div style="height:300px; width:300px; background-color:#efefef">
<p style="position:absolute; bottom:0">This is a paragraph.</p>
</div>
</body>
</html>
부모를 기준으로 위치를 지정하려면 아래와 같이 부모요소에 position을 'static', 'inherit', 'unset' 외의 값으로 설정합니다.

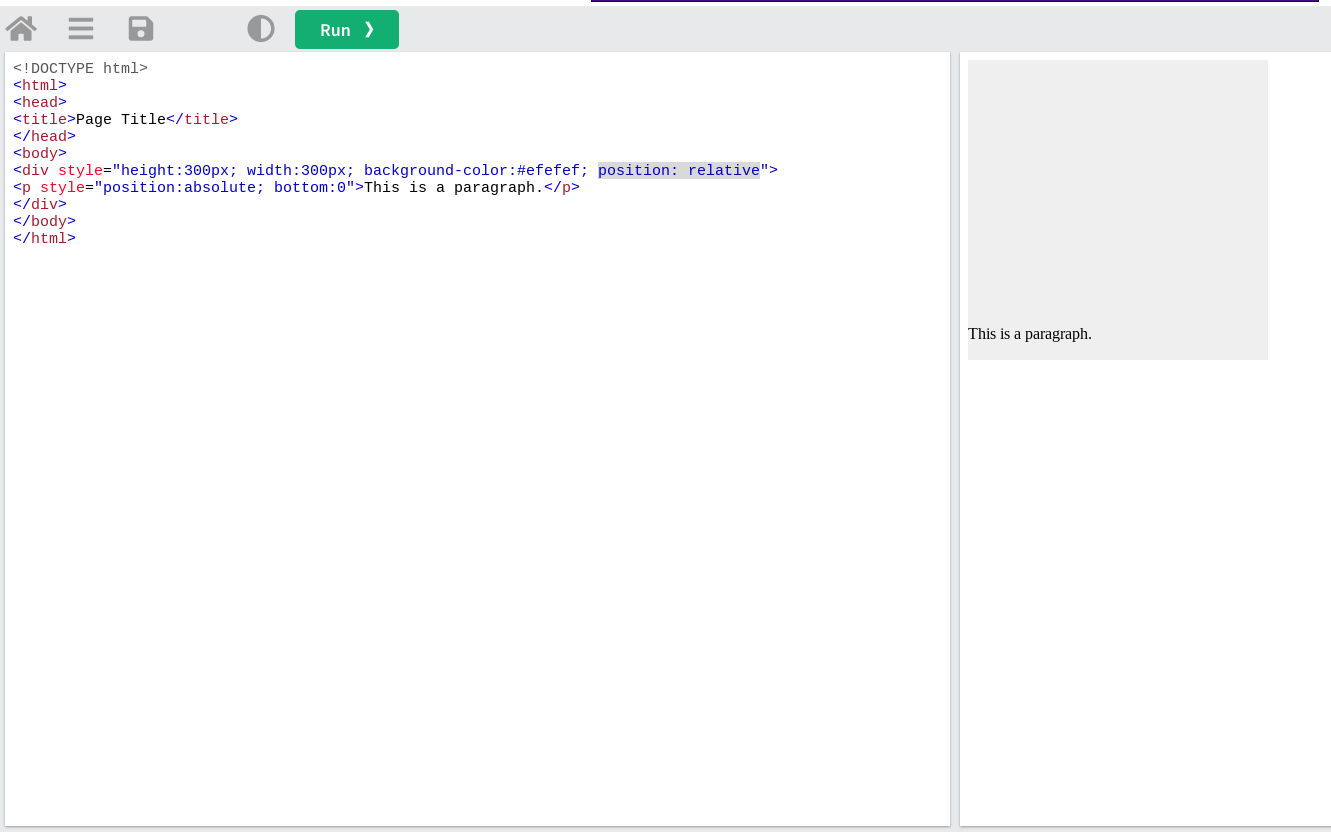
<!DOCTYPE html>
<html>
<head>
<title>Absolute</title>
</head>
<body>
<div style="height:300px; width:300px; background-color:#efefef; position: relative">
<p style="position:absolute; bottom:0">This is a paragraph.</p>
</div>
</body>
</html>
마무리
이상으로 CSS position absolute를 살펴보았습니다.
참고
CSS Layout - The position Property
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
728x90
반응형



