
CSS grid는 레이아웃을 결정하는 디스플레이 요소 중 하나로 테이블처럼 열과 행을 지정해서 원하는 레이아웃을 간편하게 만들 수 있게 해 줍니다.
flex와 비슷한 기능을 제공하지만 열이나 행 둘 중 하나의 레이아웃을 지정하는 flex와 달리 grid는 열과 행을 동시에 지정할 수 있습니다.
사용법
먼저 grid와 사용가능한 속성들을 보겠습니다.
grid 지정 속성
- Template area
- grid-template-area: grid 레이아웃 지정 (컨테이너에서 지정)
- grid-area: grid-template-area에 지정된 레이아웃에 들어갈 박스를 지정 (박스에서 지정)
- Template rows columns
- grid-template-rows: grid 행의 크기 지정
- grid-template-columns: grid 열의 크기 지정
- grid-template: grid 행과 열의 크기 지정
- grid-auto-columns: grid 열의 기본 크기 지정 (크기가 특정되지 않는 경우 자동으로 적용)
- grid-auto-rows: grid 행의 기본 크기 지정 (크기가 특정되지 않는 경우 자동으로 적용)
- grid-row-start: 행의 시작점 지정
- grid-row-end: 행의 끝나는 점 지정
- grid-column-start: 열의 시작점 지정
- grid-column-end: 열의 끝나는 점 지정
styling 속성
- grid-row-gap: grid 행의 간격
- grid-column-gap: grid 열의 간격
- gap: grid 행과 열의 간격
정렬 속성
- justify-content: grid의 가로 정렬
- align-content: grid의 세로 정렬
index.html
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
</head>
<body>
<body>
<div class="container">
<div class="box1" style="height:50px; width:50px; background-color:yellow;"></div>
<div class="box2" style="height:50px; width:50px; background-color:blue;"></div>
<div class="box3" style="height:50px; width:50px; background-color:red;"></div>
<div class="box4" style="height:50px; width:50px; background-color:grey;"></div>
<div class="box5" style="height:50px; width:50px; background-color:purple;"></div>
<div class="box6" style="height:50px; width:50px; background-color:green;"></div>
</div>
</body>
</html>
기본적으로 각요소는 화면에 흐름에 따라 표현되므로 아래와 같이 화면에 나타납니다 (Block 요소).

Template area
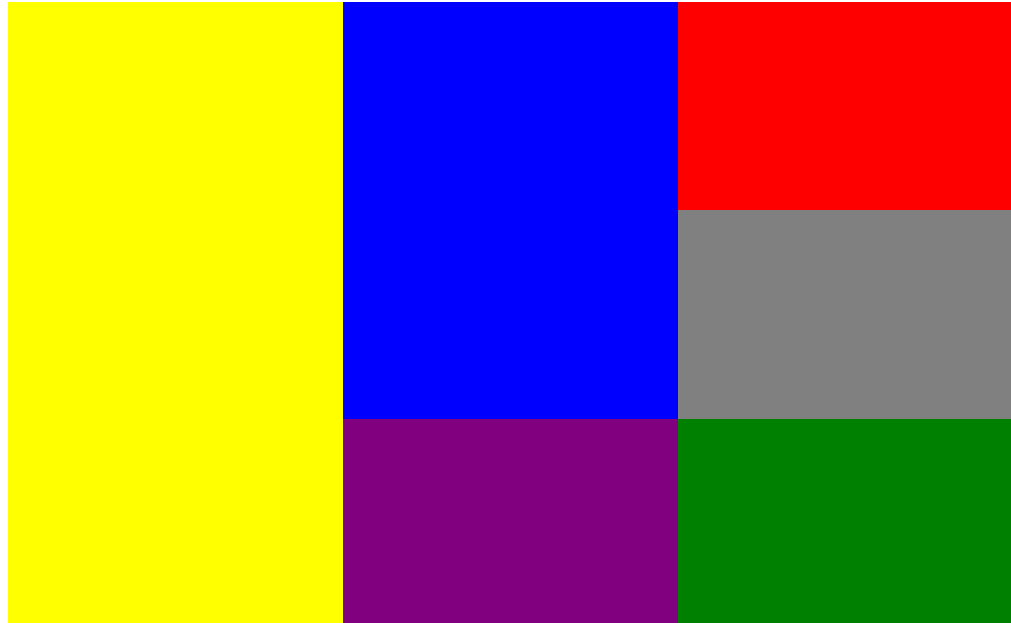
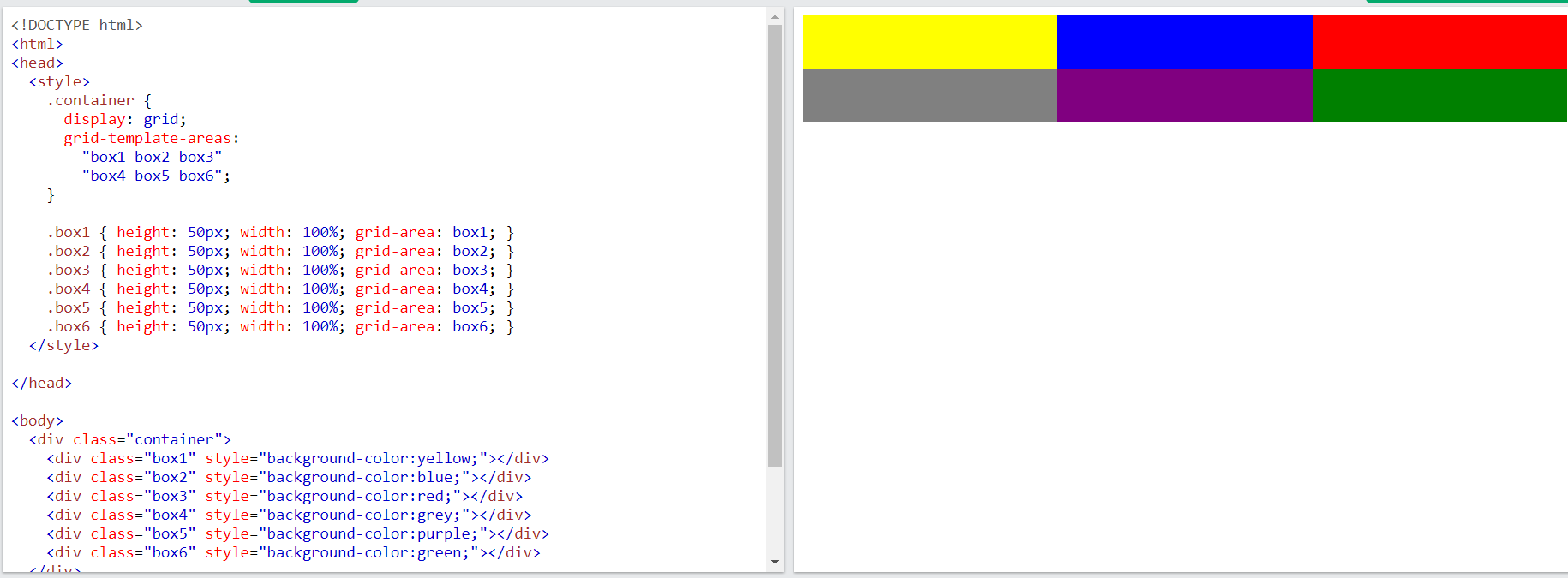
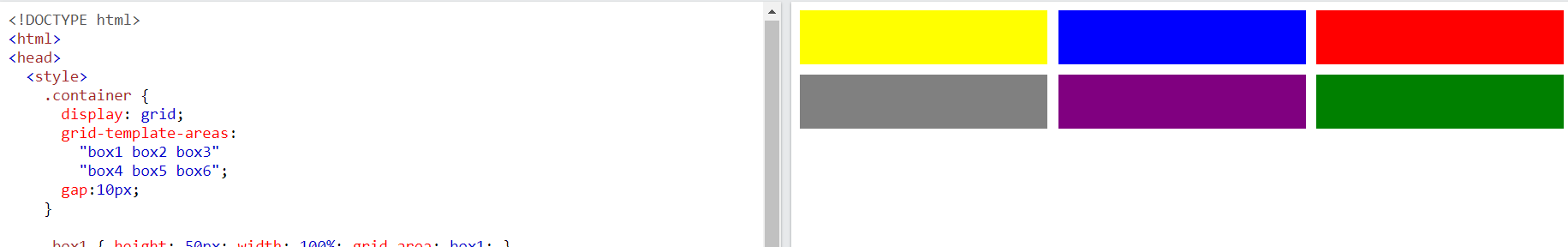
먼저 아레아 지정을 통해 grid 레이아웃을 만들어 보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
display: grid;
grid-template-areas:
"box1 box2 box3"
"box4 box5 box6";
}
.box1 { height: 50px; width: 100%; grid-area: box1; }
.box2 { height: 50px; width: 100%; grid-area: box2; }
.box3 { height: 50px; width: 100%; grid-area: box3; }
.box4 { height: 50px; width: 100%; grid-area: box4; }
.box5 { height: 50px; width: 100%; grid-area: box5; }
.box6 { height: 50px; width: 100%; grid-area: box6; }
</style>
</head>
<body>
<div class="container">
<div class="box1" style="background-color:yellow;"></div>
<div class="box2" style="background-color:blue;"></div>
<div class="box3" style="background-color:red;"></div>
<div class="box4" style="background-color:grey;"></div>
<div class="box5" style="background-color:purple;"></div>
<div class="box6" style="background-color:green;"></div>
</div>
</body>
</html>주의할 점은 grid-area를 지정할 때 따옴표를 사용하지 않는다는 점입니다 (grid-template-areas에 지정된 변수명을 사용하므로).

Template rows columns
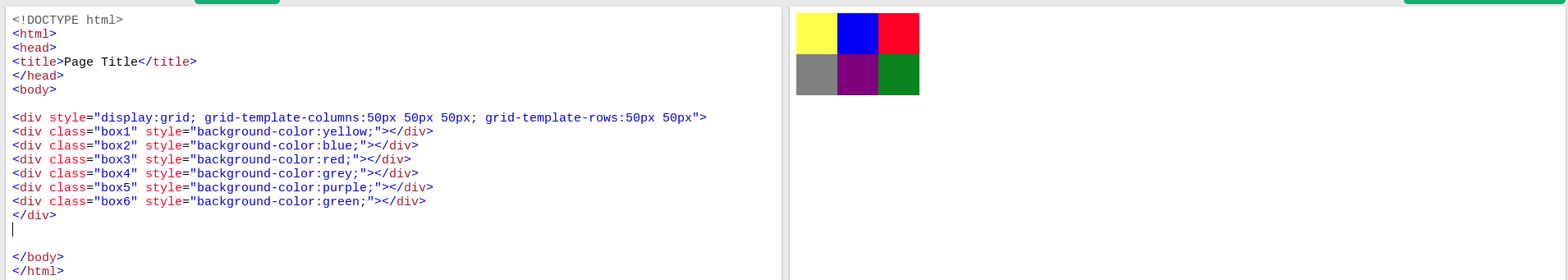
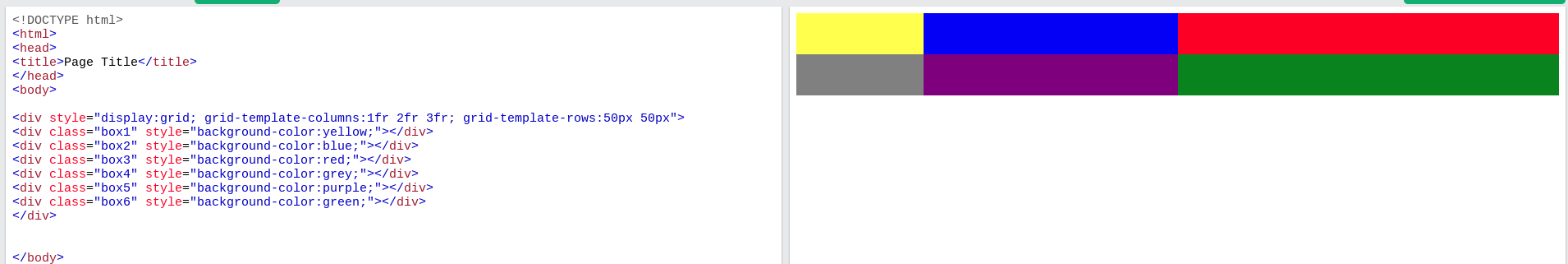
다음으로 열과 행을 지정하여 3열 2행의 테이블을 만들어 보겠습니다. 먼저, 컨테이너의 디스플레이 값을 grid로 바꿉니다. 그리고 행과 열을 지정해 주면 되는데요. 먼저, grig-template-columns와 grig-template-rows 사용해 보겠습니다.
{
grid-template-columns:50px 50px 50px; /* 3열 */
grid-template-rows:50px 50px /* 2행 */
}(참고로, 박스의 크기는 자동으로 설정된 행과 열의 크기를 따르므로 각 박스에 설정된 height와 width는 삭제)
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
</head>
<body>
<body>
<div style="display:grid; grid-template-columns:50px 50px 50px; grid-template-rows:50px 50px">
<div class="box1" style="background-color:yellow;"></div>
<div class="box2" style="background-color:blue;"></div>
<div class="box3" style="background-color:red;"></div>
<div class="box4" style="background-color:grey;"></div>
<div class="box5" style="background-color:purple;"></div>
<div class="box6" style="background-color:green;"></div>
</div>
</body>
</html>
위와 같이 원하는 크기를 지정하고 필요한 수만큼 공백을 두고 추가하면 됩니다. 'fr'이라는 단위를 사용하면 컨테이너의 전체 크기를 들어가는 박스의 수만큼 나누어서 자동으로 크기를 산정합니다. 'fr'은 지정된 숫자를 기준으로 다른 박스에 지정된 숫자와 비교하여 그 크기를 결정하는데요 예를 들어, 1번 박스에 '1fr', 2번 박스에 '2fr' 3번 박스에 '3fr'이라고 설정하면 전체 크기를 6을 산정하고 3번 박스는 그 절반인 3만큼의 크기를 2번 박스는 나머지 3에서 2만큼의 크기를 그리고 남은 1번 박스는 1의 크기를 가집니다.
{
grid-template-columns:1fr 1fr 1fr; /* 3열 */
grid-template-rows:50px 50px /* 2행 */
}
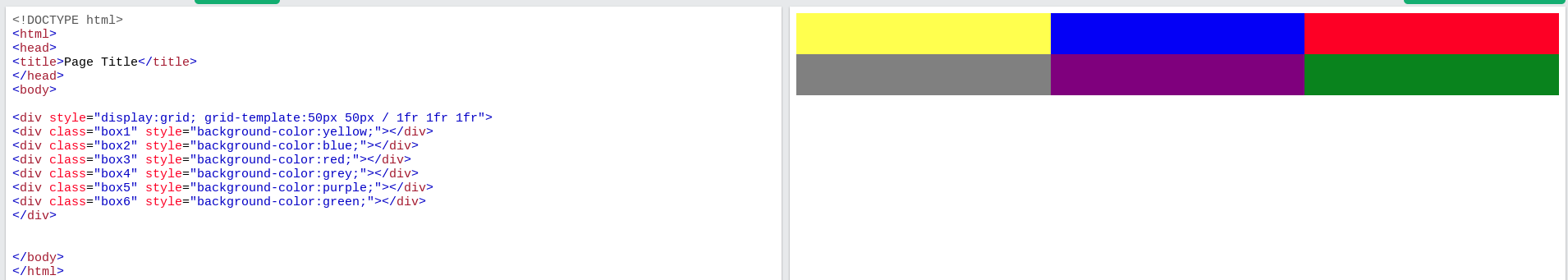
행과 열을 한 번에 지정하는 속성도 제공합니다 (거의 대부분 한 번에 지정하는 요소가 존재). ' / '를 기준으로 구분하는데 앞에 오는 값이 행의 값입니다.
{
grid-template: 50px 50px / 1fr 1fr 1fr; /* 2행 3열: '/' 로 구분 */
}
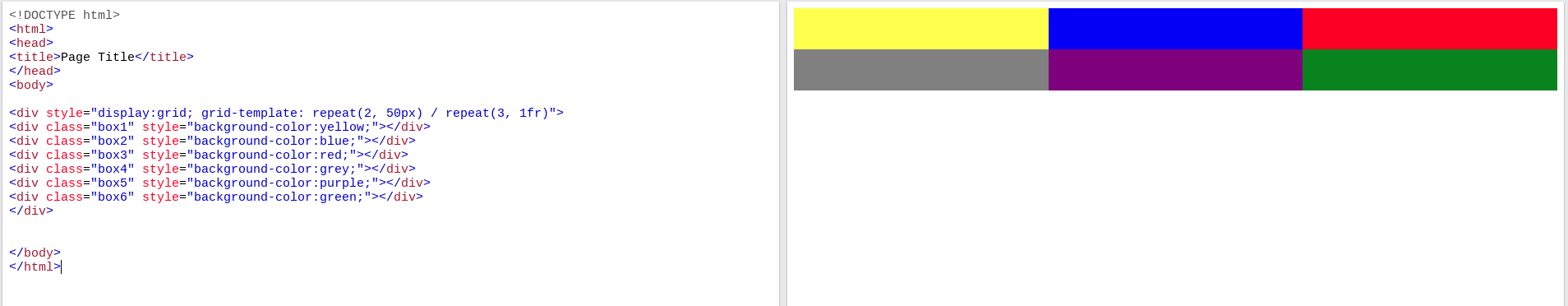
동일한 값이 반복되는 경우 'repeat()'을 사용하여 크기와 반복할 수를 지정하는 것도 가능합니다.
{
grid-template: repeat(2, 50px) / repeat(3, 1fr) /* repeat(횟수, 크기) */
}
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
</head>
<body>
<body>
<div style="display:grid; grid-template: repeat(2, 50px) / repeat(3, 1fr)">
<div class="box1" style="background-color:yellow;"></div>
<div class="box2" style="background-color:blue;"></div>
<div class="box3" style="background-color:red;"></div>
<div class="box4" style="background-color:grey;"></div>
<div class="box5" style="background-color:purple;"></div>
<div class="box6" style="background-color:green;"></div>
</div>
</body>
</html>

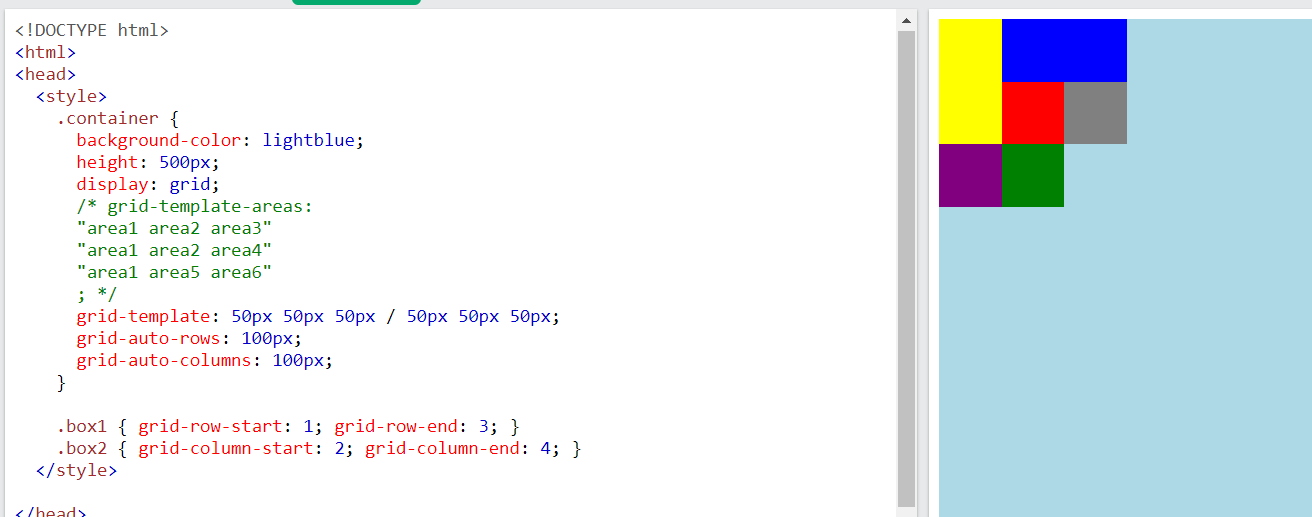
열과 행의 시작과 끝 지정으로 생성하기
{
grid-row-start: 1;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 4;
}<!DOCTYPE html>
<html lang="en">
<head>
<style>
.container {
background-color: lightblue;
height: 500px;
display: grid;
/* grid-template-areas:
"area1 area2 area3"
"area1 area2 area4"
"area1 area5 area6"
; */
grid-template: 50px 50px 50px / 50px 50px 50px;
grid-auto-rows: 100px;
grid-auto-columns: 100px;
}
.box1 { grid-row-start: 1; grid-row-end: 3; }
.box2 { grid-column-start: 2; grid-column-end: 4; }
</style>
</head>
<body>
<div class="container">
<div class="box1" style="background-color:yellow;"></div>
<div class="box2" style="background-color:blue;"></div>
<div class="box3" style="background-color:red;"></div>
<div class="box4" style="background-color:grey;"></div>
<div class="box5" style="background-color:purple;"></div>
<div class="box6" style="background-color:green;"></div>
</div>
</body>
</html>
행과 열과 기본값 주기
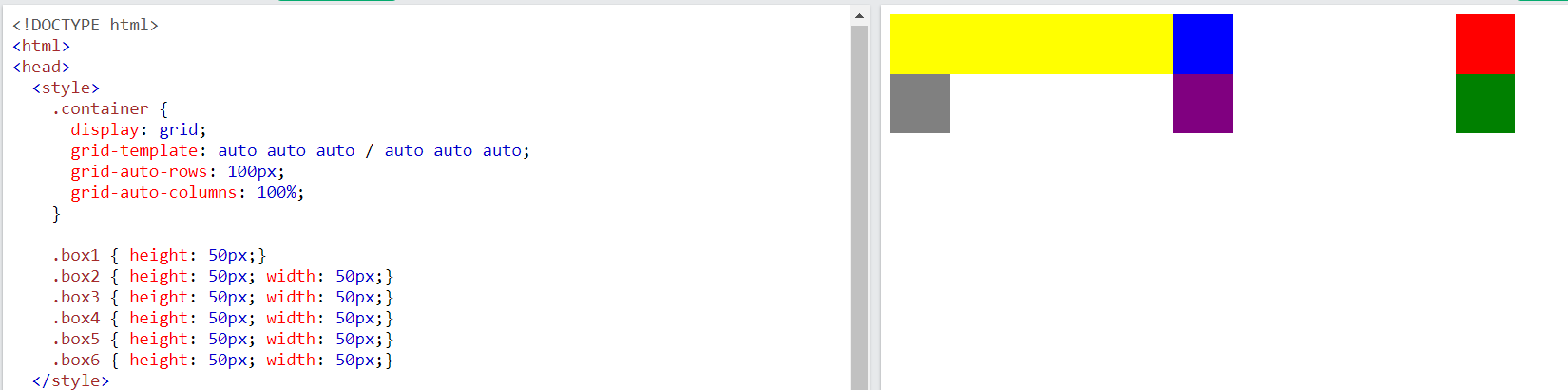
grid-auto-rows
아래와 같이 grid-auto-rows의 값을 설정하고 박스에 너비 값을 주지 않으면 기본값으로 지정한 100px이 부여됩니다.

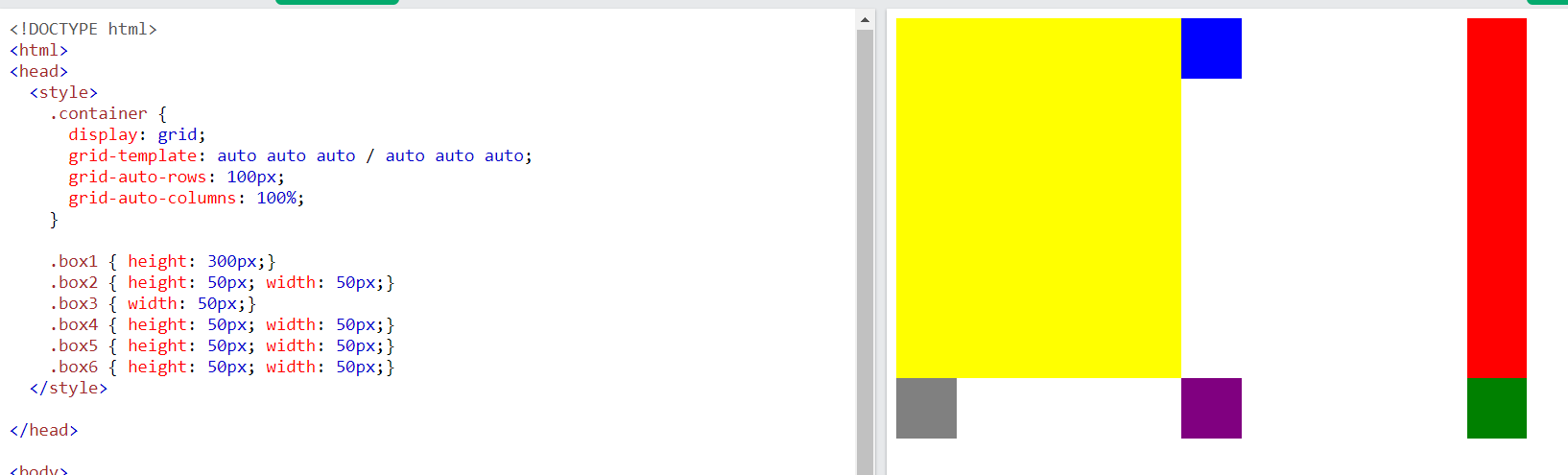
grid-auto-columns
마찬가지로 박스의 높이값이 지정되지 않으면 grid-auto-columns에 설정된 값이 적용됩니다.

Styling
{
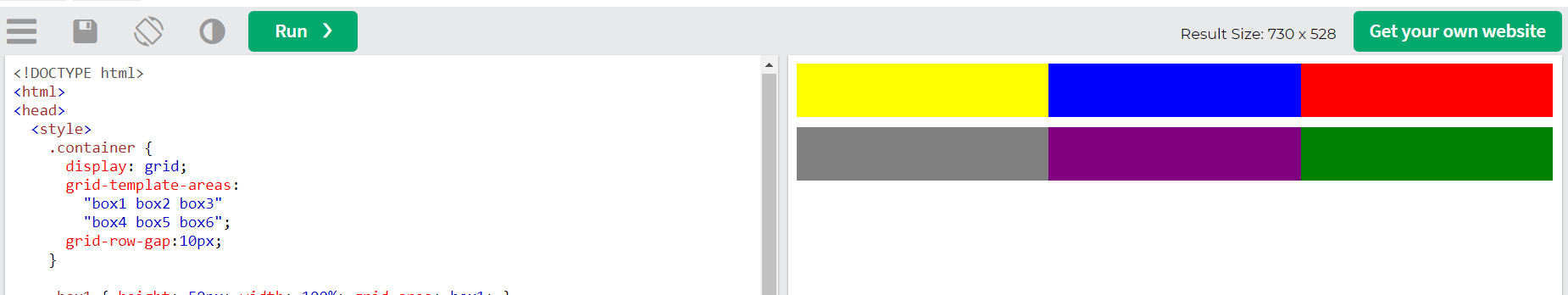
grid-row-gap: 10px; /* 행 간격 */
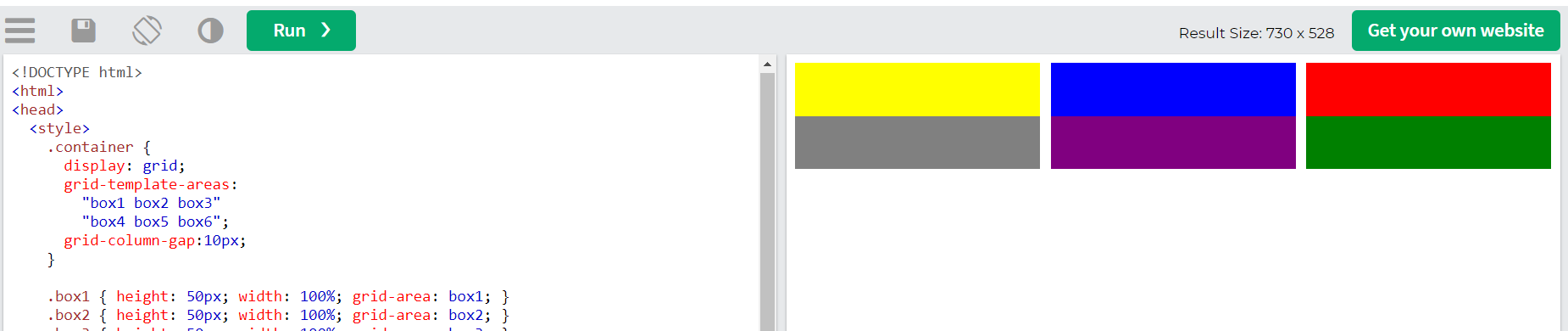
grid-column-gap: 10px; /* 열 간격 */
gap: 10px; /* 행과 열 간격 */
}grid-row-gap

grid-column-gap

gap

정렬하기
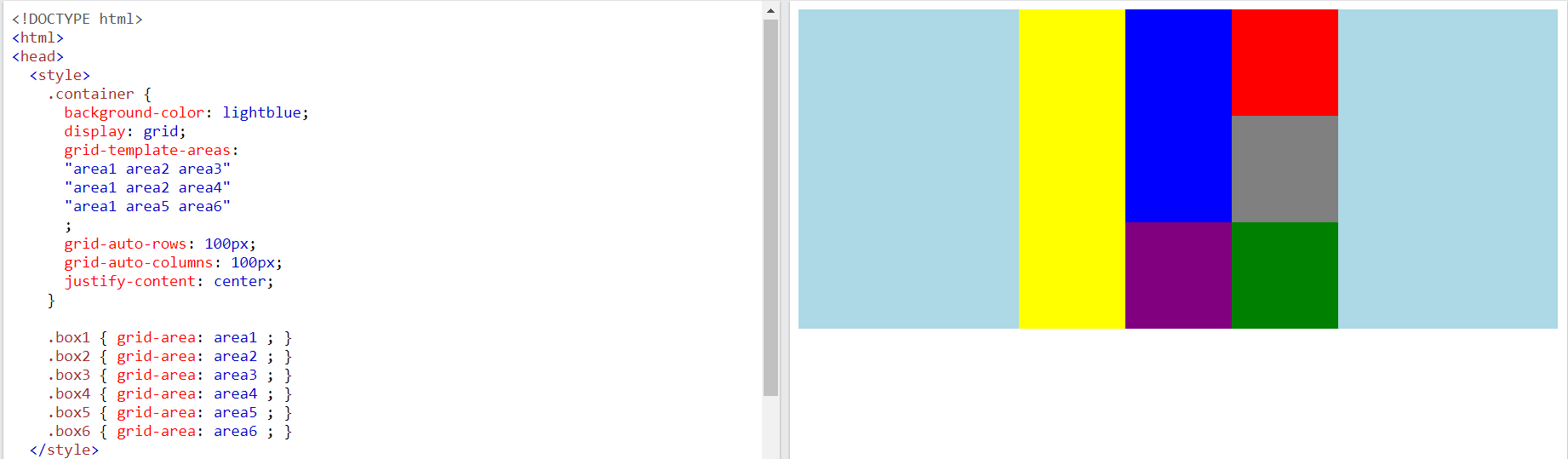
[가로정렬] 컨테이너의 중앙으로 정렬
{ justify-content: center; }

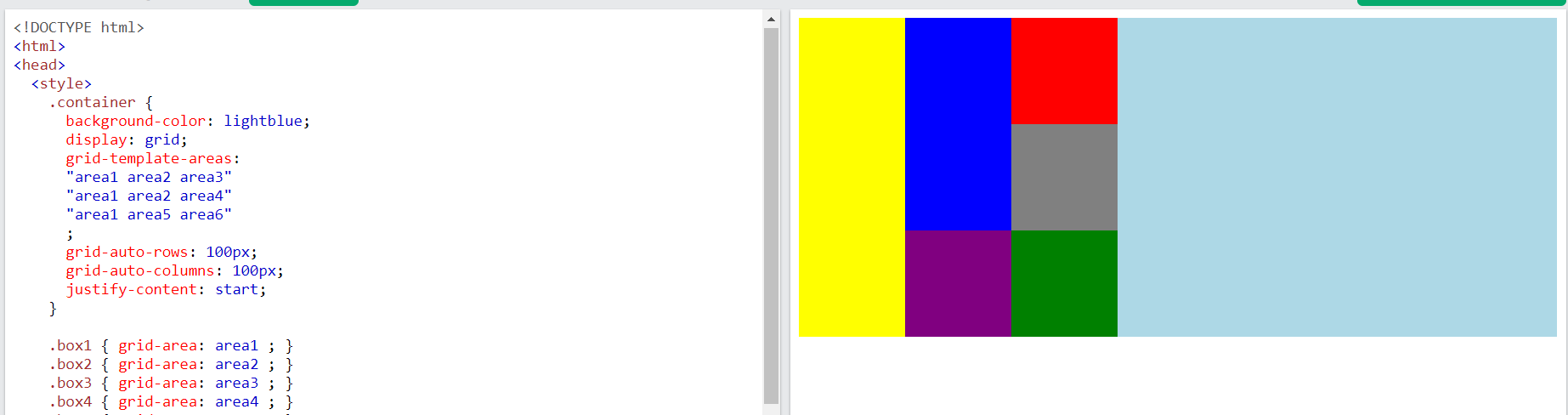
{ justify-content: start; }[가로정렬] 컨테이너의 시작으로 정렬

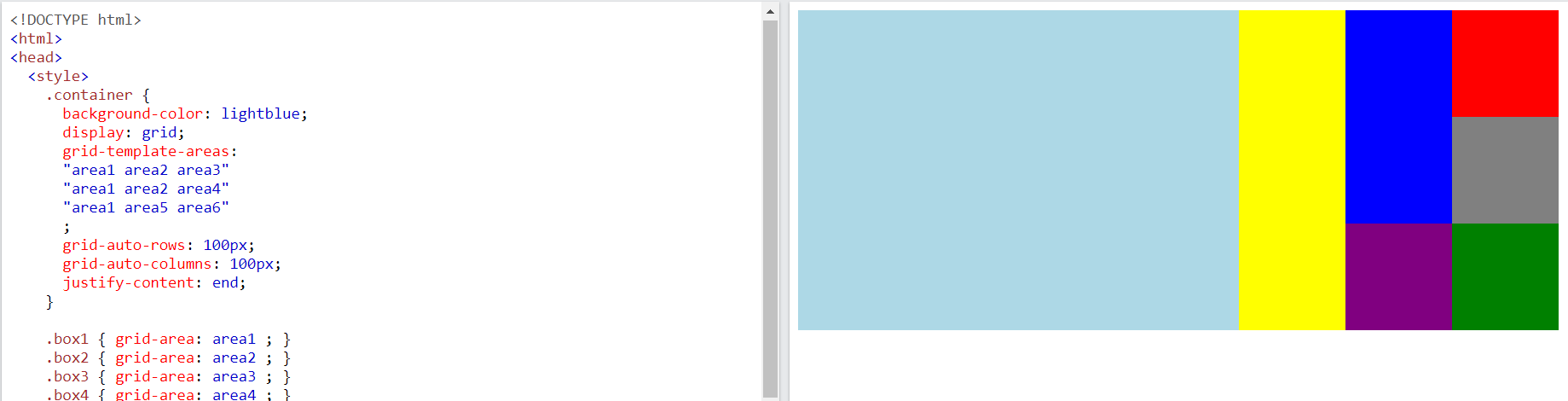
[가로정렬] 컨테이너의 끝으로 정렬
{ justify-content: end; }
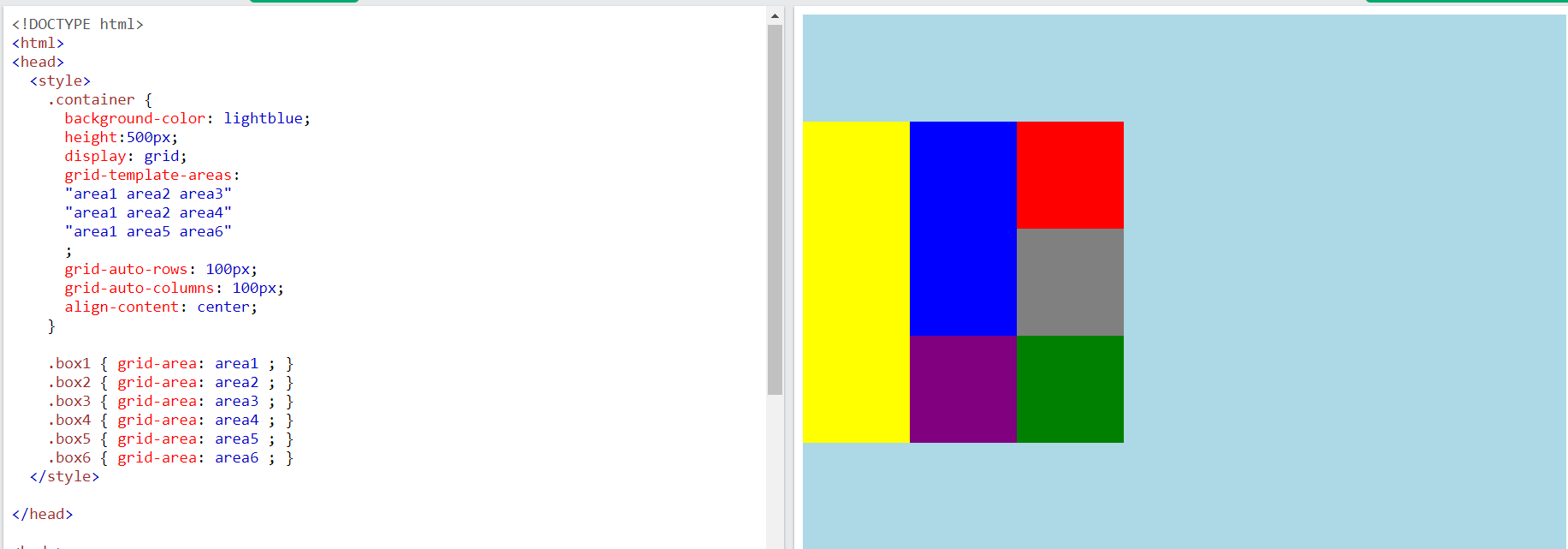
[세로정렬] 컨테이너의 중앙으로 정렬
{ align-content: center; }
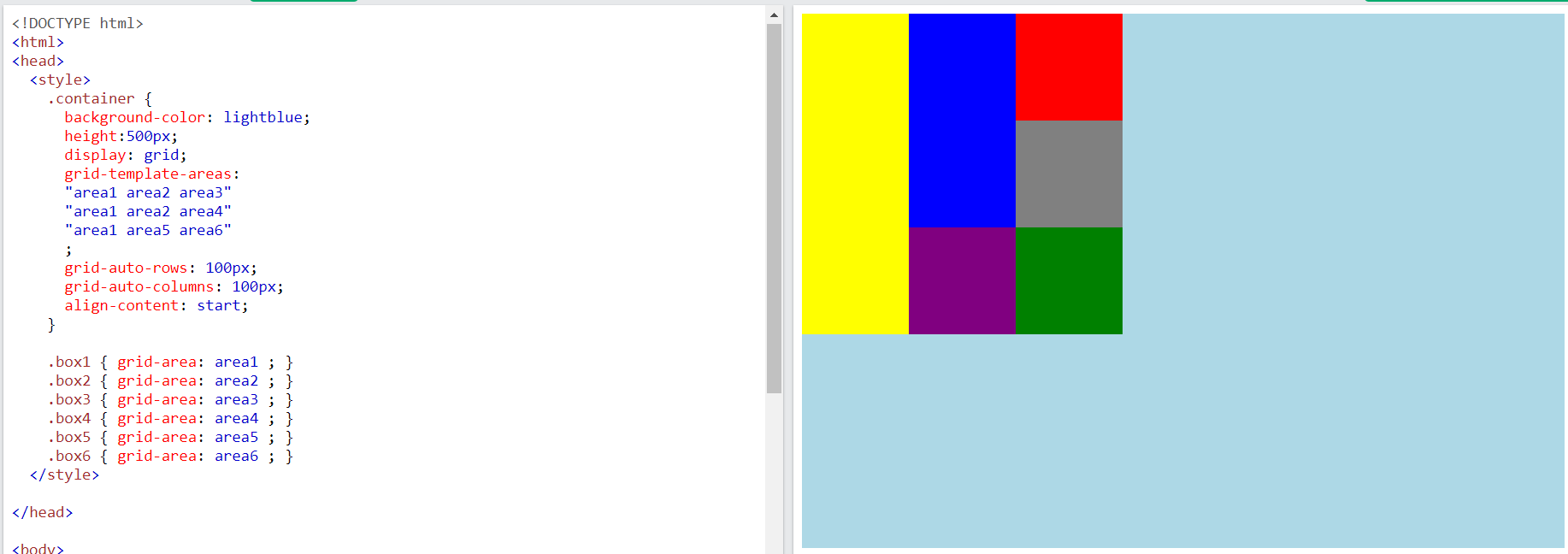
[세로정렬] 컨테이너의 시작으로 정렬
{ align-content: start; }
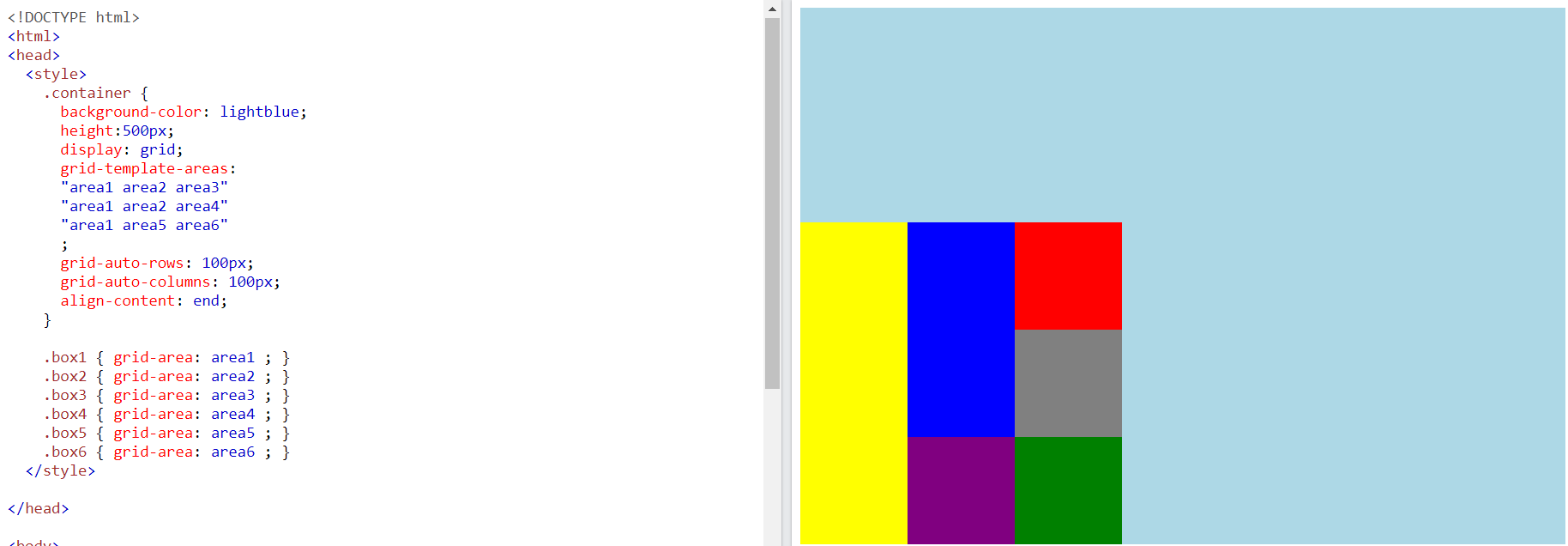
[세로정렬] 컨테이너의 끝으로 정렬
{ align-content: end; }
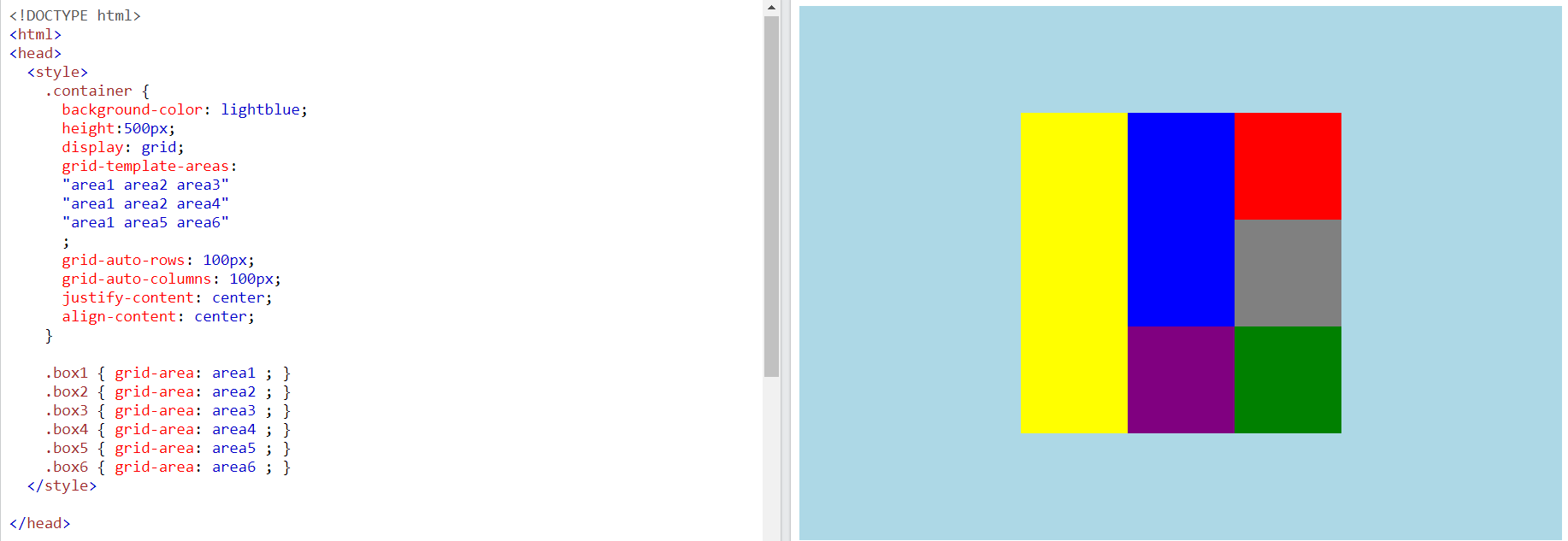
중앙으로 정렬
{
justify-content: center;
align-content: center;
}
마무리
이상으로 grid를 사용하는 방법을 알아보았습니다.
참고
CSS Grid Layout
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com



