반응형

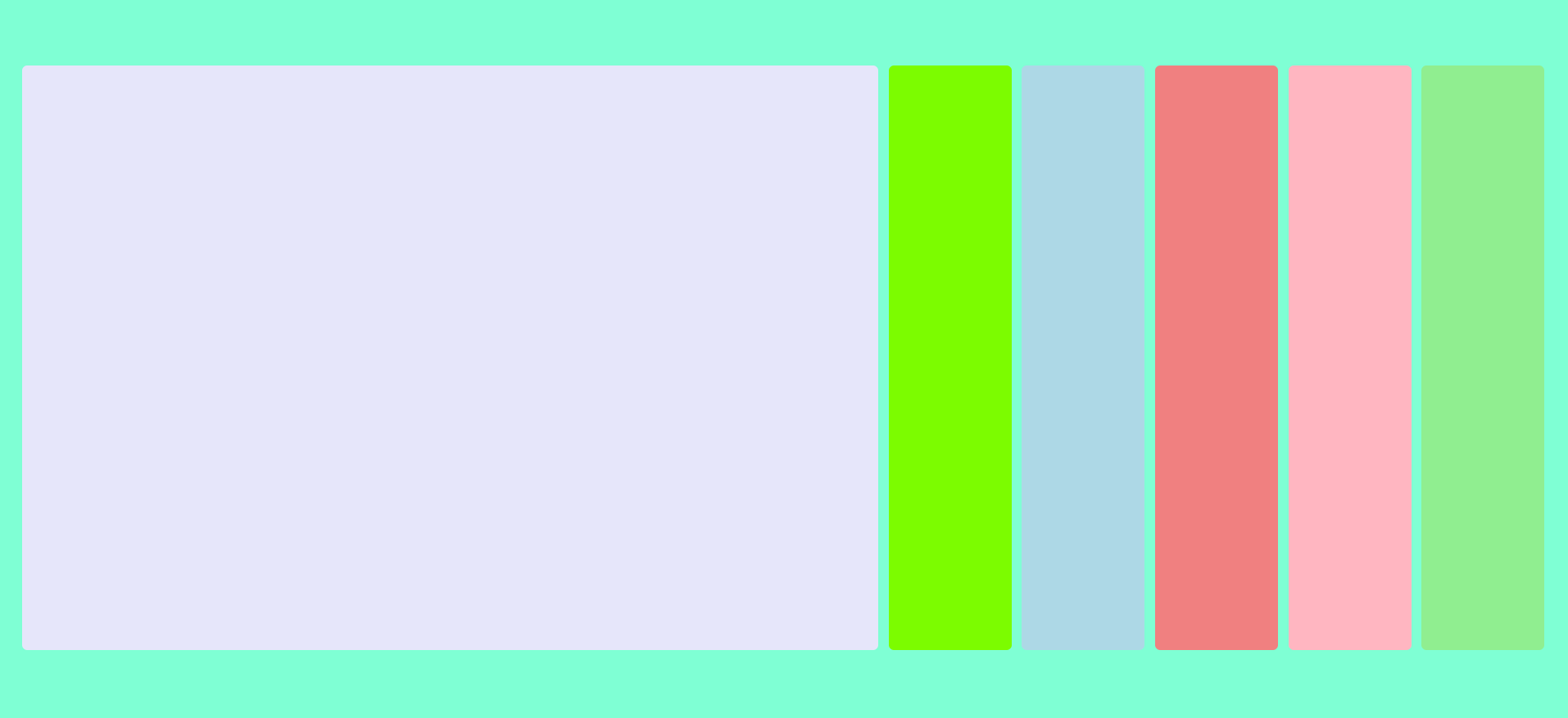
바닐라 자바스크립트로 제작된 컴포넌트로 웹 사이트 메인 헤더로 활용가능합니다. 마우스를 카드 위로 가져가면 해당 카드가 확장되는 기능을 가지고 있습니다.
구현
먼저 HTML에 사용할 만큼 박스를 아래와 같이 지정합니다. 애플리케이션의 특성상 바탕색이나 배경이미지는 아래와 같이 인라인 스타일로 삽입하는 방식이 구현에 편리합니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- custom style -->
<link rel="stylesheet" href="main.css" />
<script defer src="index.js"></script>
</head>
<body>
<div style="background-color: lavender;" class="box"></div>
<div style="background-color: lawngreen;" class="box"></div>
<div style="background-color: lightblue;" class="box"></div>
<div style="background-color: lightcoral;" class="box"></div>
<div style="background-color: lightpink;" class="box"></div>
<div style="background-color: lightgreen;" class="box"></div>
</body>
</html>아래와 같이 스타일을 지정합니다. 개인적으로 각 요소는 기본적으로 가지는 스타일 리셋을 하고 각각의 스타일을 지정하는 방식을 선호합니다.
플렉스 속성의 grow를 활용하면 쉽게 구현이 가능합니다.
/* main.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
background-color: aquamarine;
display: flex;
align-items: center;
justify-content: center;
padding: 0 15px;
gap: 10px;
}
.box {
height: 80%;
width: 120px;
background-color: #fff;
border-radius: 5px;
transition: .4s ease;
}
.box:first-child {
flex-grow: 1;
}이제 자바스크립트에서 각 박스를 가져와서 마우스 호버 이벤트를 아래와 같이 설정합니다. 이때 주의 할 점은 지정된 스타일을 제거하는 기능도 만들어 주어야 합니다 (보기에서 'clearGrow()').
// index.js
document.querySelectorAll('.box').forEach((el) => {
el.addEventListener('mouseover', () => {
clearGrow()
el.style.flexGrow = 1
})
})
function clearGrow() {
document.querySelectorAll('.box').forEach((el) => {
el.style.flexGrow = 0
})
}이상으로 바닐라 자바스크립트를 활용하여 컴포넌트를 만들어 보았습니다.
프로젝트 출처
Traversy Media
Traversy Media features the best online web development and programming tutorials for all of the latest web technologies from the building blocks of HTML, CSS & JavaScript to frontend frameworks like React and Vue to backend technologies like Node.js, Pyth
www.youtube.com
728x90
반응형
'프론트엔드 > 자바스크립트' 카테고리의 다른 글
| 엔피엠 (0) | 2023.02.01 |
|---|---|
| 자바스크립트 컴포넌트 - 스탭퍼 (0) | 2023.02.01 |
| 프로젝트 - 퐁 (0) | 2023.01.21 |
| 데이터 타입 - Blob (0) | 2023.01.08 |
| JavaScript? (0) | 2023.01.08 |



